ホームページの公開日の前や、緊急事態などで一時的にサイトを停止状態にしたいときなど、ワードプレスを利用していれば、プラグインを使用することで、簡単にサイトをメンテナンスモード状態にすることが可能です。
LightStartをインストール
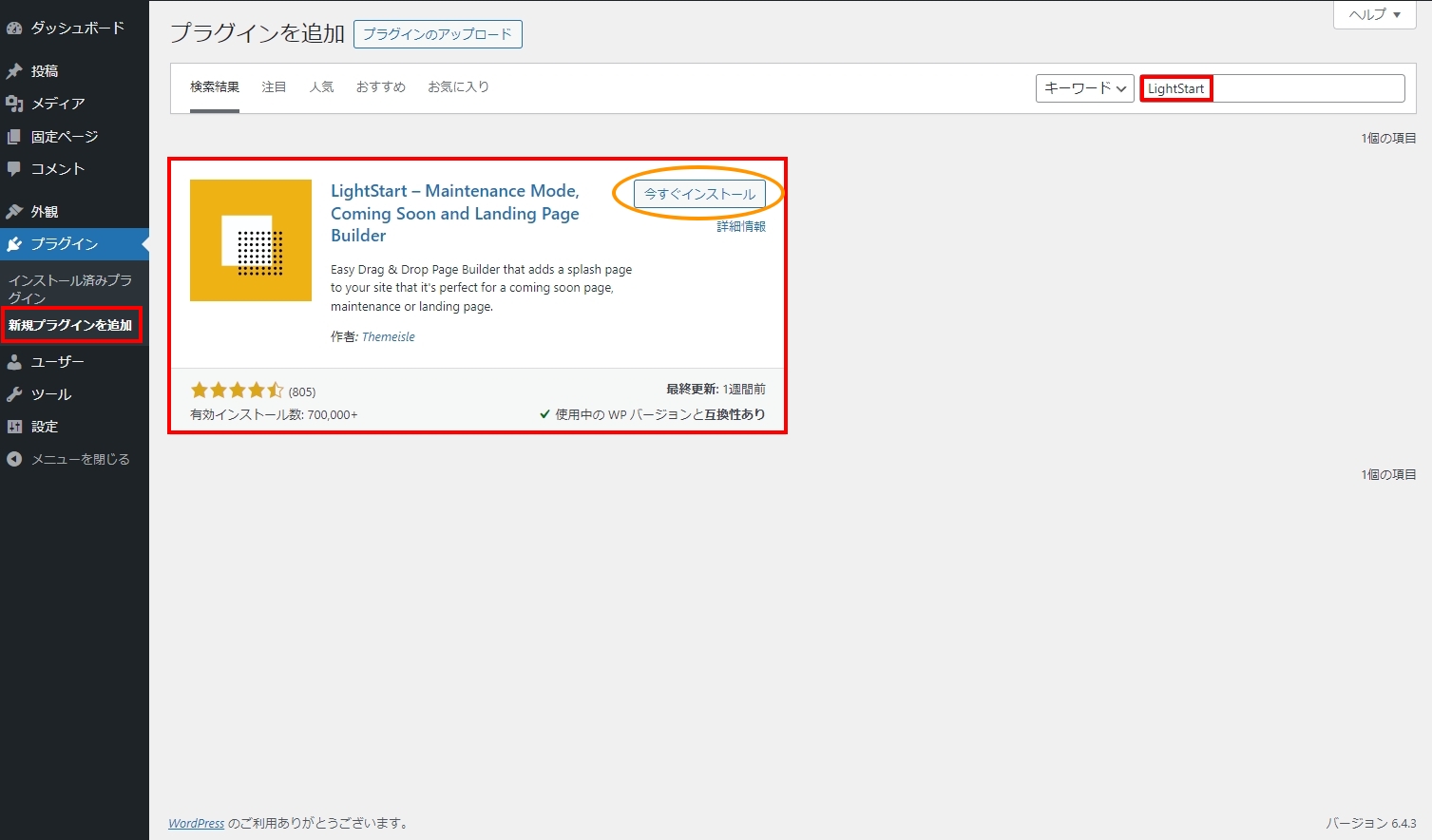
WordPress管理画面から、プラグインの新規追加で「LightStart」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
※「LightStart」の2024年3月現在の正式名称は、「LightStart – Maintenance Mode, Coming Soon and Landing Page Builder」です。
