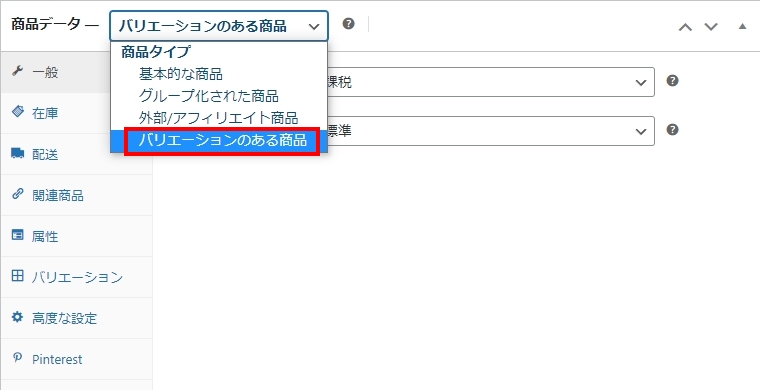
属性の登録をする
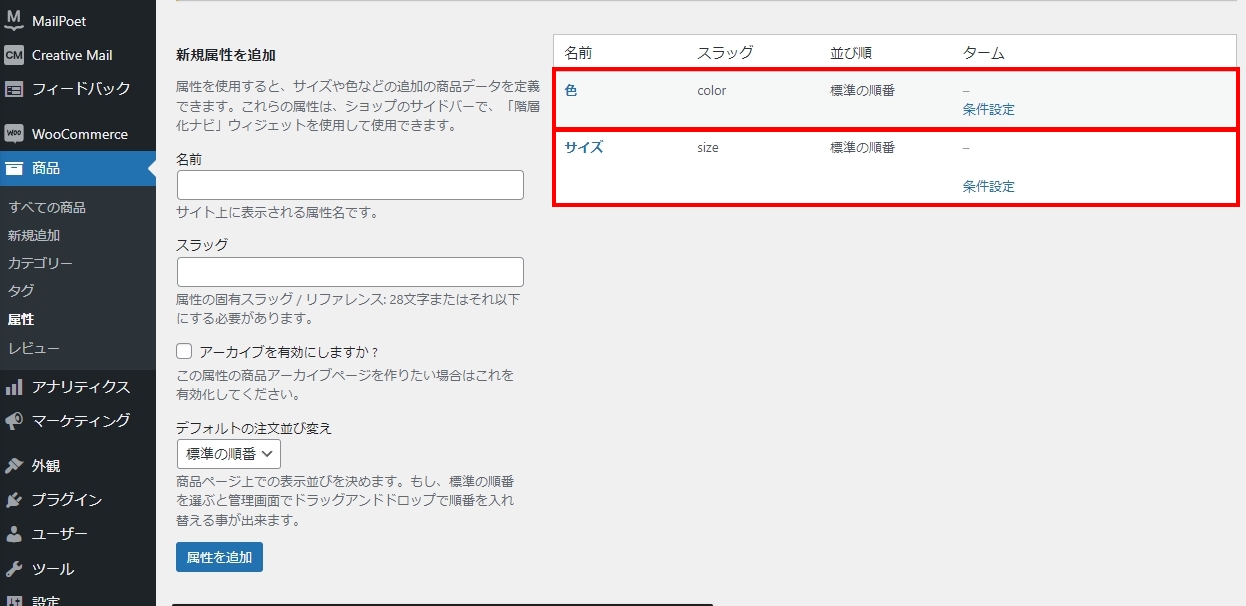
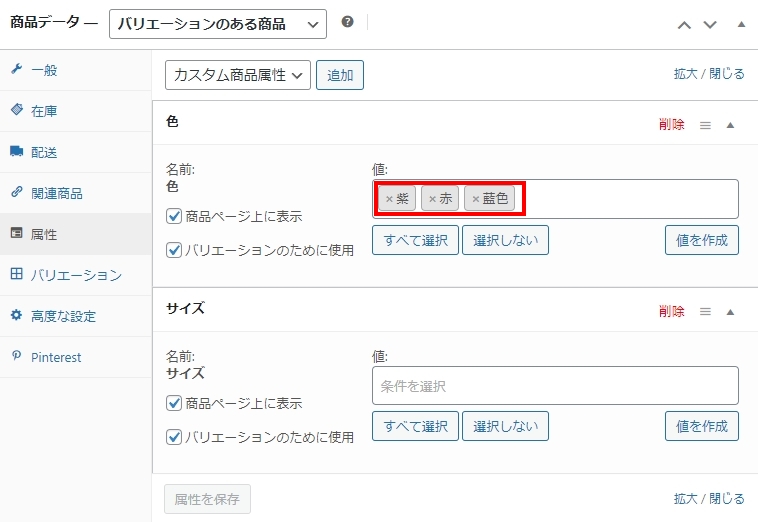
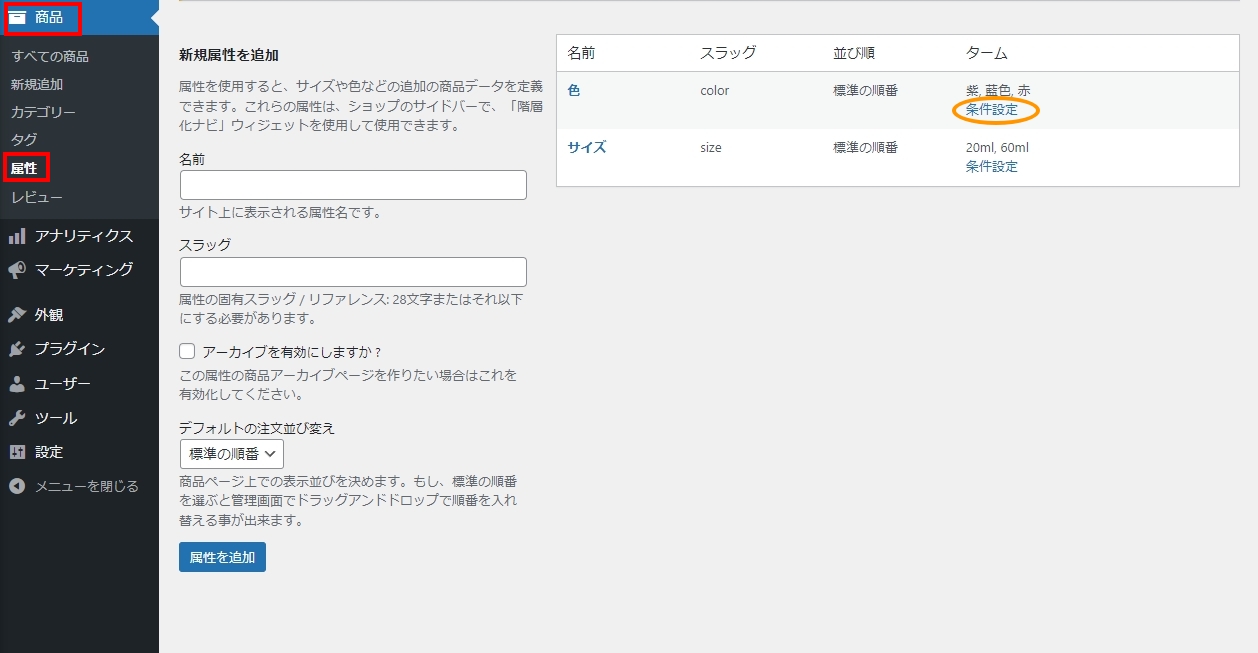
