コードを扱っている場合、変更箇所がどこか明確に分かると助かる場合があり、Windows環境の場合オープンソースソフトウェアの「WinMerge」でわかりやすく見分けることが叶います。
| 今回の場合は、WordPressの親テーマを編集したが、テーマの更新があり、コード違いを見分けて必要なファイルを子テーマに入れ込んでいきたいことを想定してみます。 |
WinMergeをインストール
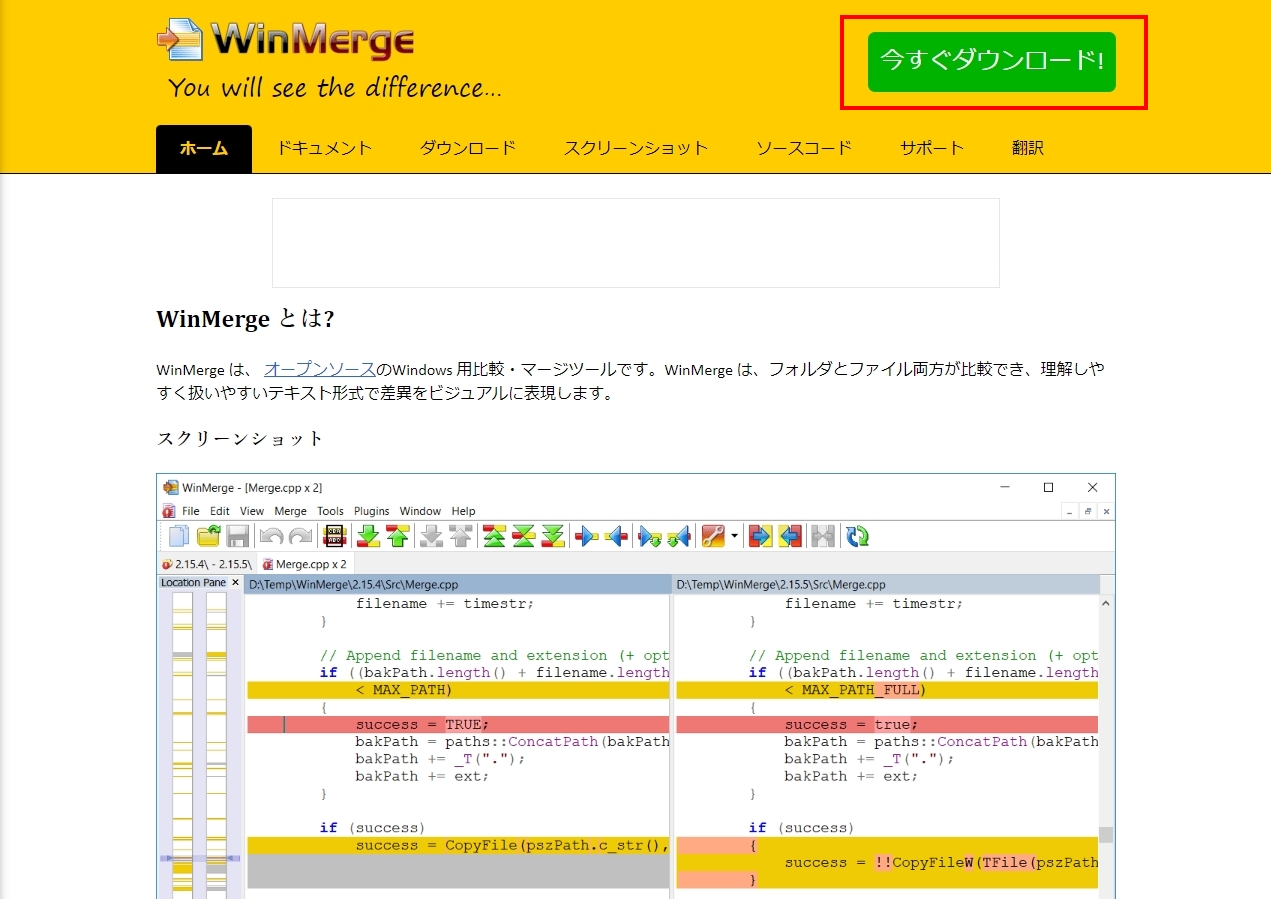
WinMergeのサイトへ行き、右上の「今すぐダウンロード!」を選択することで「WinMerge-2.16.30-Setup.exe」のファイルのダウンロードが出来ます。
WinMergeでファイルを比較してみる
今回は例としてワードプレスの親テーマを編集してしまい、改めて子テーマを作るために、どこを編集したかを見てみるため、編集していない状態のテーマファイルと、編集をしたテーマファイルを比較してみます。
※未編集のテーマファイルは配布元や保存してあるデータを参照してください。
