ECサイト(通販サイト)をWordPressで「WooCommerce」のプラグインを使用し構築していくことが出来ます。
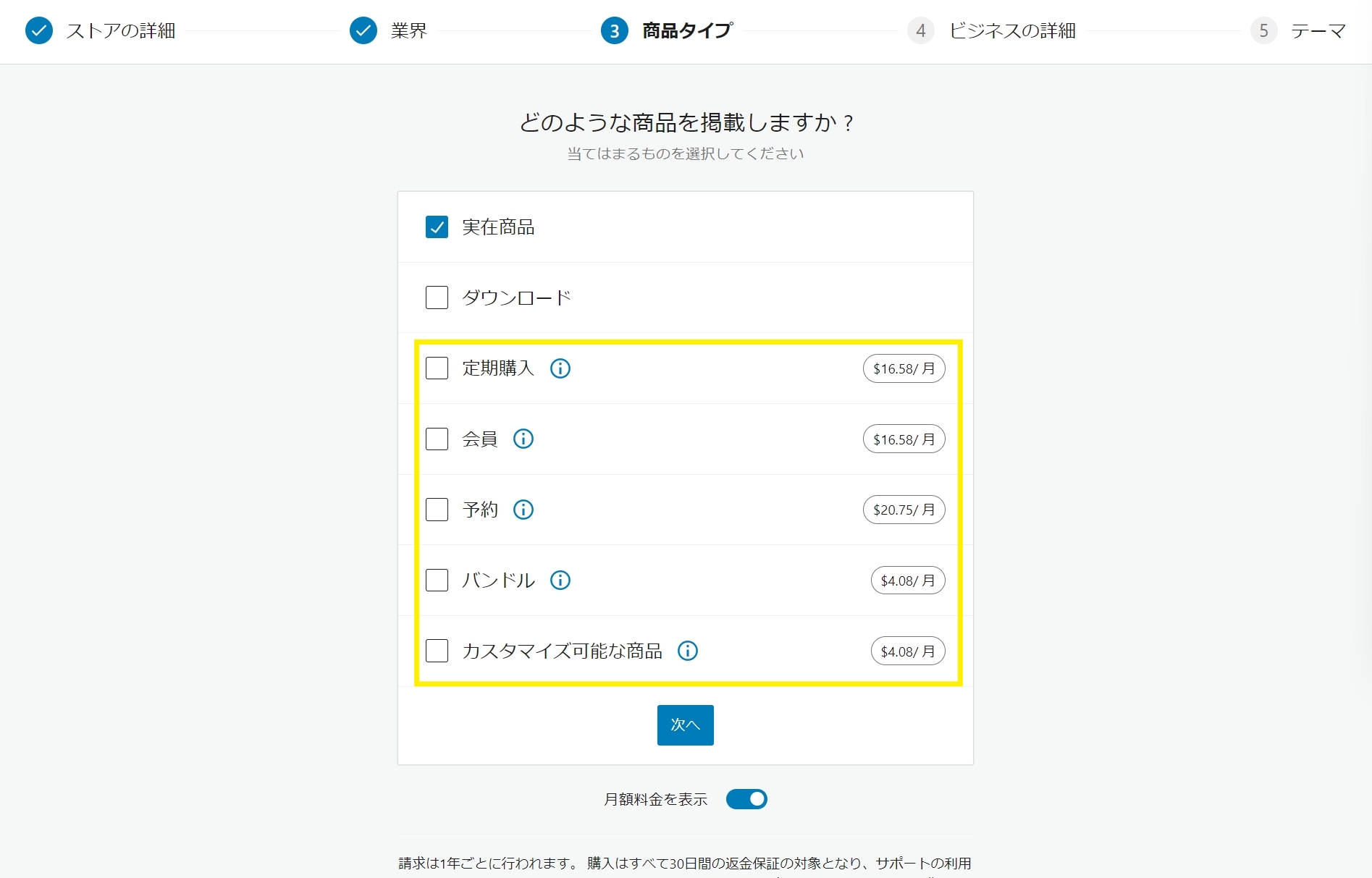
| (原文) Allow customers to book appointments, make reservations or rent equipment without leaving your site. さらに詳しく |
| (翻訳) 顧客がサイトを離れずに予約やレンタルを行えるようにする。さらに詳しく |
「さらに詳しく」からは、予約のプラグインの説明ページに飛ぶことが出来ます。
2023年5月現在では、「$20.75/月」「$249/年」となっています。
| 2023年5月1日の為替レートは、1USドル=137.54円ですので、 ・$20.75/月・・・約2,854円 ・$249/年・・・・・約34,247円 が予約サイトの維持費として最低限発生します。 |
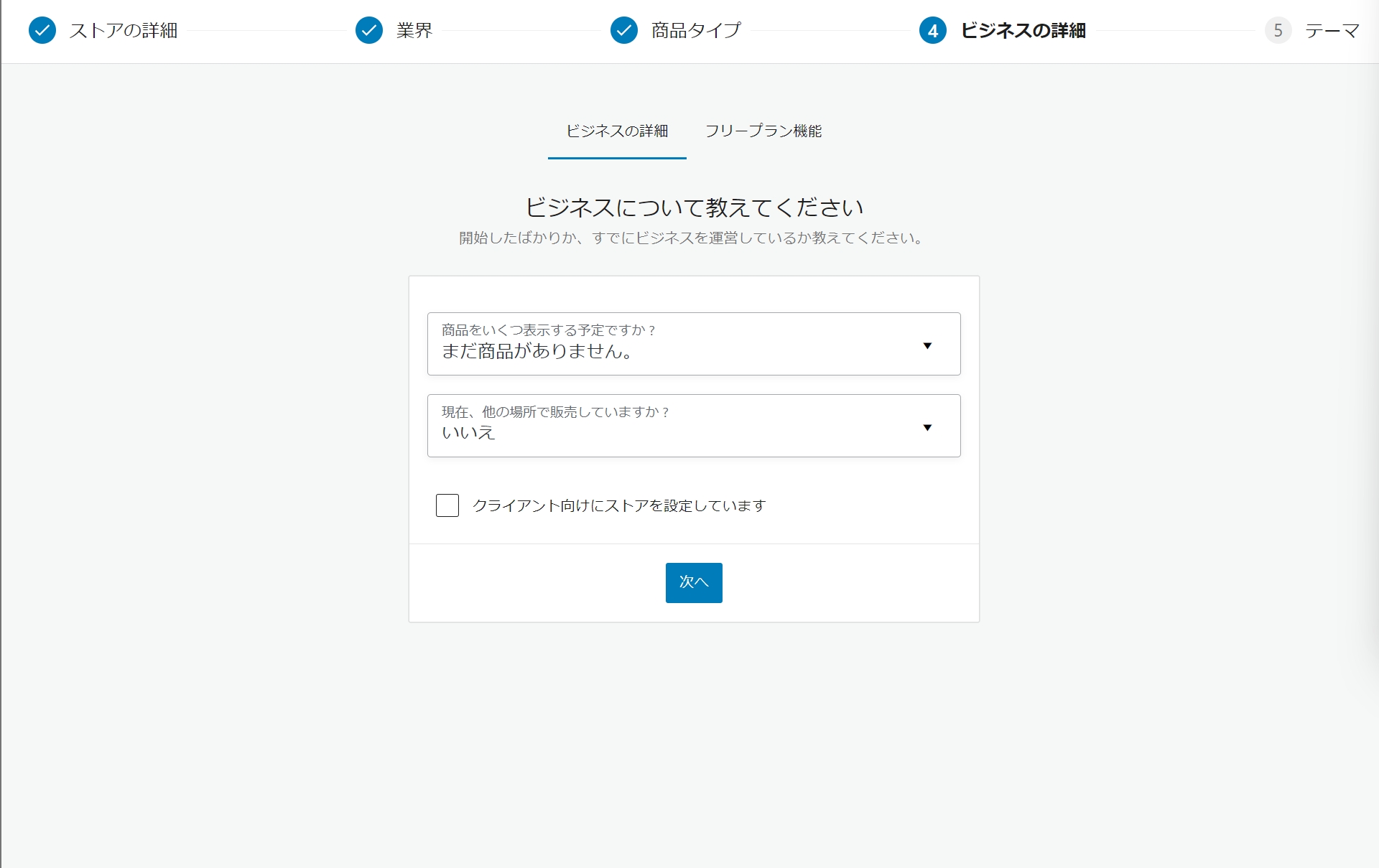
「ビジネスについて教えてください」については、回答する内容で選択肢が出てきますので、設定をしていきましょう。
従業員数や売上などを入れる欄が出てくる場合もあります。こちらもあまり悩み過ぎず入力する形で大丈夫です。
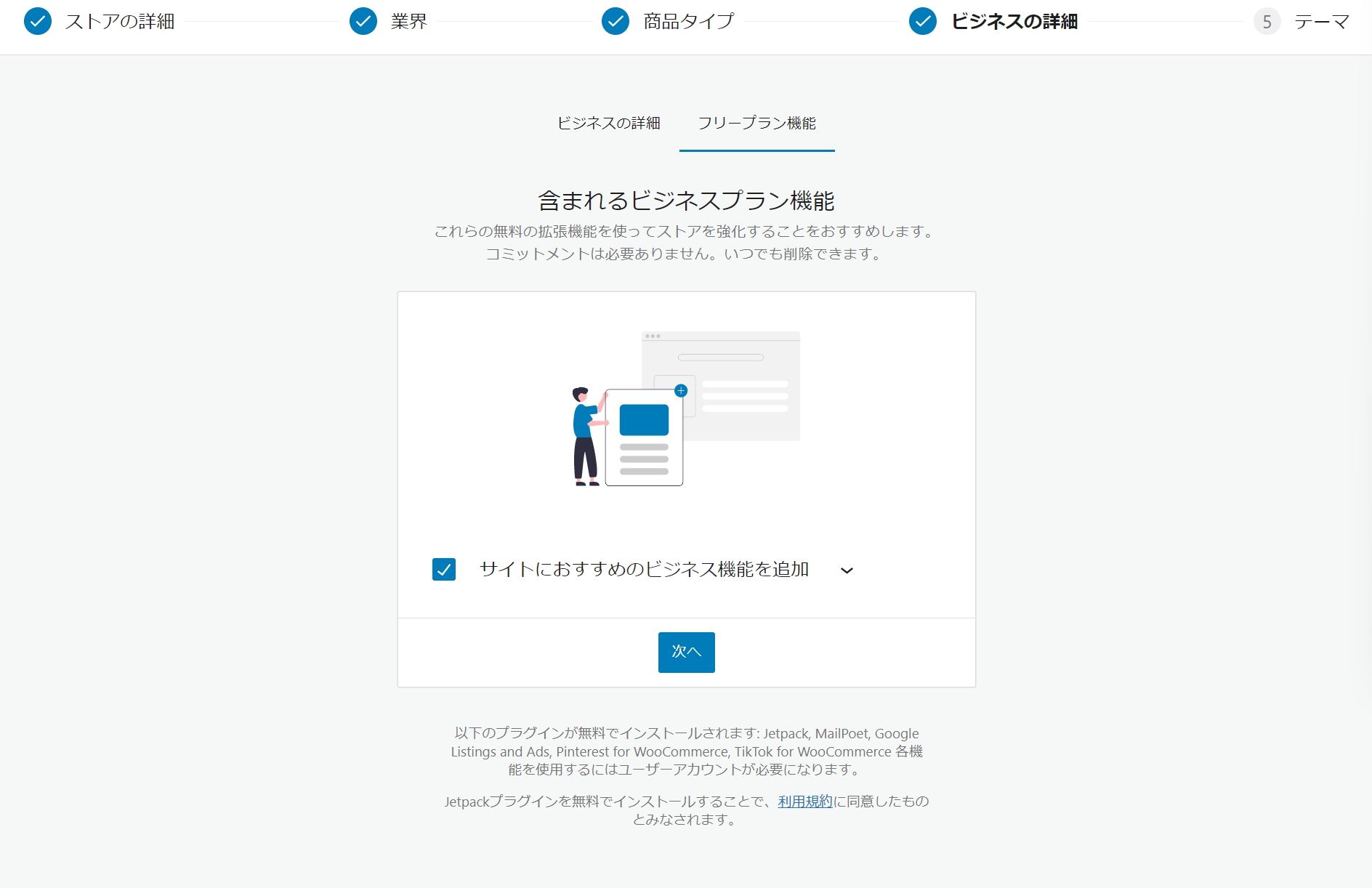
