Elementor Proでは投稿一覧を簡単に設置することが可能ですが、デザインにこだわりがある場合など、細かいカスタマイズをすることに少し困る場合があります。そんなときは、プラグイン「Elementor Custom Skin」を併用することにより簡単にカスタマイズが可能となります。
Elementor Proの初期機能で作れる投稿新着一覧の作り方は以下の記事にて取り上げています。
※無償版のElementorでは下記内容は対応することが出来ません。
| 今回はあくまでサンプルで作るもののめ、デザイン性は重視していません。予めご理解ください。
この記事で出来上がるよりも、もっと洗練されたものを作ることが可能です。 |
Elementor Custom Skinをインストール
WordPress管理画面から、プラグインの新規追加で「Elementor Custom Skin」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
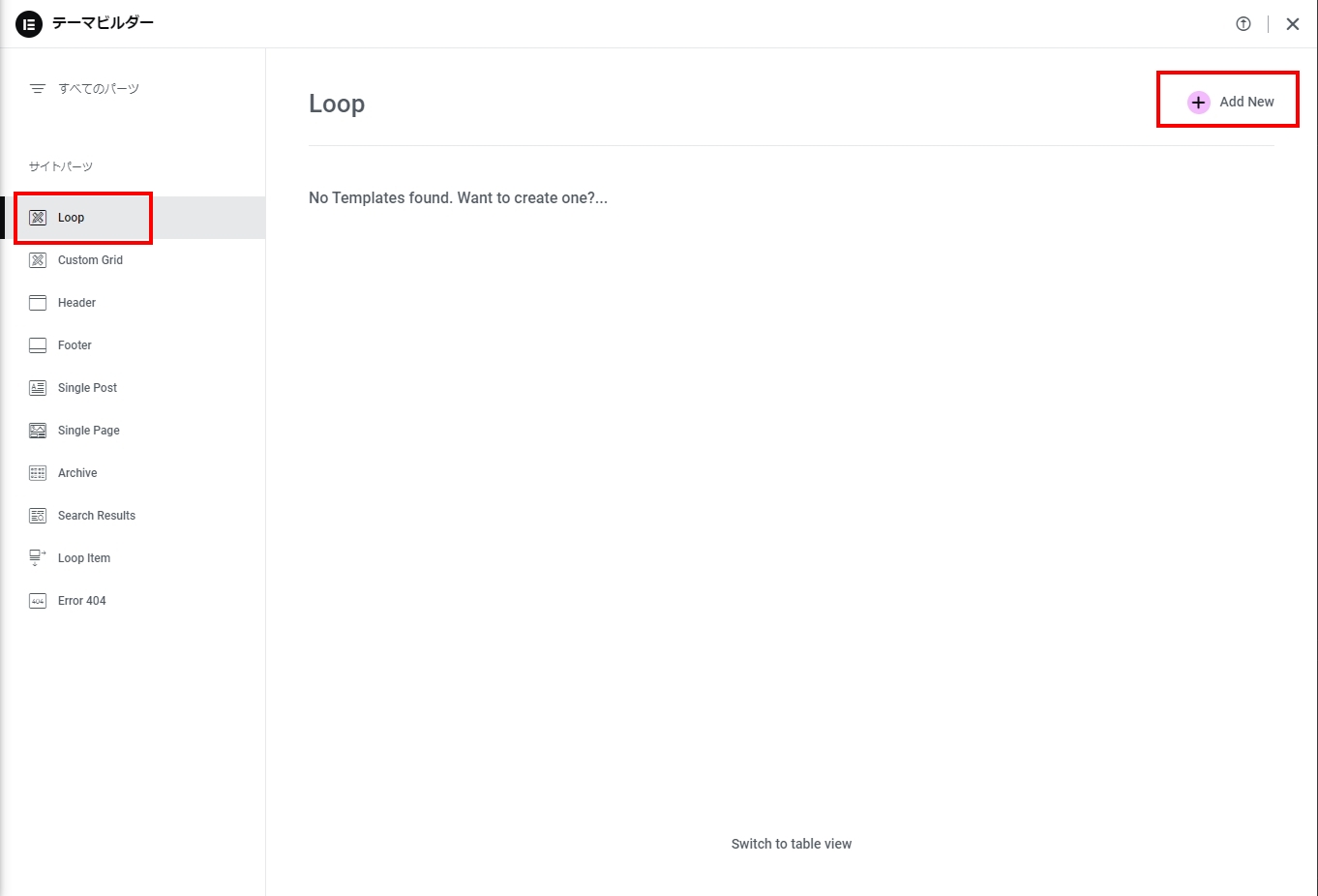
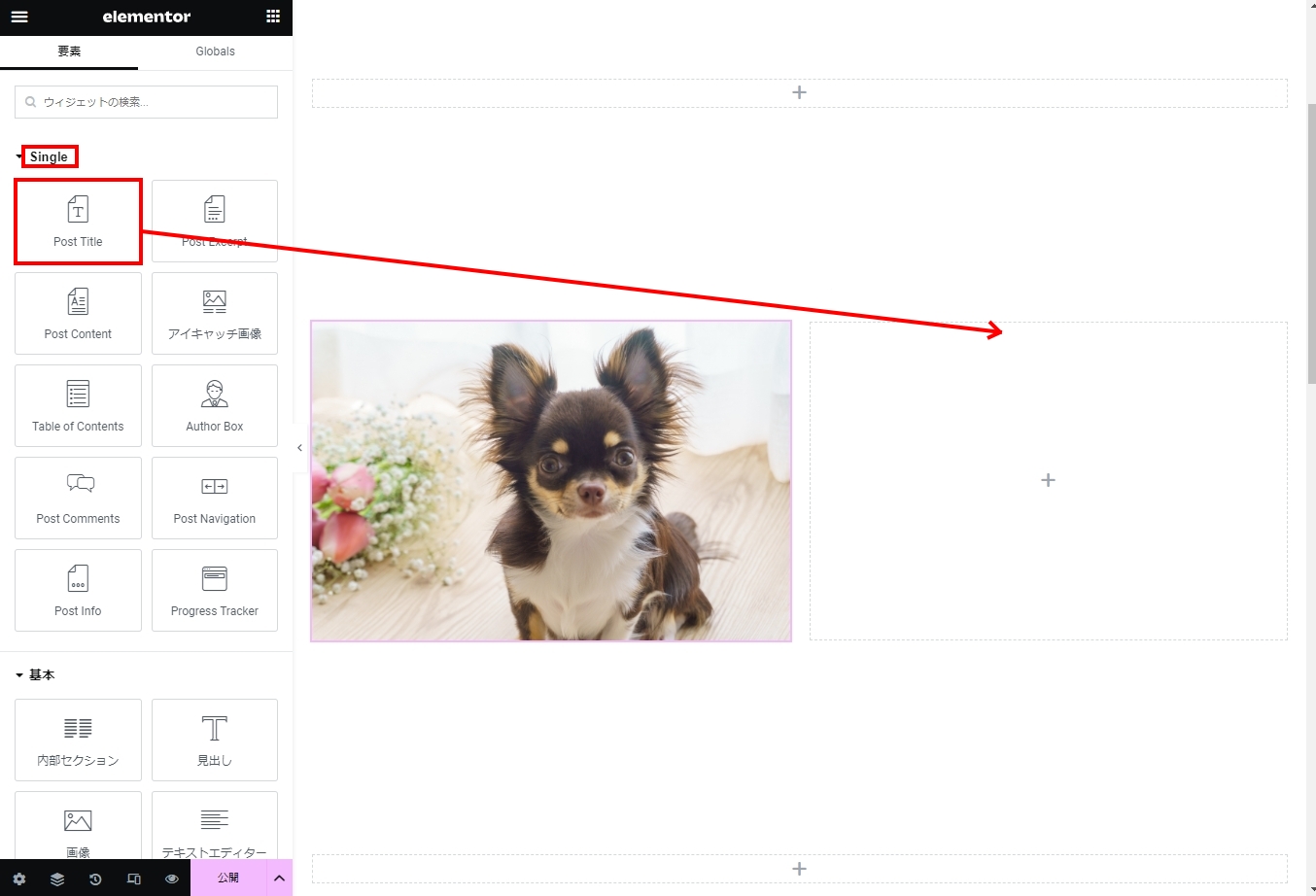
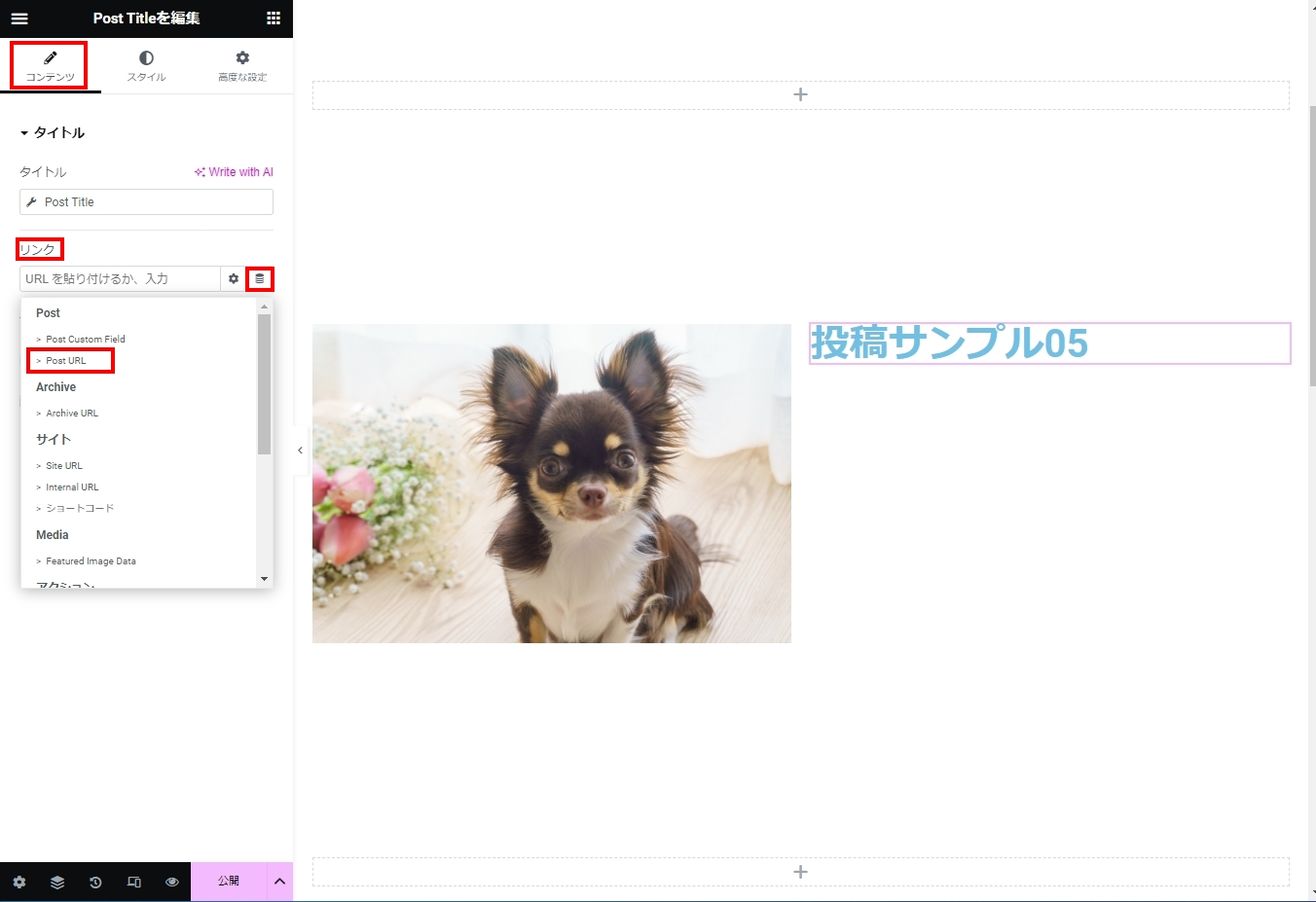
