WordPress5.0以降から採用された、Gutenberg(グーテンベルク)でページを作成することは簡単ではありますが、以前のクラシックエディタ―の方が使いやすかった…ということもあるかと思います。
でもクラシックエディタ―だとカラムが…ということもあります。
今回はページビルダーのプラグイン「Page Builder By SiteOrigin」を使ってより円滑に記事を作っていきます。
Page Builder By SiteOriginで出来ること
・カラムを簡単に作れて、調整も簡単に出来ます。
・画像や文字などをウィジェットとして追加できます。
・ウィジェット単位で枠線や背景、レイアウトなどの調整が簡単にできます。
・たくさんのウィジェットを入れて様々なカスタマイズが出来ます。
| ※今回の記事では、カラム設定を使いつつ写真と画像を入れていくことまでを行います。 |
Page Builder by SiteOriginをインストール
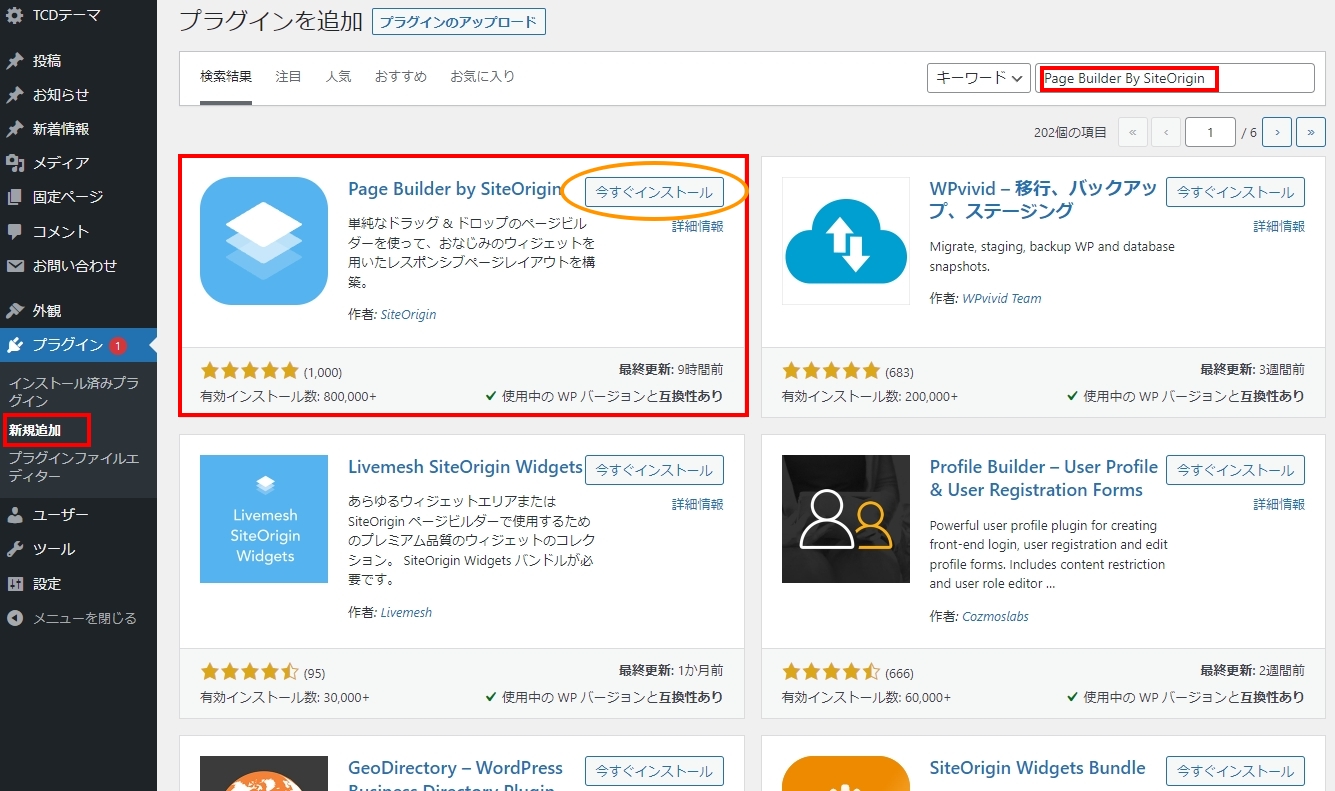