| ・Jetpack でスピードとセキュリティを強化 ・Mailpoet でメールマーケティングをレベルアップ ・Google リストおよび広告で販売を促進 ・アイデアや買いたいものを探している Pinterest ユーザーにストアの商品をアピールできます。 ・TikTok for WooCommerce で広告キャンペーンを作成して、世界10億人のユーザーにリーチしましょう |
設定後にJetpackをチェックされた方は、アカウントの設定が必要になります。Googleアカウントでも大丈夫です。
ストアに 予約 を追加
ショップの設定が終わると図の画面に切り替わります。順番通りに「②ストアに 予約 を追加」を進めていきましょう。
※図のページではない場合は、ダッシュボードの「WooCommerce(ホーム)」を選択するとこの画面になります。
ワードプレスの管理画面から「WooCommerce>機能拡張」で検索窓から「WooCommerce Bookings」と入力し、「WooCommerce Bookings」の「詳細を表示」を選択します。
| WooCommerce BookingsはGoogleカレンダーとの連携機能を備えています。この機能を使うことで、予約可能な日時をGoogleカレンダーに自動的に同期することができます。 |
「WooCommerce Bookings」のページが開きますので、「Buy Now」を選択します。
請求先住所を入れていきます。(カードまたは支払い方法に一致する住所を入力してください。)
④Last nameは、名(必須)
⑤First nameは、姓(必須)
⑥Company name (optional)は、会社名
⑦Country / Region国/地域は、「Japan」を選択します。(必須)