※比較する編集してしまったテーマファイルは、FTPアクセス等で「wp-content>thtmes」から対象のテーマをダウンロードし、使用していきましょう。
※現在テーマのダウンロードはワードプレスのプラグイン「File Manager(WP File Manager)」でも行えます。File Managerについては以下の記事にて取り上げています。
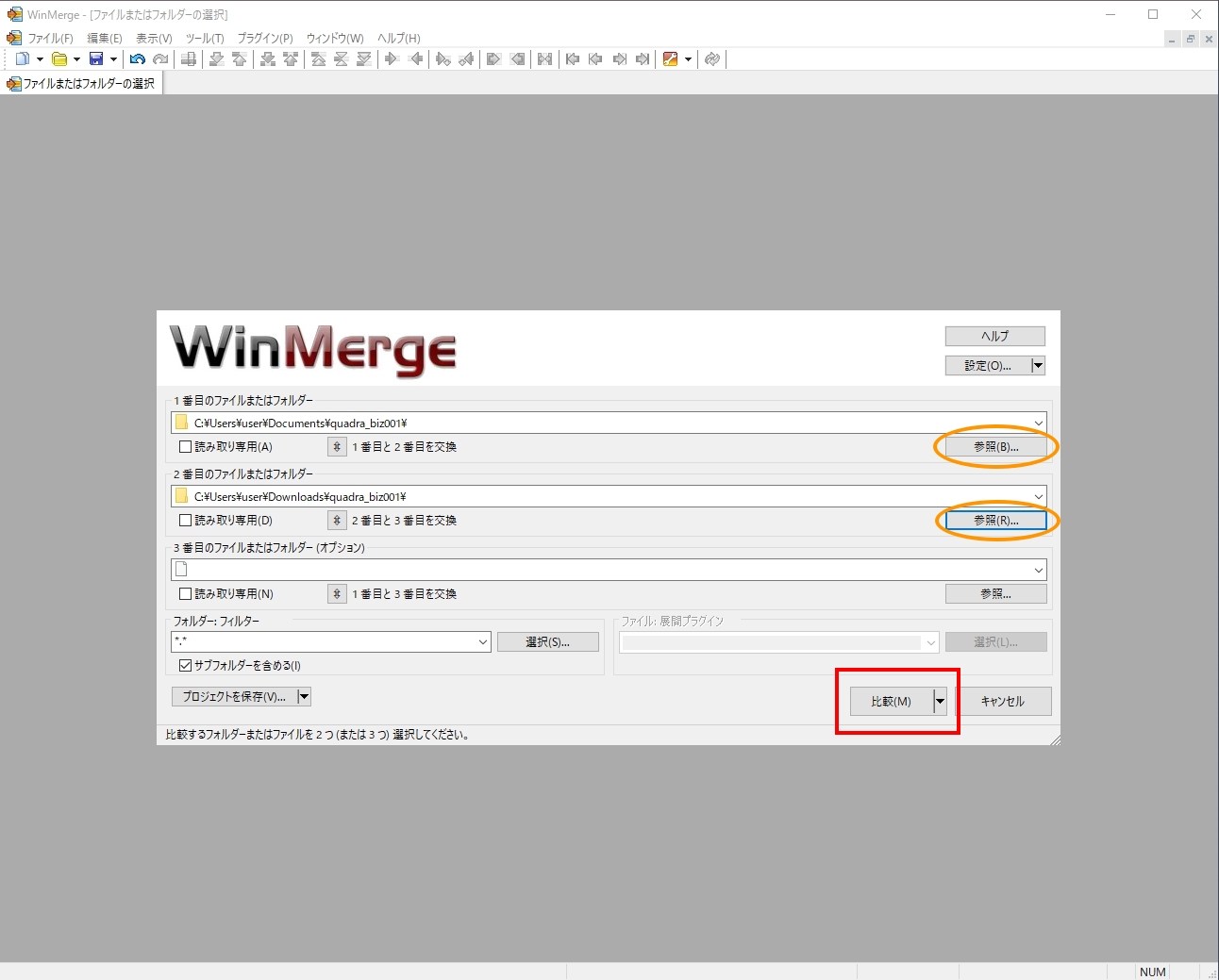
WinMergeを起動して、「ファイル>開く」を選択すると図の様にポップアップが出現しますので、比較したいファイルを「1番目のファイルまたはフォルダ―」と「2番目のファイルまたはフォルダ―」に参照から入れ、右下の「比較」を選択します。
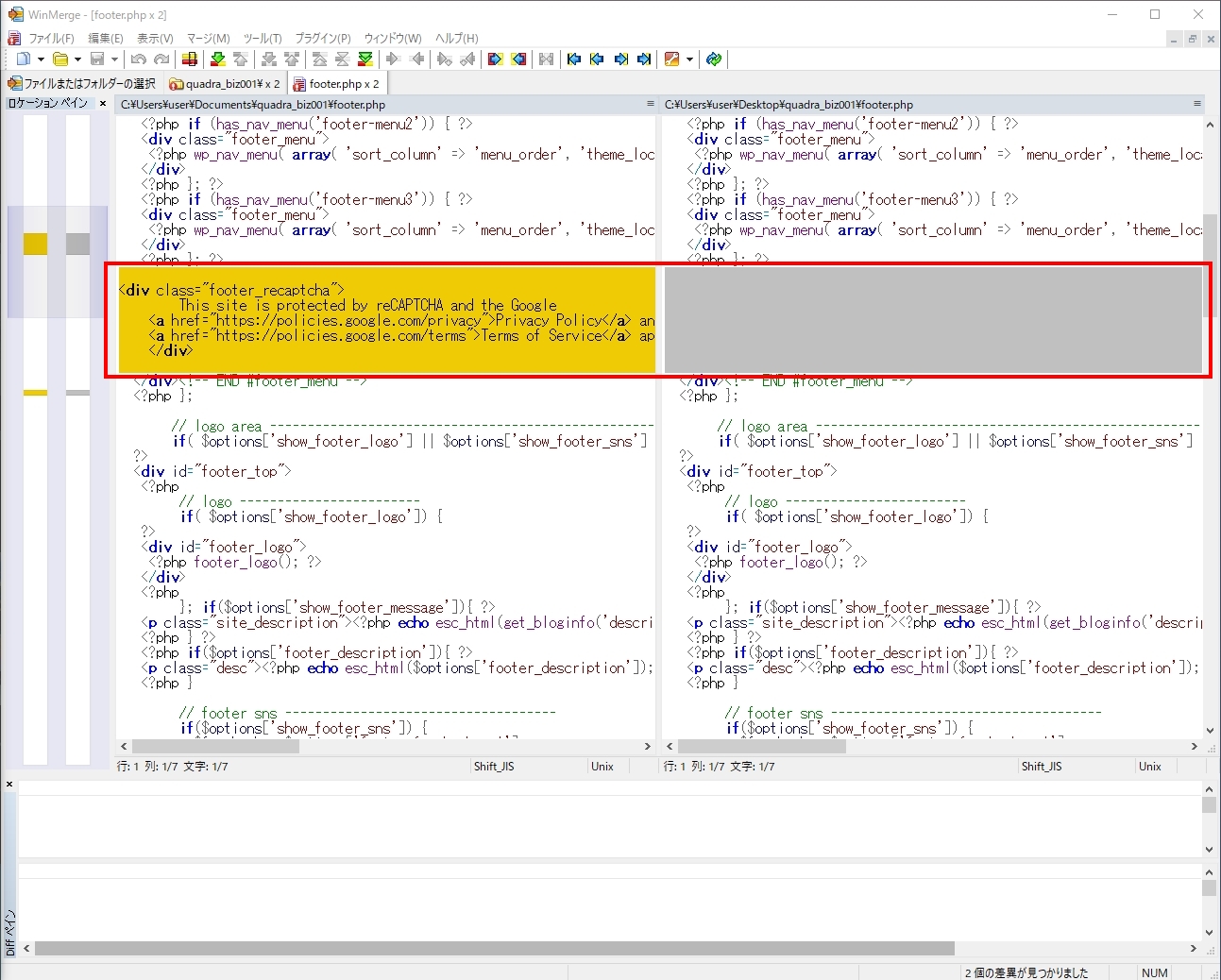
これによって、今回のテーマについては「footer.php」のみが元々のテーマファイルとは異なるため、「footer.php」を現在使っている状態のテーマにあわせ(コピー&ペーストなどをして)格納することにより、テーマファイルの更新があったとしても問題なく稼働させることが叶います。
子テーマの作成については以下の記事にて取り上げていますので、フォルダ階層をあせることにより、親テーマ更新時のホームページの破損等を防ぐことが可能になります。
※上記ページの「子テーマの必須ファイル」の中に追加することで動きます。
さいごに
WinMerge自体から対象ファイルの上書き保存等も可能ですが、私はあくまで比較対象に使い、実際のコード編集はコードエディターなどを使っています。
WinMergeは1文字単位でも違いを教えてくれるため、図で意図的に「2」と入れてみましたが、相違があることを的確に教えてくれます。
※もし編集後に再度「比較」したい場合は、WinMergeのメニューの一番右側にある「表示更新」を行ってください。
どんな風に比較がされるのか、今回の例以外にもWinMergeの公式サイトに例のスクリーンショットが掲載されていますので、そちらのページも参照してみてください。