バリエーションとして取り扱う種類を「ワードプレスの管理画面>商品>属性」から事前に登録をしていきます。
| ①名前 | バリエーションが分かりやすいよう名前を設定しましょう。 (例)色、サイズなど |
| ②スラッグ | スラッグは識別子のことです。半角英数字で入れていきます。 (例)①名前が「色」の場合は「color」など、サイズならsizeなどを入力します。 |
①②に登録するものが入れられたら「属性を追加」を行います。
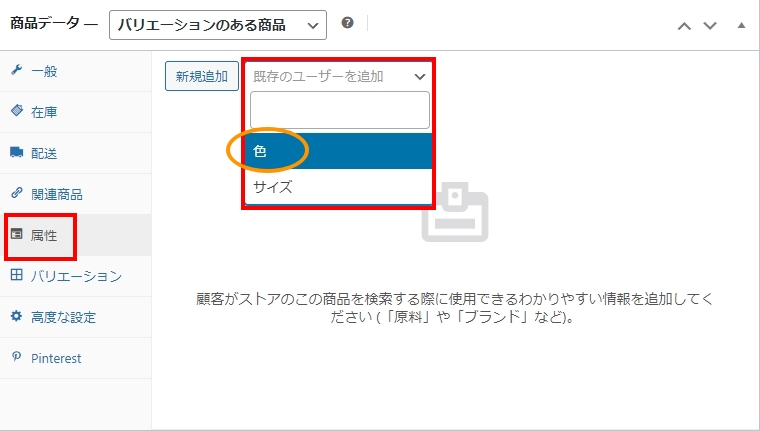
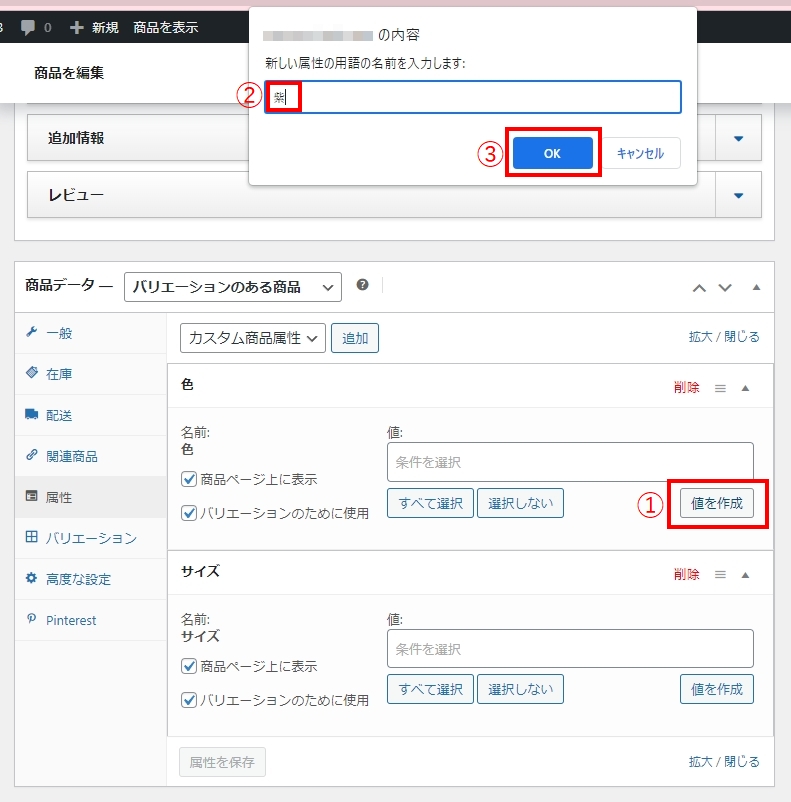
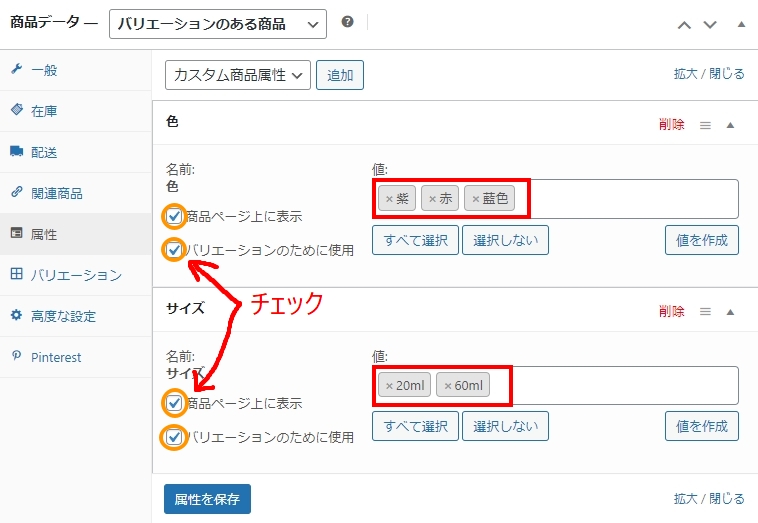
図例では、サイズを「20ml」「60ml」の2つを作ってみました。洋服などの場合は、「Sサイズ」「Mサイズ」「Lサイズ」などになるかと思います。
