ECサイト(通販サイト)をWordPressで「WooCommerce」のプラグインを使用し構築していくことが出来ます。今回は第6ステップの「⑥ストアをカスタマイズ」を進めていきます。
WooCommerceのインストールとストアの設定までは、以下の『WordPressでECサイトを作ってみる「WooCommerce」①』の記事で紹介しております。
「商品追加」については、以下の『WordPressでECサイトを作ってみる「WooCommerce」②』の記事で紹介しております。
決済サービス業者を選定してみるところまでは、『WordPressでECサイトを作ってみる「WooCommerce」③-1』の記事で紹介しております。
決済サービス業者「Stripe」の設定方法第1ステップは以下の記事で紹介しております。
決済サービス業者「Stripe」の設定方法第2ステップ「個人事業主の場合の設定」は以下の記事で紹介しております。
決済サービス業者「Stripe」の設定方法第2ステップ「法人の場合の設定」は以下の記事で紹介しております。
決済サービス業者「Stripe」の設定方法第3ステップ「銀行の追加からStripeの最後の設定」までは以下の記事で紹介しております。
決済サービス業者「Stripe」の設定方法第4ステップ「Stripeの連結から支払い設定を完了する」までは以下の記事で紹介しております。
「税率を追加」の設定方法は以下の記事で紹介しています。
「売上を伸ばす(販売チャネルを追加)」については、以下の記事で紹介しています。
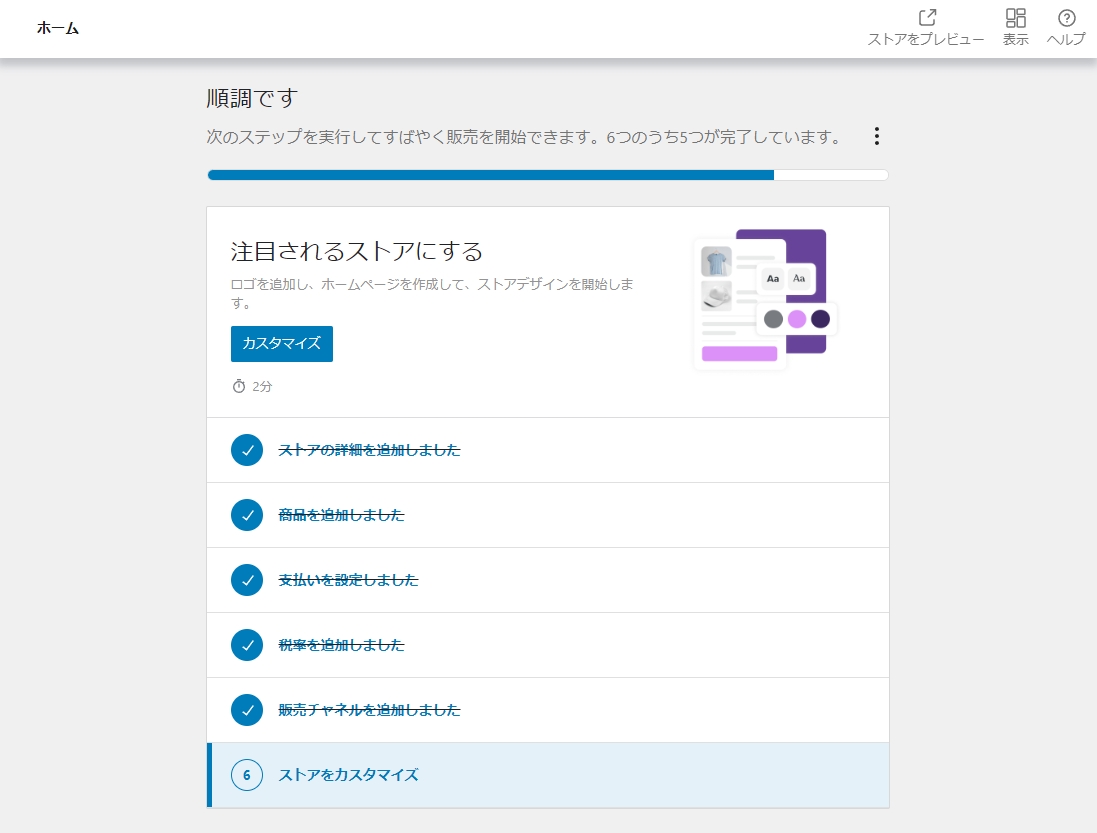
