|
1 2 3 |
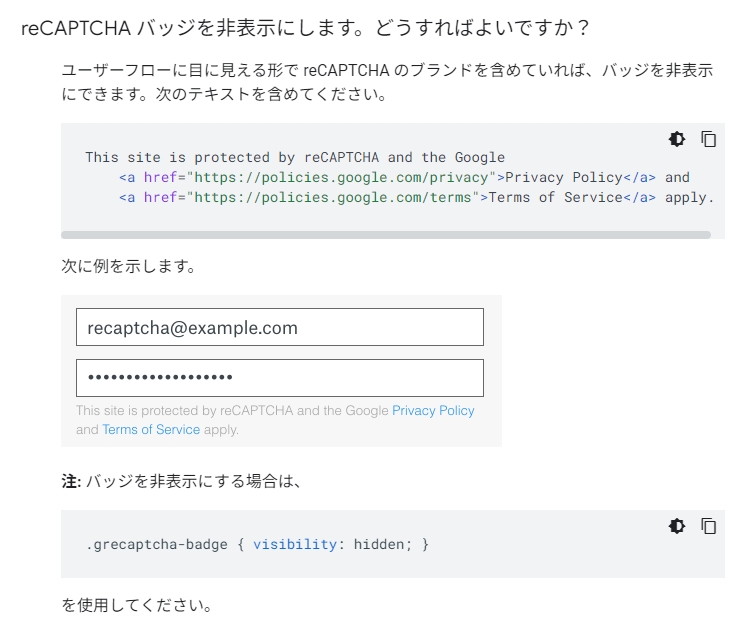
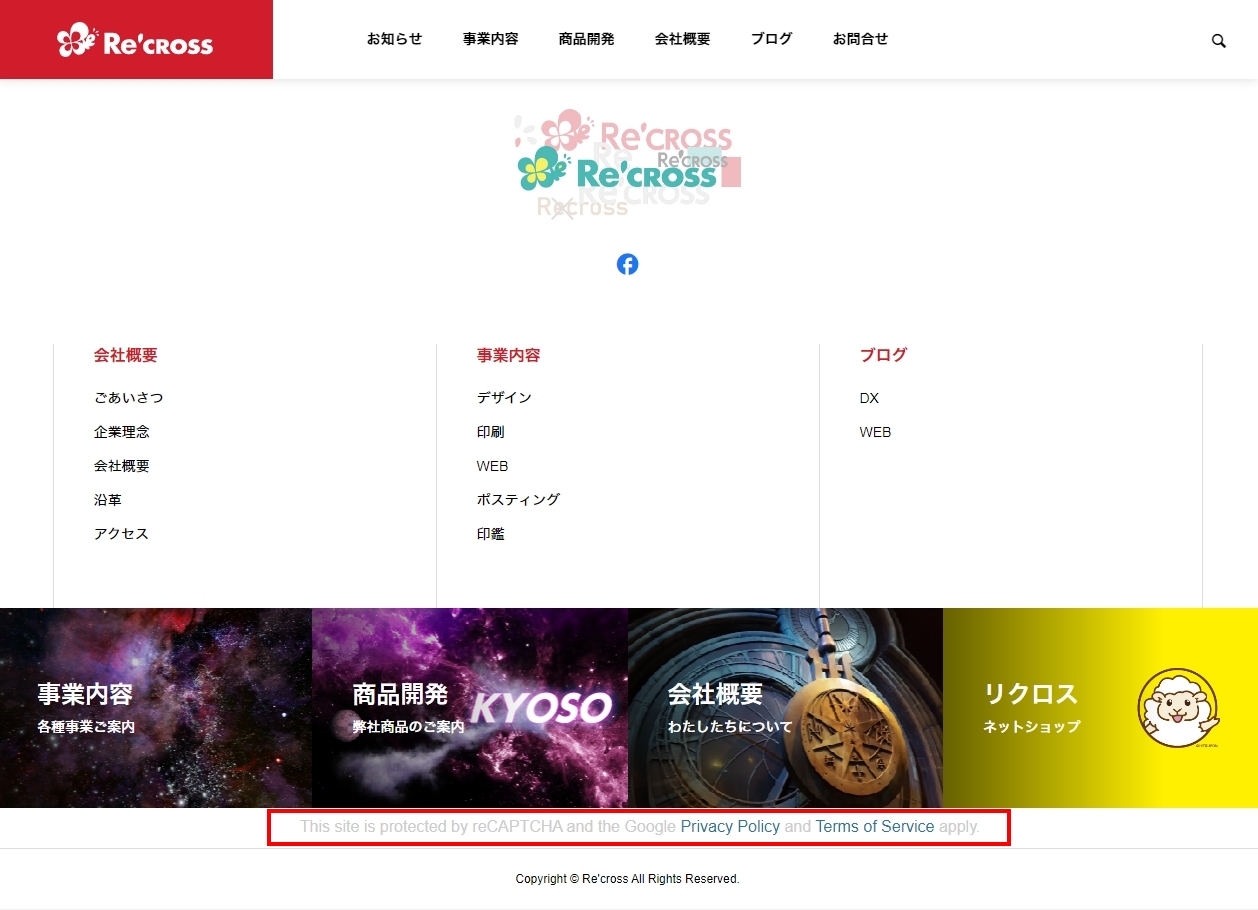
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply. |
|
1 2 3 4 5 |
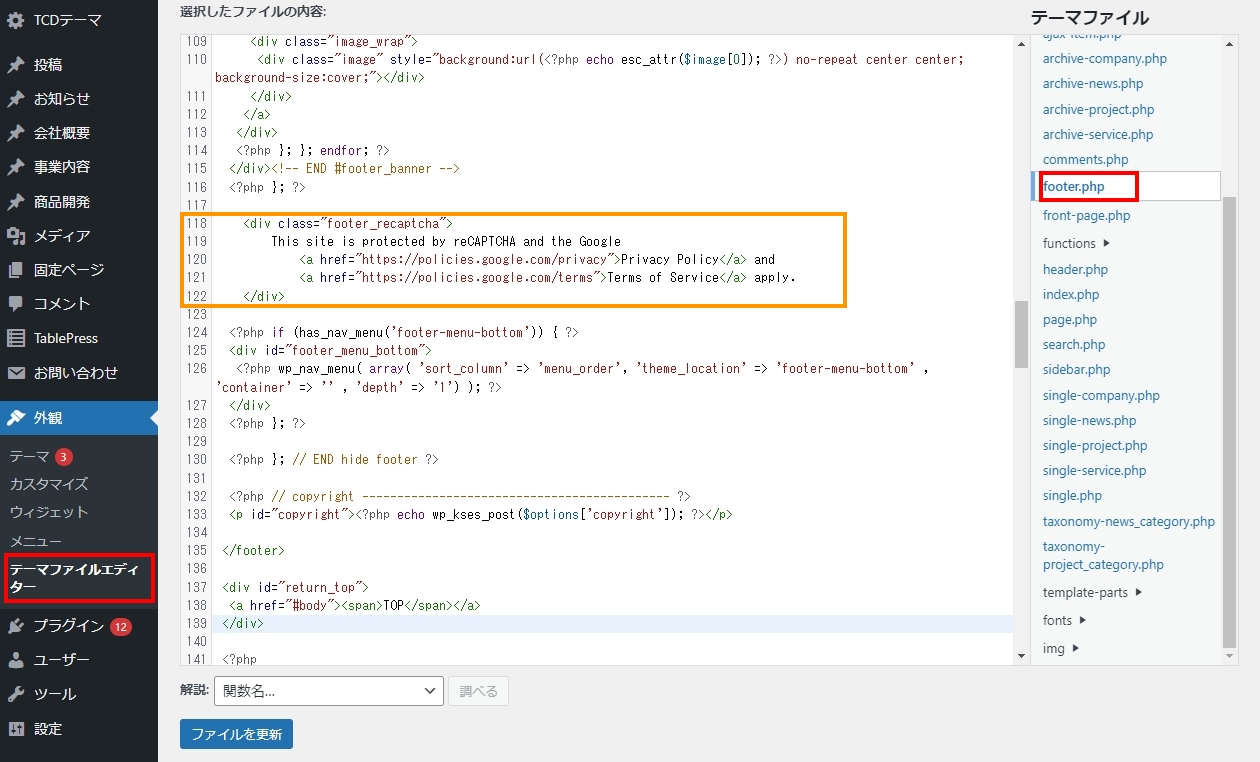
<div class="footer_recaptcha"> This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply. </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* ブラウザの大きさが1202px以上の場合 */ @media screen and (min-width: 1202px){ .footer_recaptcha { padding: 1%; text-align: center; color: #CCC; width: 100%; } } /* ブラウザの大きさが1201px以下の場合 */ @media screen and (max-width: 1201px){ .footer_recaptcha { padding: 2%; text-align: center; color: #CCC; width: 96%; border-bottom: none; border-left: none; border-right: none; line-height: 20px; } } |
|
1 2 3 4 5 6 7 8 9 |
/*リンクの文字の色を緑色にしてみる*/ .footer_recaptcha a { color: #00ff00; /*←緑色になる*/ } /*リンクの文字にマウスオンしたときに色を赤色にしてみる*/ .footer_recaptcha a:hover { color: #ff0000; /*←緑色になる*/ } |
|
1 |
.grecaptcha-badge { visibility: hidden; } |