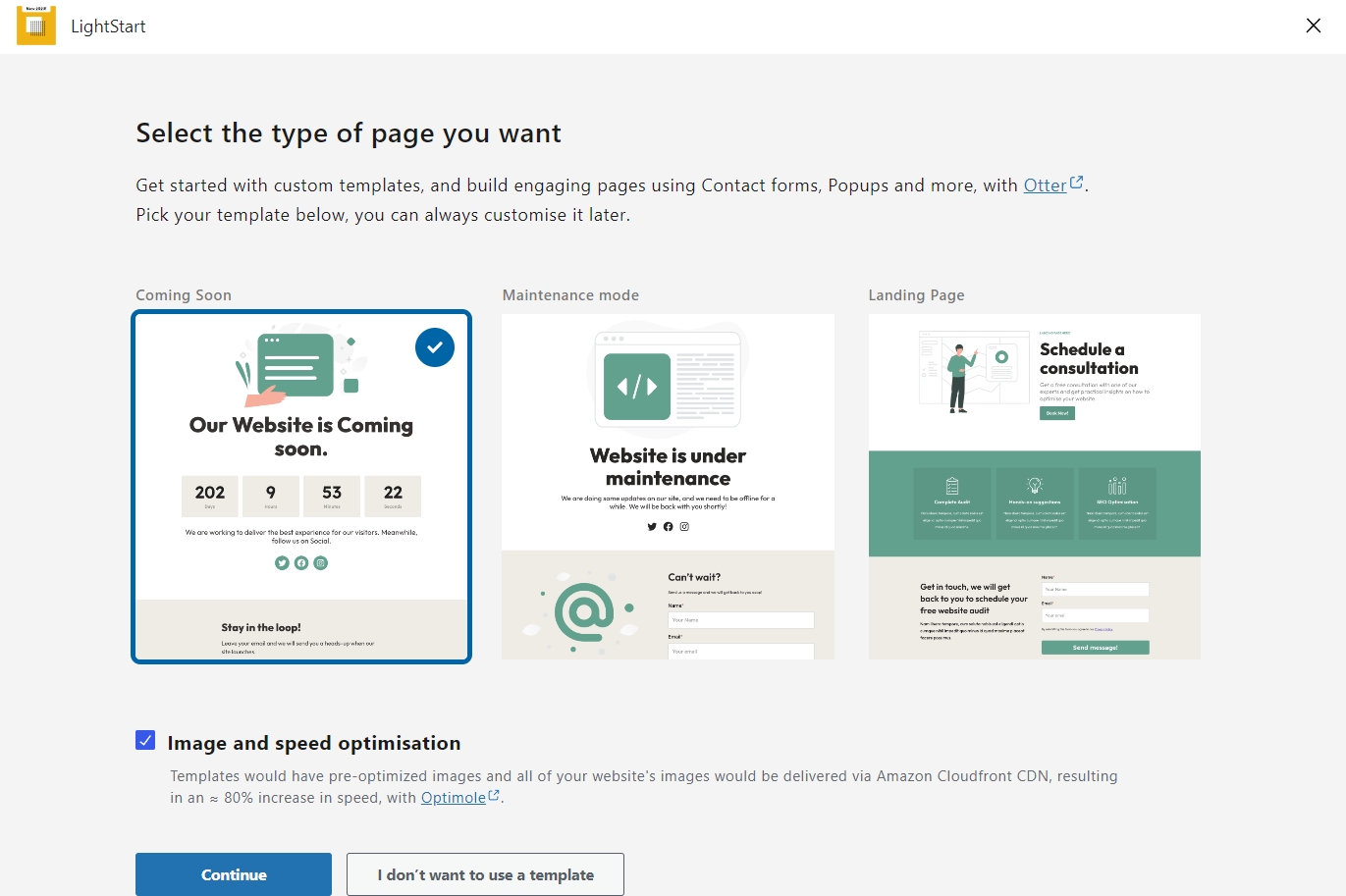
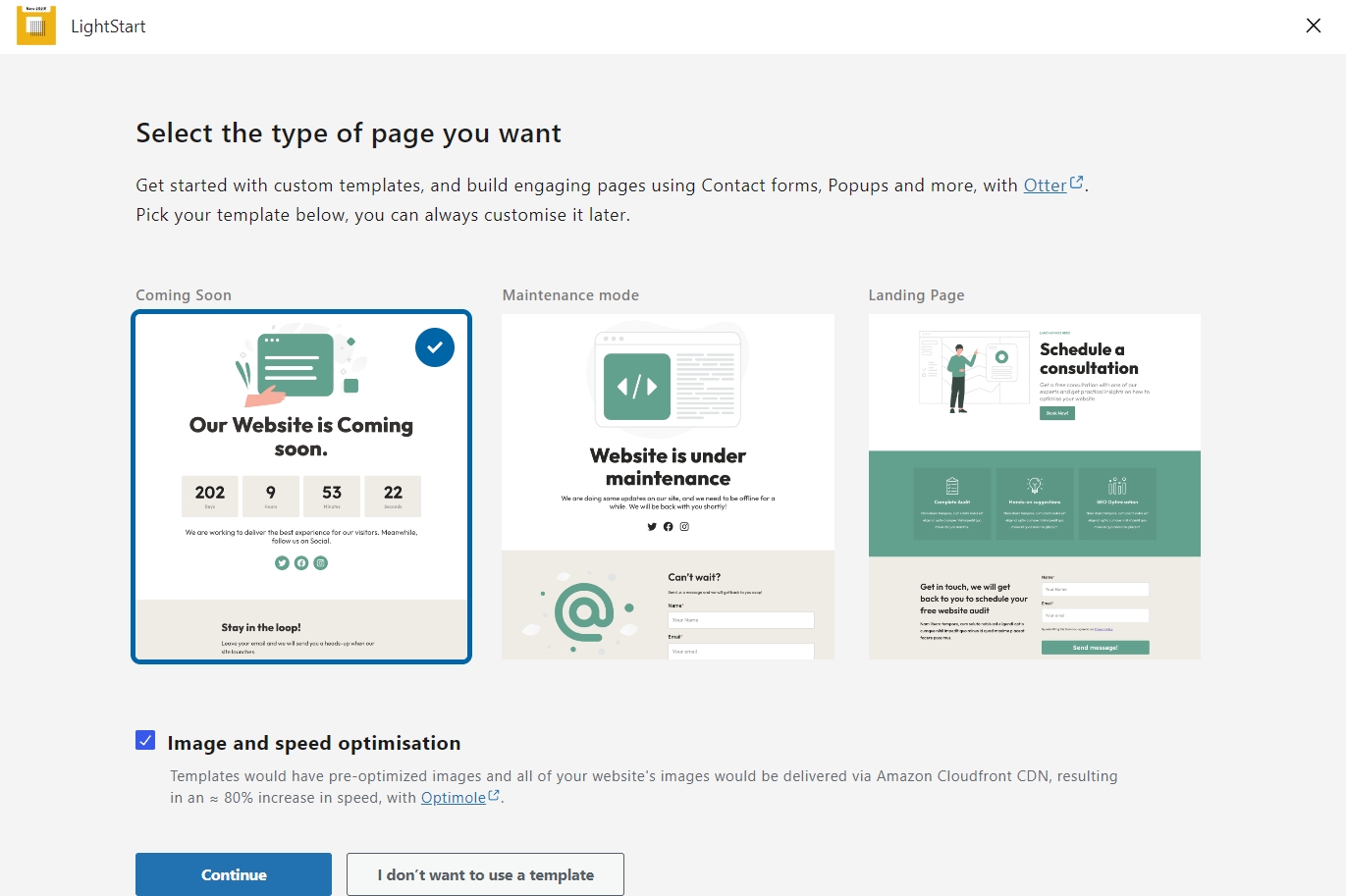
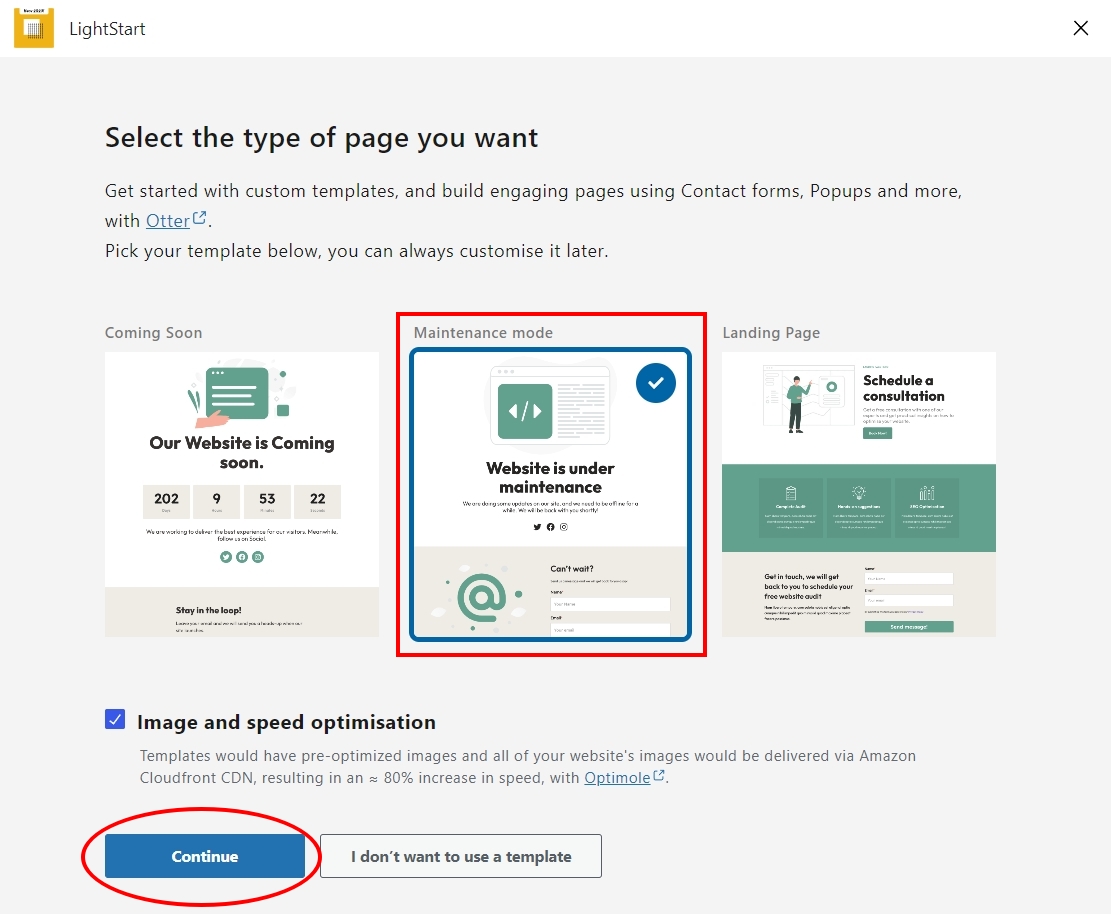
まずは3つの中から、ニーズにあったものを選択します。
| (原文) Select the type of page you want Get started with custom templates, and build engaging pages using Contact