Googleタグマネージャー(Google Tag Manager 以下「GTM」)を使うことで、Googleアナリティクスへのタグ設置を行うことが可能です。今回はページビューのタグ設置を行っていきます。
※ユニバーサルアナリティクス(以下「UA」)は2023年7月1日にサポートを終了するため、今回はGA4で設置をしていきます。
GTMにタグ設置をするためには、アナリティクス(GA4)の測定IDを利用します。測定IDについては、以下の記事にて取り上げています。
タグを追加する
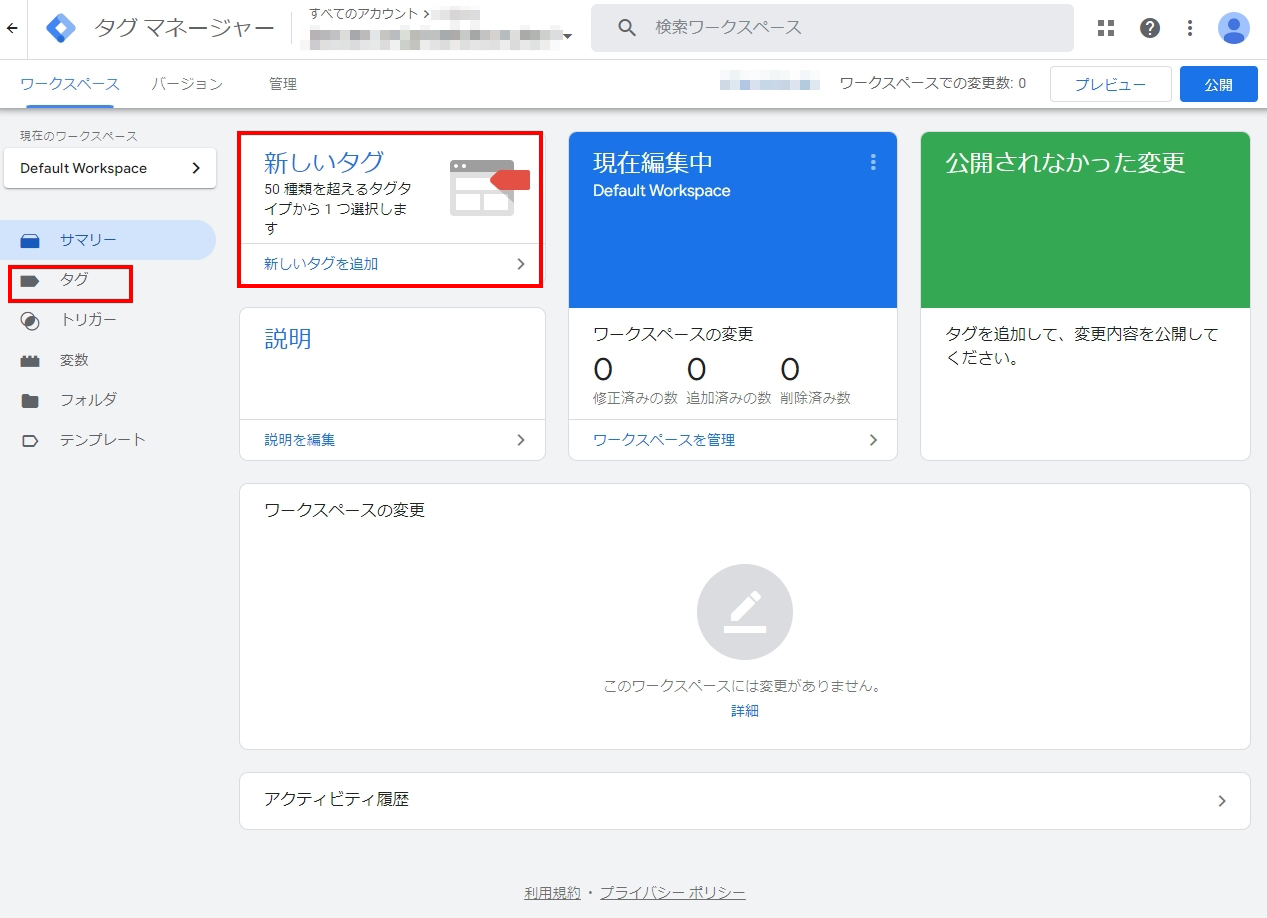
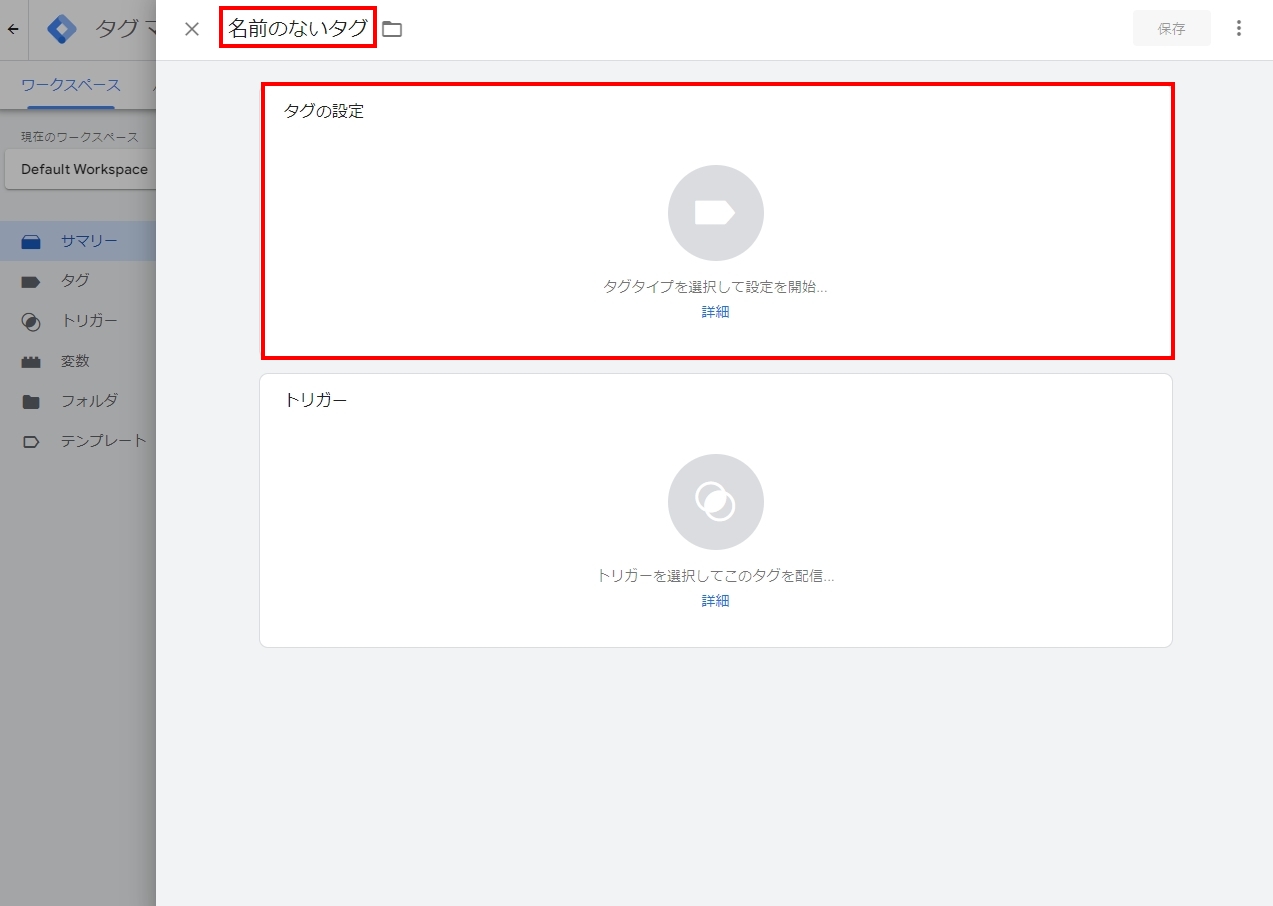
