WordPress(ワードプレス)の問い合わせに「Contact Form 7」を利用していると、迷惑メールがたくさん来るという悩みが起こることがよくあります。今回はGoogleが無料で提供している「reCAPTCHA」を導入していく方法を紹介します。
reCAPTCHAは、Googleが提供するウェブサイトのセキュリティ技術の一種で、自動的に生成されたアカウントの作成やスパムメッセージの送信などの不正行為を防止するためのツールです。通常のCAPTCHAとは異なり、reCAPTCHAはAI技術を使用しています。
「reCAPTCHA(v2)」では「○○の写真を選択してください」のようなポップアップや「私はロボットではありません」のチェックをするポップアップが現れ、画像を正しく選択することで次のステップへ進むことが出来ました。
今回は、画像選択が無く、裏側でスパムかどうかを自動で判断して動く「reCAPTCHA(v3)」を設定していきます。
Contact Form 7(コンタクトフォームセブン)の設定は以下の記事にて取り上げています。
reCAPTCHA(v3)の登録をする
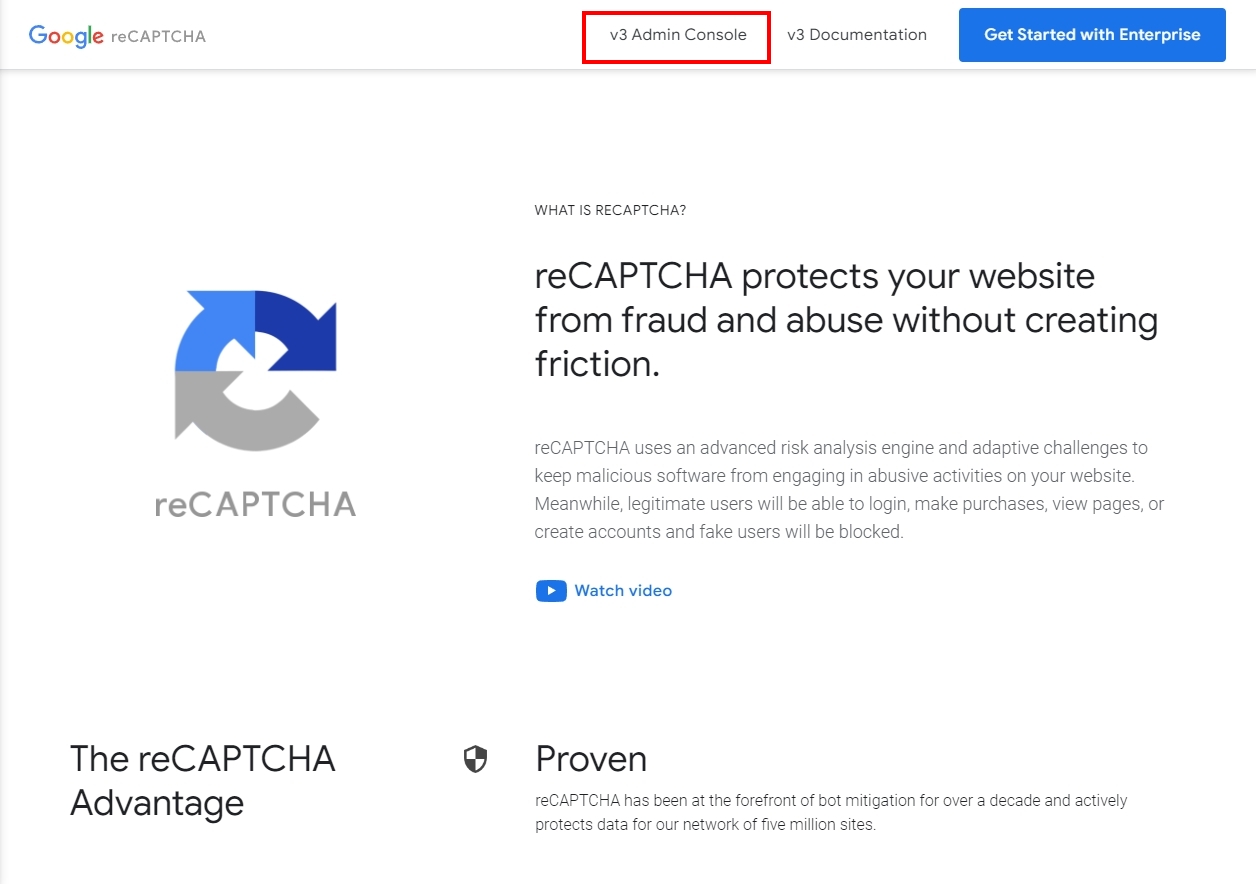
Google reCAPTCHのサイトへ行き、「V3 Admin Console」を選択します。
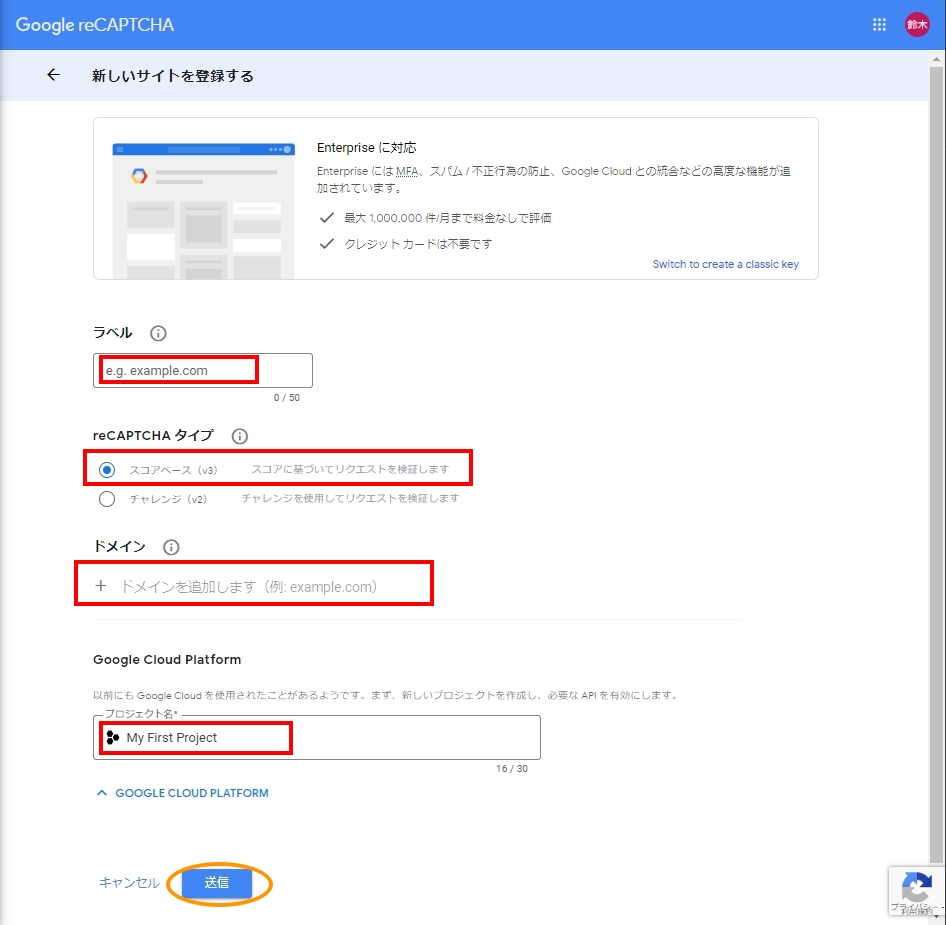
| ラベル | 後でサイトを用意に識別できるラベルを使用します。日本語でも問題ありませんので、分かりやすいものを設定しましょう。 |
| reCAPTCH タイプ | 今回は画像選択などのチャレンジを使用しない、スコアベース(V3)を使用します。 |
| ドメイン | ここに入力したドメインと、そのサブドメインが登録対象となります。