ワードプレスでスライダーを導入したい場合、プラグイン「Smart Slider 3」を使うことで直感的な操作で簡単にスタイリッシュなスライダーを導入することが出来ます。
Smart Slider 3とは
Smart Slider 3はノーコードでトップページやページ途中など、好きなところに簡単にスライダーを設置できるプラグインです。
- トップページのメイン画像をスライダーにしたい
- 固定ページや記事の任意の場所にスライダーを設置したい
- サムネイル付きのスライダーにしたい
などが簡単に出来ます。
Smart Slider 3をインストール
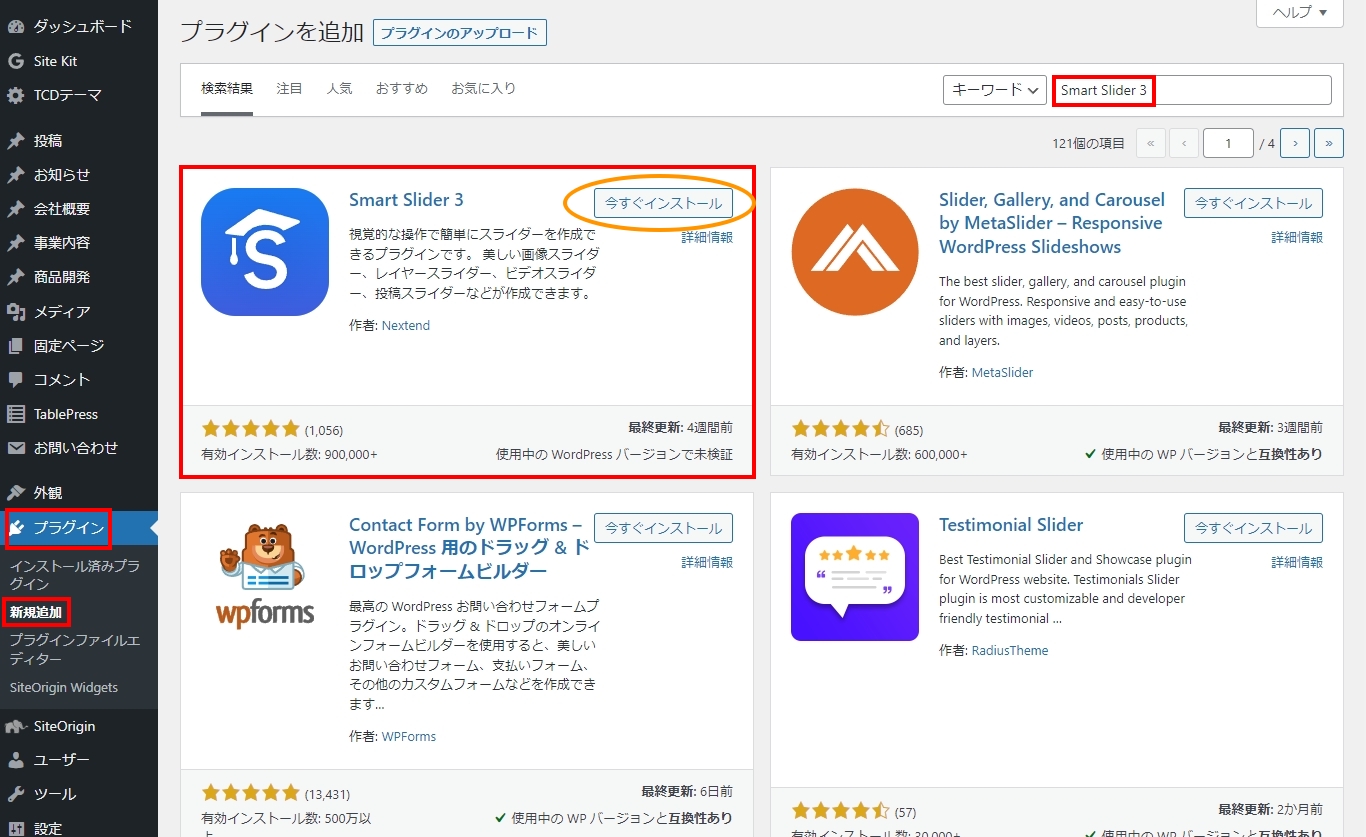
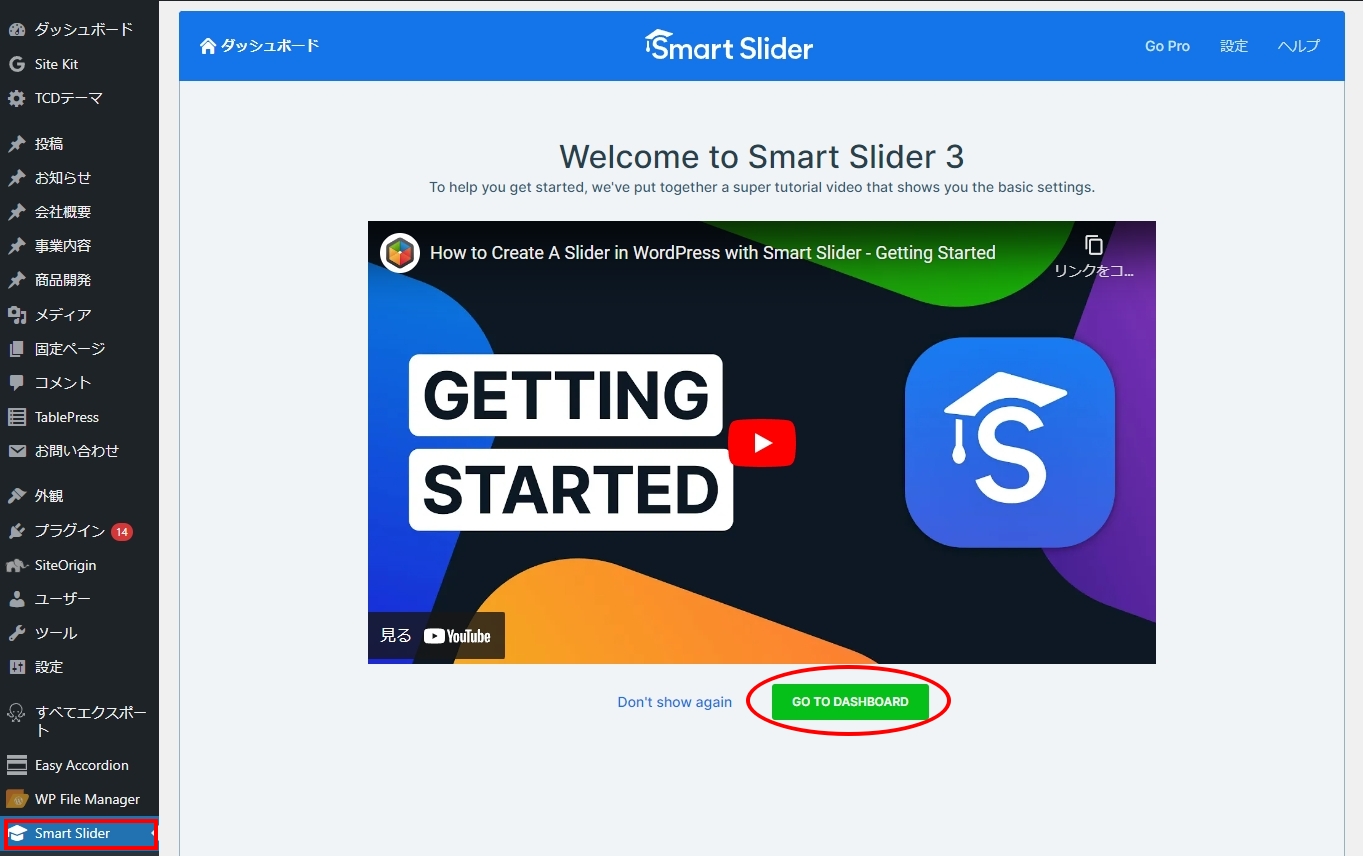
