Googleタグマネージャー(Google Tag Manager 以下「GTM」)は、ウェブサイトやアプリのタグ(トラッキングコードやスクリプト)を管理するツールです。タグマネージャーを使用すると、タグの追加や変更、削除が容易に行えます。タグマネージャーは無料で利用でき、Googleアカウントを持っていれば簡単に導入できます。
Googleアカウントをお持ちでない方は以下の記事でGoogleアカウント作成について取り上げています。
GTMで出来るようになること
| 1.タグの効率的な管理 |
| ウェブサイトやアプリに埋め込まれるさまざまなタグを一元管理できます。新しいタグの追加や既存のタグの変更、削除が容易になります。 |
| 2.タグの迅速な反映 |
| タグの追加や変更を即座に反映させることができます。開発者やマーケティング担当者はウェブサイトのコードを直接編集する必要がなくなります。 |
| 3.タグのトリガー設定 |
| 特定のイベントや条件に基づいてタグのトリガーを設定できます。たとえば、特定のボタンのクリックやページの読み込み時にタグを実行するなど、柔軟なトラッキングが可能です。 |
| 4.作業効率の向上 |
| タグの一元管理と簡単な追加・変更・削除の機能により、開発者やマーケティング担当者の作業効率が向上します。 |
| 5.データ収集と分析 |
| Googleタグマネージャーは、タグを通じてユーザーの行動やトラフィック情報を収集し、マーケティング活動やウェブ解析に活用することができます。たとえば、Google Analyticsのトラッキングコードを簡単に追加できます。 |
GTMを設定する
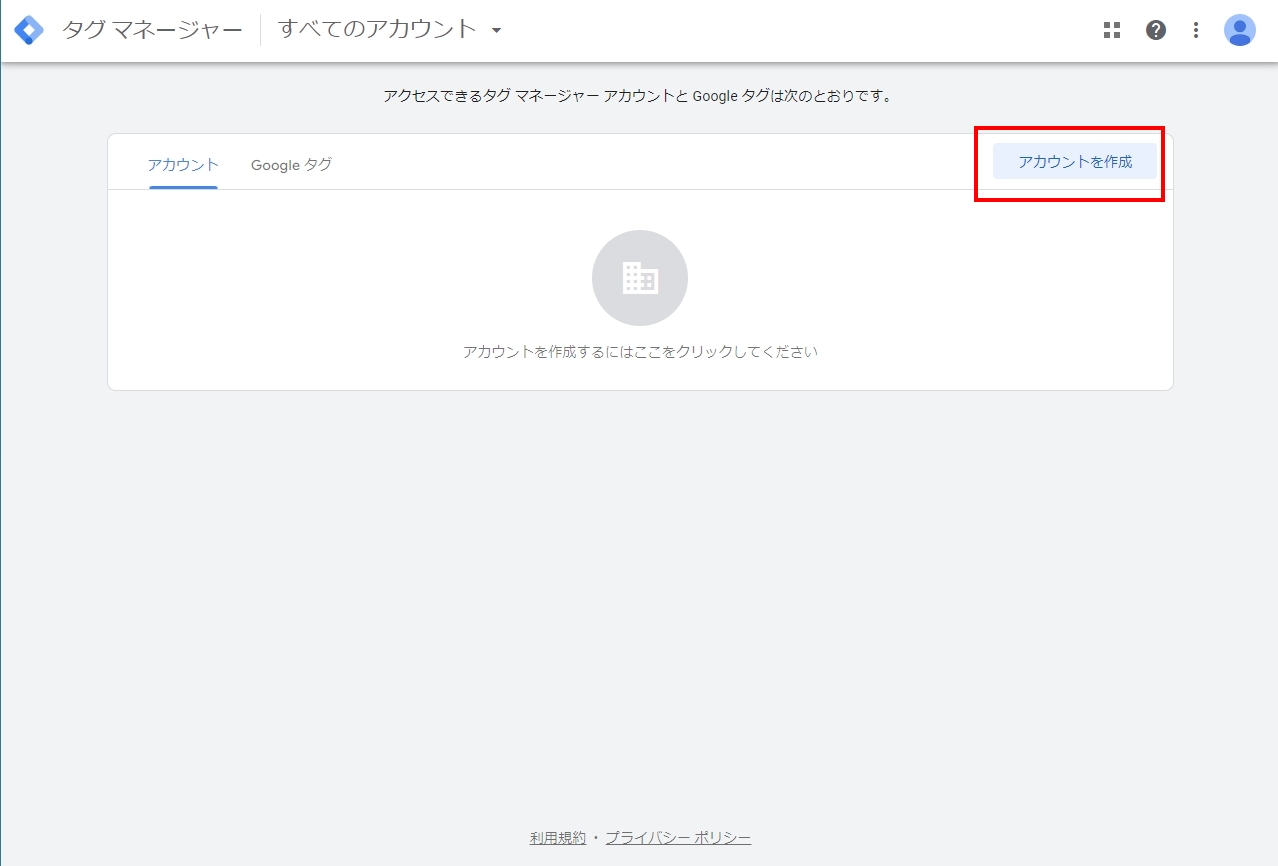
Googleタグマネージャーへアクセスしアカウントを作成していきましょう。