つまり、example.com を登録すると subdomain.example.com も登録されます。ドメインが有効であるためには、ホストを含む必要があります。ドメインにパス、ポート、クエリ、フラグメントを含めてはなりません。このフィールドの値を変更すると、新しい値が有効になるまで 30 分ほどかかる場合があります。 |
| Google Cloud Platform | 「以前にも Google Cloud を使用されたことがあるようです。まず、新しいプロジェクトを作成し、必要な API を有効にします。」と出る場合があります。 初期に入っているプロジェクト名以外を入力すると「作成場所」を設定します。 ※プロジェクト名に使用できるのは、英数字、単一引用符、ハイフン、スペース、感嘆符です。 ※作成場所:Cloud リソース階層内でプロジェクトを作成する場所を選択してください。詳細 |
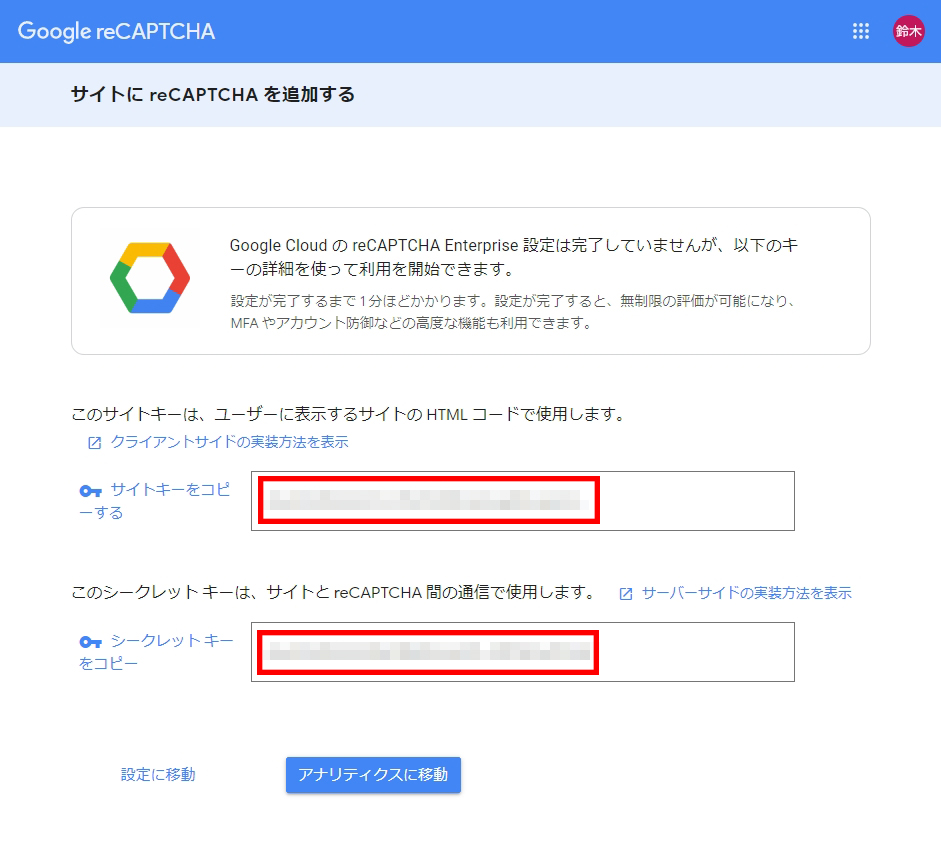