WordPress管理画面から、プラグインの新規追加で「Smart Slider 3」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
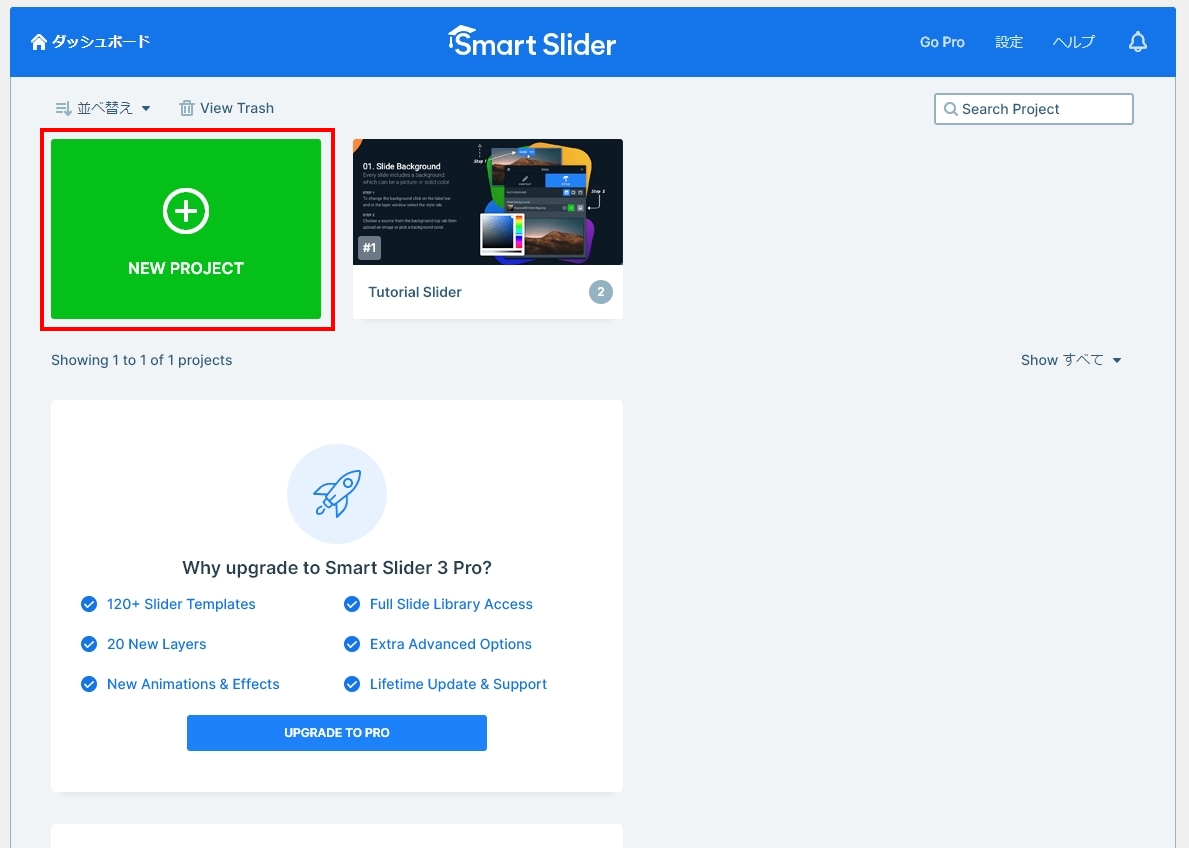
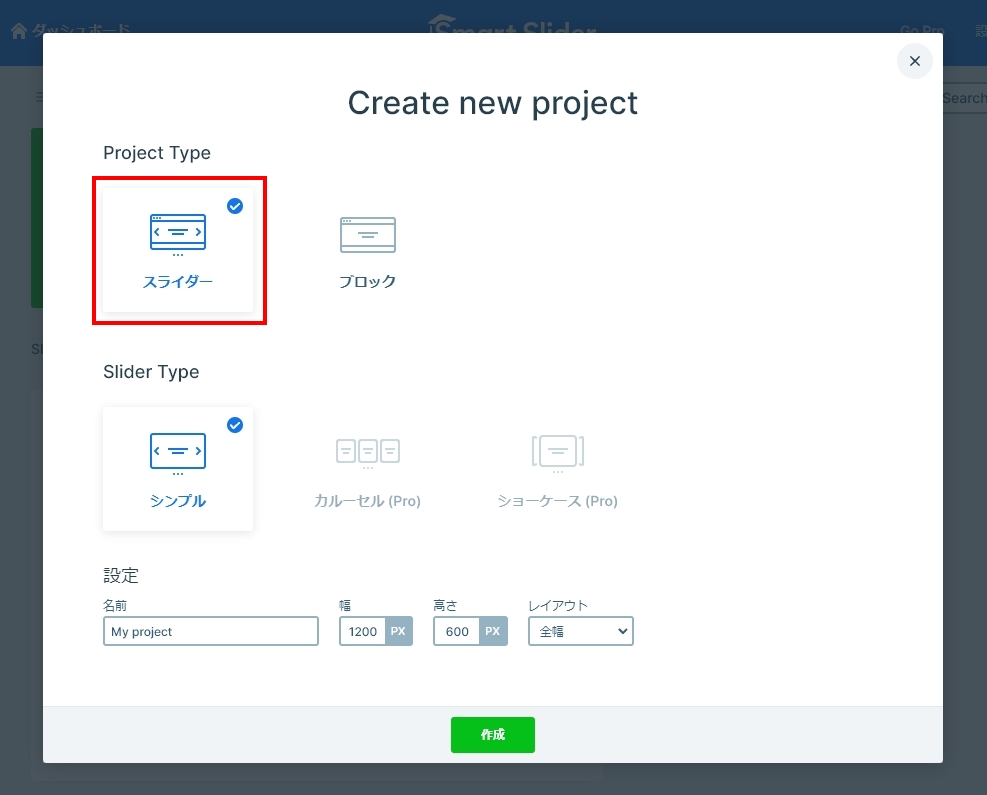
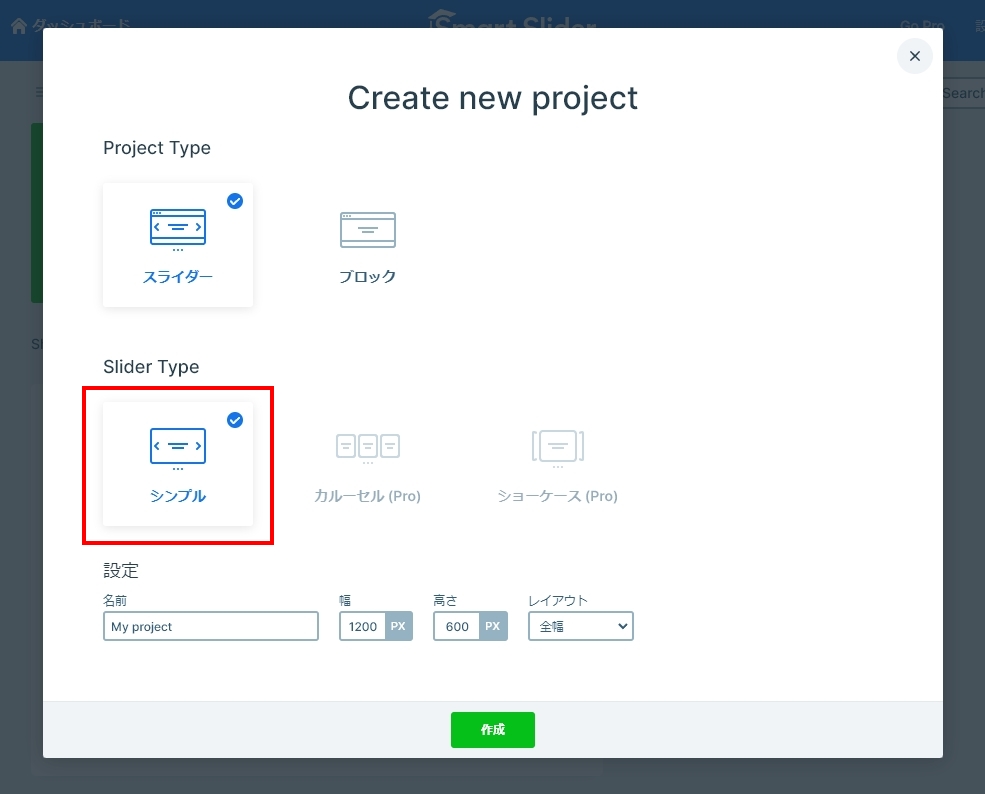
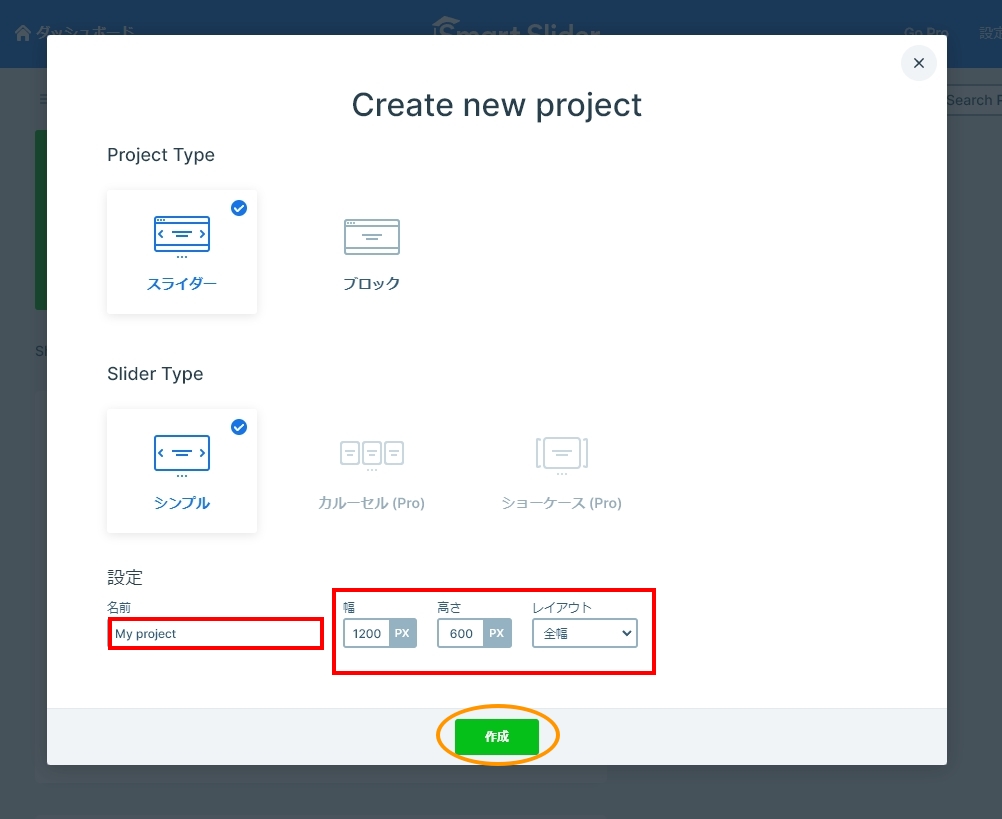
Smart Slider 3を使ってみる
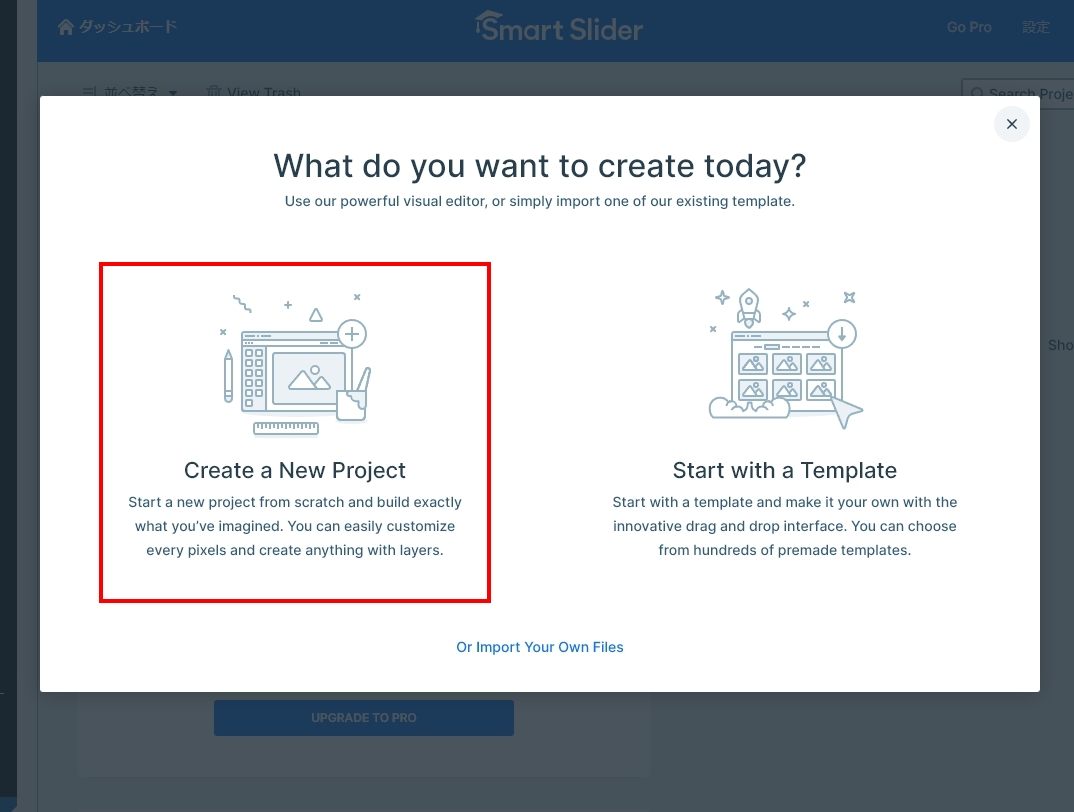
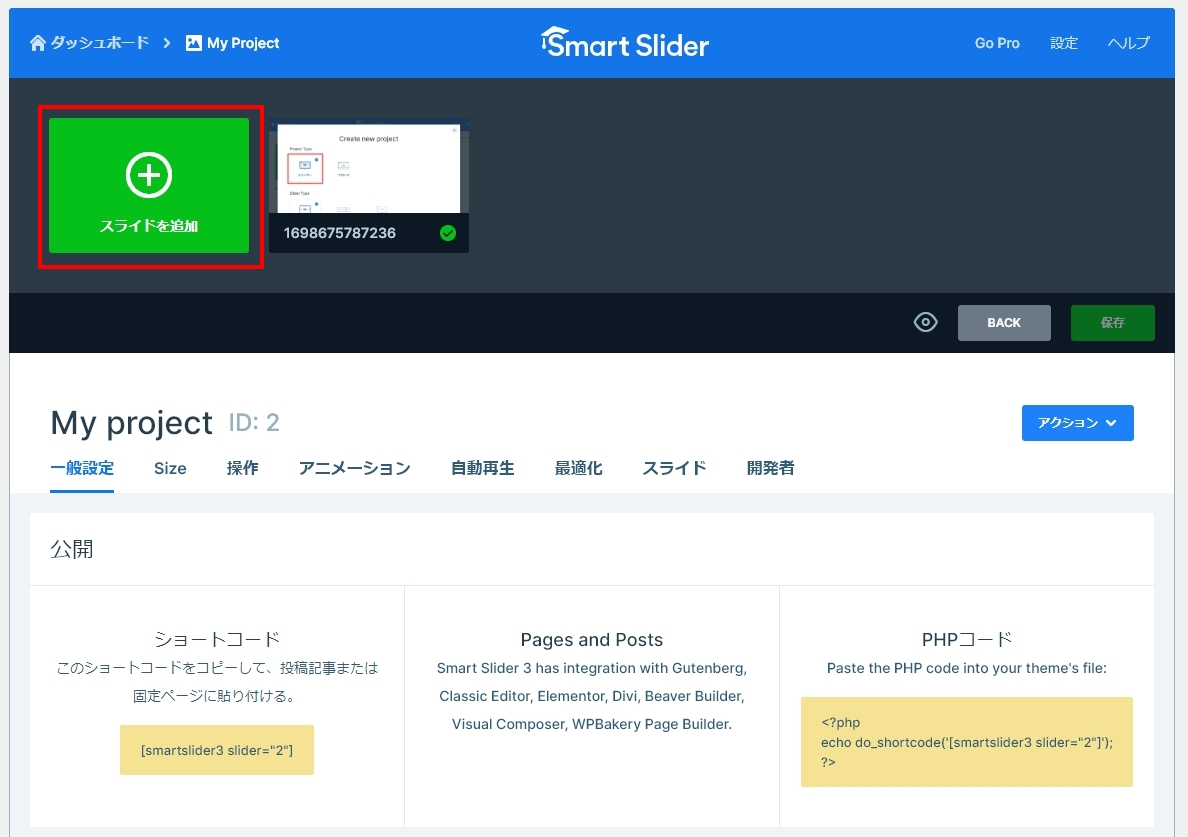