WordPress管理画面から、プラグインの新規追加で「Page Builder By SiteOrigin」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
SiteOrigin Widgets Bundleをインストール
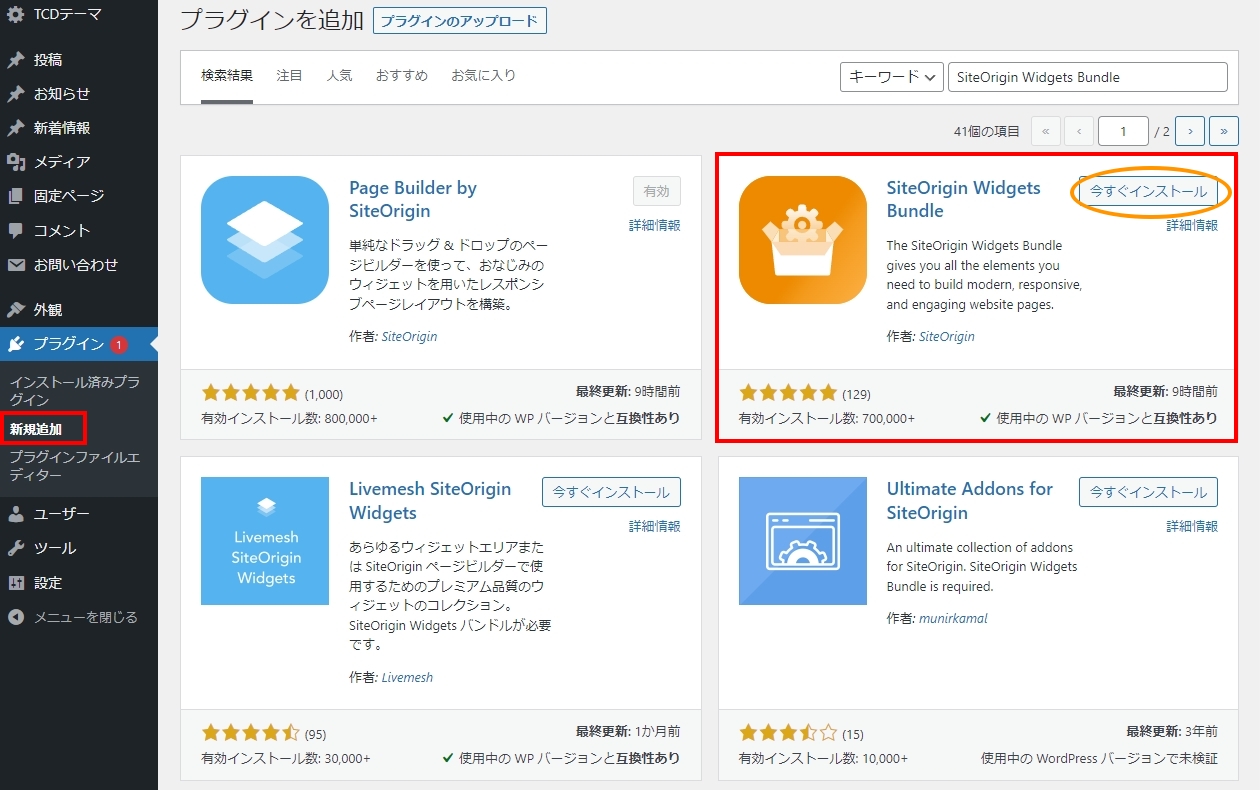
「Page Builder by SiteOrigin」を使うためには、もう1つのプラグイン「SiteOrigin Widgets Bundle」も必要となりますので、一緒にインストールしていきましょう。
WordPress管理画面から、プラグインの新規追加で「SiteOrigin Widgets Bundle」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
「SiteOrigin Widgets Bundle」は、ウィジェットを使うために必要ですので、最初にセットでインストールしましょう。
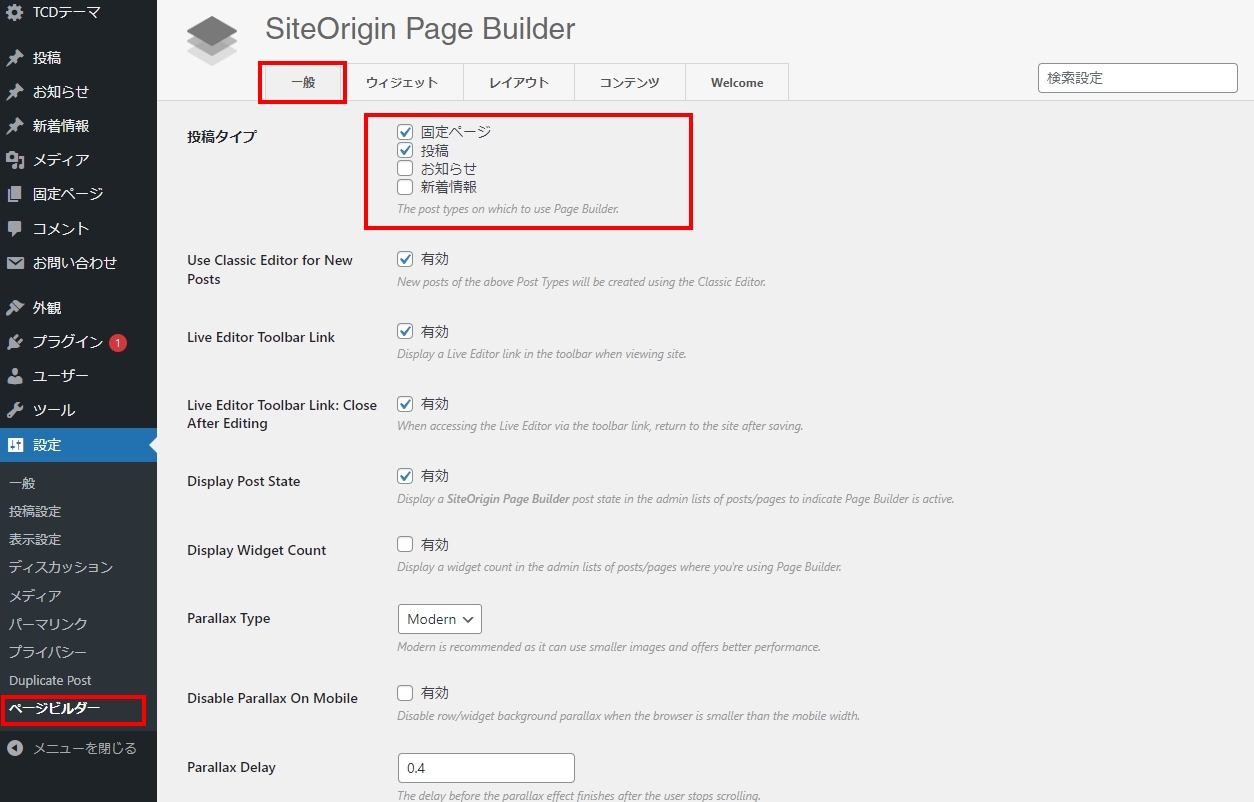