⑧Postcode / ZIPは、郵便番号 (必須)
⑨Prefectureは、都道府県(必須)
⑩Town / Cityは、町/市(必須)
⑪Street address-1は、町/市以下の住所(必須)
⑫Street address-2は、ビル名やマンション名等(必須)
⑬How do you use our products?は、当社の製品をどのように使用しますか?(選択)(必須)
「Payment Method」で、支払いのカード情報を入力します。
※決済は「Stripe」によって決済されます。Stripeのセキュリティについてはコチラ
⑭Protect your customers’ purchases and dataは、「顧客の購入とデータを保護する」というもので、月10ドルの「Jetpack VaultPress Backup」の拡張機能の追加になります。最初の14日間は無料トライアル期間になります。(設定は任意です)
⑮I'd like WooCommerce.com to send me updates about products, exclusive promotions and discounts. I can can opt out of receiving these communications at any time.
| (翻訳) WooCommerce.com から製品、限定プロモーション、割引に関する最新情報を送ってもらいたいです。私はいつでもこれらのコミュニケーションの受信をオプトアウトできます。 |
(設定は任意です)
⑯I am established, have my permanent address, or usually reside within Japan.
| (翻訳) 私は日本国内に設立され、本住所を有し、または通常は日本国内に居住しています。 |
(チェックします)
| 内容に問題なければ「Pay $249.00」で購入を進めていきます。 ※消費税が後から加算されます。 |
WooCommerce Bookingsの有効化
購入が完了したら、ワードプレスアカウント(Googleアカウント、AppleアカウントでのログインでもOK)の場合は、「ADD TO SITE」でサイトへ追加していきます。
今回は「DOWNLOAD」からZIPファイルでダウンロードし設定していきます。
WooCommerce Bookingsの有効化が完了すると、「WooCommerce(ホーム)」のダッシュボードで、「予約を追加しました」となります。
また、WordPress管理画面の左側のメニューに「予約」が追加されたことが分かります。
さいごに
予約サイトをただ構築するだけであれば、無料のプラグインも沢山ありますが、事前決済をされたい予約サイトを構築する場合、WooCommerceを利用しているのであれば有償ではありますが「WooCommerce Bookings」が良い手段ではないかと考えます。
今回はWooCommerceの拡張機能WooCommerce Bookingsの有効化までを行いました。以下の記事では、実際に予約商品の作成をしていく部分を進めていきます。