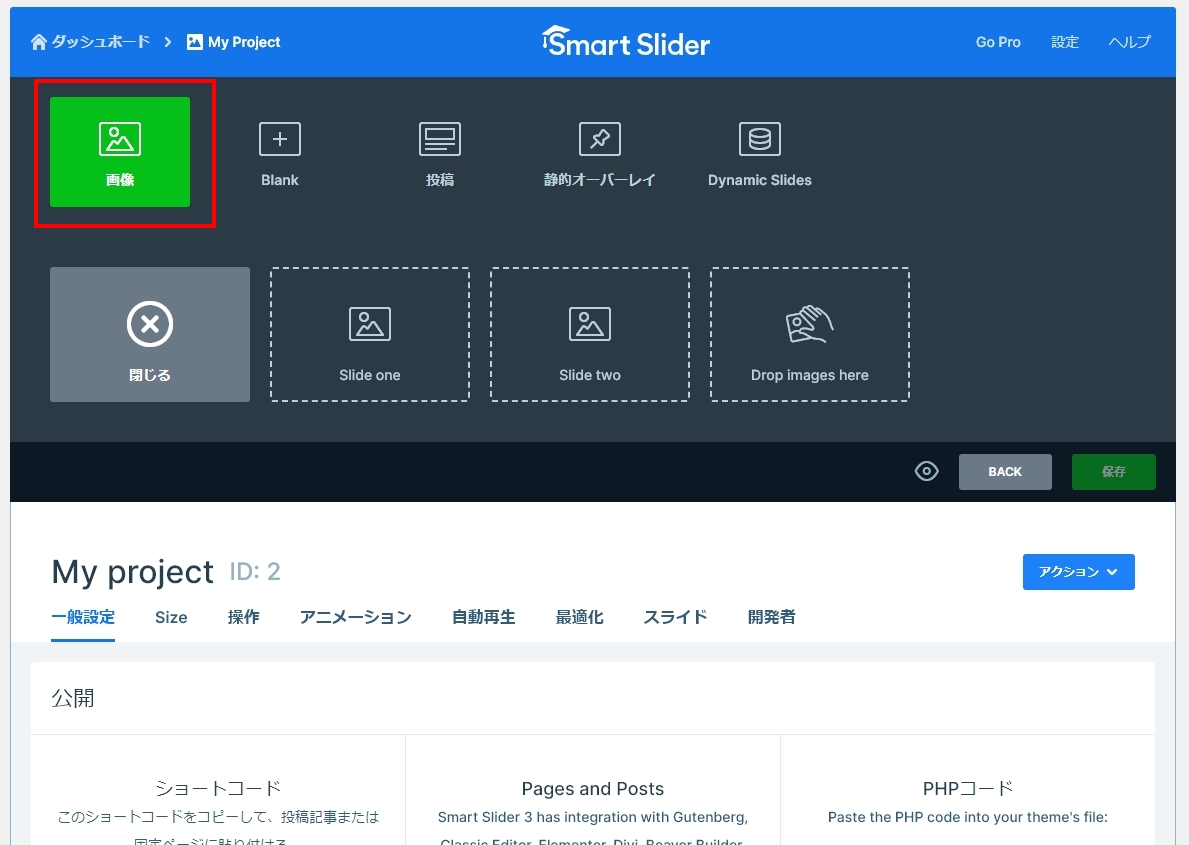
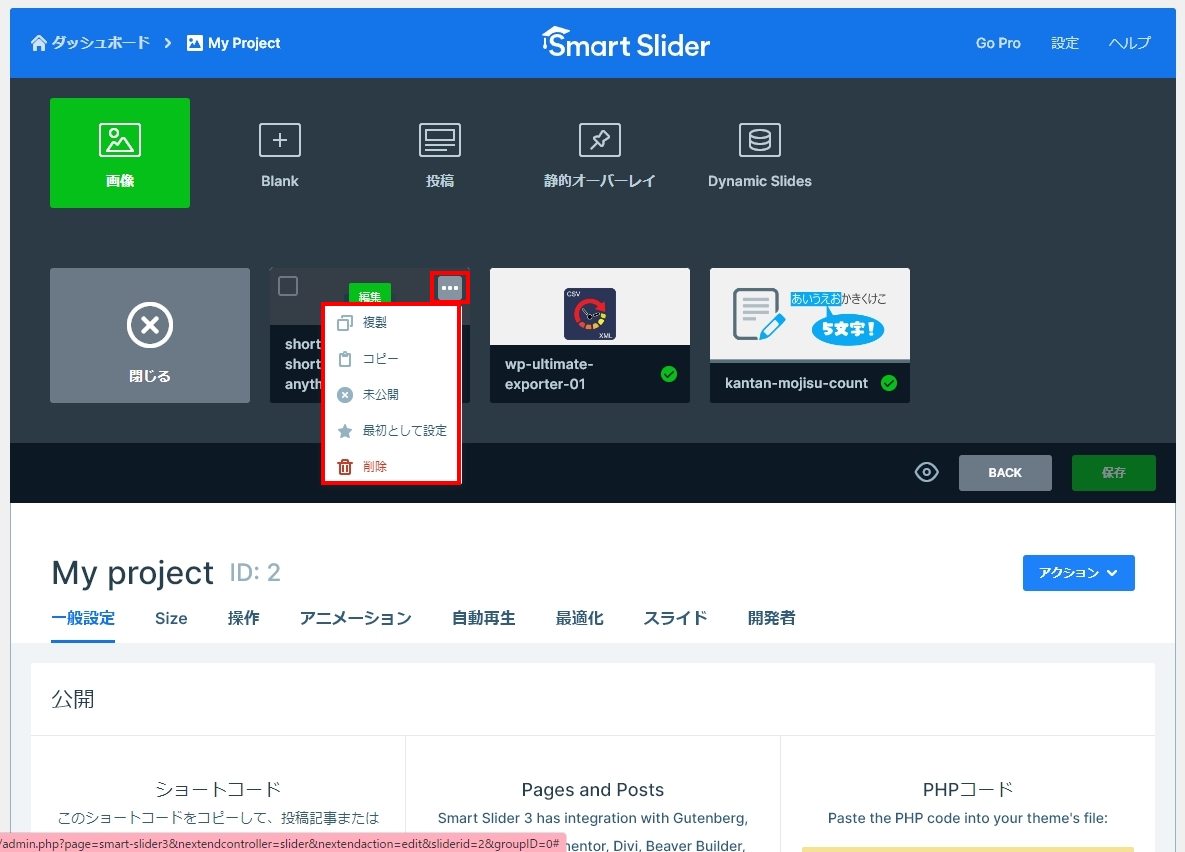
今回は画像のスライダーを作ることが目的ですので、「画像」を選択していきます。
「画像」を選択するとメディアライブラリが開きますので、好きな画像を選択して見ましょう。
※今回はこのサイトの過去のブログのアイキャッチ画像をサンプルとして使ってみます。
プロジェクトは自動保存されるので、そのまま閉じても問題ありません。
スライダーを記事に入れてみよう
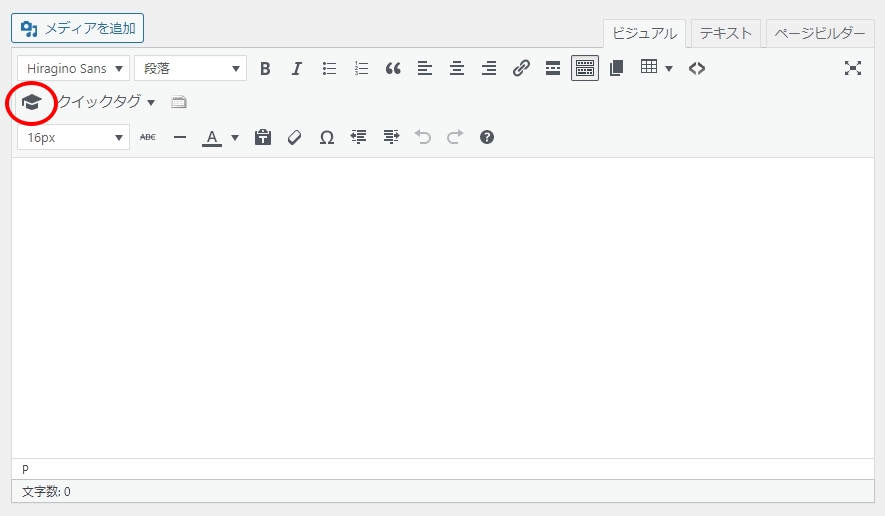
クラシックエディターの場合
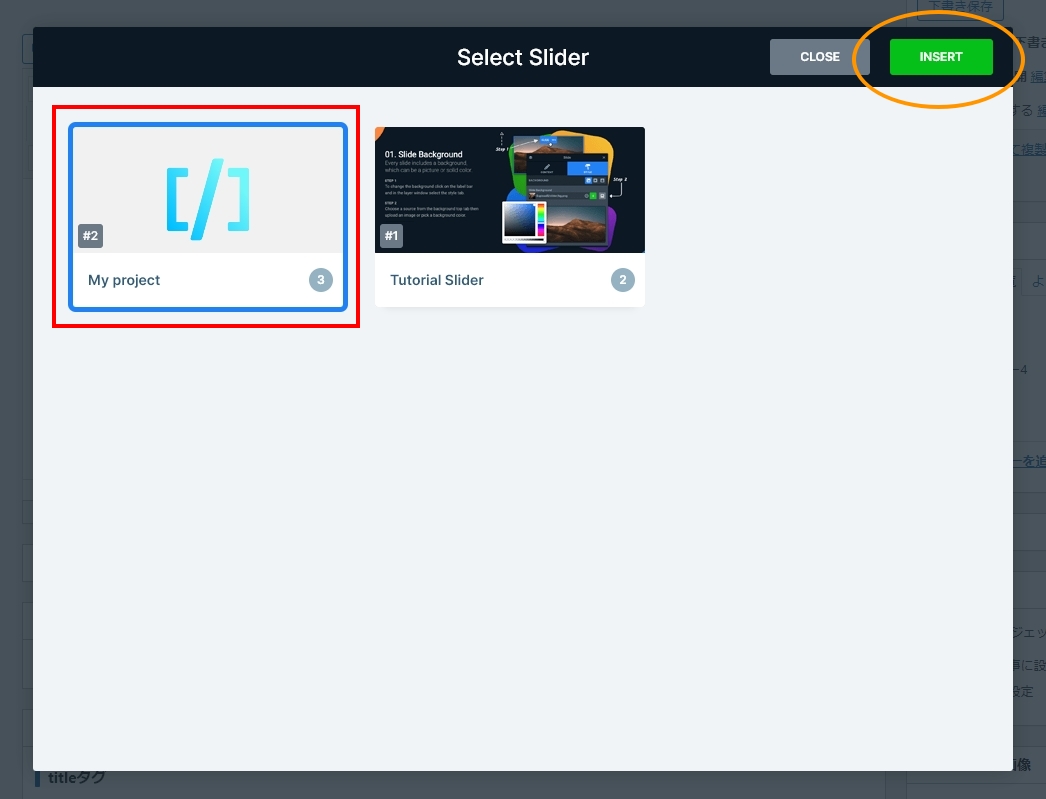