Googleアナリティクスを利用している場合は、アナリティクスのアカウントの選択部分からもGTMの選択ができ、上記の画面へ行くことが可能です。
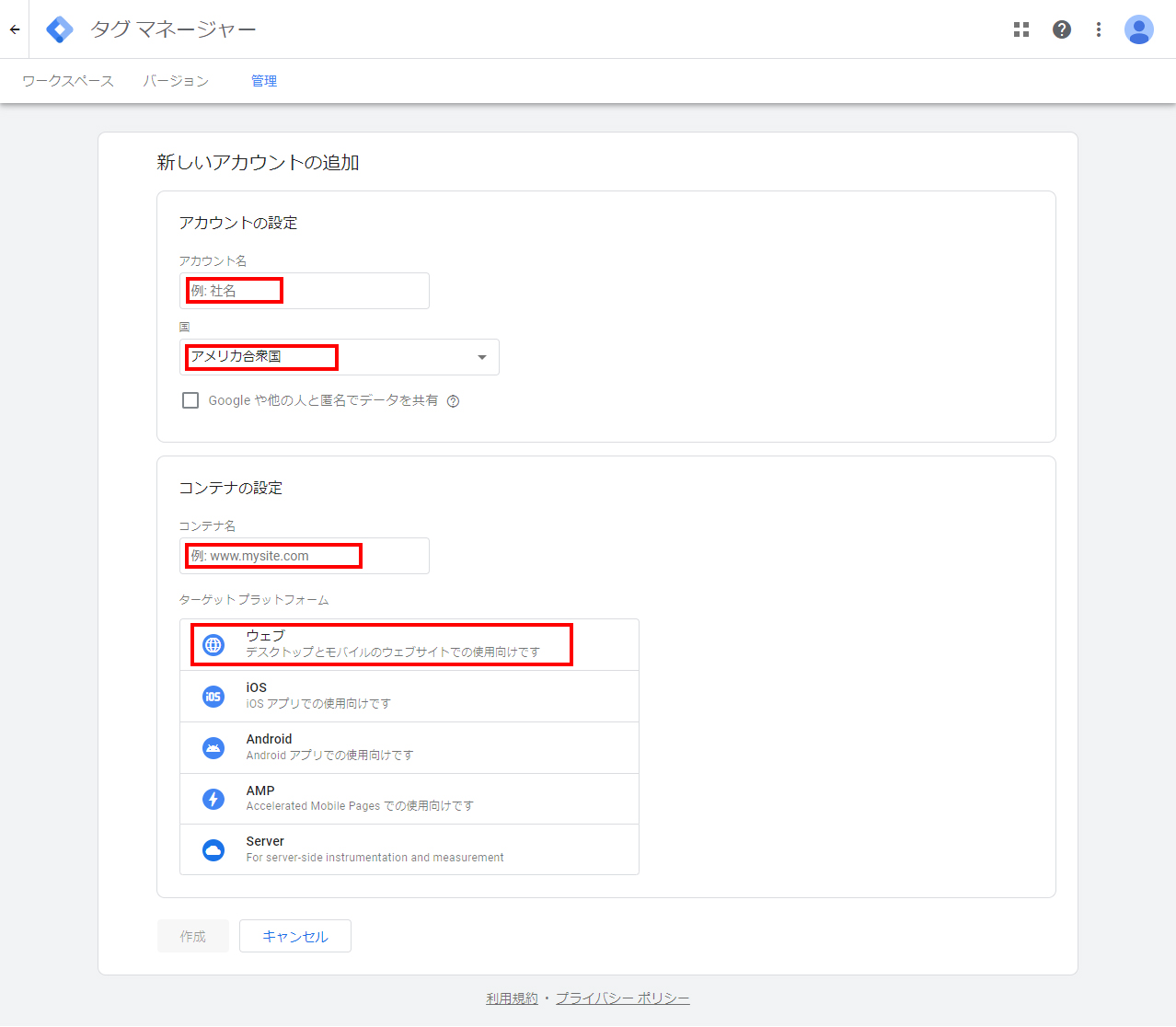
アカウントの設定をしていきます。
アカウントは社名などを設定します。
国設定を今回は「日本」に設定をします。
コンテナ名は、アカウントの中で扱うサイトになります。1つのアカウントで複数のURLを扱うことが可能ですが、グループや会社、クライアント単位で変えたい場合は、都度アカウントを作ると管理がしやすいです。