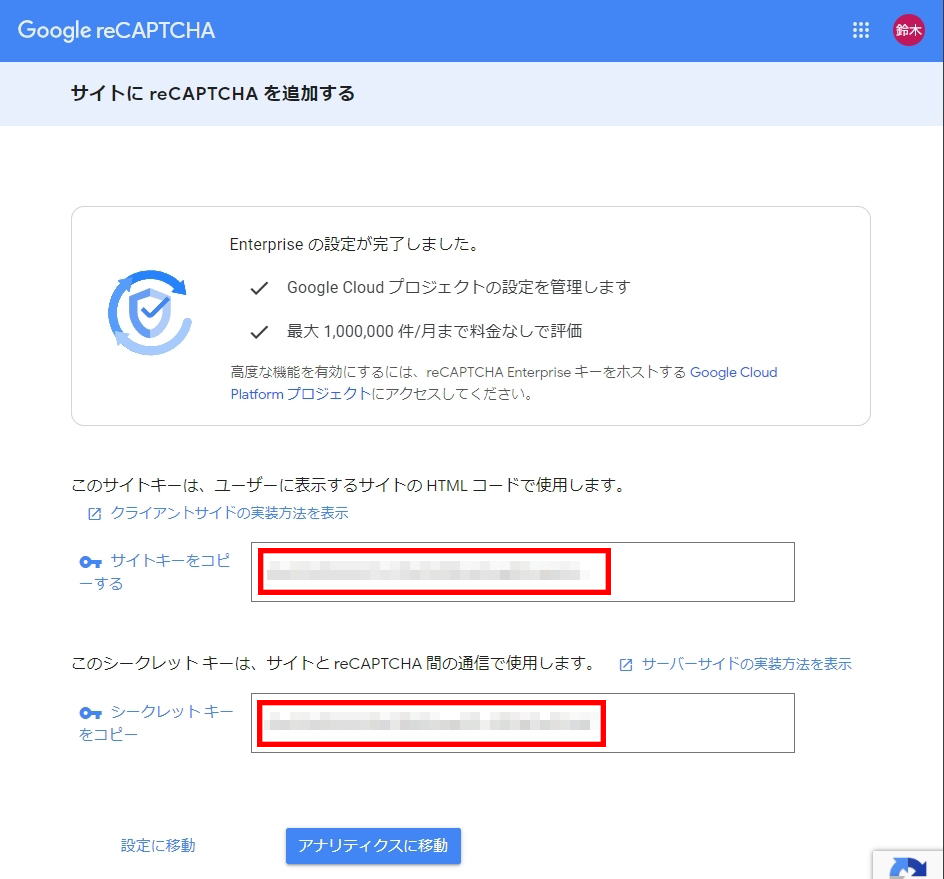
reCAPTCHA側の設定が完了すると、図の様に「Enterpriseの設定が完了しました。」と出ます。
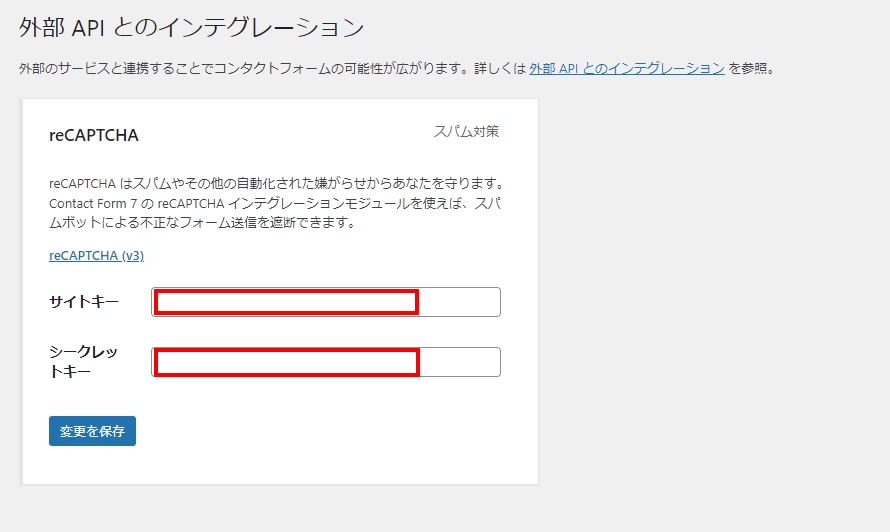
次のステップで、サイトキー、シークレットキーを使用しますので、画面はそのままで、次へ進んでいきましょう。
reCAPTCHAのサイトキー・シックレットキーを改めて確認する方法
万が一、先程の画面で「アナリティクスに移動」を選択してしまい、サイトキー・シークレットキーなどのコピーがもれてしまったり、同一ドメインの傘下のサイトへ設定をする場合は、以下の手順で確認することが可能です。
あらためてGoogle reCAPTCHのサイトへ行き、「V3 Admin Console」を選択します。