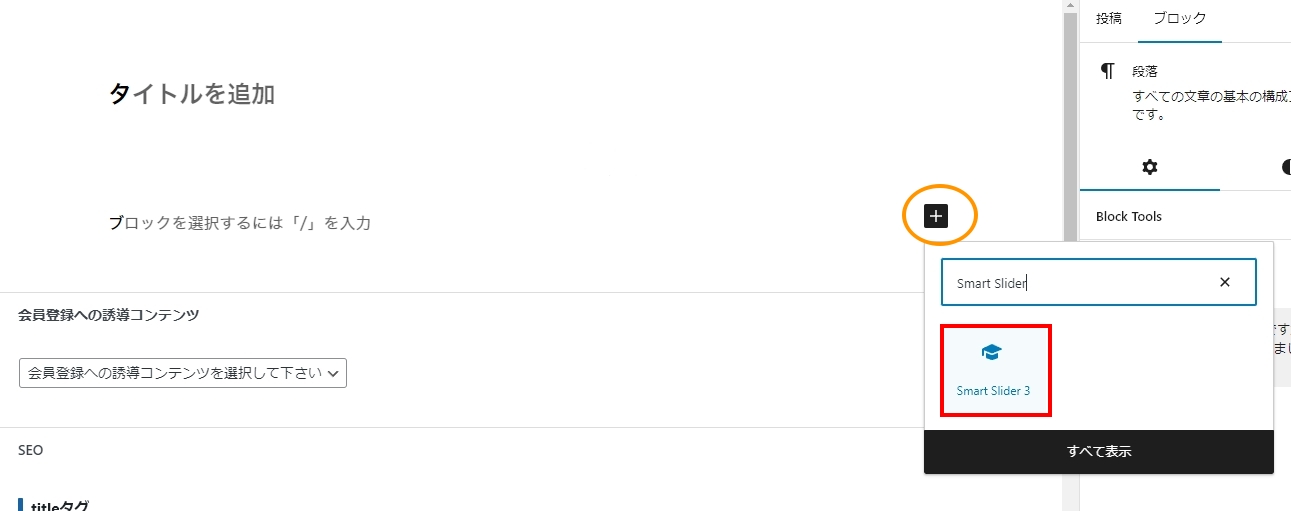
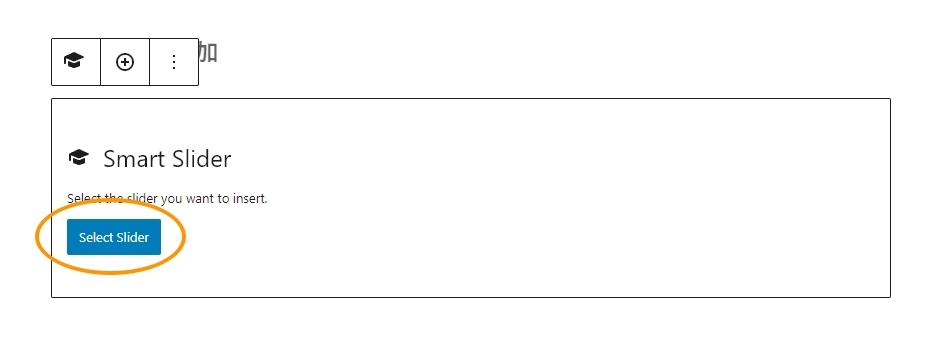
Gutengerg(ブロックエディター)の場合
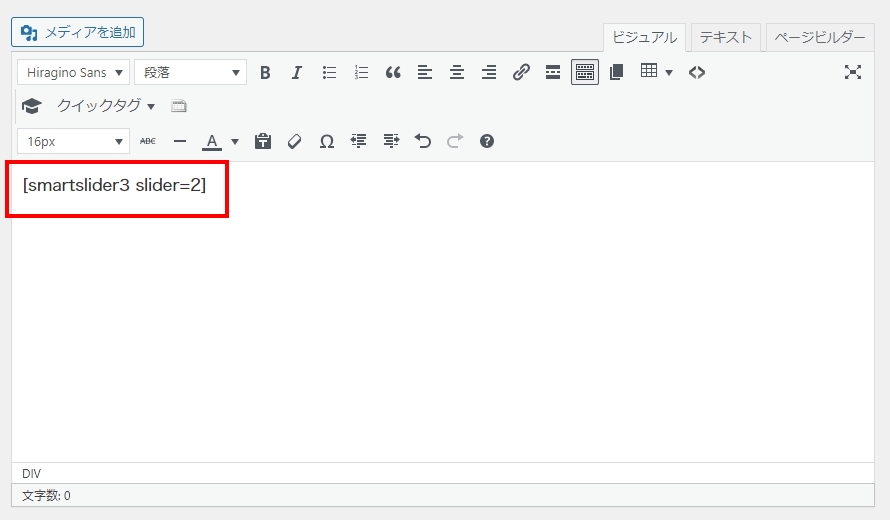
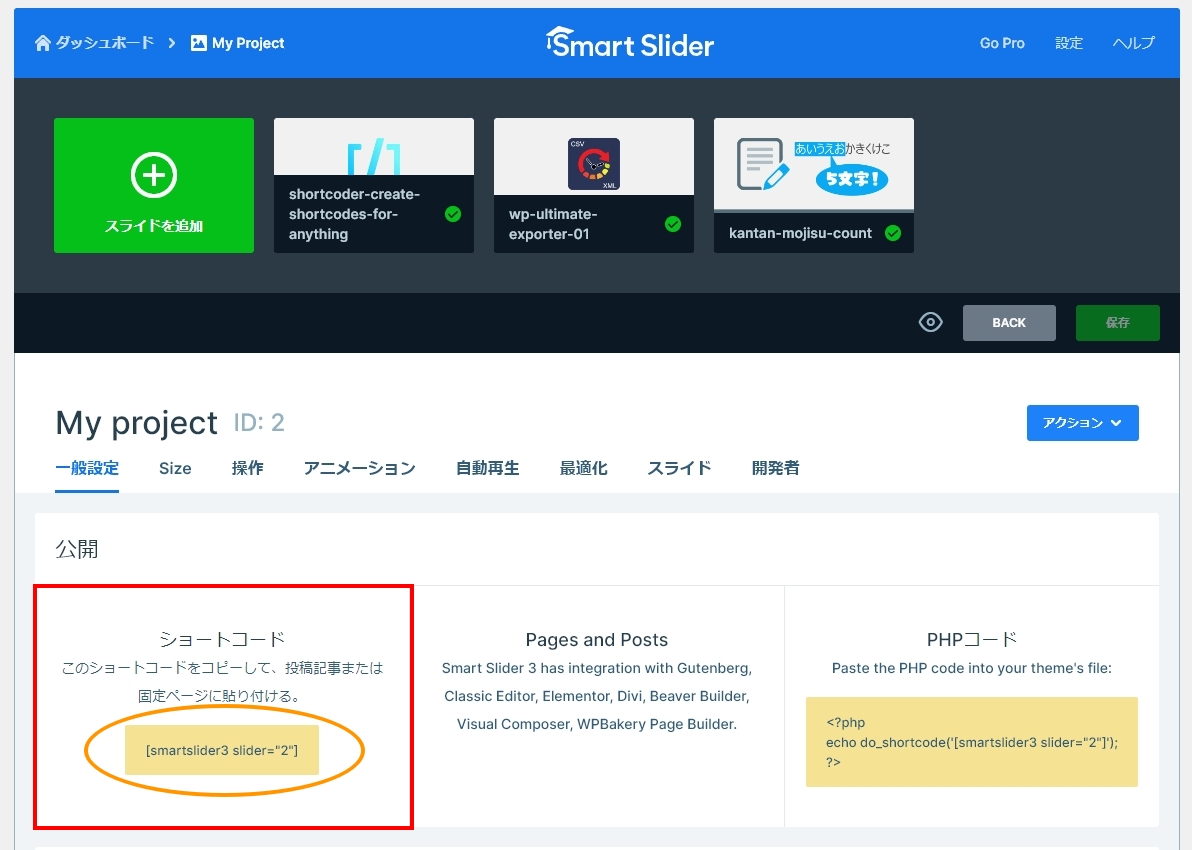
ショートコードで挿入する
SiteOriginやテーマ依存のページビルダーを使用している場合、Smart Slider 3のアイコンやメニューが存在しない場合があります。そのような場合は、ショートコードを使うことで簡単に挿入することが出来ます。
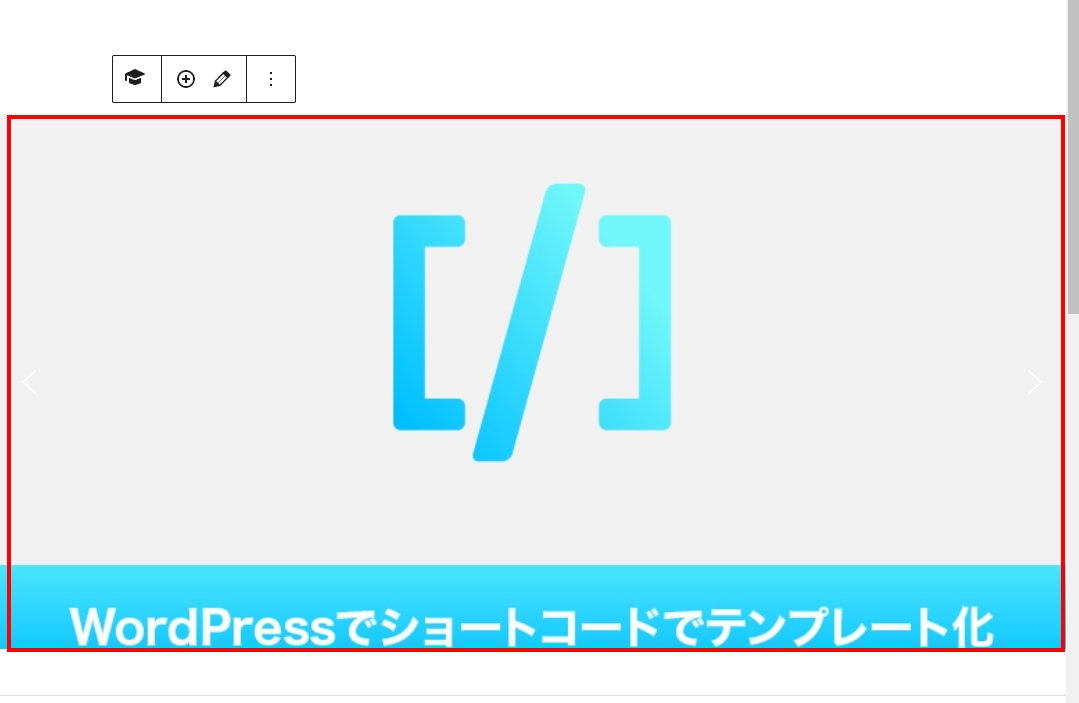
実際の表示例