※コンテナ名は「https://」や「http://」は割愛します。サブディレクトリの入力は問題ありません。
※私の場合は、Googleアナリティクスのアカウントと名前を一緒にしています。
ターゲットのプラットフォームは、今回WEBページのみを管理する前提なので、「ウェブ」を選択します。
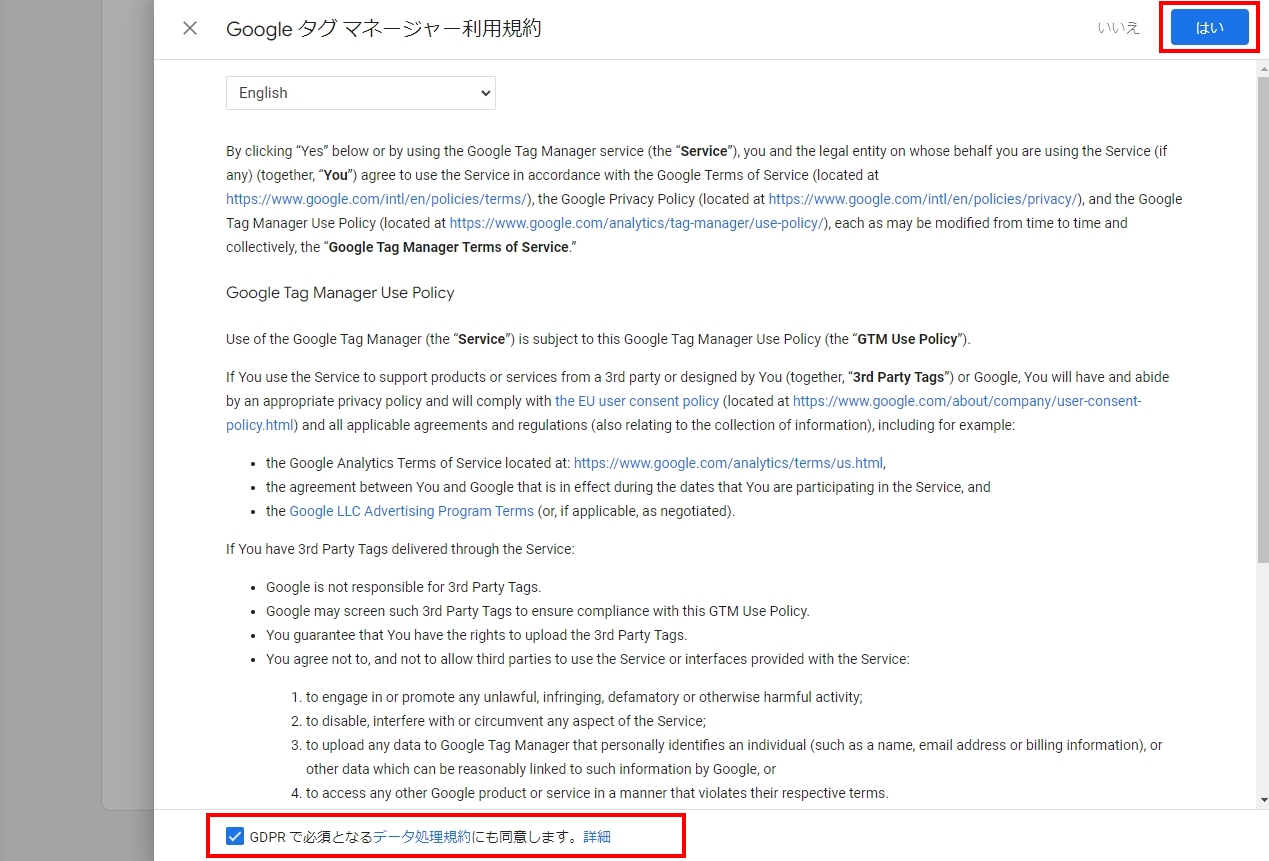
「Google タグ マネージャー利用規約」の画面が出ますので、確認し「はい」を選択します。
