「カスタマイズ可能な商品」で設定していく
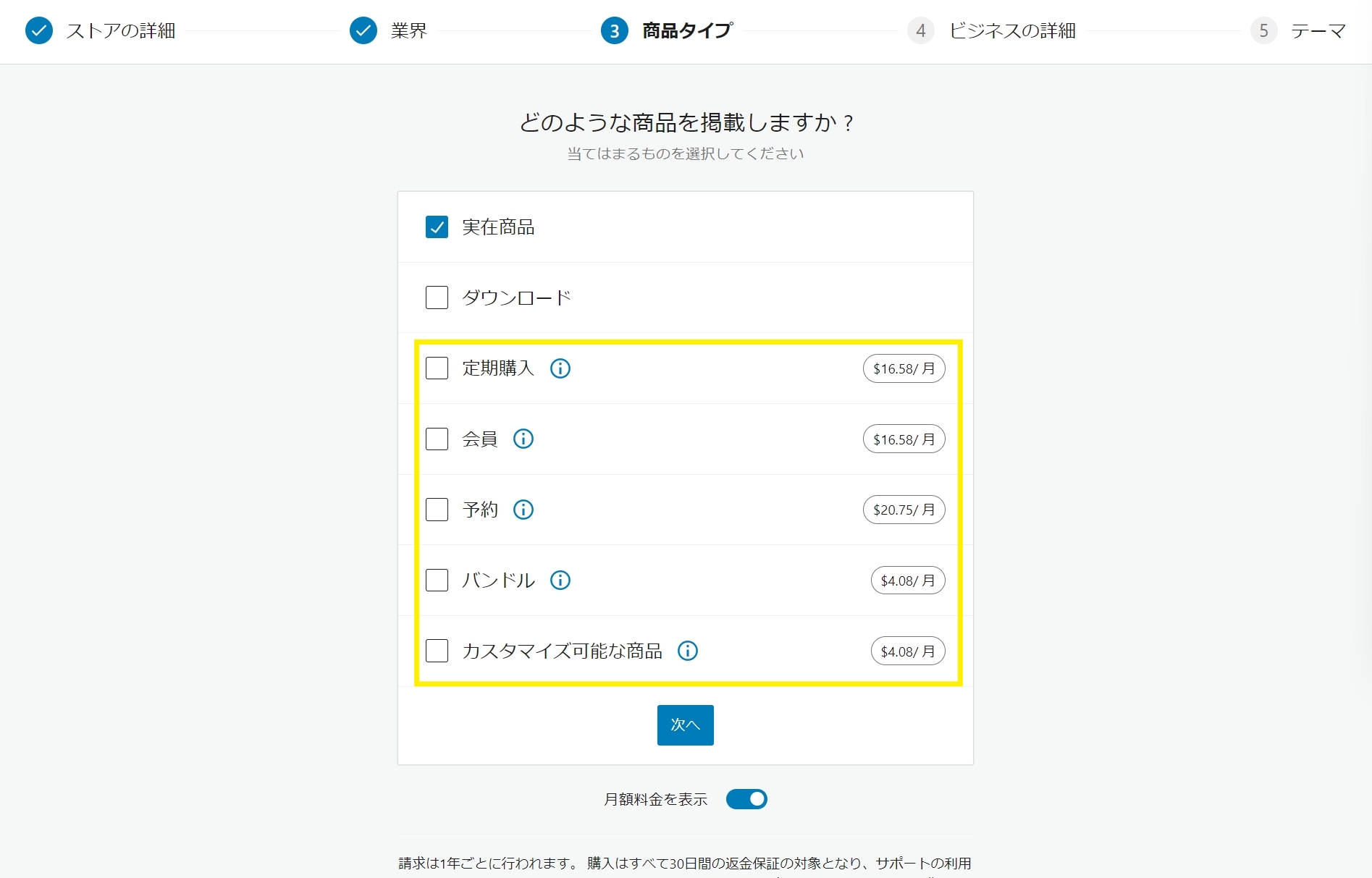
「ストアの詳細」「業界」の次のステップ「商品タイプ」から説明していきます。
「どのような商品を掲載しますか?」から「カスタマイズ可能な商品」を選択します。
※予約の設定には別途、有償のプラグインを用います。
※カスタマイズが不要な商品もある場合は「実在商品」や「ダウンロード」にも合わせてチェックを入れておきましょう。
| (原文) Offer add-ons like gift wrapping, special messages or other special options for your products. さらに詳しく |
| (翻訳) 商品にギフトラッピングや特別メッセージなどの特別オプションを追加できます。さらに詳しく |
「さらに詳しく」からは、予約のプラグインの説明ページに飛ぶことが出来ます。
<iframe allowtransparency="true" title="Wistia video player" allowFullscreen frameborder="0" scrolling="no" class="wistia_embed" name="wistia_embed" src="https://fast.wistia.net/embed/iframe/gbgxrmdleq" width="400" height="225"></iframe>
2023年5月現在では、「$4.92/月」「$59/年」となっています。
| 2023年5月1日の為替レートは、1USドル=137.54円ですので、 ・$4.92/月・・・約677円 ・$59/年・・・・・約8,114円 がカスタマイズ可能な商品を設定する場合の維持費として最低限発生します。 |
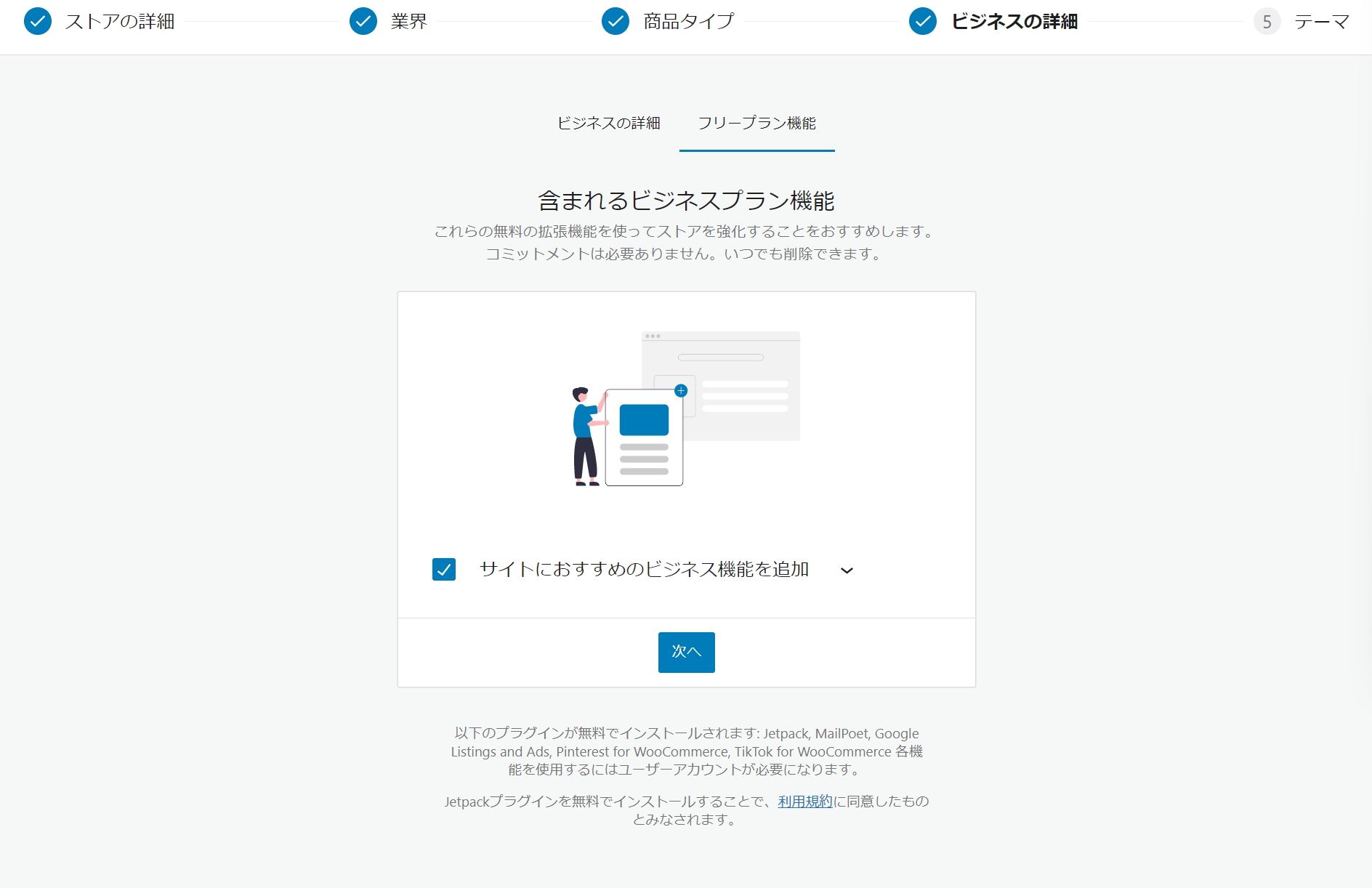