forms, Popups and more, with Otter. Pick your template below, you can always customise it later. |
| (翻訳) 希望するページの種類を選択してください Otter を使用してカスタム テンプレートを使い始め、連絡先フォーム、ポップアップなどを使用して魅力的なページを作成します。 以下からテンプレートを選択してください。後でいつでもカスタマイズできます。 |
| (原文) ・Coming Soon ・Maintenance mode ・Landing Page |
| (翻訳) ・近日公開 ・メンテナンスモード ・ランディングページ |
今回はメンテナンスモードを使用してみます。
その下にある、「Image and speed optimisation」は画像と速度の最適化なので、そのままチェックが入っているままで「Continue」を選択します。
もしテンプレートを使用したくない場合は「I don't want to use a template」を選択します。
「Stay in the loop!」は、最新情報を取得するかなので、今回は最下部にある「I'll skip for now, thanks!」を選択しスキップします。
もし最新情報の取得をしたい場合は、登録をしてください。
メンテナンスページが設定できた画面に遷移しますので、「Go to setting」を選択し、今度は設定をしていきます。
もし出来上がったページを確認したい場合は、「View page」を選択してください。
LightStartを設定する
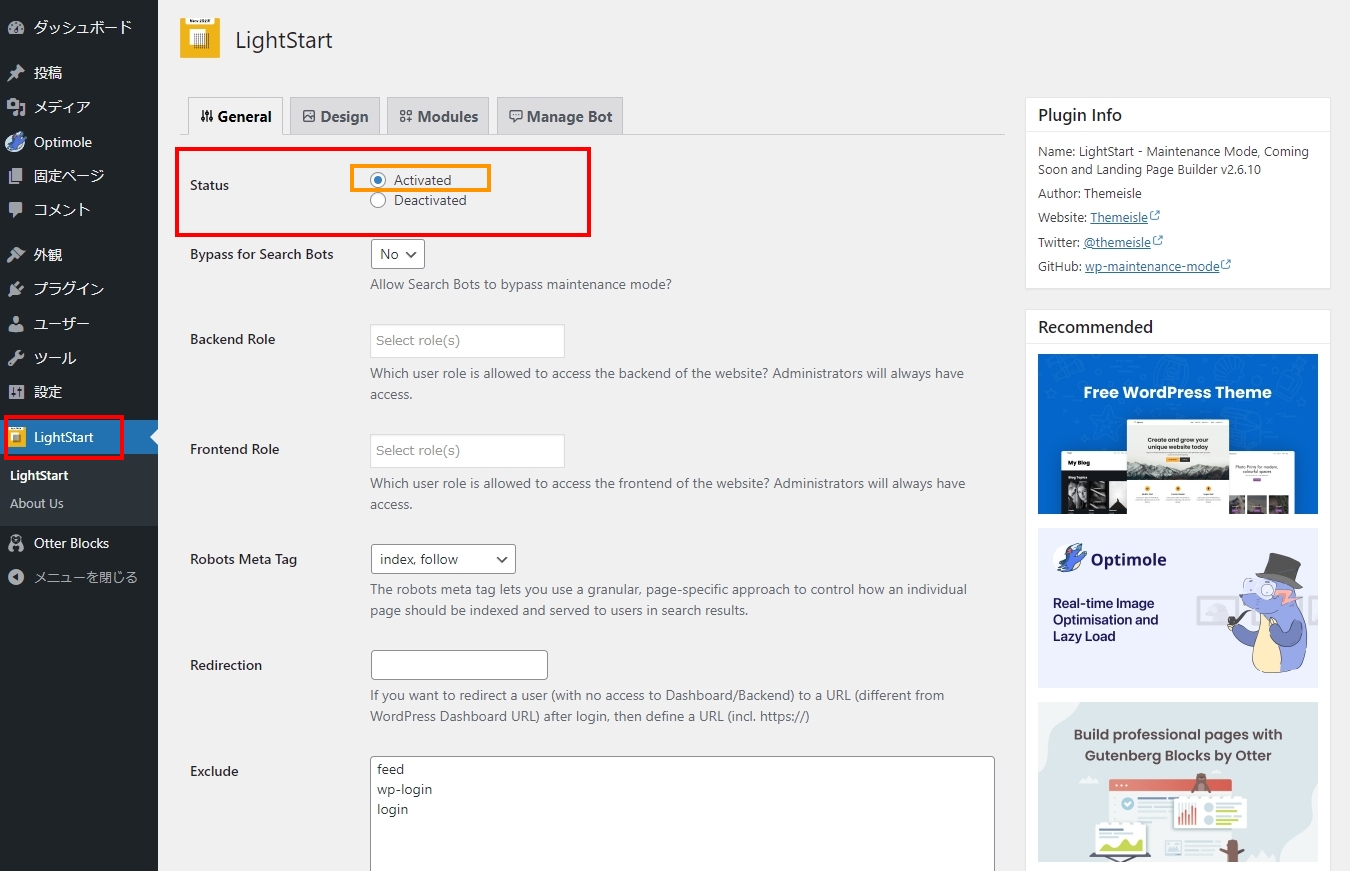
図のように初期設定後に自動的に遷移する設定ページは、WordPress管理画面の「LightStart」からいつでも設定変更することが可能です。
デフォルトで設定はStatus(状態)がActivated(有効化)になっています。
コチラの部分で、LightStartのON/OFFをします。
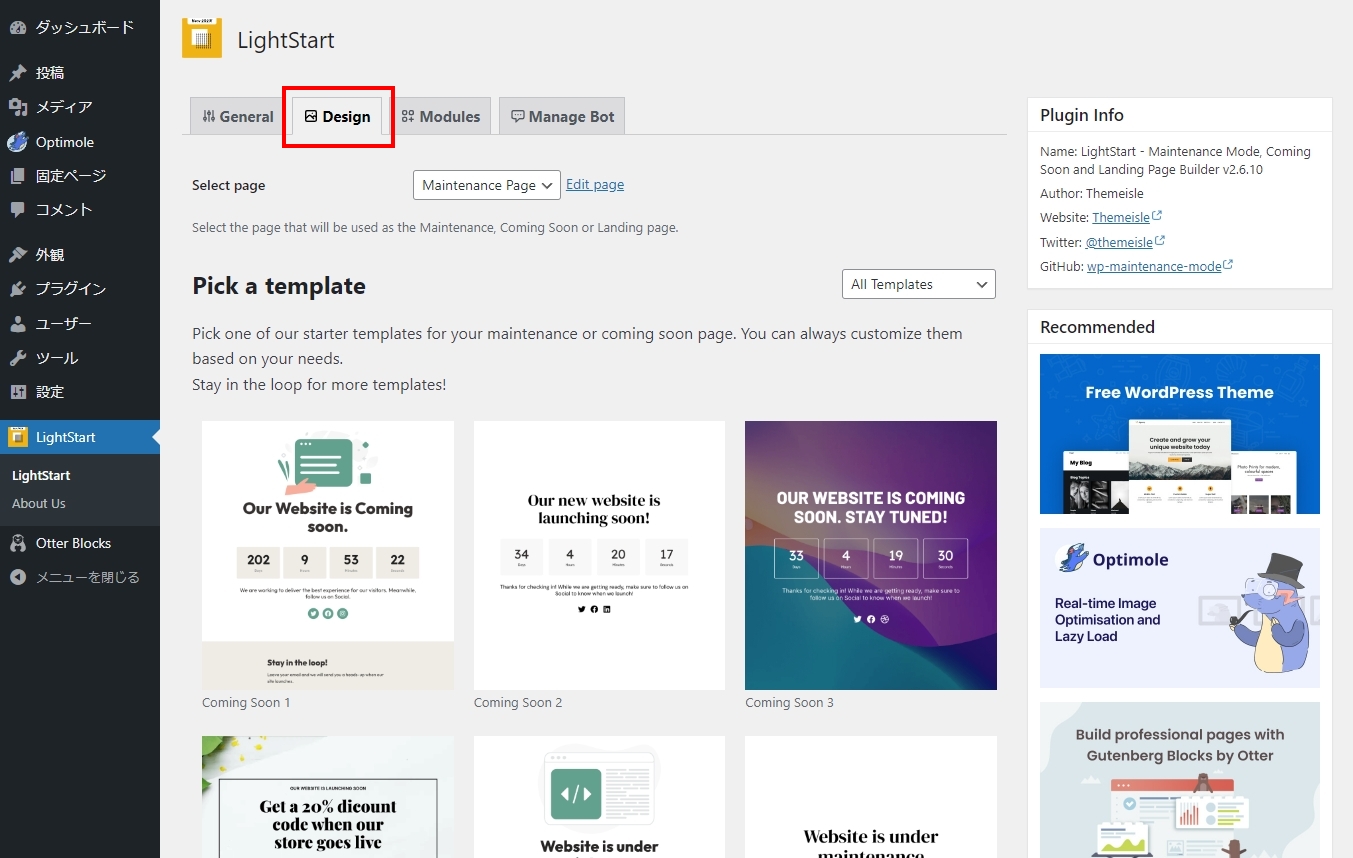