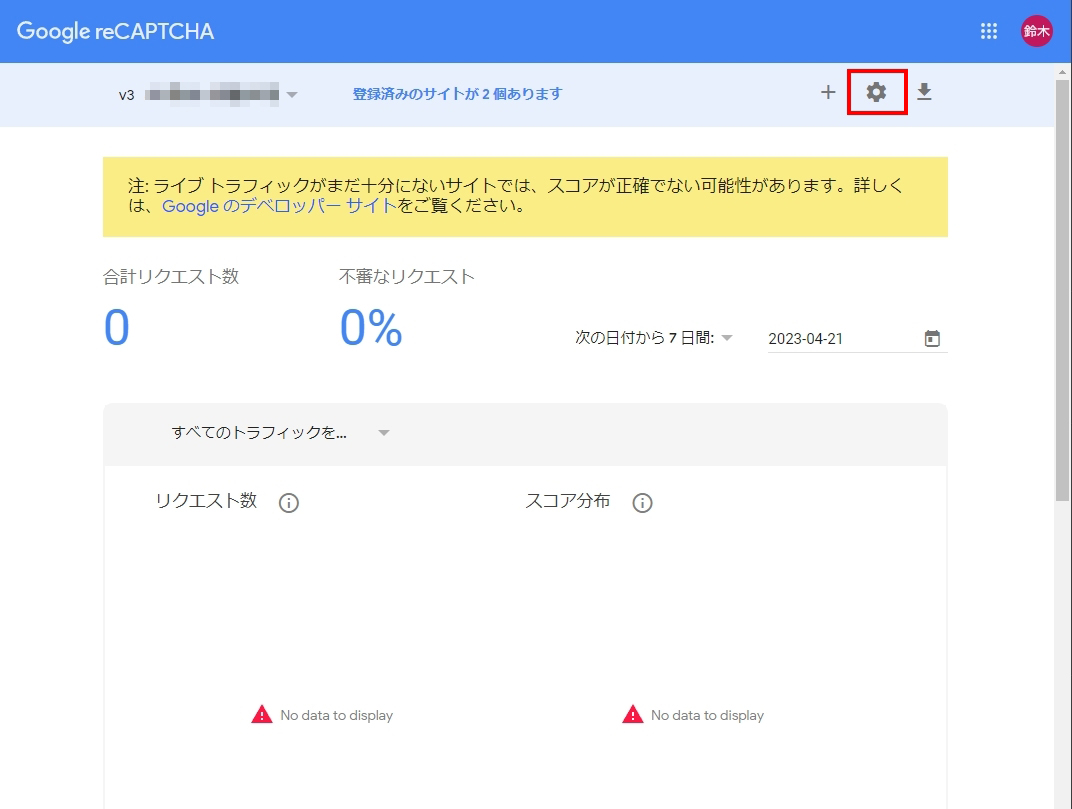
1度でも設定をしていると「v3 Admin Console」を選択するとダッシュボードへ行きますので、APIキーを使用したい「ラベル」を選択し、歯車の設定マークを選択します。
※今回は設定後すぐに「アナリティクスに移動」したことを想定しています。実際にサイトの設定をした後については、色々データが出てきていると思います。
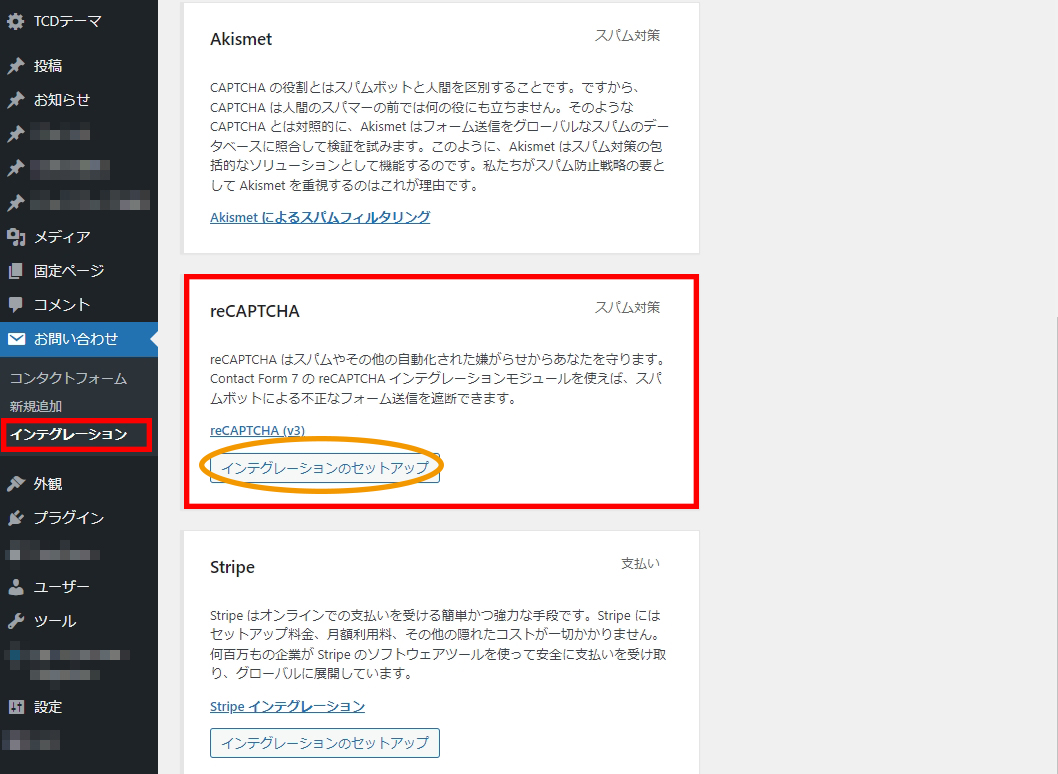
Contact Form 7にreCAPTCHAをセットアップする
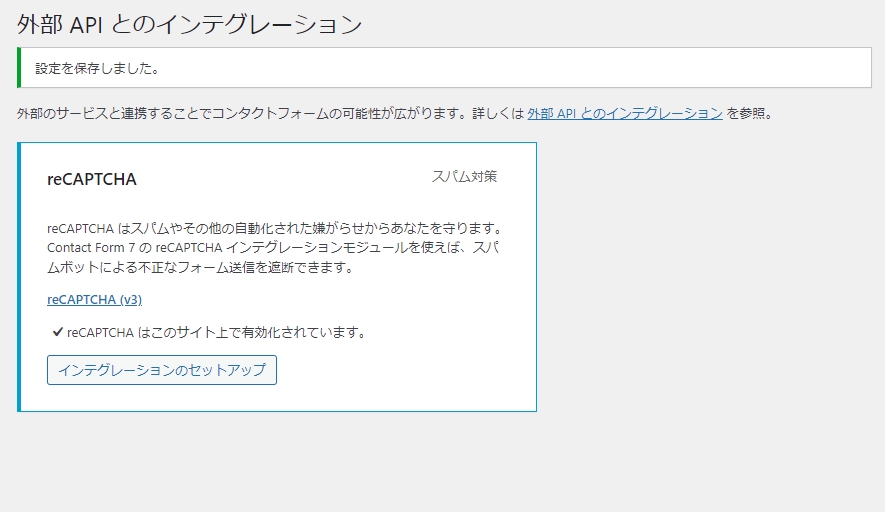
設定が無事完了すると「reCAPTCHA はこのサイト上で有効化されています。」となります。
※「インテグレーションをセットアップ」は、reCAPTCHAに使っているGoogleアカウントを変更しサイトキー・シークレットキーの情報を更新する場合に使用します。
まとめ
Contact Form 7 では、reCAPTCHAの設定が最初からできる様になっていて、追加でプラグインのインストールをする必要などはありません。迷惑メール自体の防御もありますが、スパムコメントの防御も行ってくれますので、設定をしておくことが推奨になります。
reCAPTCHAのマークが、上部へ戻るボタンや、他のコンテンツなどと重なってしまい、消したい・・・と思うことが有ると思います。
CSSで位置の調整することは問題ありませんが「display: none;」や「display: hidden;」で単純に消してしまうと、reCAPTCHAが作動しなくなることがありますので、マークを消したい場合はreCAPTCHAのルールに沿った変更を行いましょう。
reCAPTCHAバッジ(ロゴ)のGoogle推奨の非表示方法は、以下の記事にて取り上げています。