ページビルダー適用箇所の設定
ページビルダーはカスタム投稿タイプの設定されている場合、自動で設定がされませんので、設定画面から使えるようにする必要があります。
| ※ページビルダーのチェックを入れることで、クラシックエディタ―やGutenberg(グーテンベルグ)が使えなくなるわけではありません。 ※ページ作成時に選択できますので、今まで作ったものが崩壊したりすることもありませんので、ご安心ください。 |
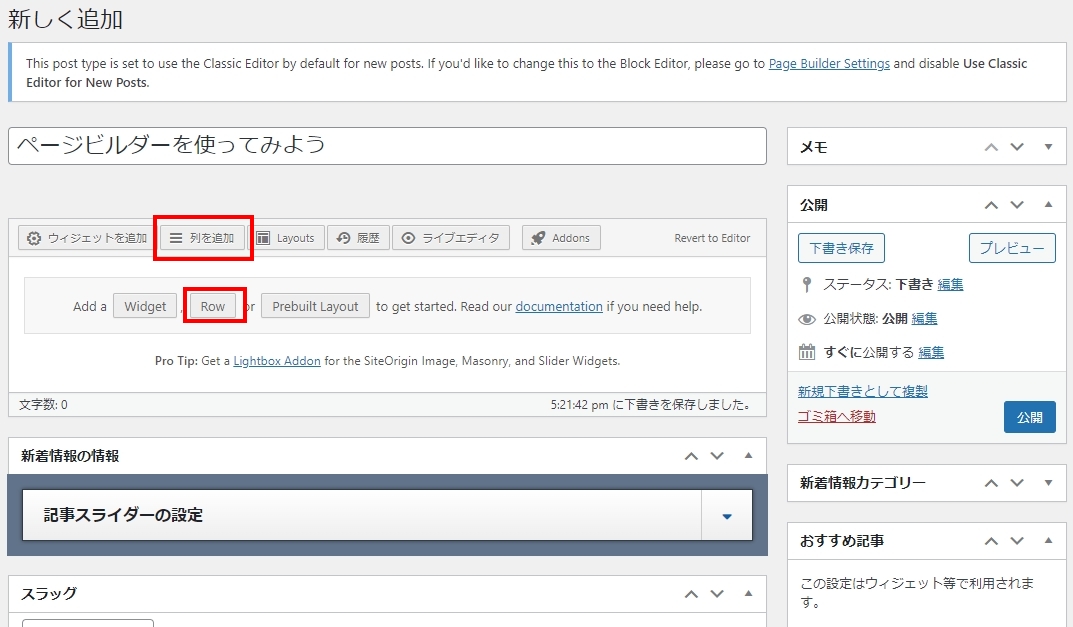
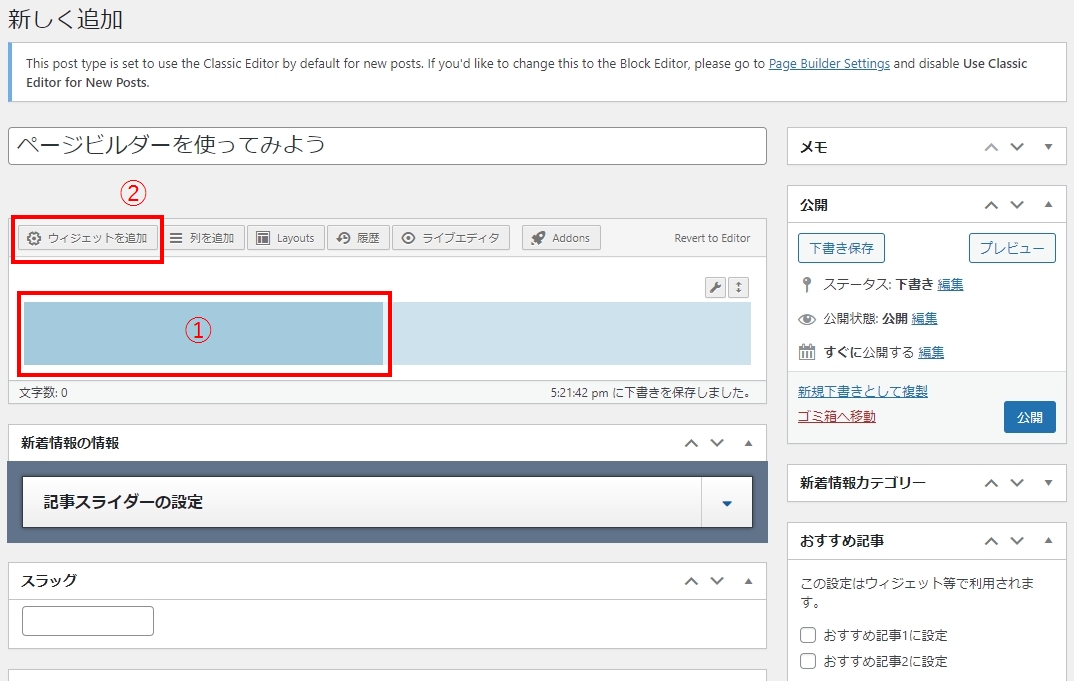
ページビルダーを使ってみよう
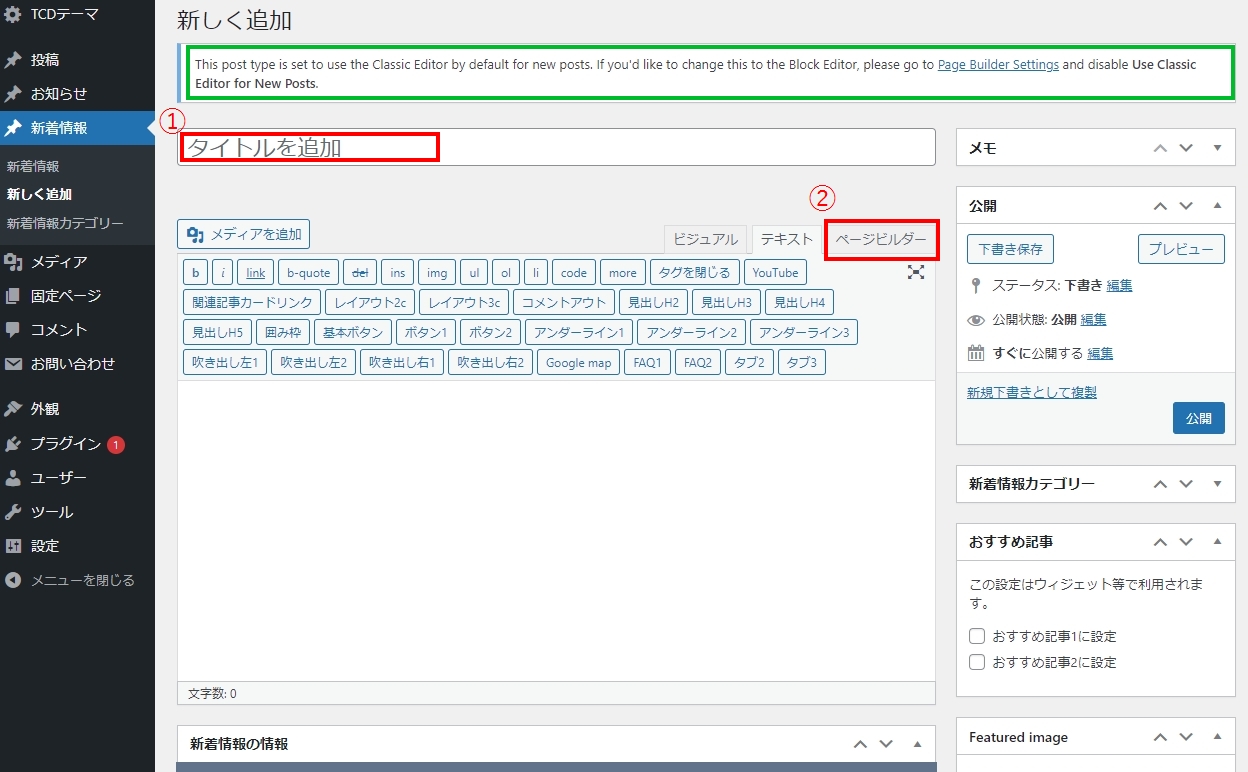
| (原文) This post type is set to use the Classic Editor by default for new posts. If you'd like to change this to the Block Editor, please go to Page Builder Settings and disable Use Classic Editor for New Posts. |
