WEBサイトの運営をしていると、ページ内や他のページの途中の場所(特定の場所)へ直接リンクを掛けたい場合があります。そんなときは、「アンカーリンク」の手法を用いることで設定することが可能です。
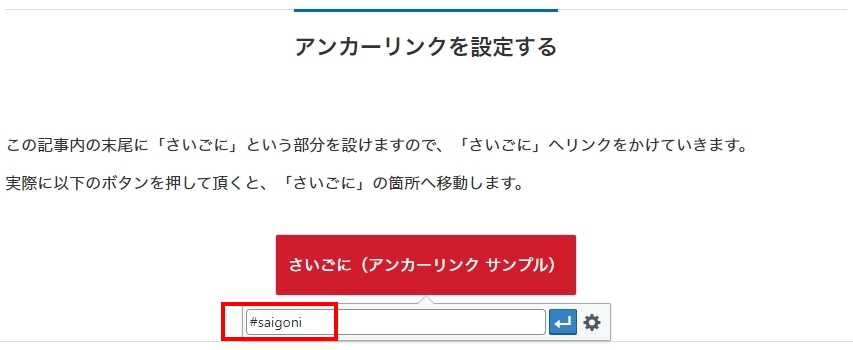
アンカーリンクを設定する
この記事内の末尾に「さいごに」という部分を設けますので、「さいごに」へリンクをかけていきます。
実際に以下のボタンを押して頂くと、「さいごに」の箇所へ移動します。
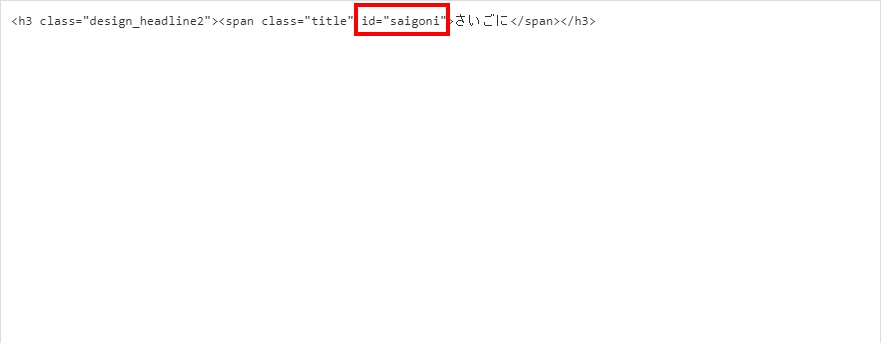
| id="saigoni" |
を追加します。
図では
| <h3 class="design_headline2"><span id="saigoni" class="title">さいごに</span></h3> |
となっており、<span></span>のタグの中にidの設定をしていますが、idを設定できる箇所であれば、どんなタグでも大丈夫です。
| HTMLで直書きする場合 |
| <a href="#saigoni"></a>
で設定をします。 |
※他のページへの特定の場所でIDを設定し設定する場合は、フルパスで入力する必要があります。
| フルパスでの設定の場合 |
| https://recross.co.jp/anchor-link#saigoni
URLの末尾にIDを入れます。例の場合で#saigoniに対して ※HTML直書きの場合は「<a href="https://recross.co.jp/anchor-link#saigoni"></a>」とします。 |
さいごに
アンカーリンクを使うと、ユーザー側に直接飛んでもらいたい場所などへ自由に誘導することが可能になります。
ヘッダーを固定していて、ネガティブマージンを設定している際などは、アンカーの箇所へ飛んでいるにも掛からず、想定している位置よりも少し下に行く場合があります。この場合は別途CSSでの対応等を入れていけばキレイに調整することも可能になります。