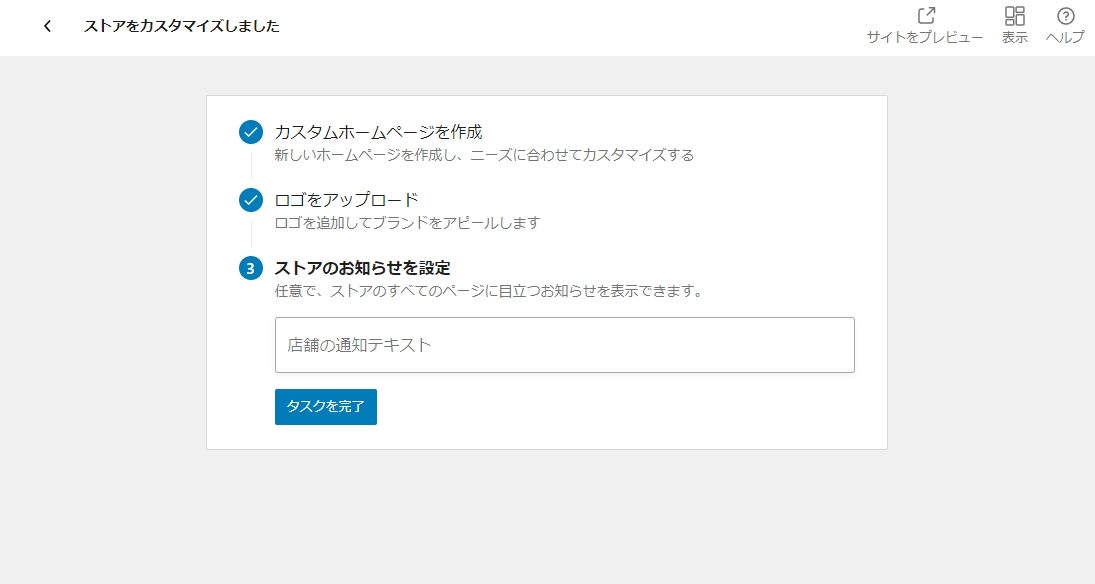
⑥ストアをカスタマイズ
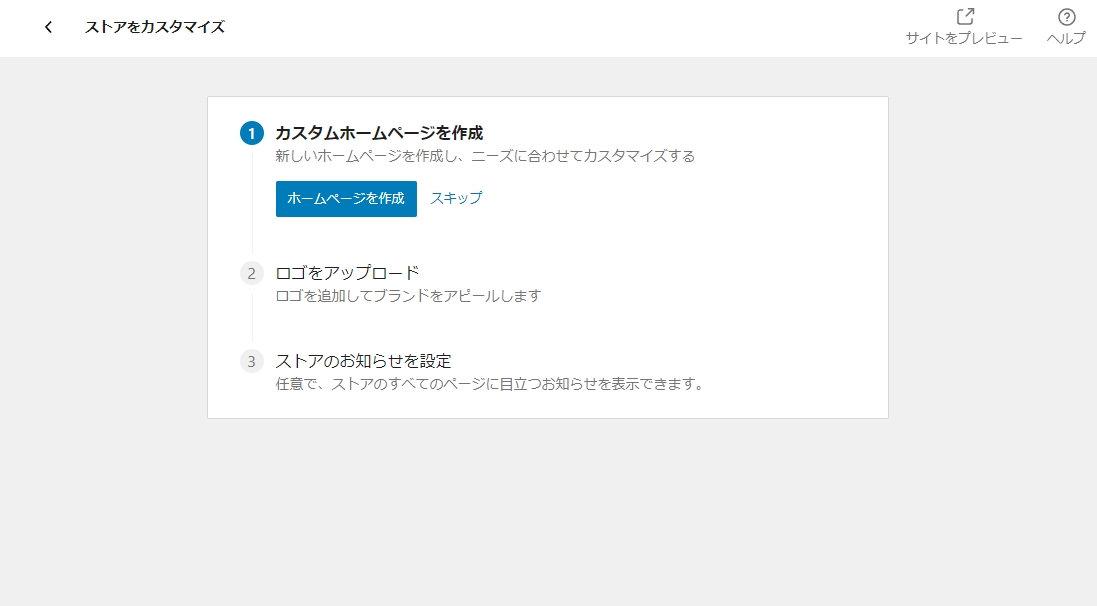
※Woocommerceからの固定ページ「ホームページ」の作成が不要なテーマを利用している場合は、作成が不要です。
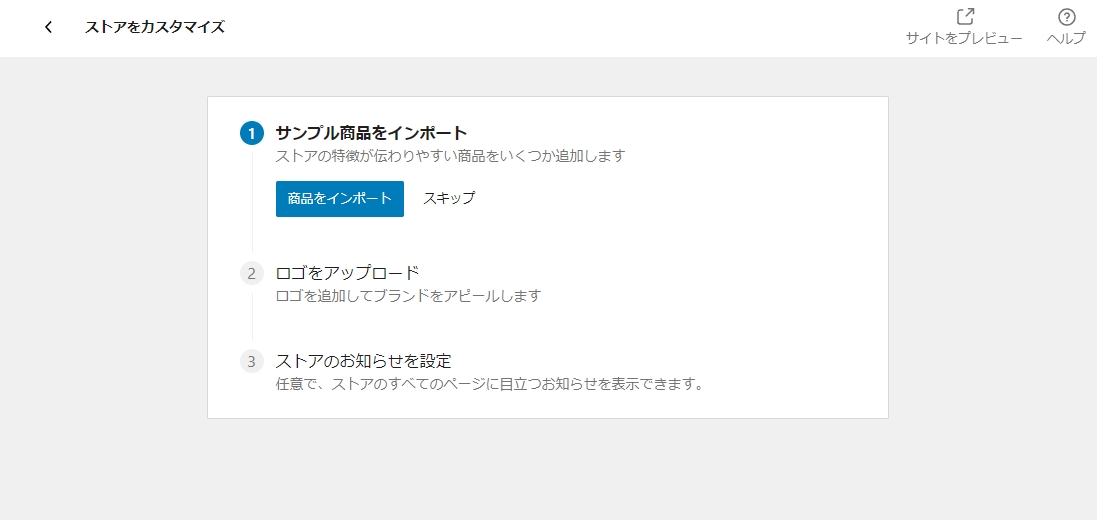
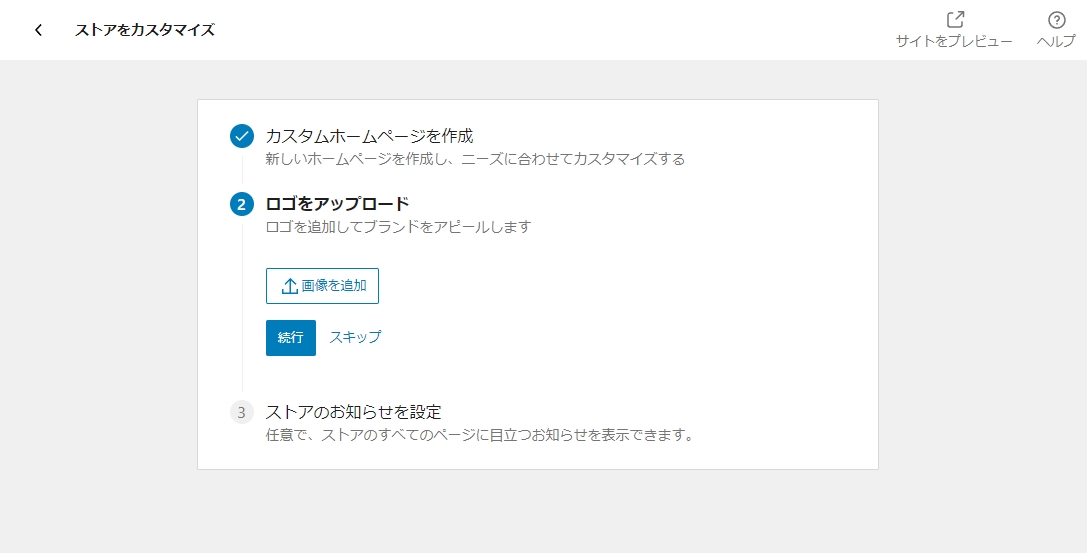
「①ホームページを作成」で作成した場合は、「ロゴをアップロード」のステップになりありますが、WooCommerceのホームの進行ステップ「②商品を追加」を行っていない場合は、図の様に「サンプル商品をインポート」になる場合もあります。