| (翻訳) この投稿タイプは、新しい投稿に対してデフォルトでクラシック エディターを使用するように設定されています。これをブロック エディターに変更する場合は、ページ ビルダーの設定に移動し、新しい投稿にクラシック エディターを使用する を無効にしてください。 |
①まずタイトルを設定しましょう。
ここで「下書き保存」や、「公開」をしないでください!!
| 図の②でページビルダーを選択しない状態で、「下書き保存」や「公開」を押してしまうと、Gutenberg(グーテンベルグ)を使用している場合、自動的にGutenbergの編集画面へ移動し、元に戻ることが出来なくなります。 |
| 万が一やってしまった・・・という時は、一旦記事を削除し、最初からやり直す方が早いです。 |
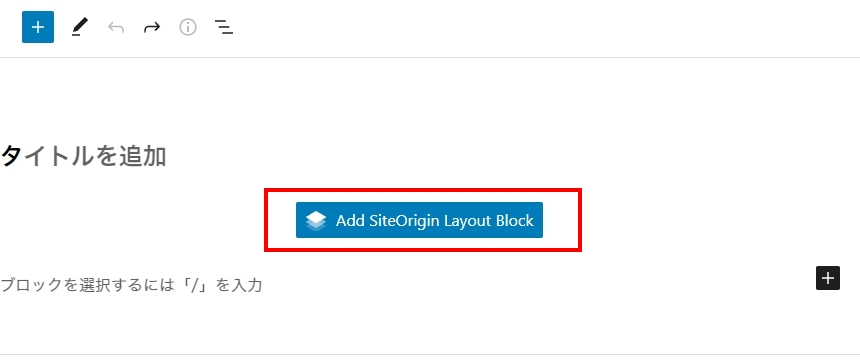