「商品ページ上に表示」「バリエーションのために使用」にチェックをした上で、「属性を保存」を選択します。
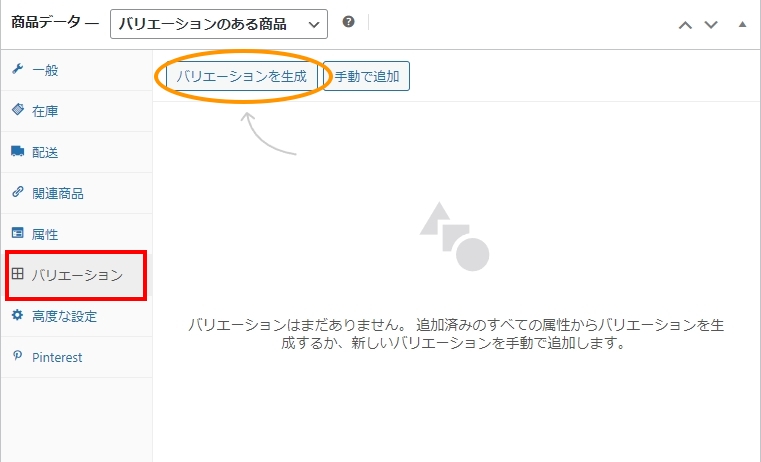
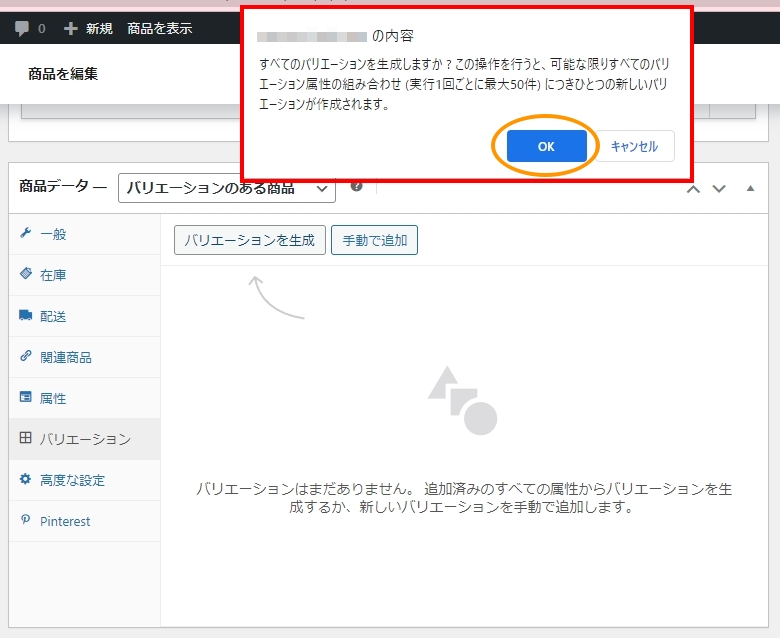
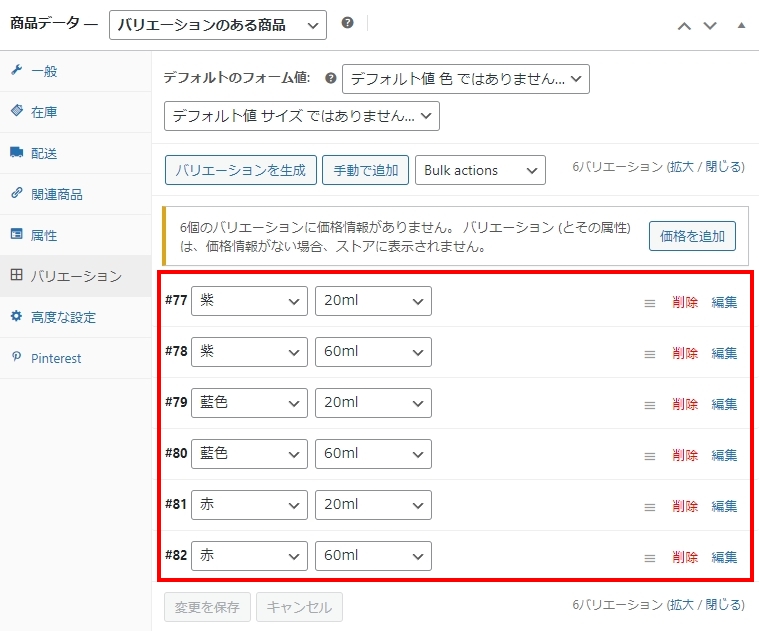