| ・Jetpack でスピードとセキュリティを強化 ・Mailpoet でメールマーケティングをレベルアップ ・Google リストおよび広告で販売を促進 ・アイデアや買いたいものを探している Pinterest ユーザーにストアの商品をアピールできます。 ・TikTok for WooCommerce で広告キャンペーンを作成して、世界10億人のユーザーにリーチしましょう |
ストアに カスタマイズ可能な商品 を追加
ショップの設定が終わると図の画面に切り替わります。順番通りに「②ストアに カスタマイズ可能な商品 を追加」を進めていきましょう。
※図のページではない場合は、ダッシュボードの「WooCommerce(ホーム)」を選択するとこの画面になります。
「Product Add-Ons」のページが開きますので、「Buy Now」を選択します。
請求先住所を入れていきます。(カードまたは支払い方法に一致する住所を入力してください。)
④Last nameは、名(必須)
⑤First nameは、姓(必須)
⑥Company name (optional)は、会社名
⑦Country / Region国/地域は、「Japan」を選択します。(必須)
⑧Postcode / ZIPは、郵便番号 (必須)
⑨Prefectureは、都道府県(必須)
⑩Town / Cityは、町/市(必須)
⑪Street address-1は、町/市以下の住所(必須)
⑫Street address-2は、ビル名やマンション名等(必須)
⑬How do you use our products?は、当社の製品をどのように使用しますか?(選択)(必須)
「Payment Method」で、支払いのカード情報を入力します。
※決済は「Stripe」によって決済されます。Stripeのセキュリティについてはコチラ
⑭Protect your customers’ purchases and dataは、「顧客の購入とデータを保護する」というもので、月10ドルの「Jetpack VaultPress Backup」の拡張機能の追加になります。最初の14日間は無料トライアル期間になります。(設定は任意です)