Gutenberg(グーテンベルグ)になってしまっても「Add SiteOrigin Layout Block」を選択すると、使えないことはありませんが、再度編集しようとしたりすると、使いずらいので、図の画面になってしまったら、作り直すことが推奨です。
②ページビルダーを選択しましょう
①の説明が長くなりましたが、タイトルを設定したら、②「ページビルダー」を選択します。
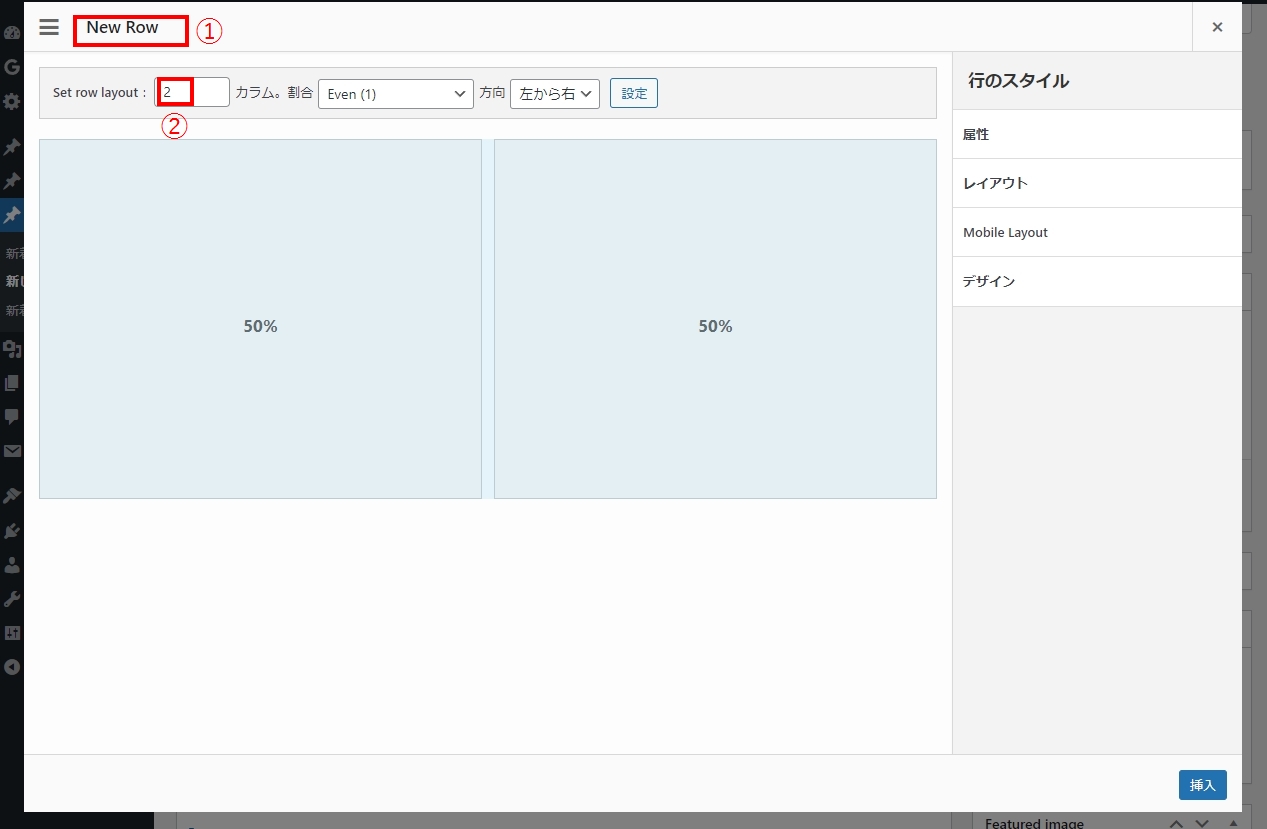
①行(カラム)に名前を付けることが出来ます。
ここは特に設定をしなくても問題ありません。設定をしても公開されたページ上には表示されませんので、メモのようなイメージで使ってください。
②カラム数を設定します
右側にある「行のスタイル」では、
属性
CSS等の設定
レイアウト
・マージンやパディングの設定
・「Collapse Behaviour」でレスポンシブでのスマホ等でのカラムの並びの設定をすることが出来ます。「標準」ですと2カラム以上の場合は、下に表示されるようになり「No Collapse」を選択すると、回り込みをなくすことが出来ます。これはGutenberg(グーテンベルグ)ですと設定がしにくいので、とっても楽です。