※サンプル商品は、Woocommerceの用意したサンプル商品が「ワードプレス管理画面>商品」に追加されます。テンプレートとしてサンプル商品を使わず設定していく場合はスキップをしましょう。
※重複しますがWooCommerceのホームの進行ステップ「②商品を追加」を行っていない場合にこちらの設定が出現します。
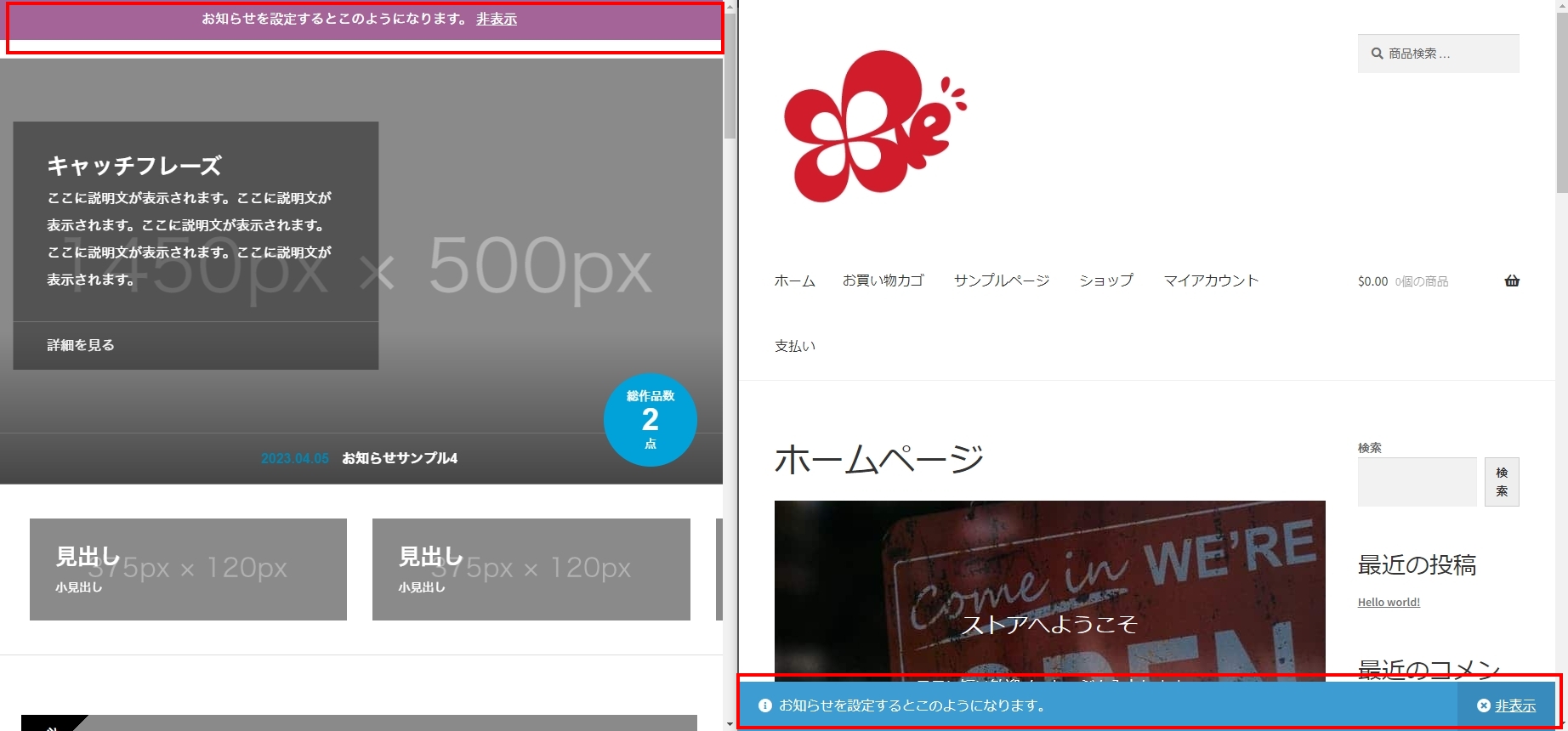
左側のテーマの場合は上部に、右側のテーマの場合は下部に表示されていることが分かります。
※こちらについてもテーマによっては「ヘッダーメッセージ」や「フッターメッセージ」として別途設定できる場合がありますので、不要な場合は「空欄」のまま「タスクを完了」しましょう。