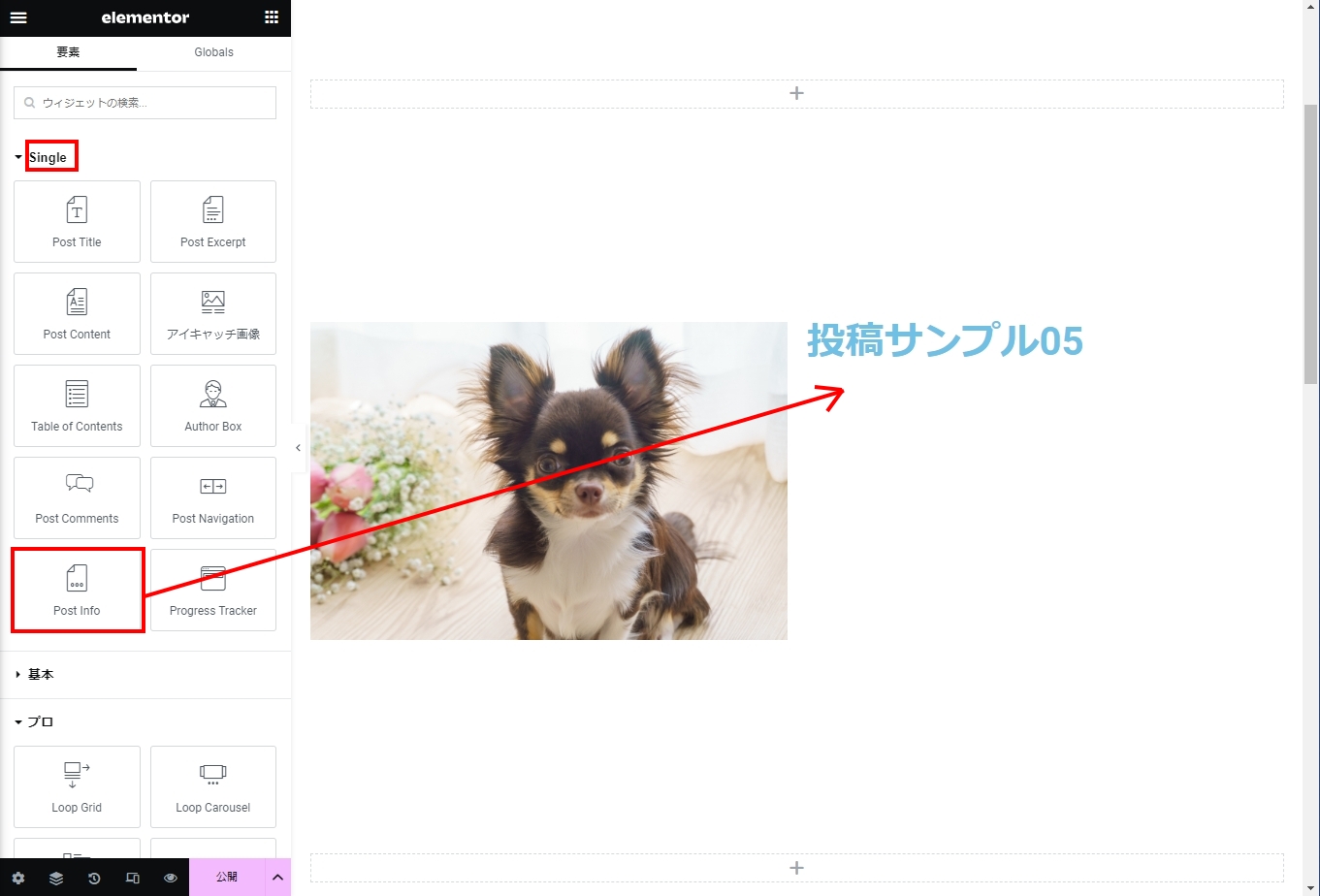
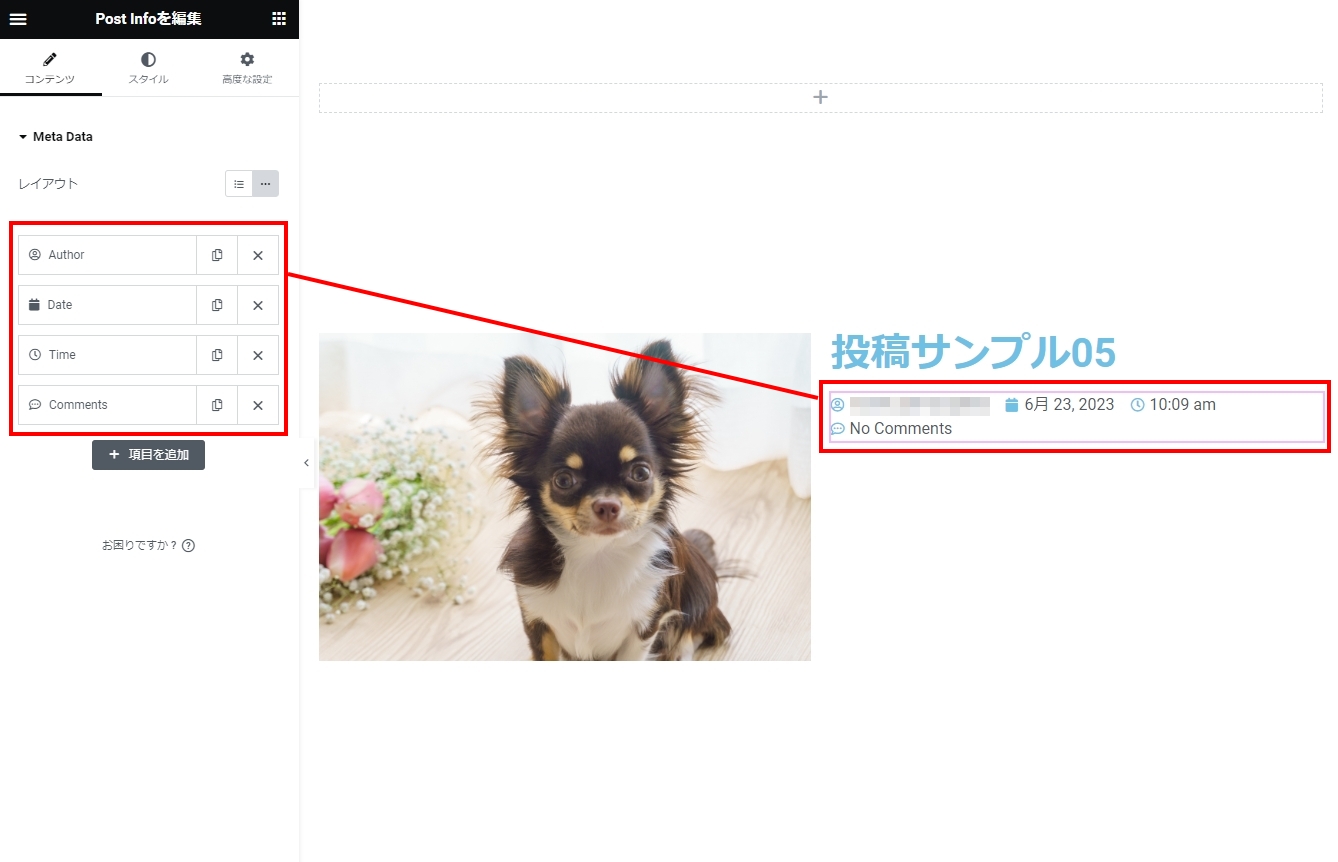
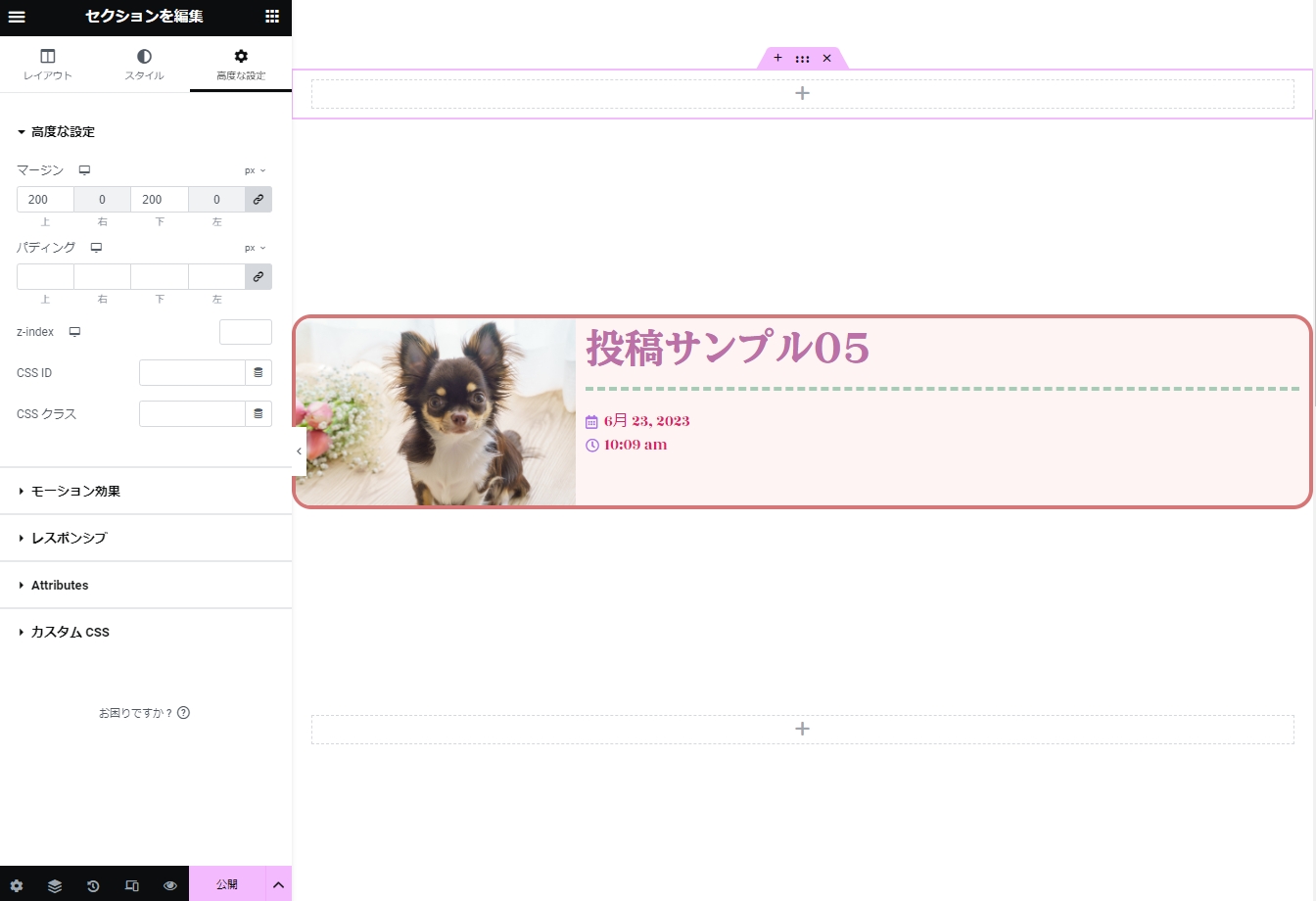
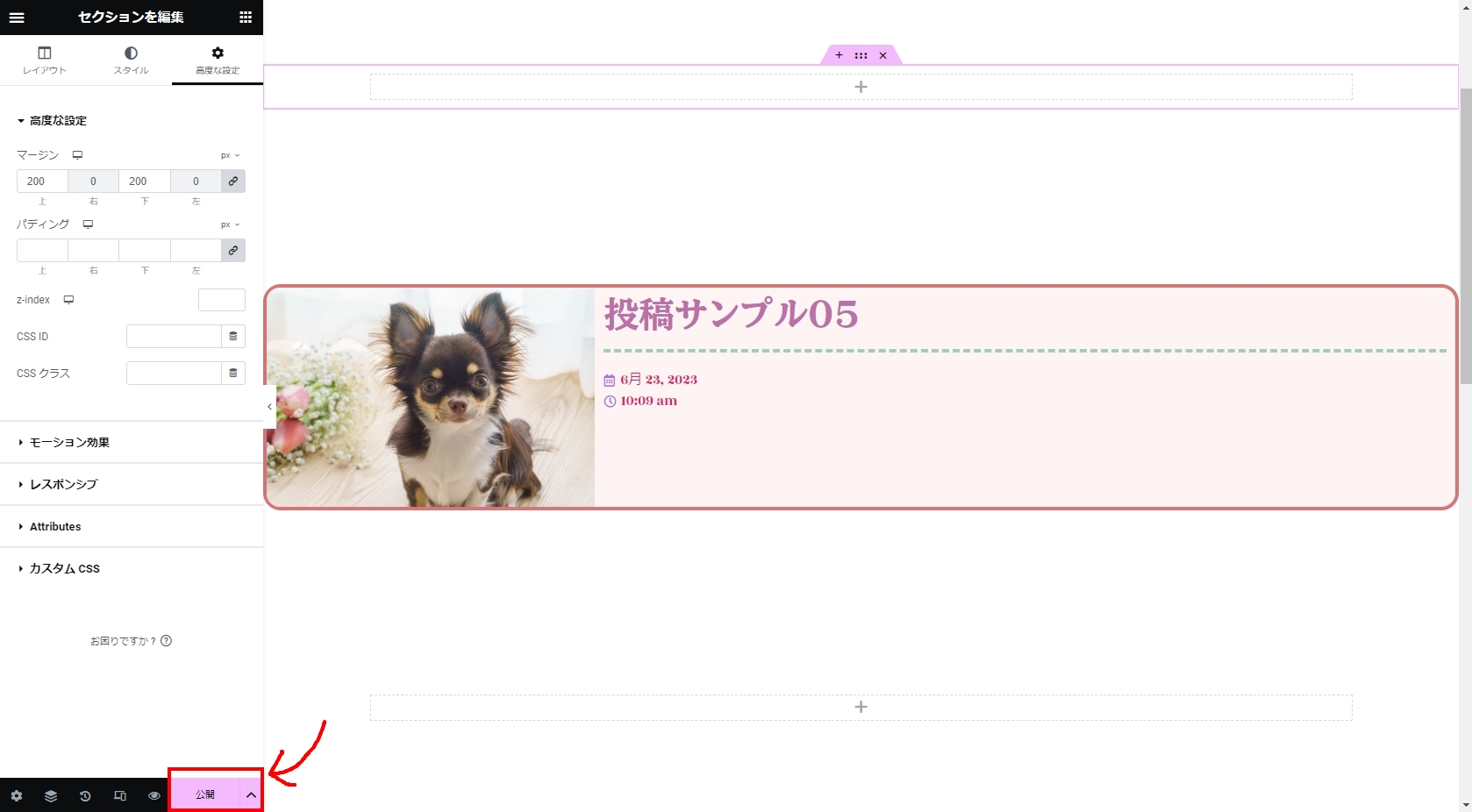