Design(デザイン)のタブを選択すると、最初の設定で選択したテンプレート以外のものをインポートして適用することが可能です。
「Modules」「Manage Bot」はデフォルトのままでも問題ありません。
メンテナンスページを編集する
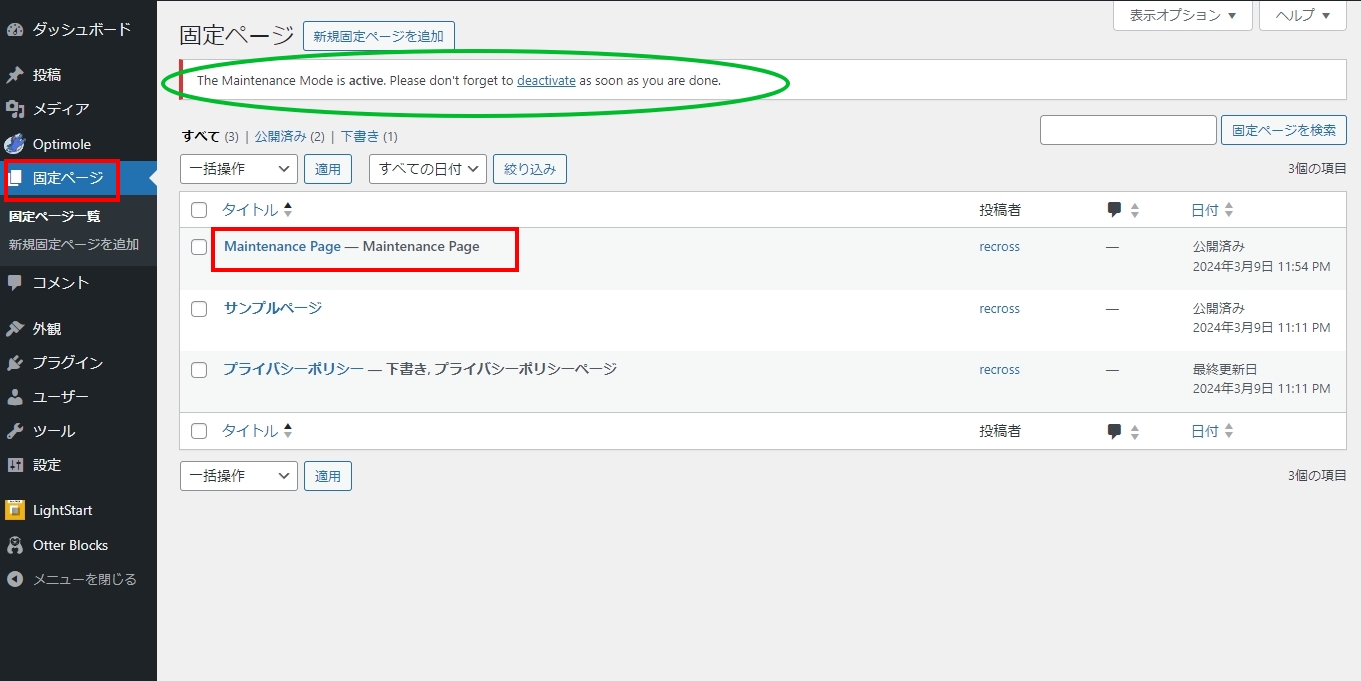
WordPress管理画面から「固定ページ>Maintenance Page」を選択します。
※上部に「The Maintenance Mode is active. Please don't forget to deactivate as soon as you are done.