クラシックエディター、Gutengerg(ブロックエディター)、ショートコードであっても、以下の様に挿入することが出来ます。



カスタマイズしてみる
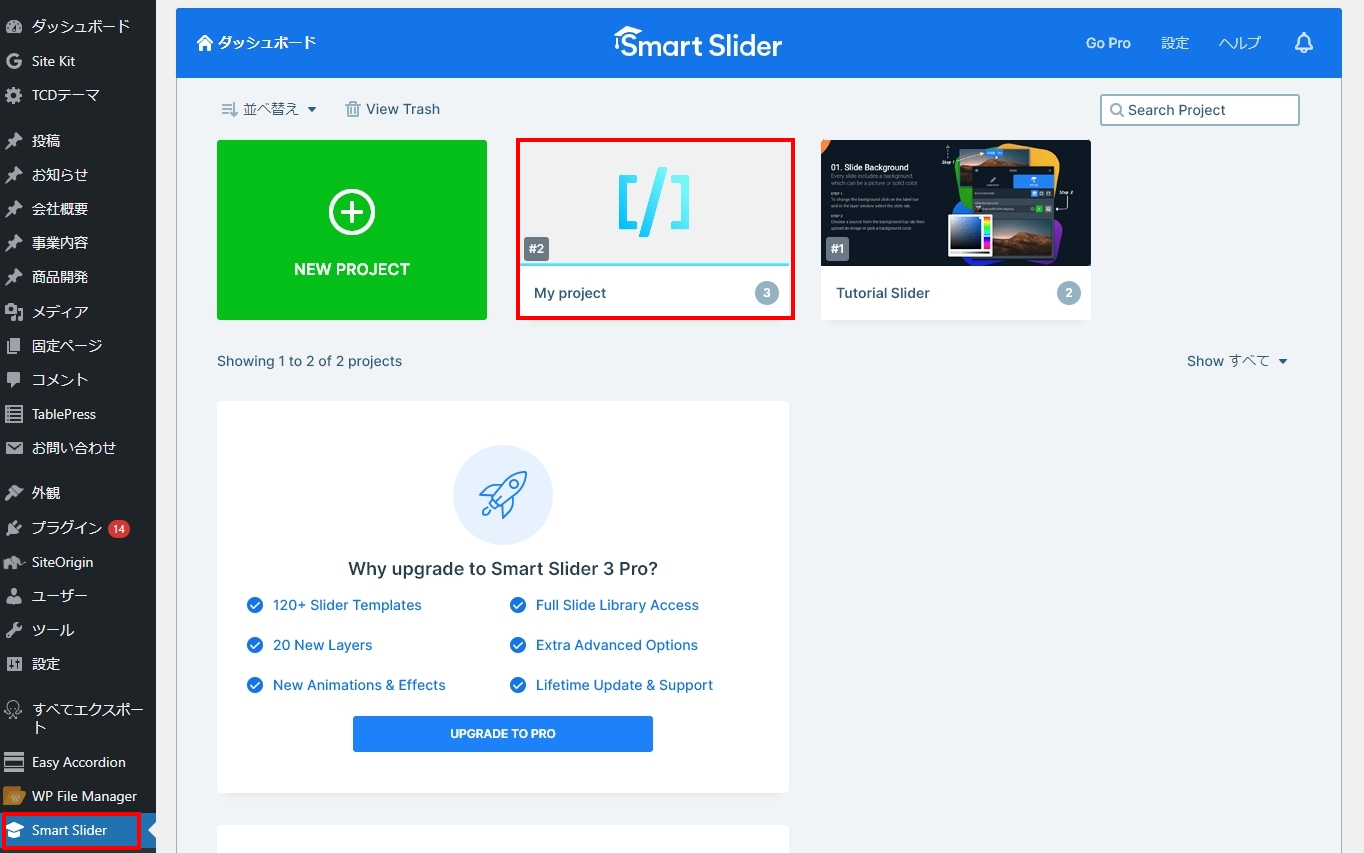
ここからのカスタマイズは、「ワードプレスの管理画面>Smart Slider>ダッシュボード>対象のスライド」を選択している状態から中央より下部の操作をします。
一般設定
プロジェクトの名前などの設定変更が出来ます。
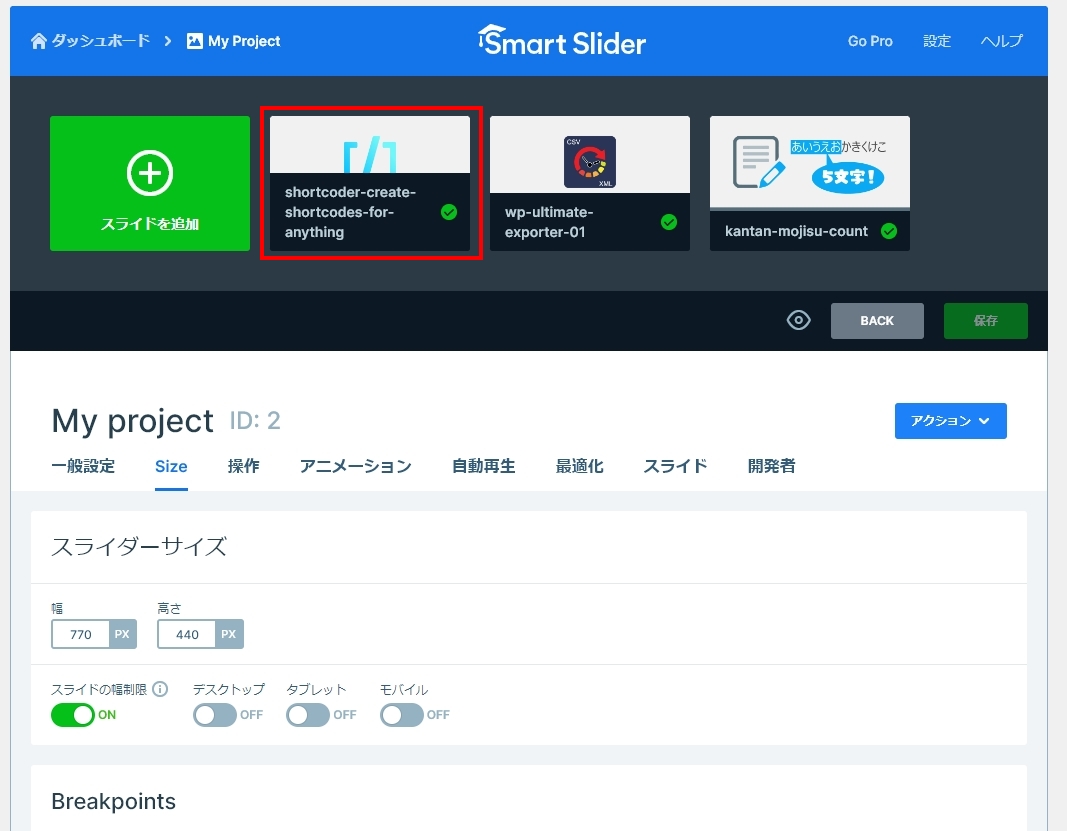
Size
| スライダーサイズ | ・縦横比を考慮し適切な設定をしましょう。 ・スライド幅の制限を、デスクトップ・タブレット・モバイルでのON/OFF設定が出来ます。 |