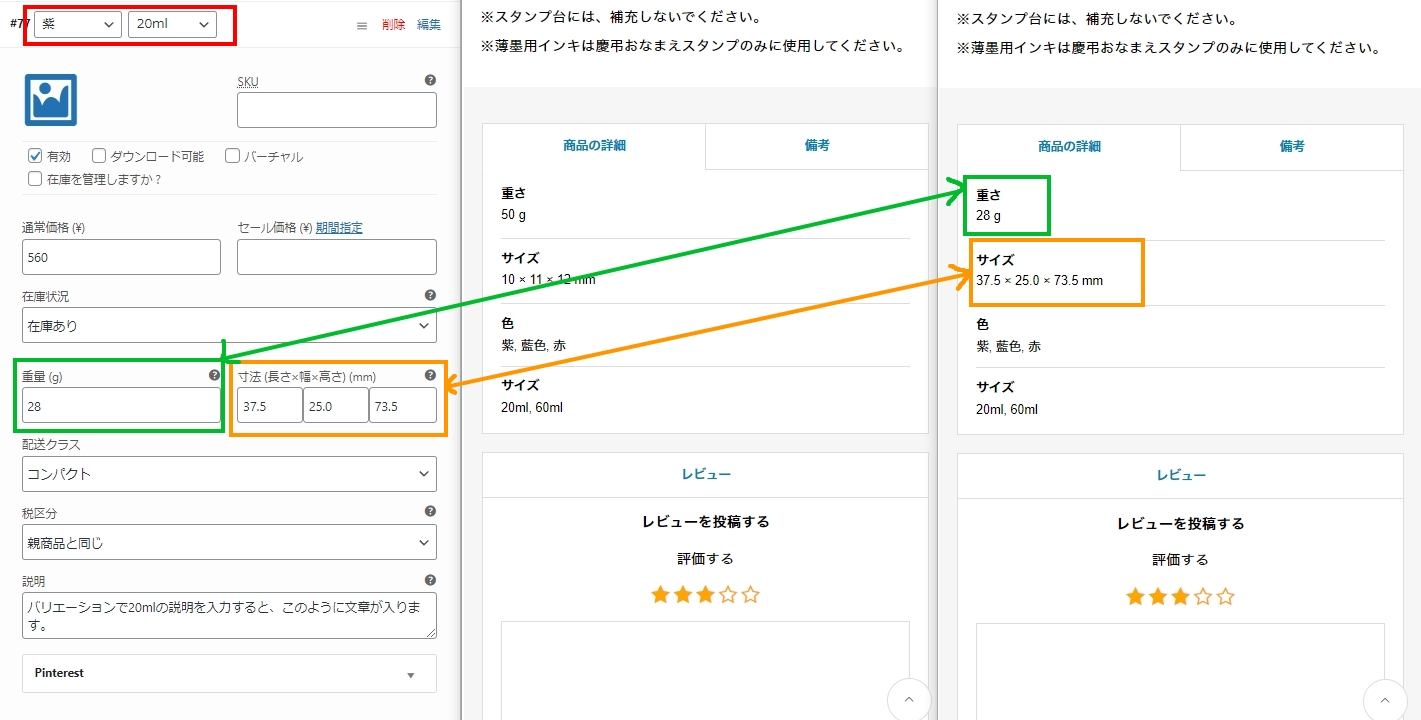
バリエーションの項目を選択すると、1つ1つの詳細が設定できますので、「通常価格」をはじめ必要な箇所に入力をしていきます。
今回は20mlの場合は560円、60mlの場合は780円としました。
設定ができたら、バリエーションの下部にある「変更を保存」を選択します。
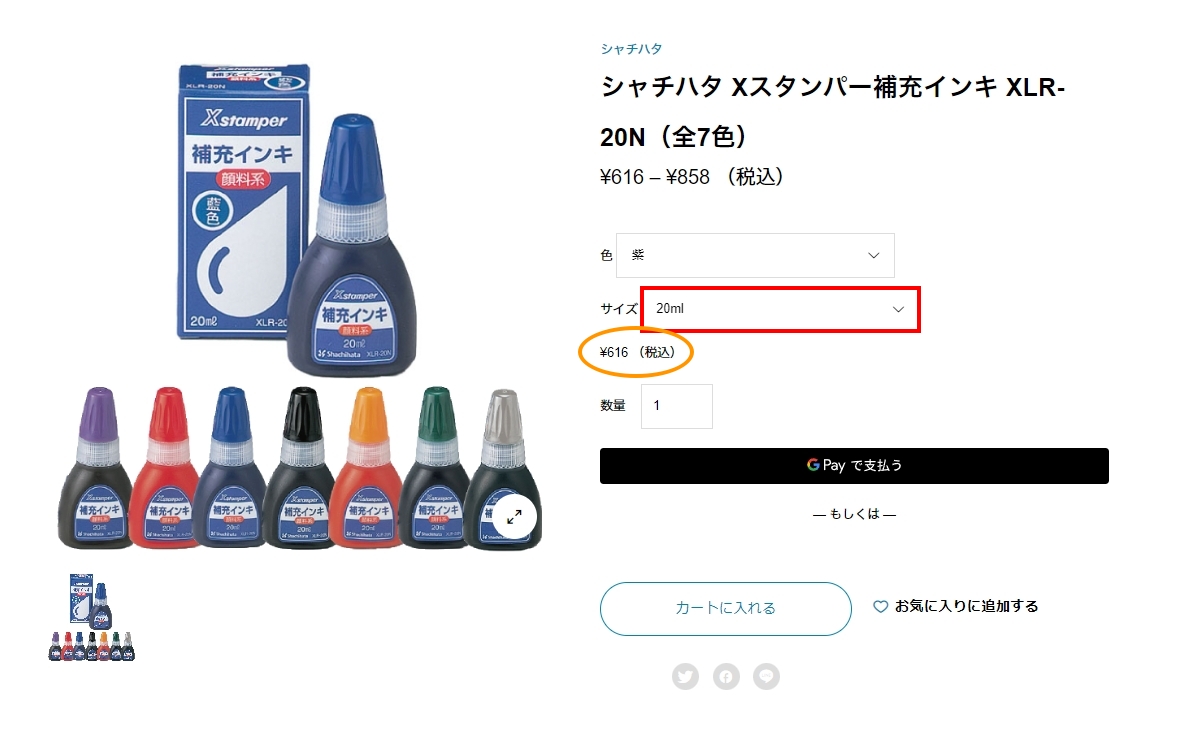