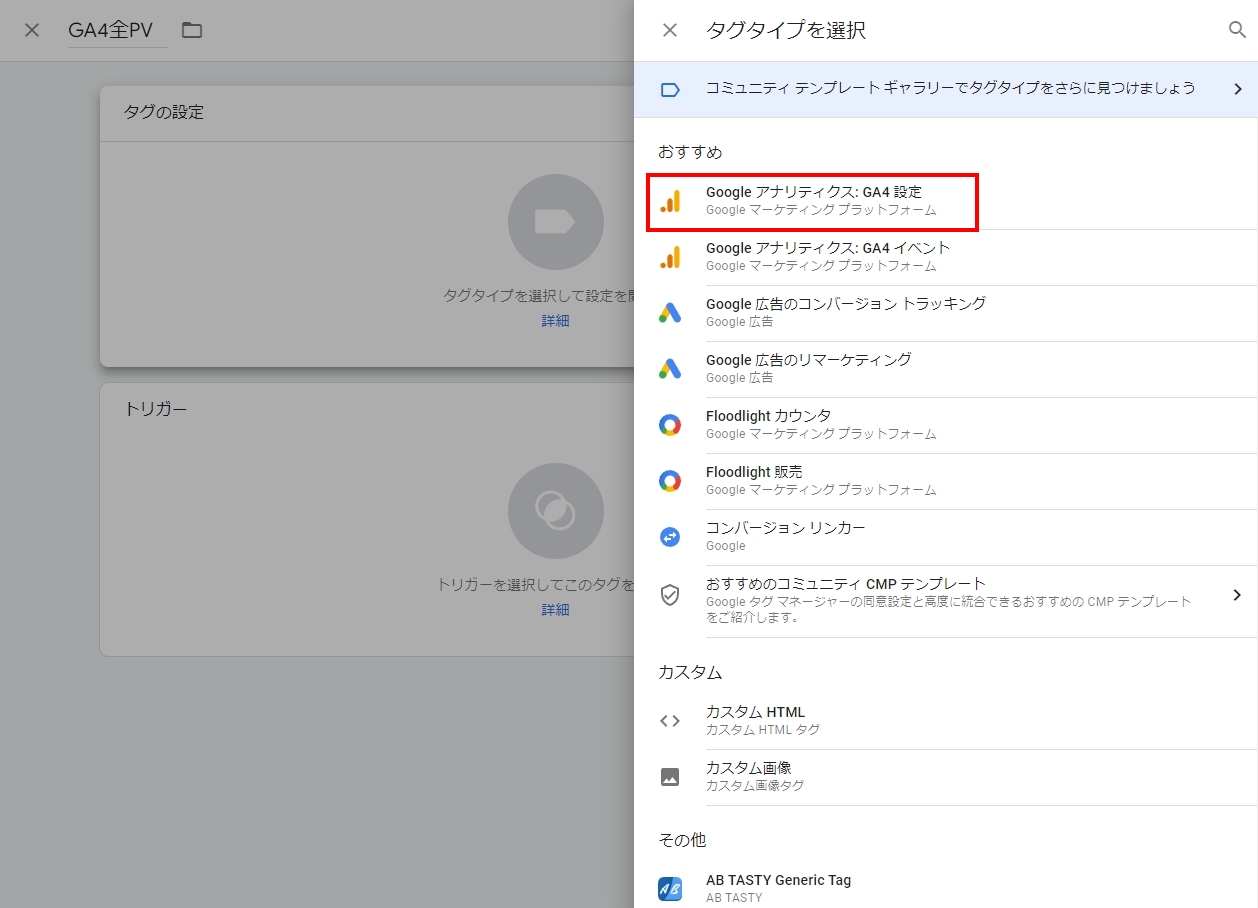
GTMのダッシュボードからへ「新しいタグ」もしくは左側のメニューの「タグ>新規」を選択します。
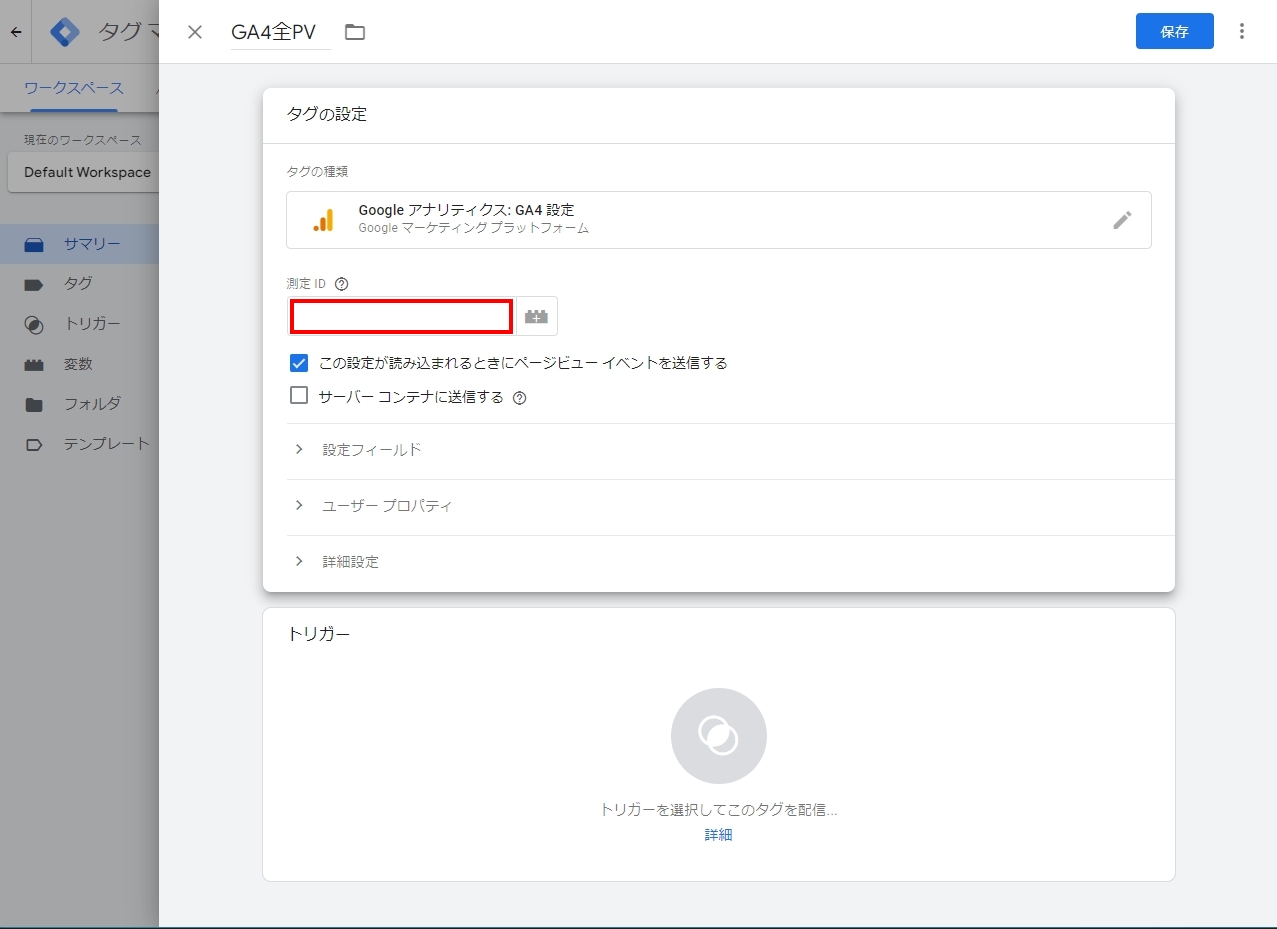