下部に「GDPR で必須となるデータ処理規約にも同意します。」がありますので、同時にチェックしていきましょう。
さいごに
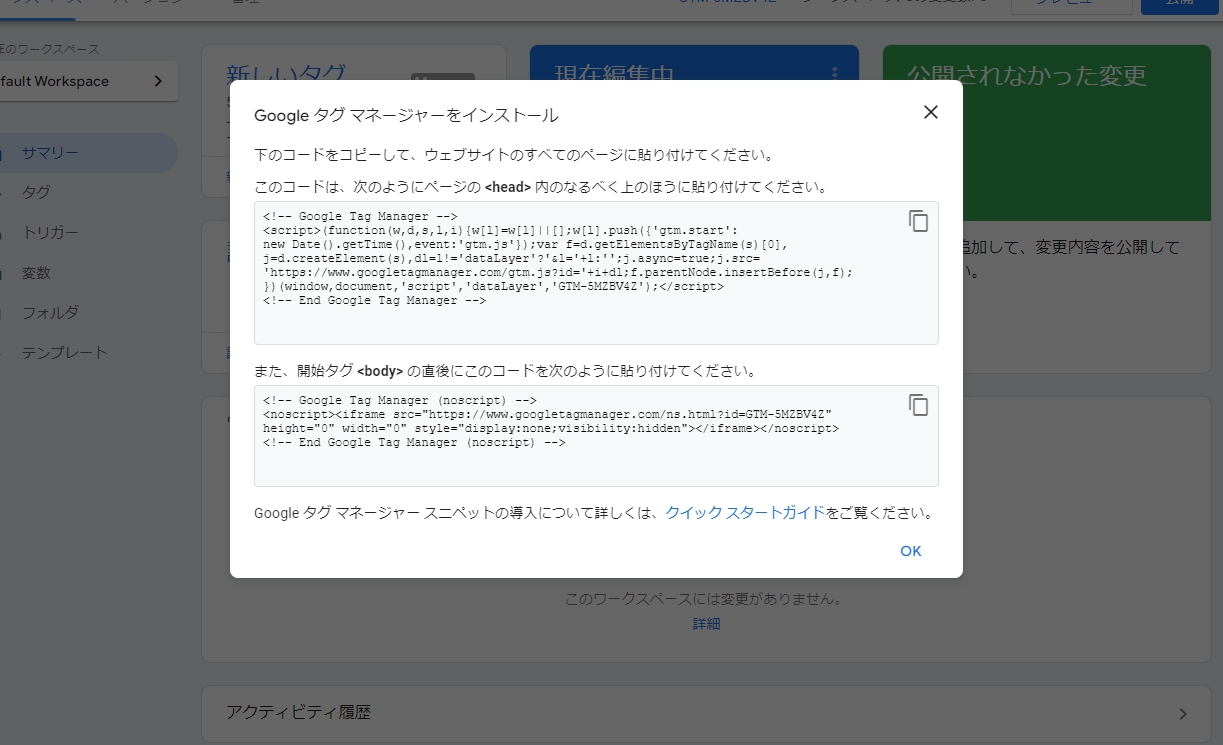
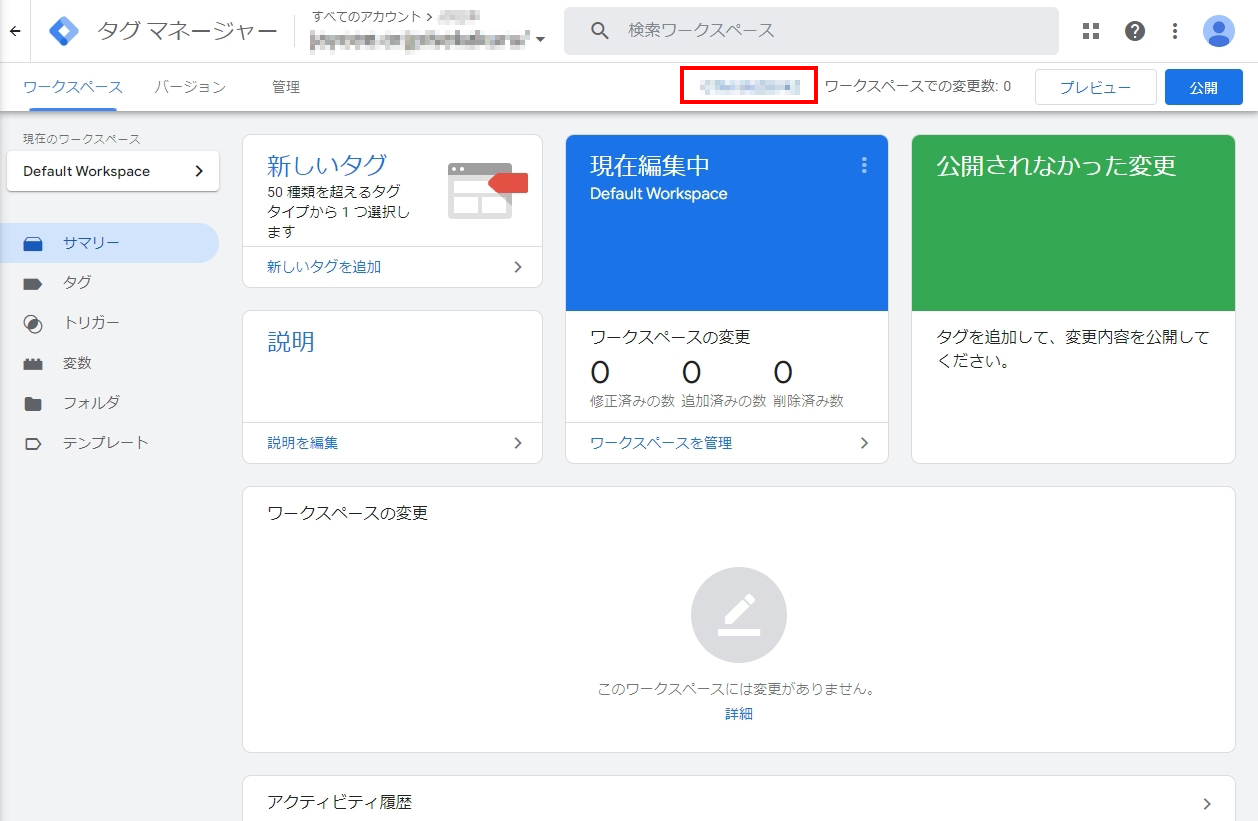
これにて、GTM(Googleタグマネージャー)のアカウント設定をする部分までが完了しました。
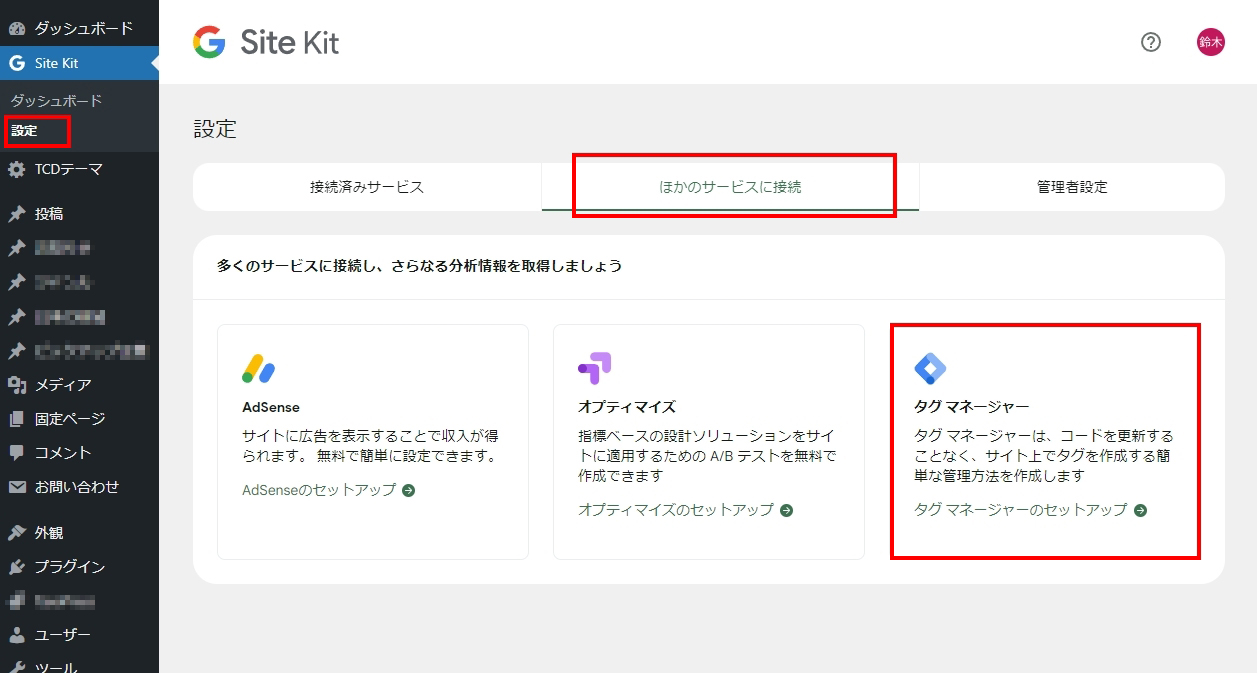
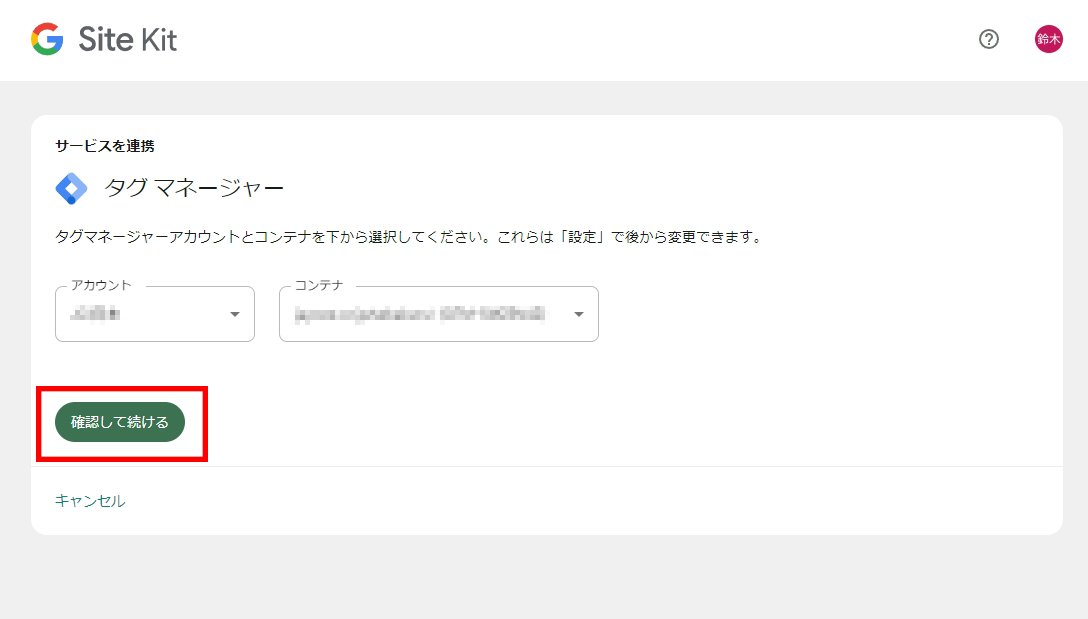