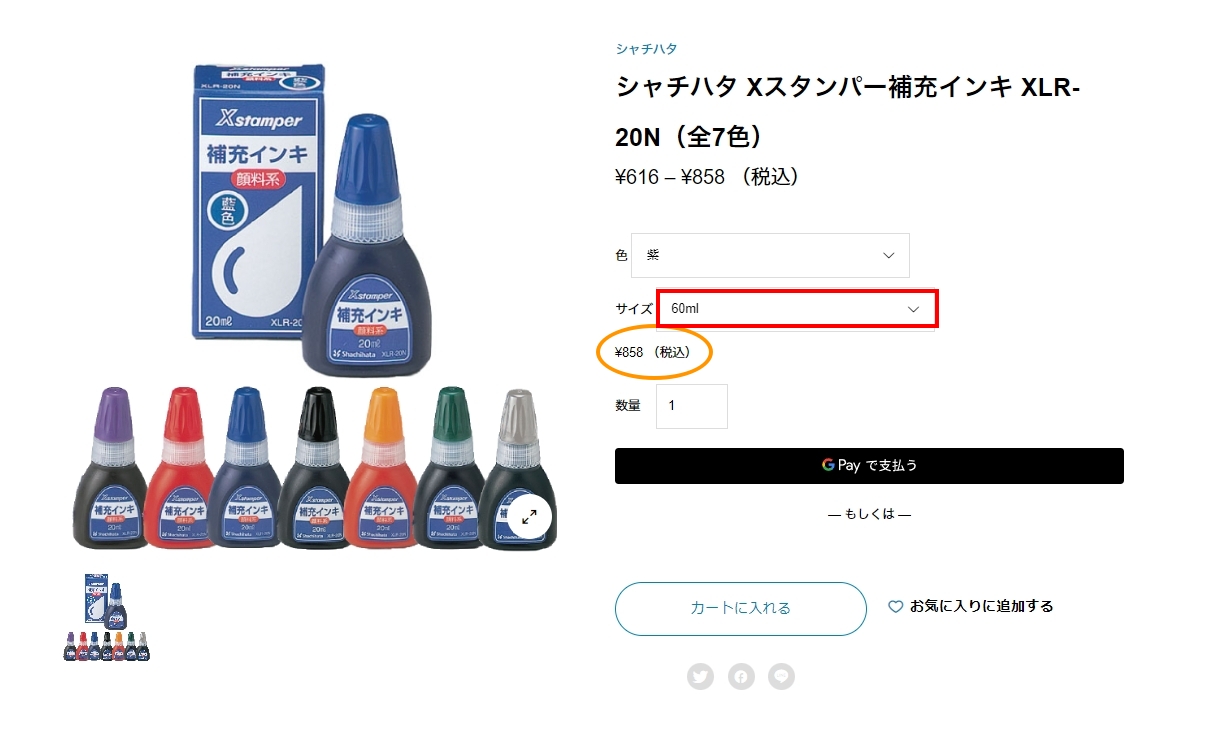
確認してみる
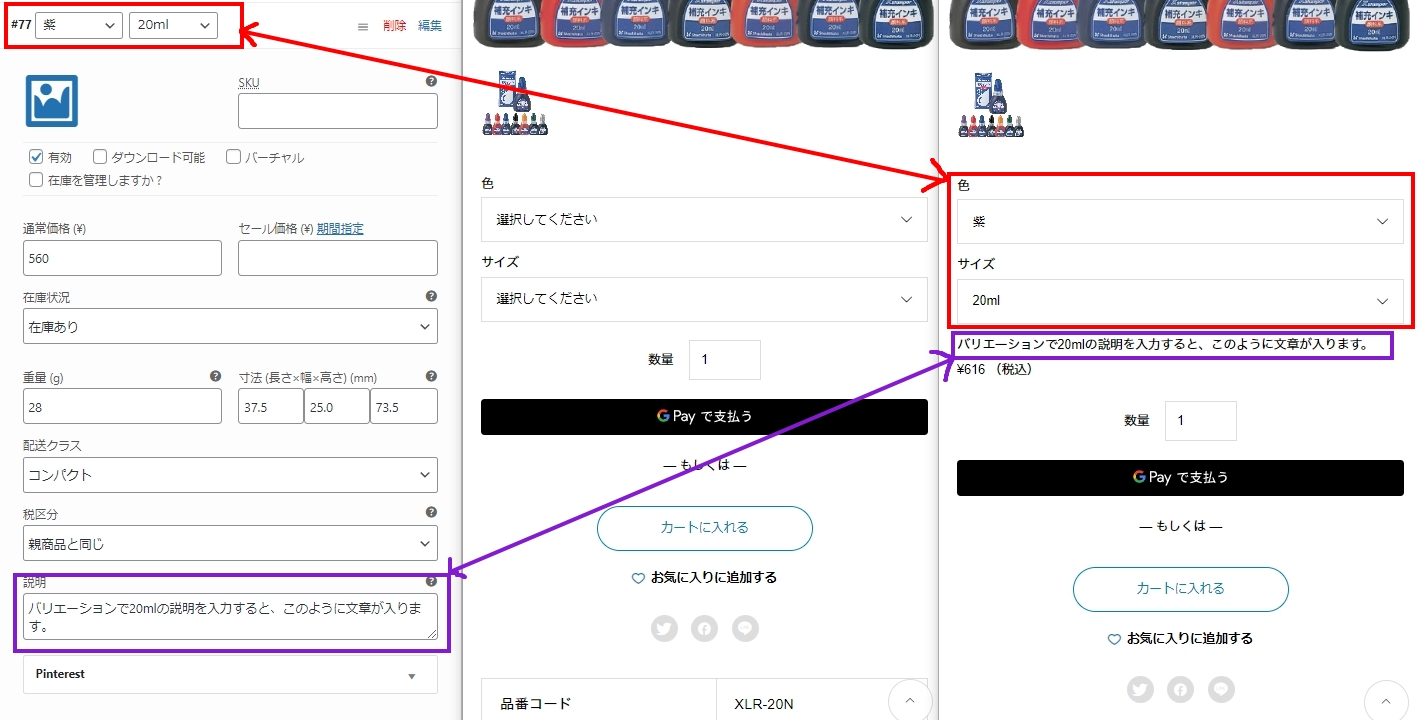
バリエーションの中で重量・寸法・説明を書き換えたい場合は、入力すると下図のように反映されます。
※選択されていない状態の場合は、親クラス「商品データ>配送」の内容が反映されます。