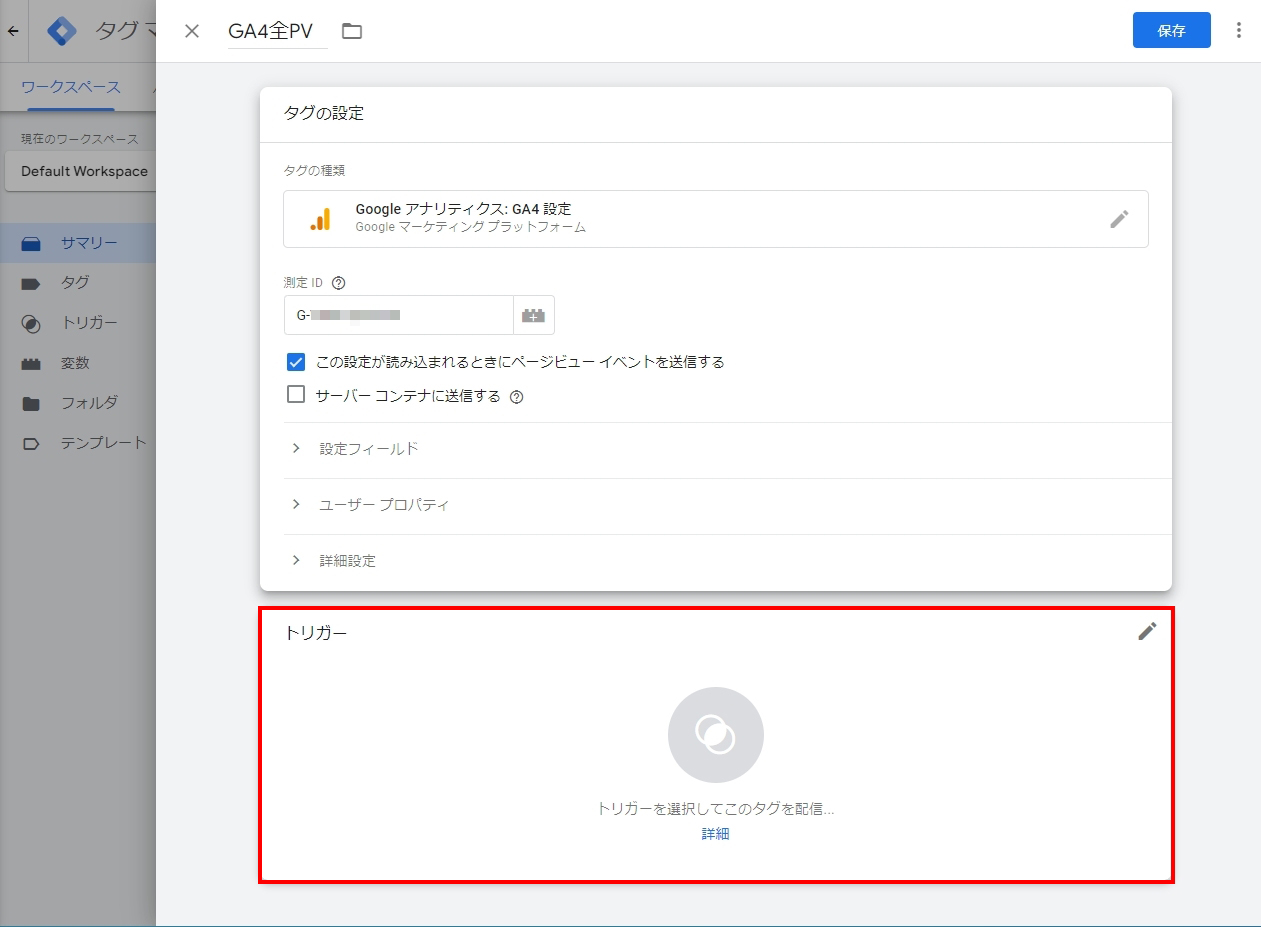
GA4の測定IDを入力します。
※GA4の測定IDの取得方法についてはコチラの記事を参照してください。
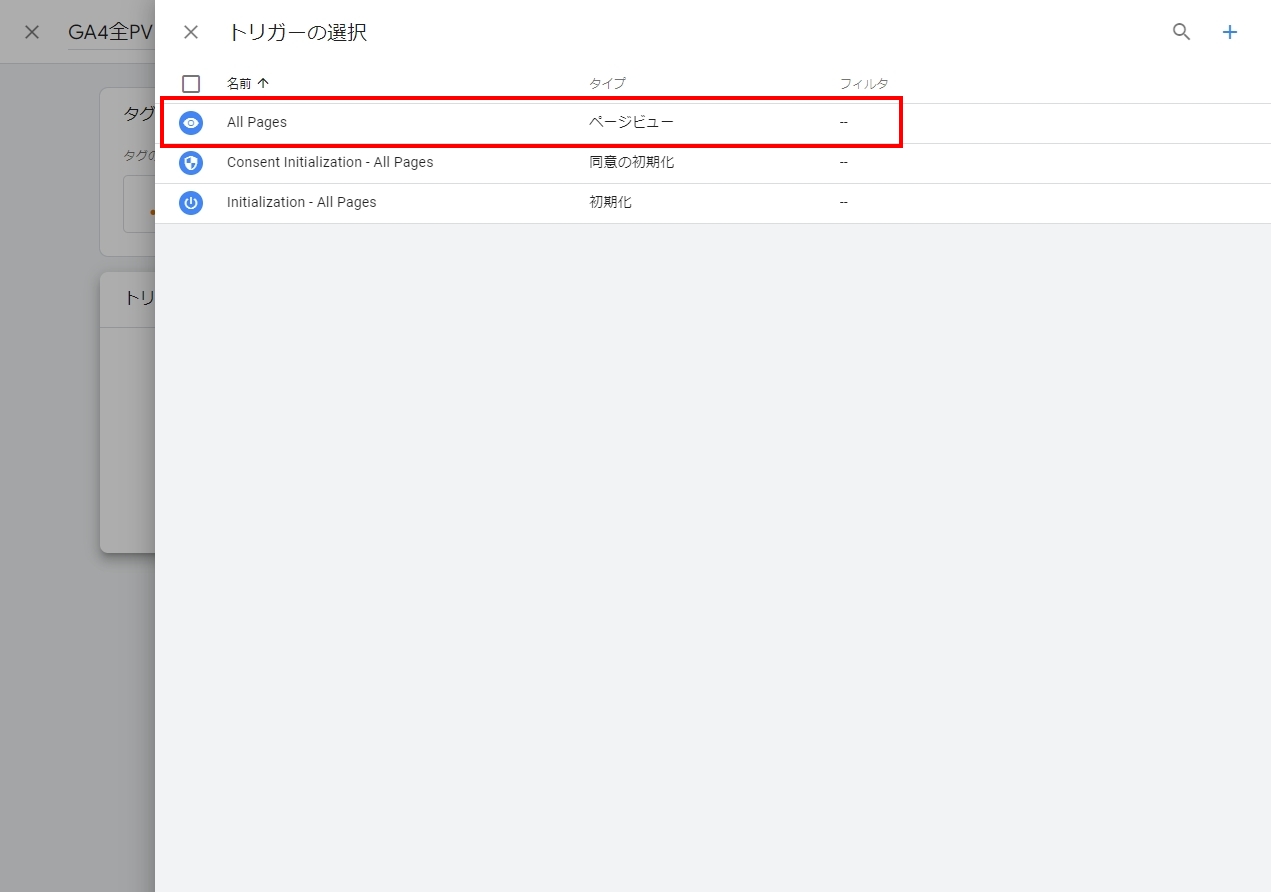
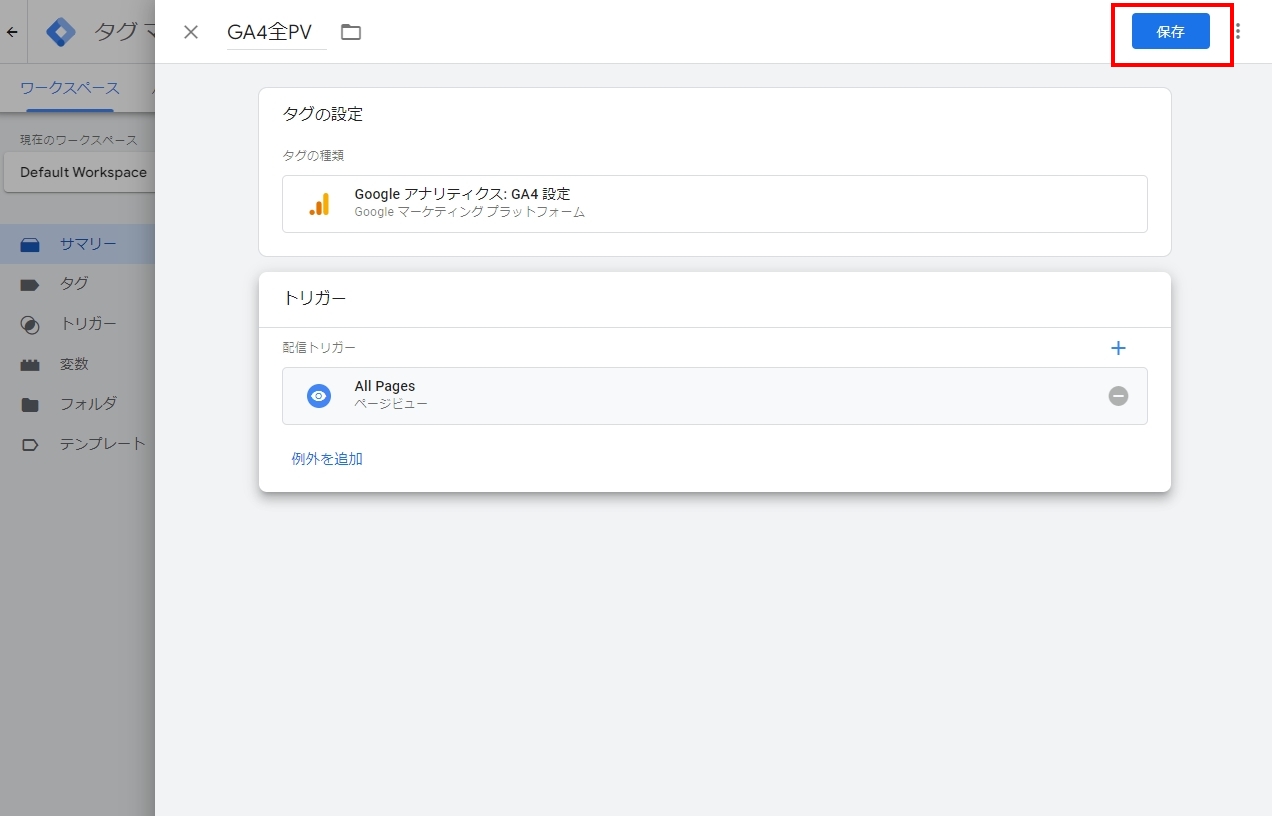