| Breakpoints | ブレークポイントの任意設定が可能です。 |
| レイアウト | 「Boxed」「全幅」から設定ができます。 ※全幅にして全幅を強制をONにすると、対象箇所の幅設定に関係なく、全幅表示させることも可能です。 |
操作
| 一般設定 | ・ドラッグ方法「無効」「水平」「垂直」から選択できます。 ※水平が一般的です。 ・Mouse Wheel マウスのホイール操作に連動させるかです。 ・キーボード キーボード操作を有効にするかです。 |
| 矢印 | 有無を設定し、矢印の色やサイズの調整が可能です。 |
その他にもページコントロールやテキストバー、サムネイル、影の設定が可能です。
アニメーション
| Main Animation | アニメーションの方法と切替速度の設定が可能です。 |
バックグランドのアニメーション設定も可能です。
自動再生
自動再生のON/OFF
自動再生の細かな設定が可能で、再生ボタンの設定も可能です。
最適化
ロードタイプやスライドの背景設定が可能です。
スライド
スライドの画像の表示方法を設定できます。
開発者
開発者向けの設定が可能です。
基本はデフォルトのままで大丈夫です。
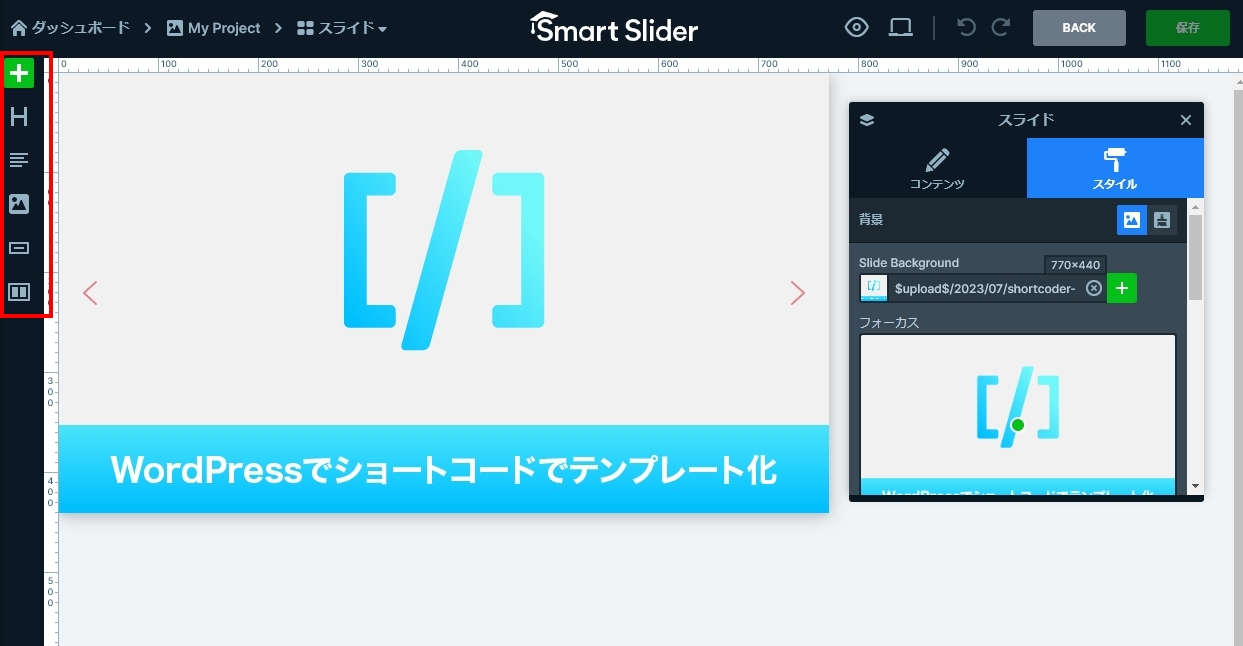
画像のカスタマイズをしてみる
「スライド>スタイル」からはSEO対策として画像にaltやtitleの設定することも可能です。
さいごに
機能がかなり多いため、説明を割愛した部分はありますが、今回の説明に至る部分は全て無償範囲で使える機能になります。
様々なスライダーのプラグインが存在していますが、ここまで細かい設定をできるスライダーのプラグインは中々ないかと思います。