・「Collapse Order」では、カラムの回り込みを左からか右からかを設定することが出来ます。たとえば、デザインの問題で、①画像を左、文字を右 ②文字を左、画像を右 のようなレイアウトをした場合、スマホではそのままだと「画像・文字・文字・画像」となってしまいますが、②側で「Right on Top」を選択すれば、「画像・文字・画像・文字」のようにきれいに整えることが簡単に出来ます。これもGutenberg(グーテンベルグ)ですと設定がしにくいので、とっても楽です。
Mobile Layout
スマホの時のマージン・パディングの設定をすることが出来ます。
デザイン
背景色・背景画像・境界線の色・境界線の太さの・Box Shadowの設定が出来ます。
これもGutenberg(グーテンベルグ)ですと設定がしにくいので、とっても楽です。
※カラム単位ではなくウィジェット単位での設定もできますし、あとからも追加できますので、色々触ってみてください。
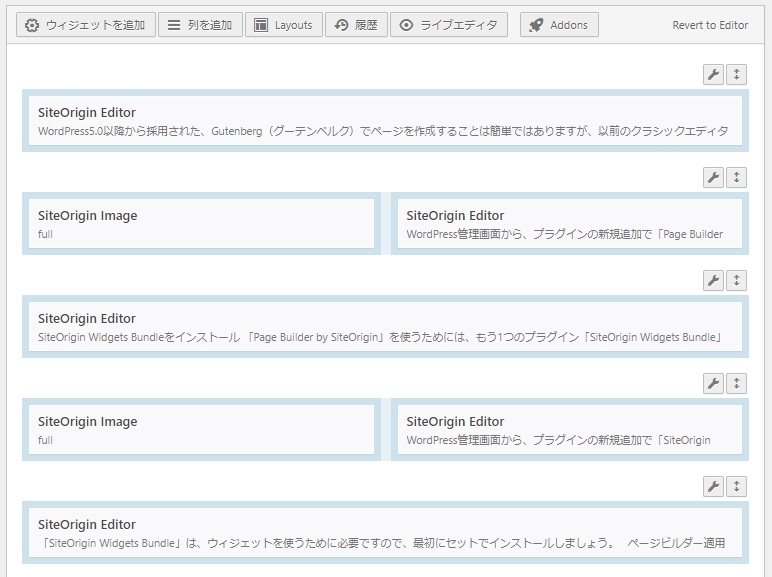