トリガーを追加する
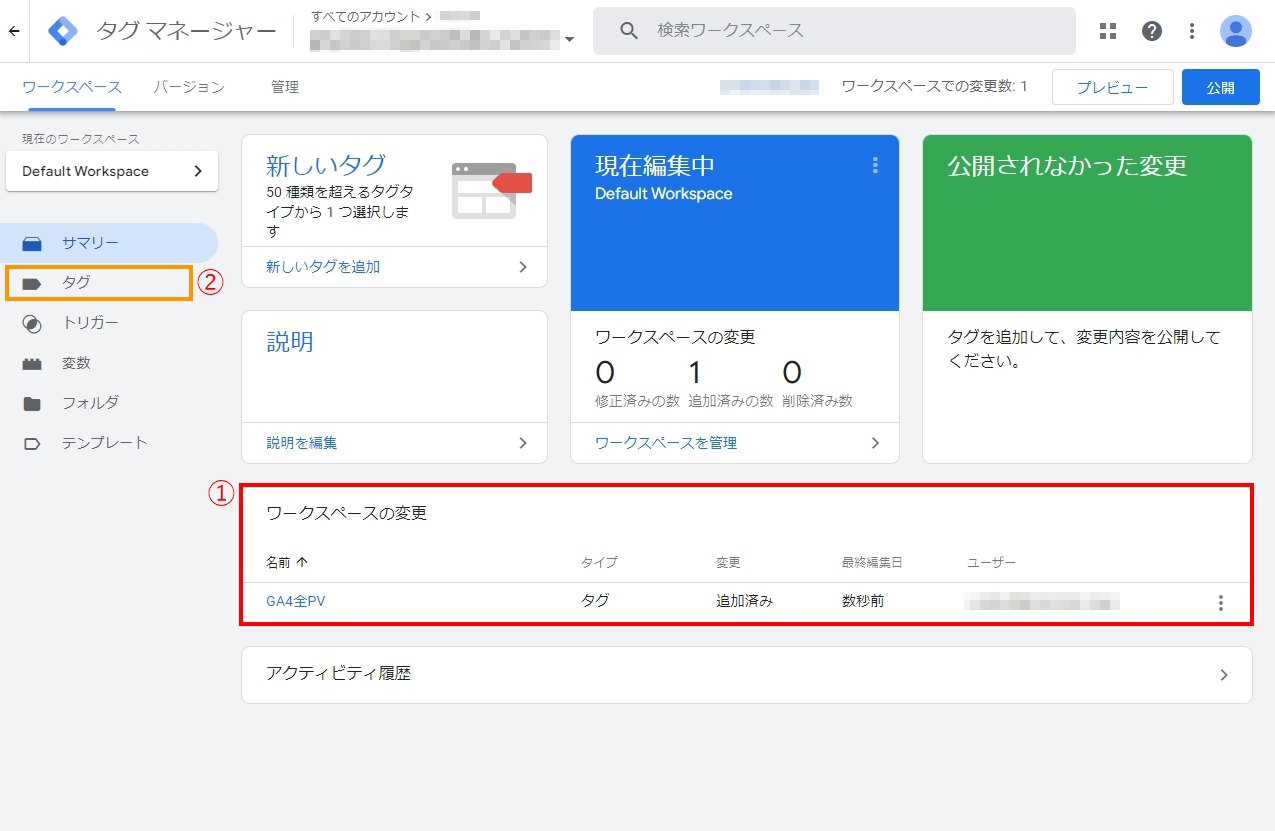
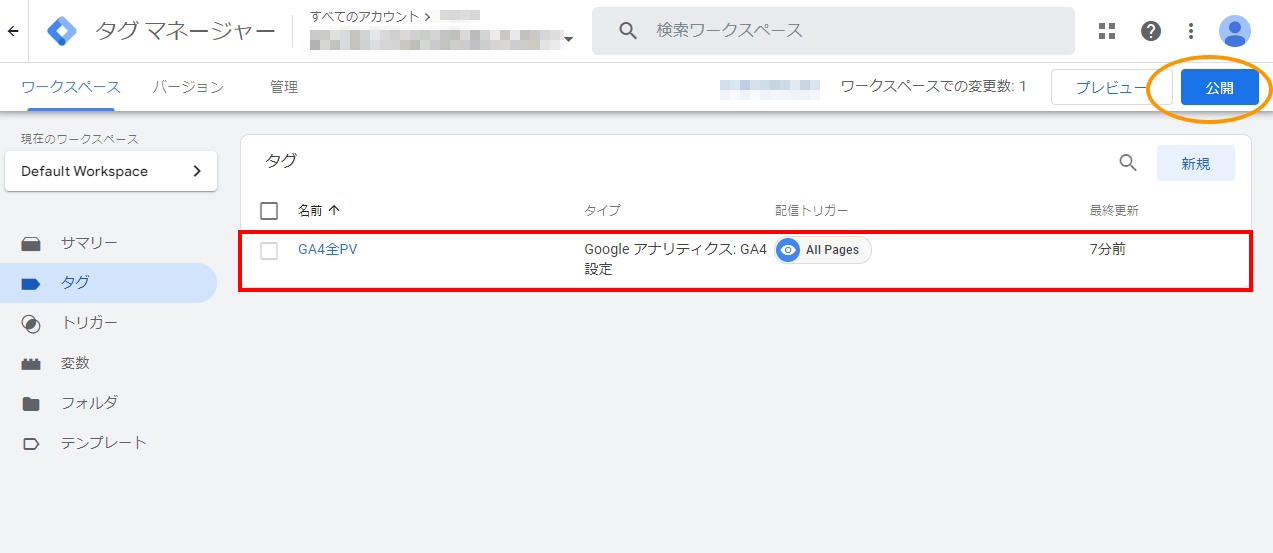
公開する
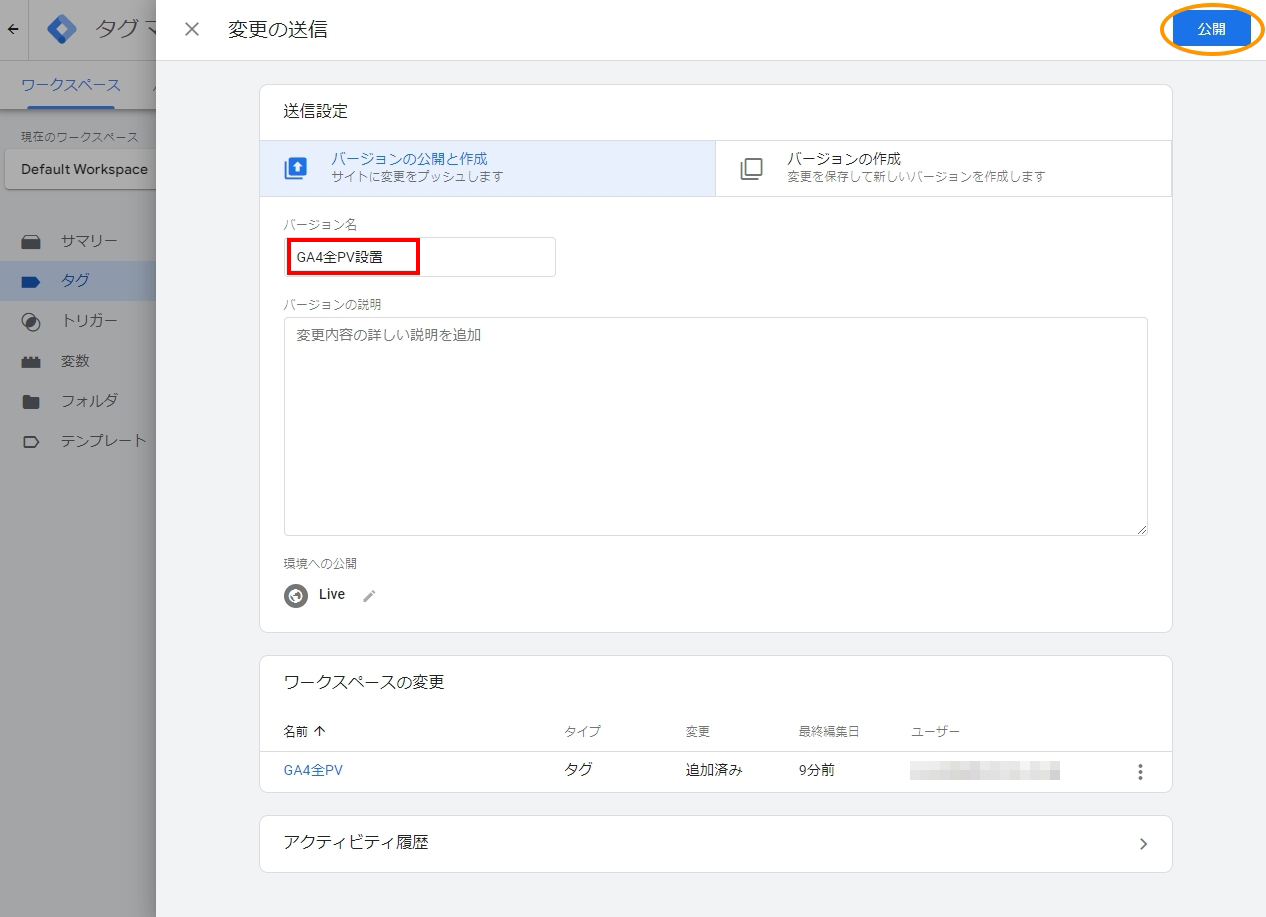