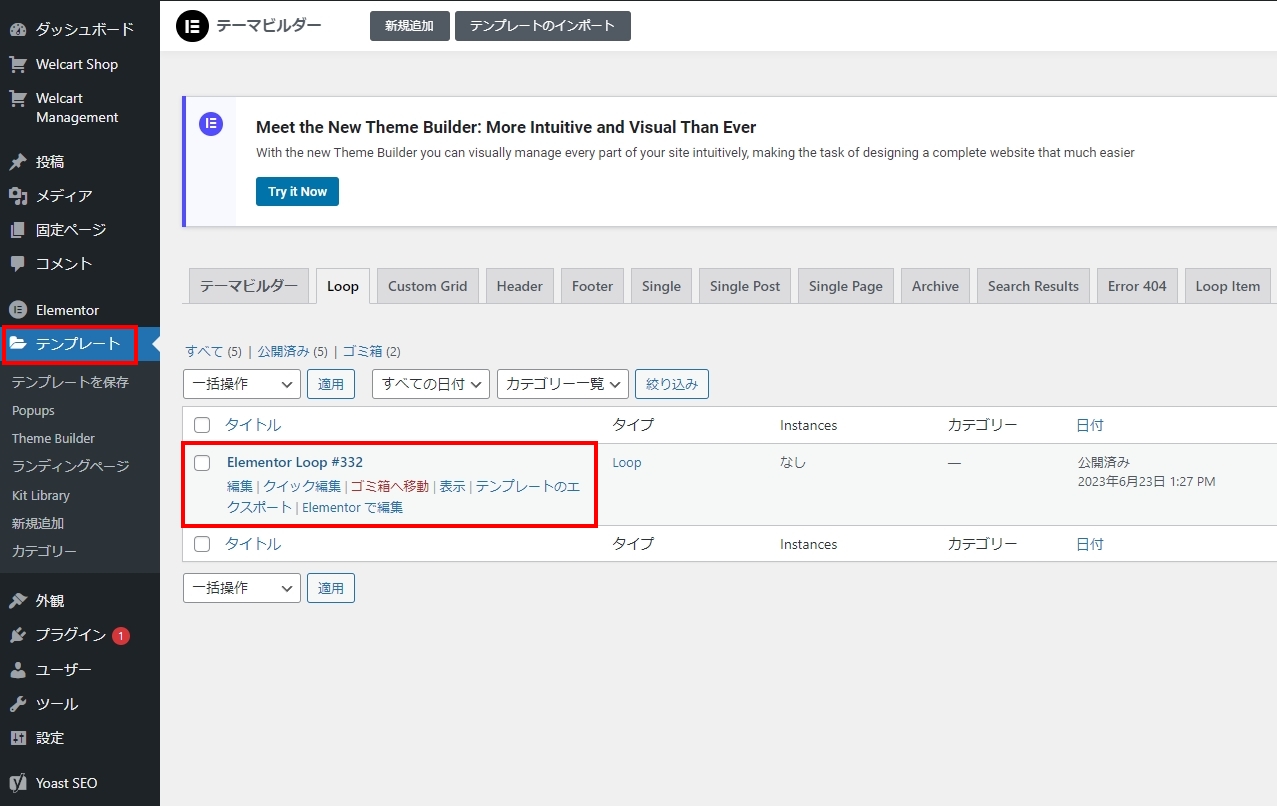
テンプレートを作成する
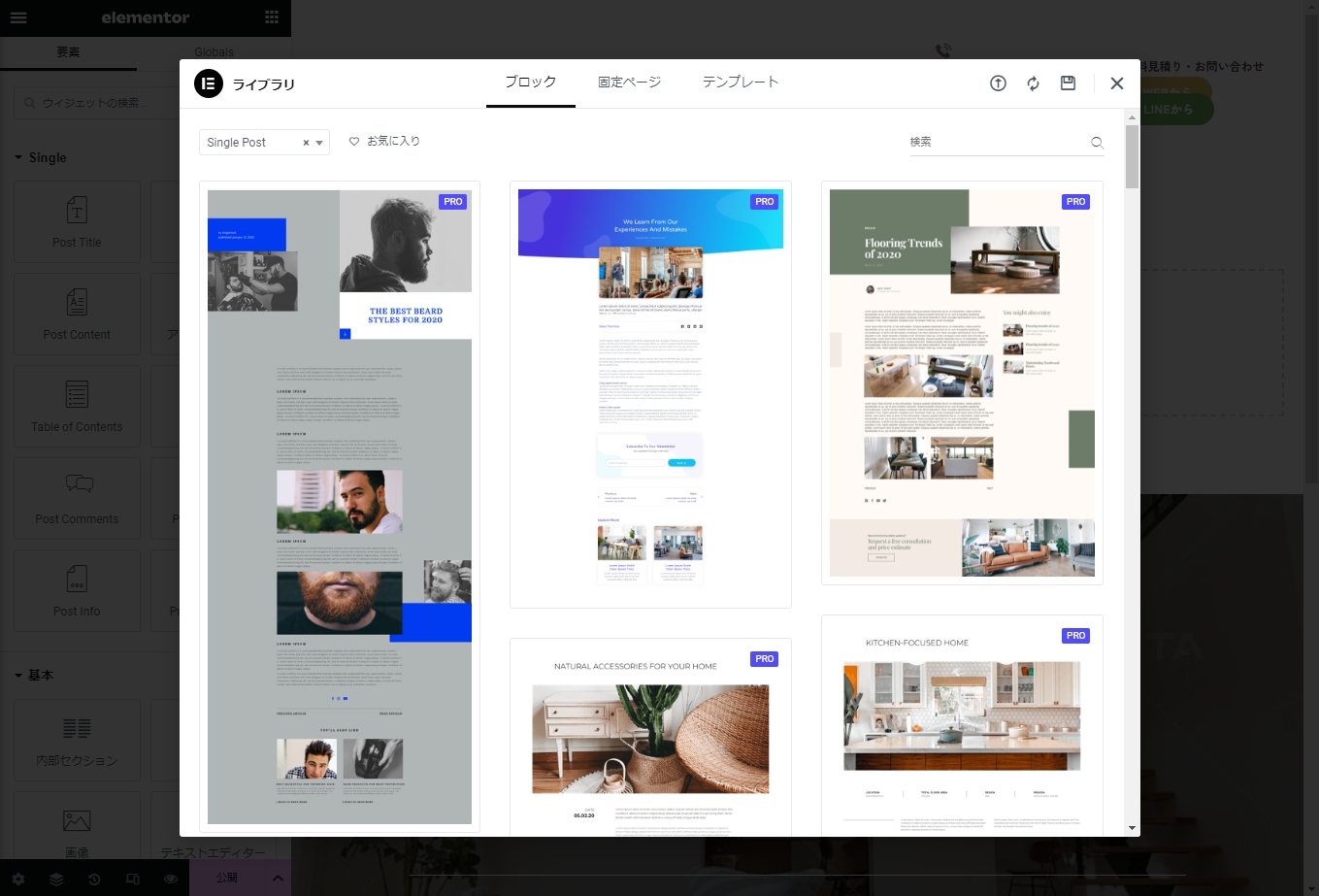
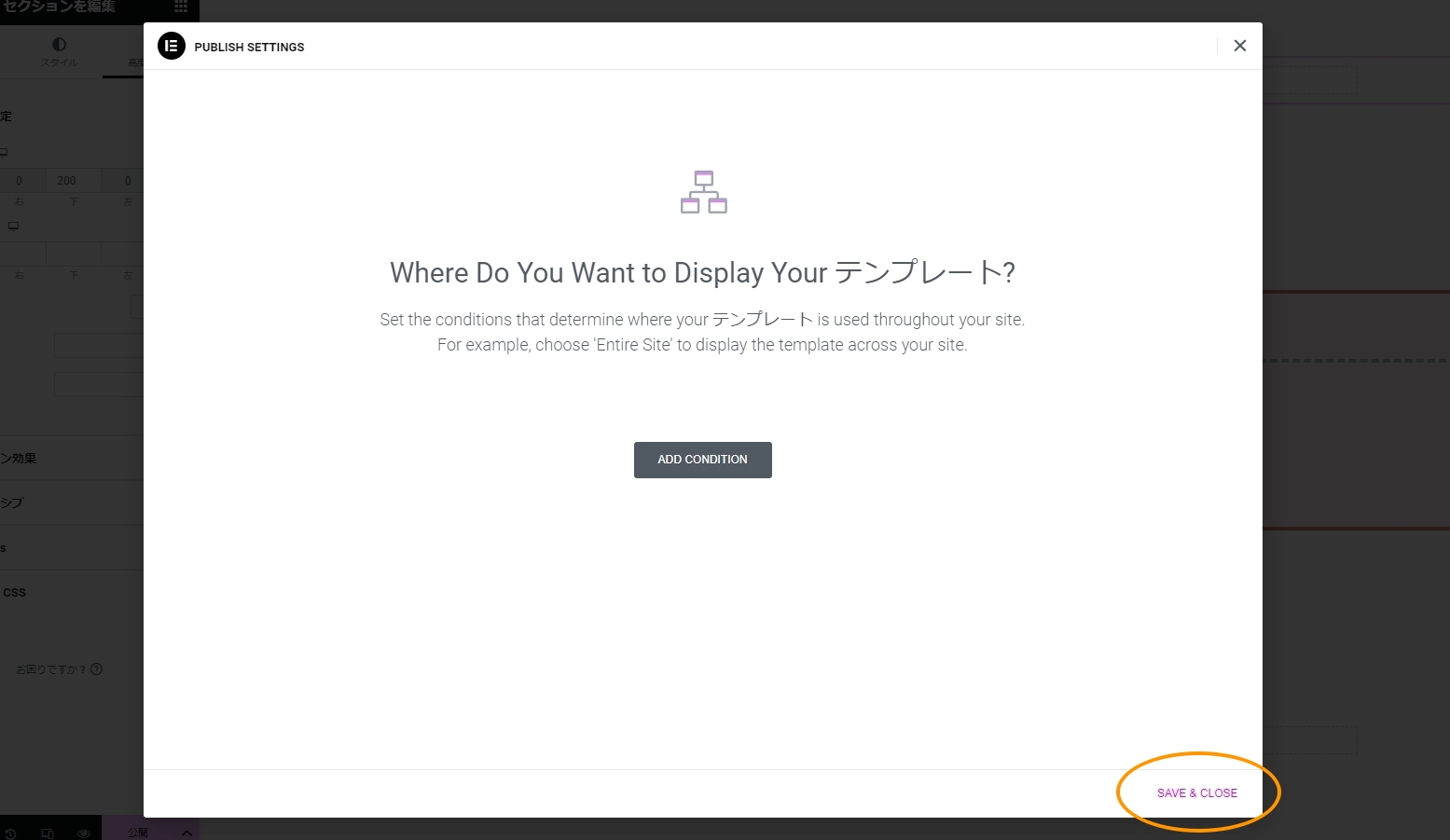
