プラグインを使用する
今回ブログでの情報発信をする上で、様々なコードを見やすくし、コピー&ペーストで様々な場面で使いやすくしようと考えました。WEBページ、ブログなどにソースコードを表示させるため、Urvanov Syntax Highlighterのプラグインを追加して設定していきます。
▲プラグインの説明ページの動画を共有しました。
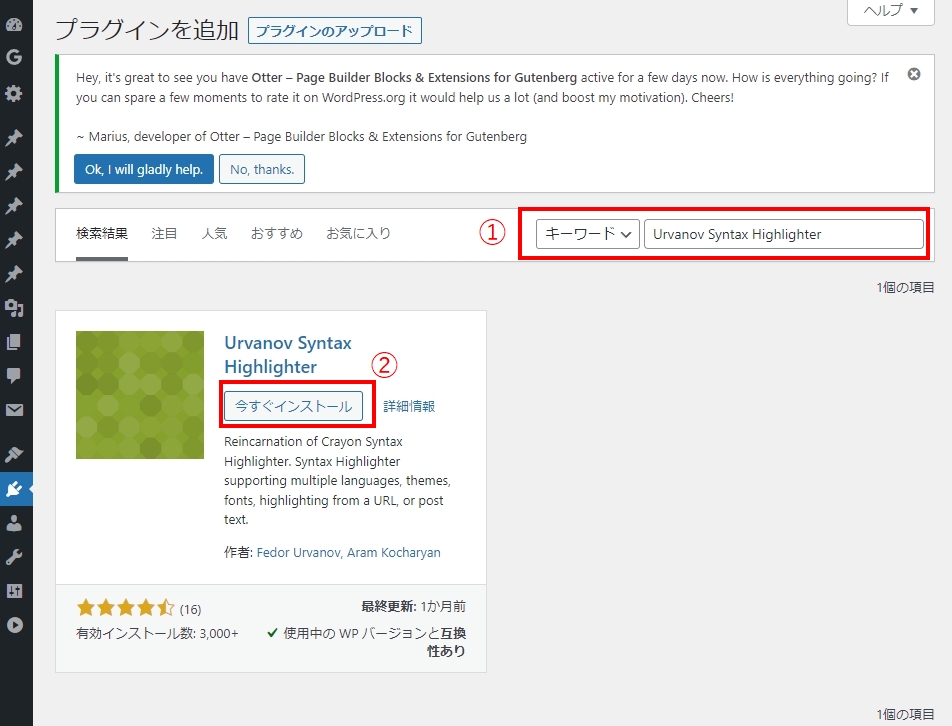
プラグインの新規追加で、「①Urvanov Syntax Highlighter」を入力し、「②今すぐインストール」し有効化します。 
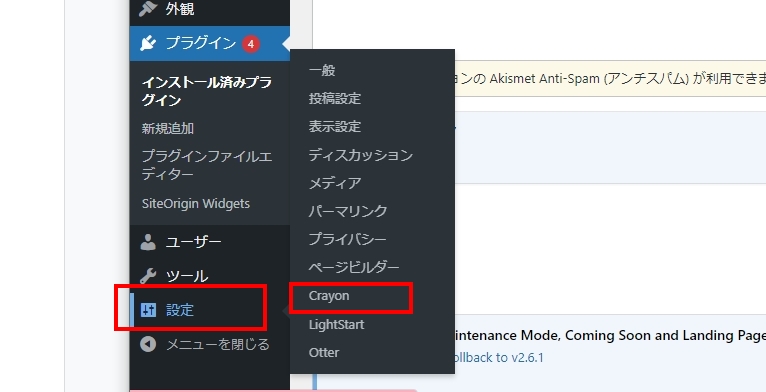
 有効化が無事におわると、「設定」の中に「Crayon」というのが作られるので、ここから設定をしていきます。
有効化が無事におわると、「設定」の中に「Crayon」というのが作られるので、ここから設定をしていきます。  テーマで色んな見た目に変えることが出来ます。中々種類があって、楽しいです。それ以外にもフォントの設定やマージンの調整、効果など様々な設定項目があります。
テーマで色んな見た目に変えることが出来ます。中々種類があって、楽しいです。それ以外にもフォントの設定やマージンの調整、効果など様々な設定項目があります。
実際に使用する
クラシックタイプでもGutenberg(グーテンベルク)であっても、、クラシックを使用していきます。プラグインの有効化がおわると、以下の様にエディターが変更されます。
ビジュアルの場合

テキストの場合

上記を押すと、crayonの設定画面が立ち上がります。

先程の、設定の画面の内容から、変更したい内容がある場合、こちらでも変更が可能です。
諸々の設定ができたら、右上の「挿入」ボタンを押します。
下書きなどの機能は特にありませんので、間違って消してしまわないよう気を付けましょう。
挿入が終わると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <title>サンプルタイトル</title> </head> <body> <p>こんにちは</p> </body> </html> |
注意点
このプラグインは、クラシックエディタ―やGutenberg(グーテンベルク)であれば問題はないですが、ページビルダーのプラグイン「Page Builder by SiteOrigin」を使用して、ビジュアル・テキストではなく、ページビルダーを使用する場合、ちゃんと機能しない事象がありました。
もし、Page Builder by SiteOriginでページ構築をしている場合は、このプラグインを使うページだけ、通常のエディターで作ってみることが、おすすめです。
ブログでのコードをきれいにして発信したり、コピーしやすいようにするには、このプラグインはとっても使いやすいです。