「公開」を選択すると、図の様に「変更の送信」という画面になります。
「バージョン名」「バージョンの説明」を記載して改めて右上の「公開」を選択します。
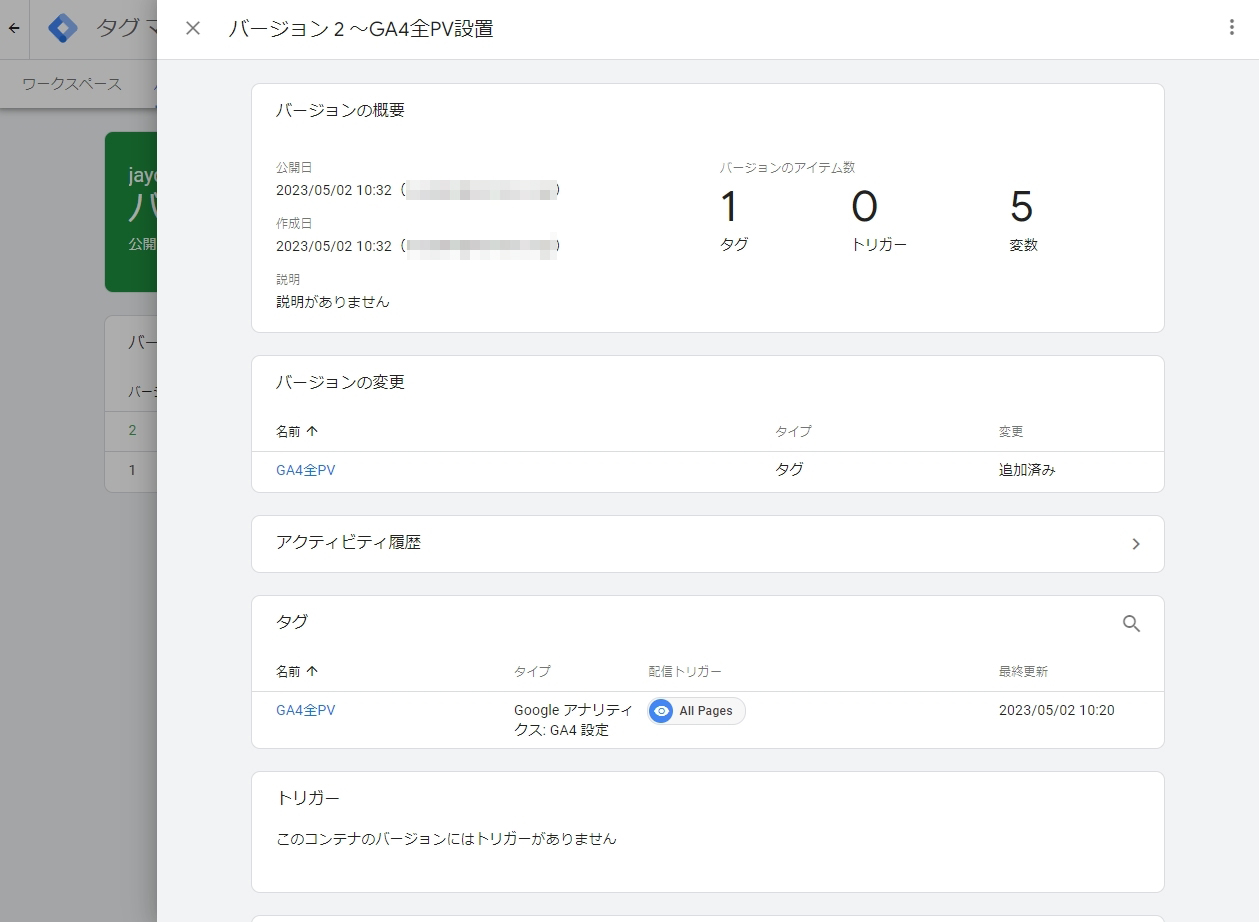
※「バージョン名」「バージョンの説明」は空欄でも問題ありませんが、あとで思い出すためにも、わかりやすい内容を入れておくことが推奨です。