見出しやテキストなんかも入れてみて色々とカスタマイズしてサイト似合うようなものを作ってみてください。
少しガチャガチャといじってみたサンプルを以下に入れてみましたので、こんなことが出来るんだなぁと参考にしてもらえたらと思います。



テキストだって自由に入れらちゃう!
なんとびっくり改行だって出来ちゃいます!!!
太字にもできちゃう!
もちろん色もサイズだって自由!
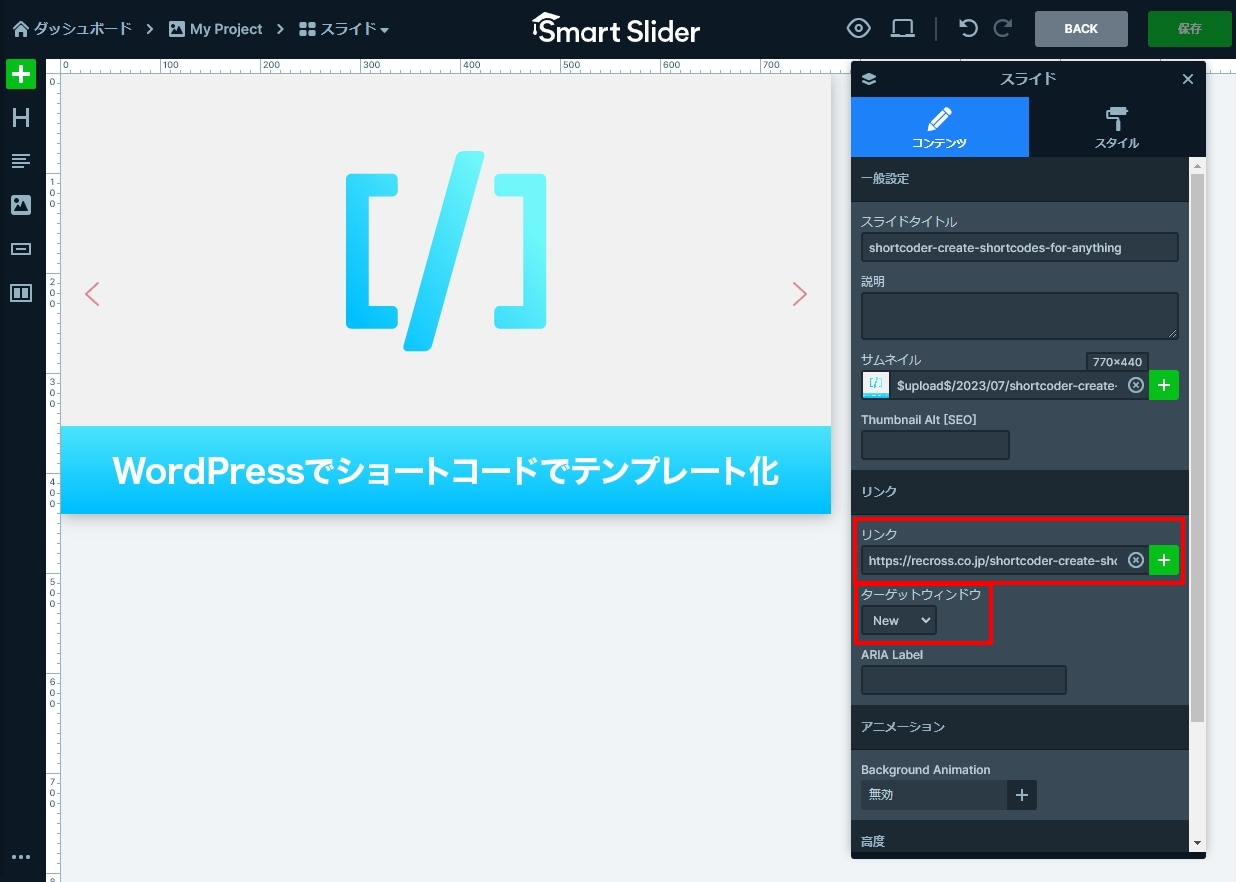
応用して使えばブランクの背景を作って、好きな画像をいれて画像ごとにリンクを掛けたりなんてことも出来てしまいます。
どこでも簡単に柔軟に入れらますし、無償で使える範囲だけでも十分すぎるとっても便利なプラグインです。