(メンテナンス モードがアクティブです。完了したらすぐに無効化することを忘れないでください。)」とありますが、メンテマンスモードが有効化されている場合は、このメンテナンスモードメッセージが常に出ますが、エラーなわけではないので安心してください。
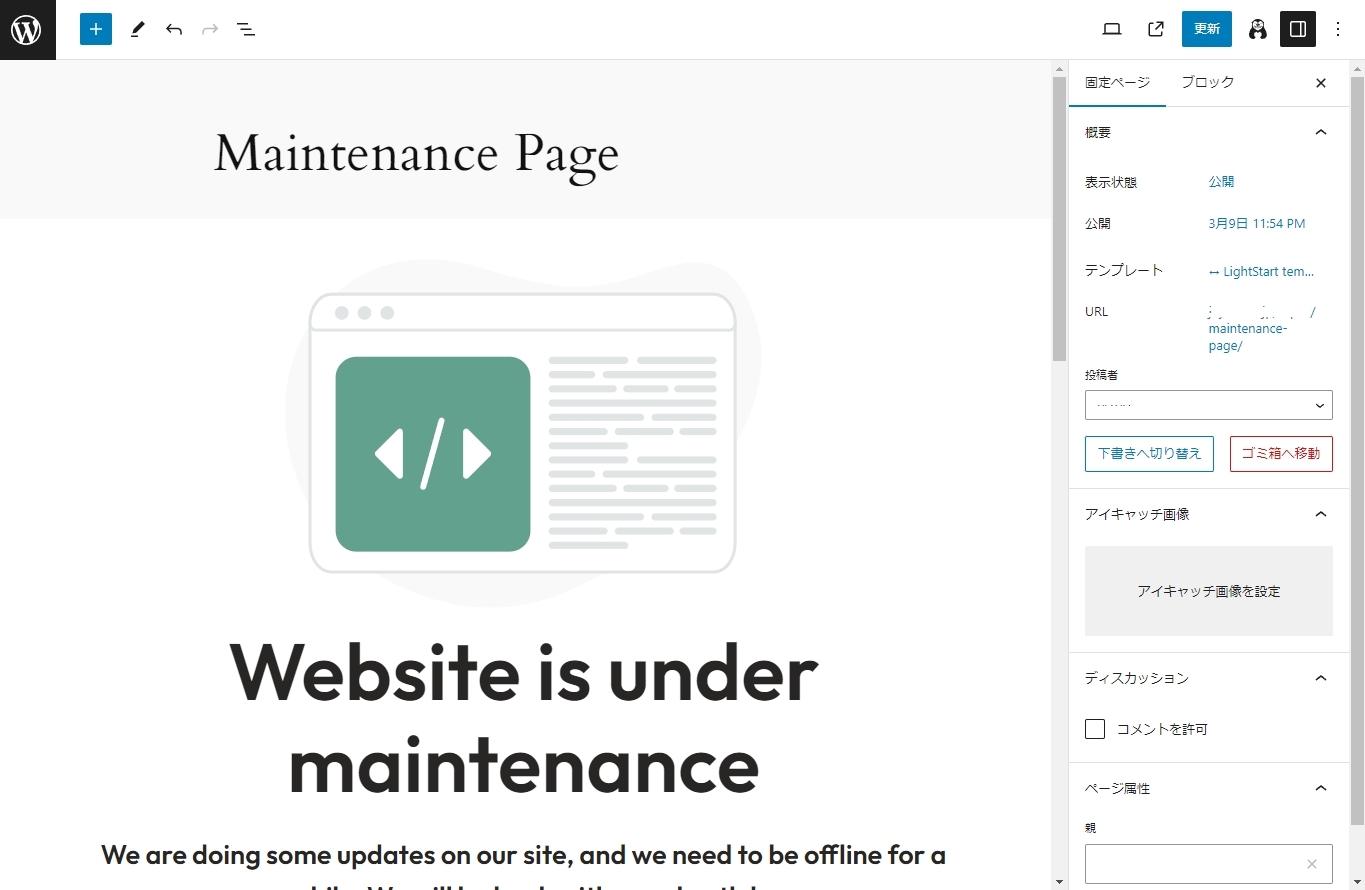
※最初の設定時に、「View Page」を選択した場合は、このページを編集することになります。
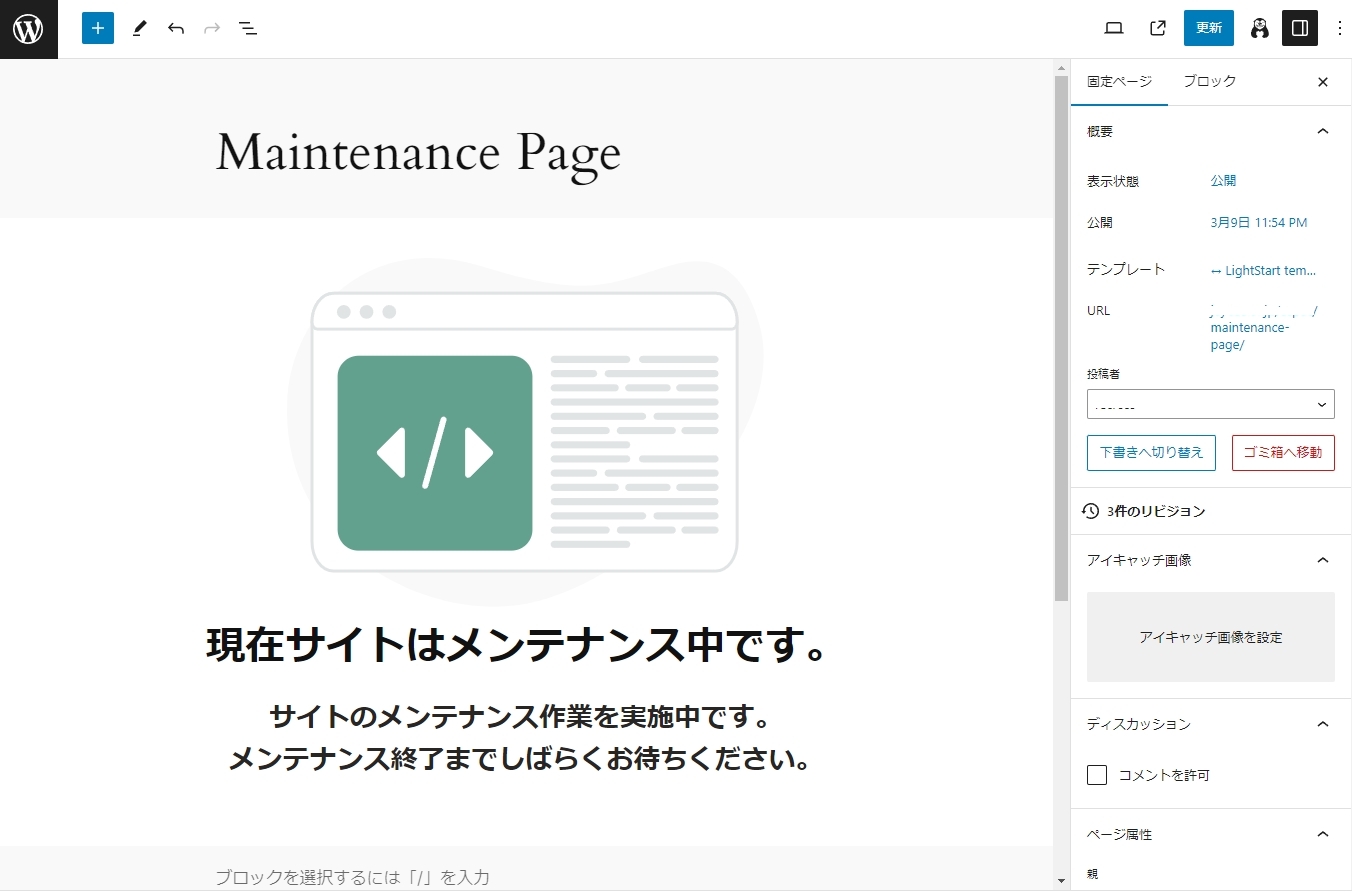
日本語に編集してみると図のようになります。
普通にワードプレスを編集するように操作すれば、画像や問い合わせフォームを入れたりも出来ますし、自由な内容・レイアウトにすることが可能です。
内容が出来たら右上にある「更新」を選択しましょう。
さいごに
メンテナンスページが完成すると、プレビューでも閲覧できますが、WordPressにログインしていない状態であれば、メンテナンスページがホームページに適用されます。
※ログイン状態ですと実際の稼働が分かりにくいので、ブラウザのシークレットモード(Google Chromeの場合はCtrl + Shift + N)などでサイトを確認してみると、メンテナンスモードが適用されていることが確認可能です。
メンテンナス期間が終了したら、LightStartを必ず無効にすることを忘れないように気を付けましょう。