今回はバージョン名を「GA4全PV設置」としました。
アナリティクス(GA4)で確認してみる
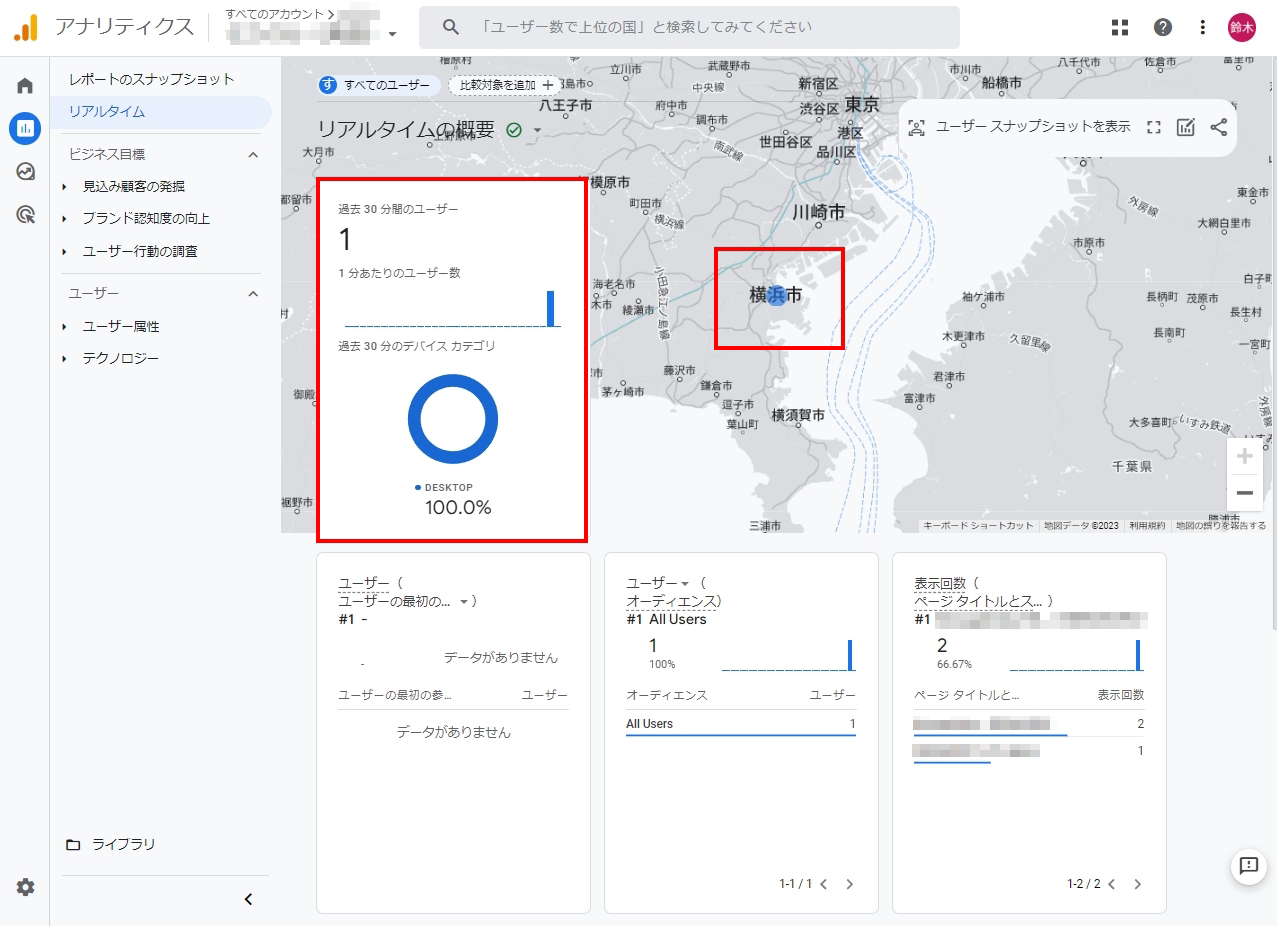
アナリティクスのダッシュボードから、設定したアカウント・プロパティを選択し、「レポート>リアルタイム」を選択します。
作ったばかりで自分もページを表示していない場合は、「0」となっていますが、
ホームページを閲覧してみると、リアルタイム表示が変わることが分かります。
横浜からアクセスしていますが、「横浜」アクセス位置情報も出てきます。
※計測されない場合はシークレットモードで試してみましょう。