| ※テーマにより表示位置が異なる場合があります。予めご了承ください。 |
さいごに
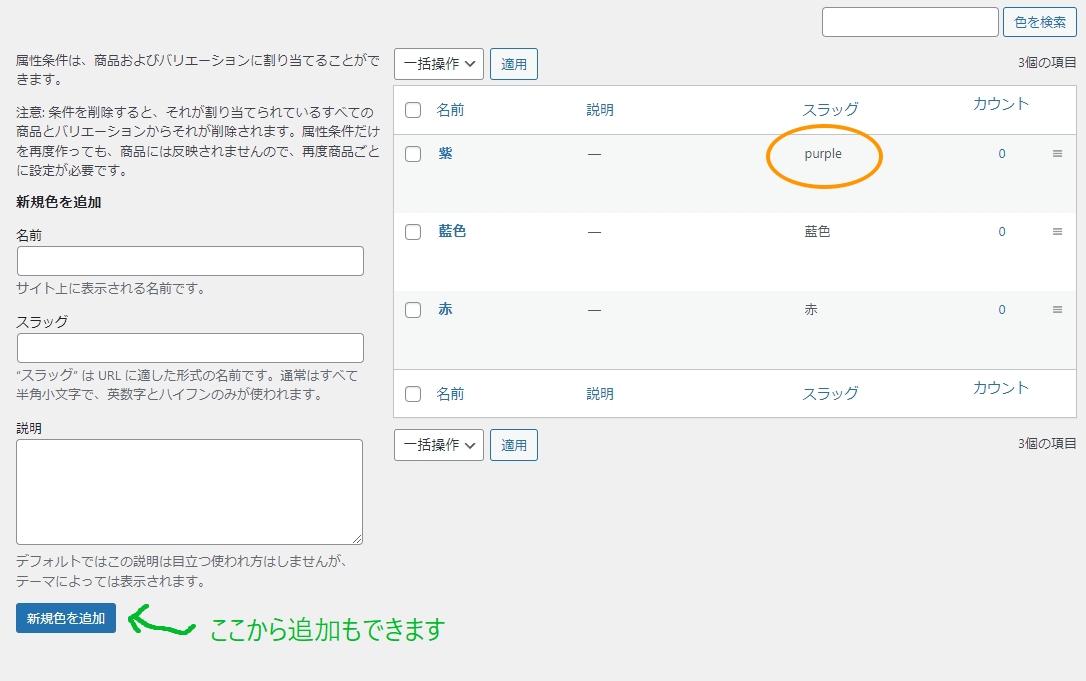
属性を先程の様に追加した場合、属性のスラッグは自動的に同じになります。「紫」の場合、スラッグも「紫」になってしまいます。なるべくスラッグは半角英数字の方が良いですので、「ワードプレスの管理画面>商品>属性>条件設定」から変更が可能です。
このバリエーションの機能を使っていけば、複雑なバリエーション商品などの登録もしていくことが可能です。
| (補足)シャチハタインキでの商品登録方法を設定しましたが、サンプルのXLR-20Nには60mlの商品は実在しません。あくまで、ページ設定方法のためのサンプルとして認識ください。(リクロス通販サイトでは、正規サイズ・料金にて販売を行っております。) |