テンプレートの選択画面になります。テンプレートを使ってカスタマイズする場合には「Archive」から選択すると良いと思います。オリジナルで作成する場合には、右上の閉じるボタンを選択します。
※今回はオリジナルで作っていきます。
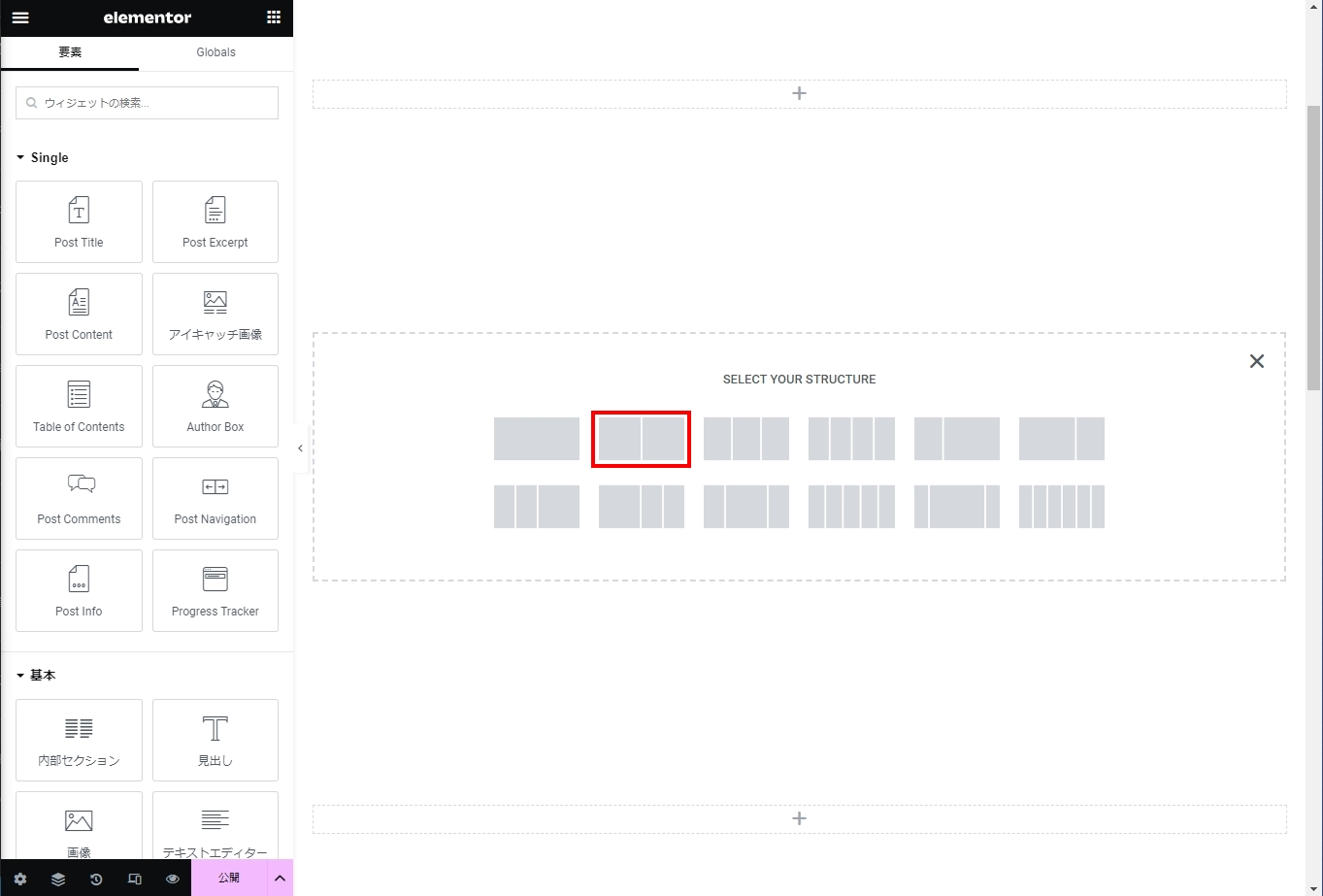