WordPressで、プラグイン「Site Kit by Google」を使用している場合は、以下の手順で、連携をするとより簡単になります。
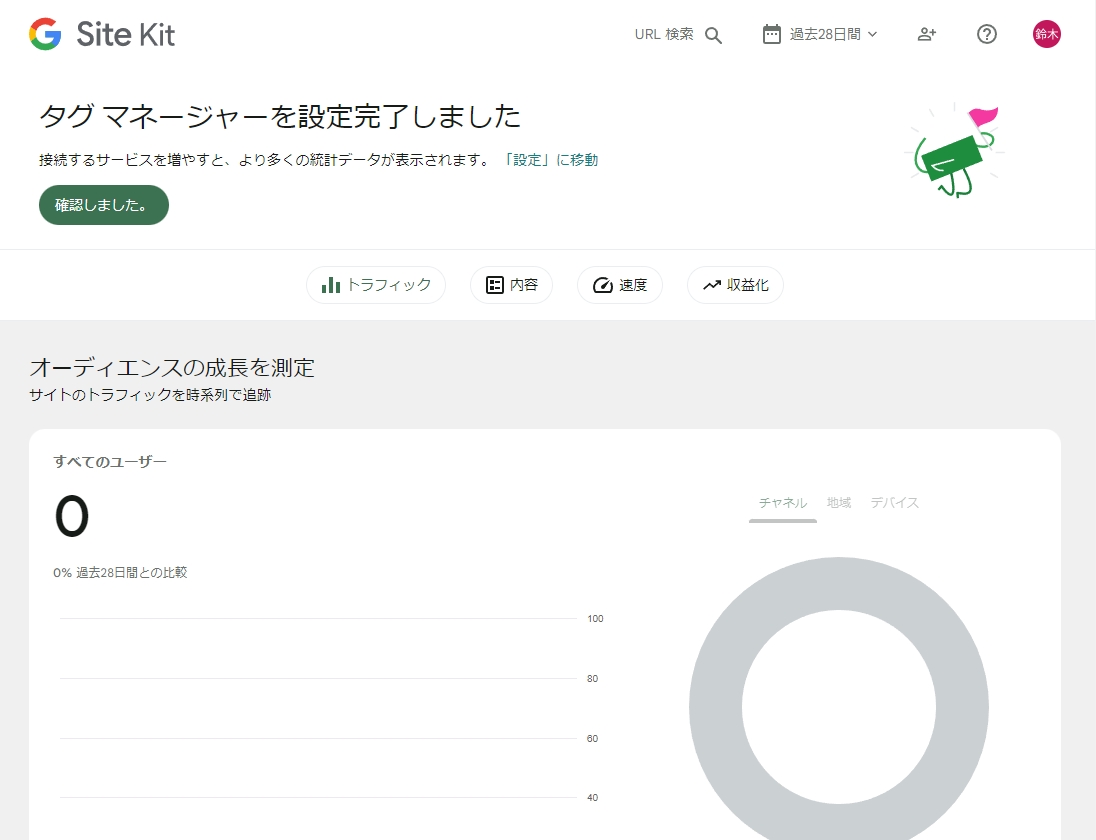
Site Kitとの連携が完了すると「タグ マネージャーを設定完了しました」となります。
ワードプレスで、プラグイン「Site Kit by Google」で設定をする場合は、先程の各ページへのコードの追記は割愛することが出来、より簡単スピーディーにGTMの導入をすることが叶います。