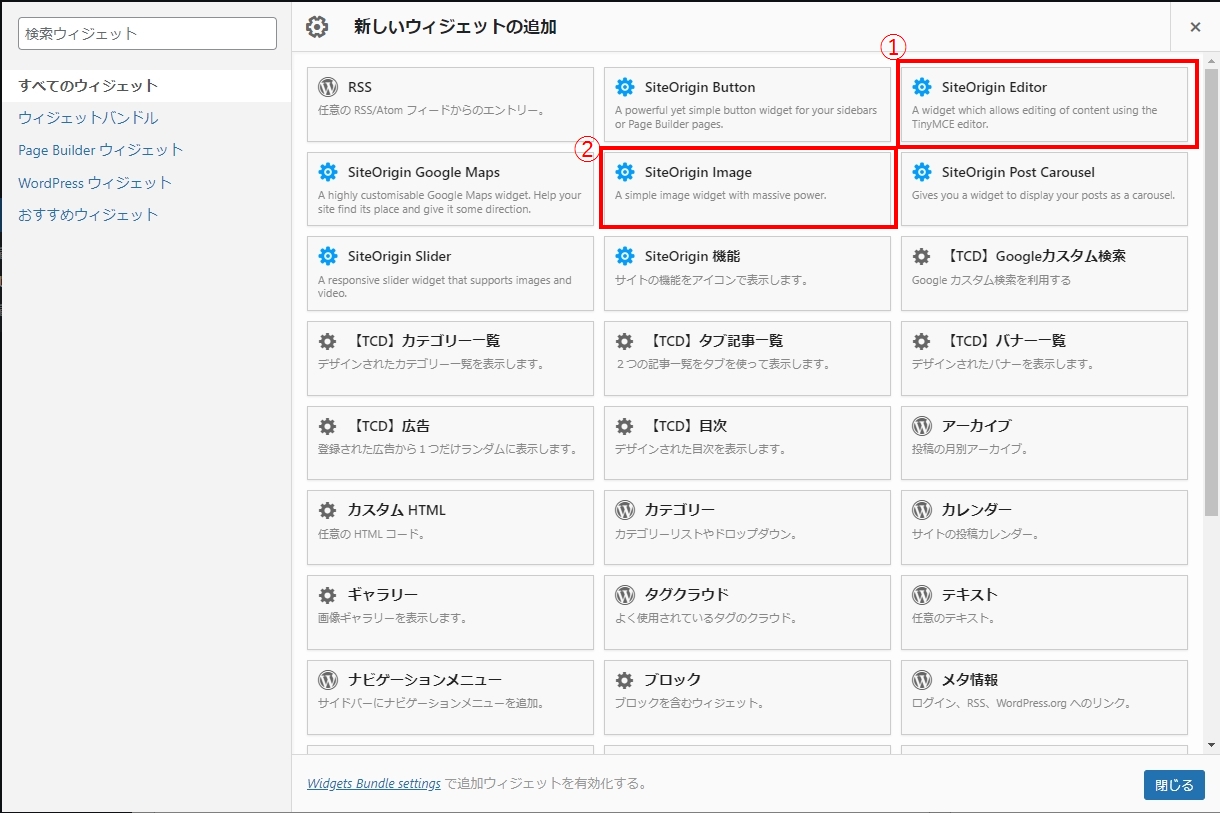
①SiteOrigin Editor
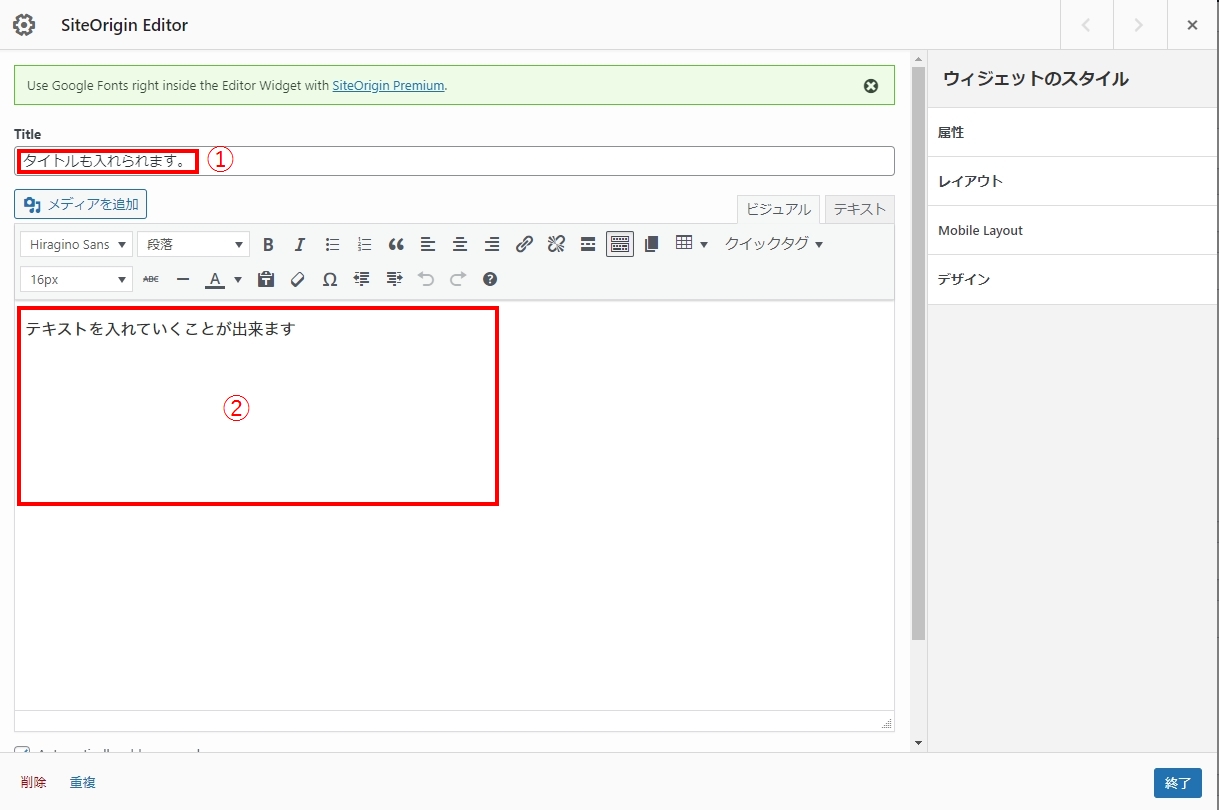
①Title・・・タイトルを入れます。タイトルが要らない場合は空欄にしましょう。
②クラシックエディタ―のようにテキストや画像を入れていくことが出来ます。装飾なども通常のクラシックエディタ―のように使うことが可能です。
この記事も、「Page Builder By SiteOrigin」を使用して作成しています。
画像の周りの枠線の入れ方
ウィジェット単位で②SiteOrigin Imageの右側にある「デザイン」から境界線の色、線幅を設定することで簡単に設定することが可能です。
クリックして画像が大きくなるようにする
Easy FancyBoxなどのポップアッププラグインを併用することにより同じように作ることが出来ます。この場合、先程の「Destination URL」でメディアファイルのURLを入れることで簡単に設定することが出来ます。
Easy FancyBoxのプラグインについては以下の記事にて紹介しています。
工具マークの右側にある上下の矢印マークで、行の位置の変更が出来ます。
ウィジェットはウィジェットを長押しして移動することが出来ます。
さいごに
以前の記事に「Urvanov Syntax Highlighter」というプログラムコードを見やすくプラグインの紹介をさせて頂いたのですが
こちらのプラグインは、Page Builder By SiteOriginと互換性が悪く、ページビルダーで作成すると思ったように表示されないということがありました。
このようにプラグインによっては、Page Builder By SiteOriginと互換性が悪い場合が稀にあります。
Gutenberg(グーテンベルグ)や、クラシックエディタ―で、CSSを使わないとどうもうまくいかない・・・など痒い所に手が届く、便利なプラグインです。
もし、ページビルダーではなく、あえてGutenberg(グーテンベルグ)で編集したい場合は、上部の「ここで「下書き保存」や、「公開」をしないでください!!」のやり方でタイトルだけで保存をすると出来ます。