⑮I'd like WooCommerce.com to send me updates about products, exclusive promotions and discounts. I can can opt out of receiving these communications at any time.
| (翻訳) WooCommerce.com から製品、限定プロモーション、割引に関する最新情報を送ってもらいたいです。私はいつでもこれらのコミュニケーションの受信をオプトアウトできます。 |
(設定は任意です)
⑯I am established, have my permanent address, or usually reside within Japan.
| (翻訳) 私は日本国内に設立され、本住所を有し、または通常は日本国内に居住しています。 |
(チェックします)
| 内容に問題なければ「Pay $59.00」で購入を進めていきます。 ※消費税が後から加算されます。 |
Product Add-Onsの有効化
購入が完了したら、ワードプレスアカウント(Googleアカウント、AppleアカウントでのログインでもOK)の場合は、「ADD TO SITE」でサイトへ追加していきます。
今回は「DOWNLOAD」からZIPファイルでダウンロードし設定していきます。
※画面イメージはアカウントになっていますが、購入後の画面遷移は右側に上記項目があります。
さいごに
「Product Add-Ons」は、WooCommerceの公式のプラグインになります。ほかにも少し安いプラグインなどがありますが、機能性やWooCommerce自体のアップロードとの適合性などを考えた場合は、少し安いからといって別のプラグインを使用するよりも「Product Add-Ons」を最初から使っておく方が良いと思いましす。
実際に他のプラグインを使用した場合に、解消不能なエラーがデバッグモードで出続けるということも経験があります・・・
今回はWooCommerceの拡張機能Product Add-Onsの有効化までを行いました。
以下の記事では、実際にカスタマイズ可能な商品の作成をしていく部分を進めていきます。