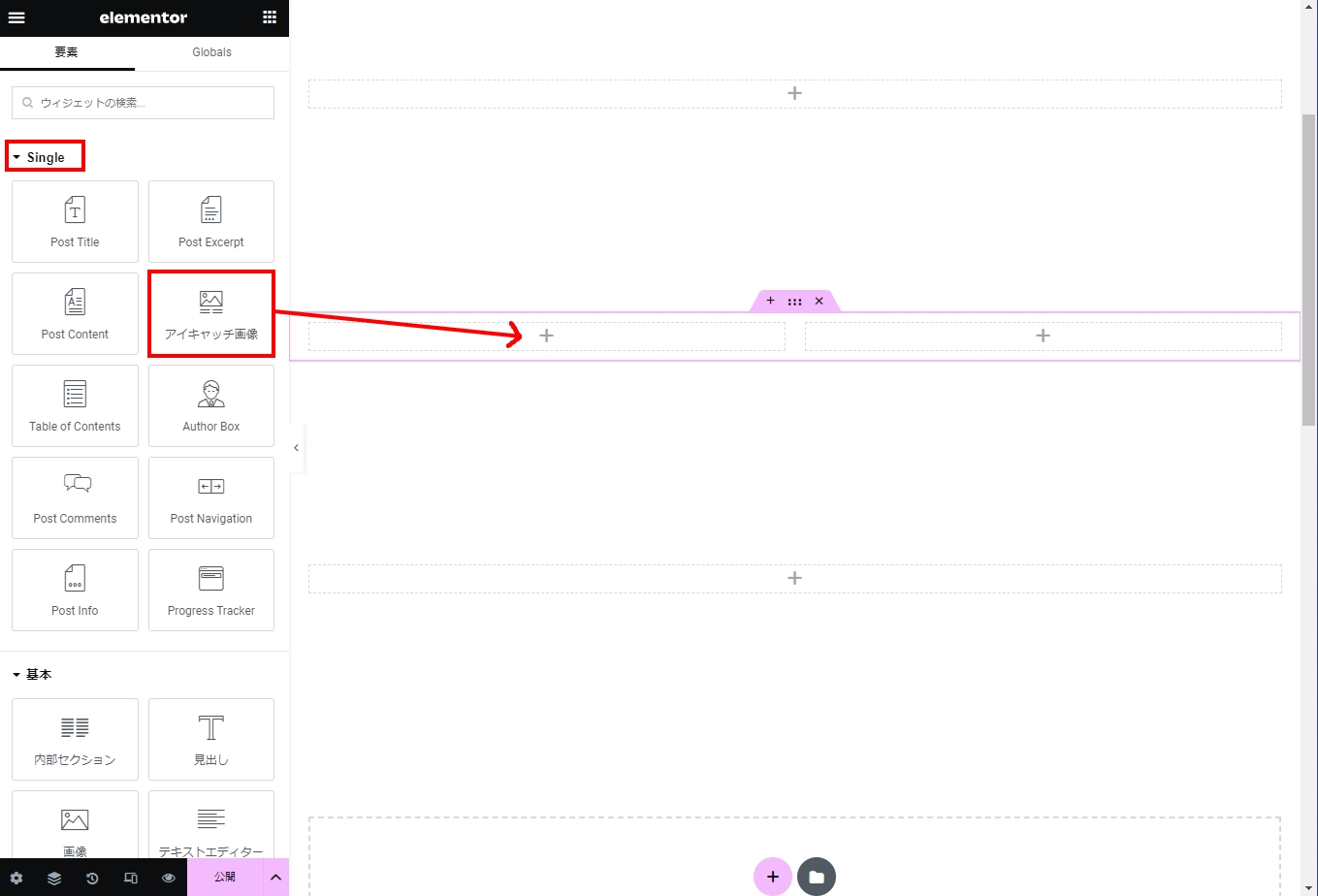
テンプレートの選択画面になります。テンプレートを使ってカスタマイズする場合には「Archive」から選択すると良いと思います。オリジナルで作成する場合には、右上の閉じるボタンを選択します。
※今回はオリジナルで作っていきます。