ワードプレスでサイト構築をしているときにFAQやよくある質問のページを作ることがあります。
そんなとき、文字の羅列だけで行うと、ものすごい長さになってしまうことが懸念されます。そんなときはアコーディオンタイプにして、回答を格納している状態にしてみるのはどうでしょうか?
今回は「Easy Accordion – Best Accordion FAQ Plugin for WordPress」を使って、簡単にFAQページをカスタマイズしていきます。
YouTubeの動画を見てもらうと分かりやすいですが、このプラグインはアコーディオンを事前に作成し、ショートコードで固定ページ等に埋め込んでいく使い方です。
Easy Accordionをインストール
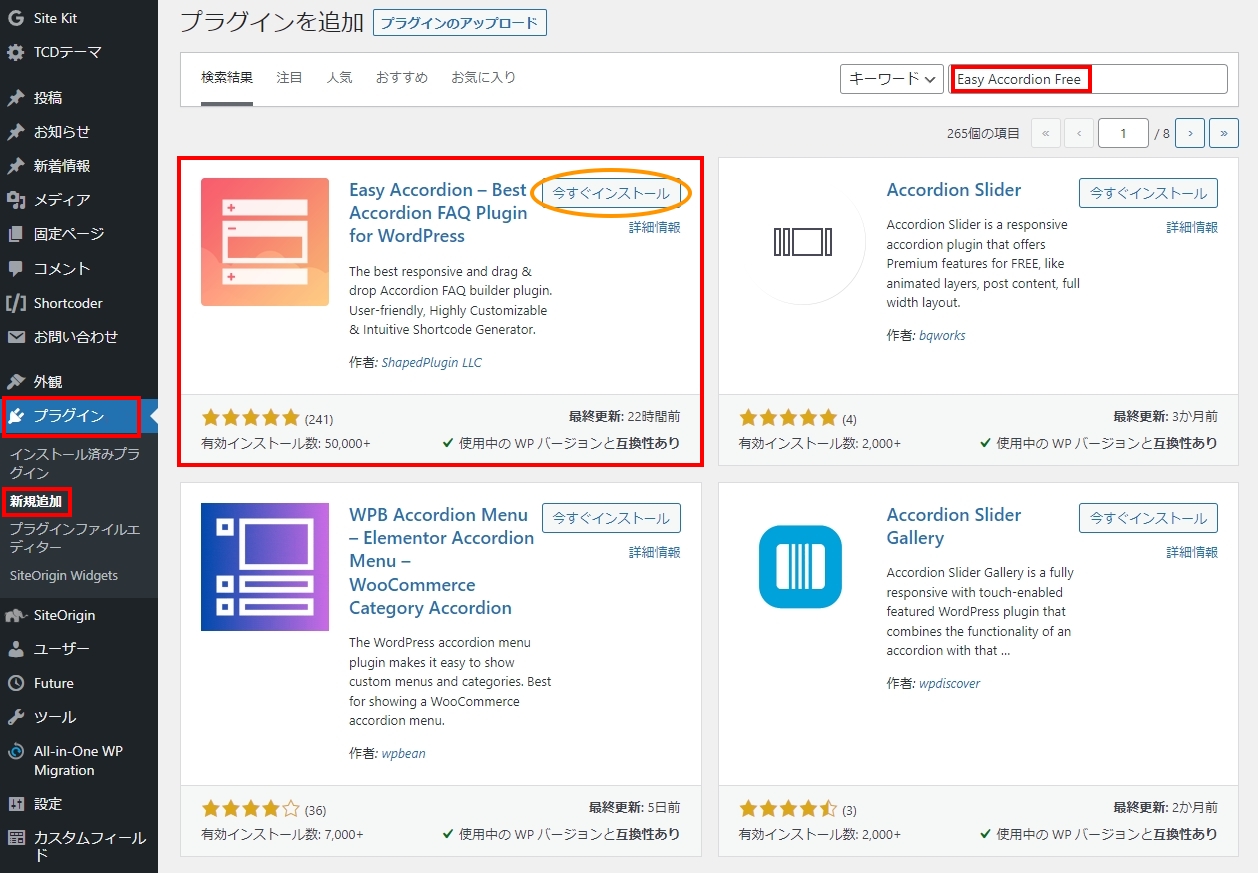
WordPress管理画面から、プラグインの新規追加で「Easy Accordion」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
アコーディオンを作ってみる
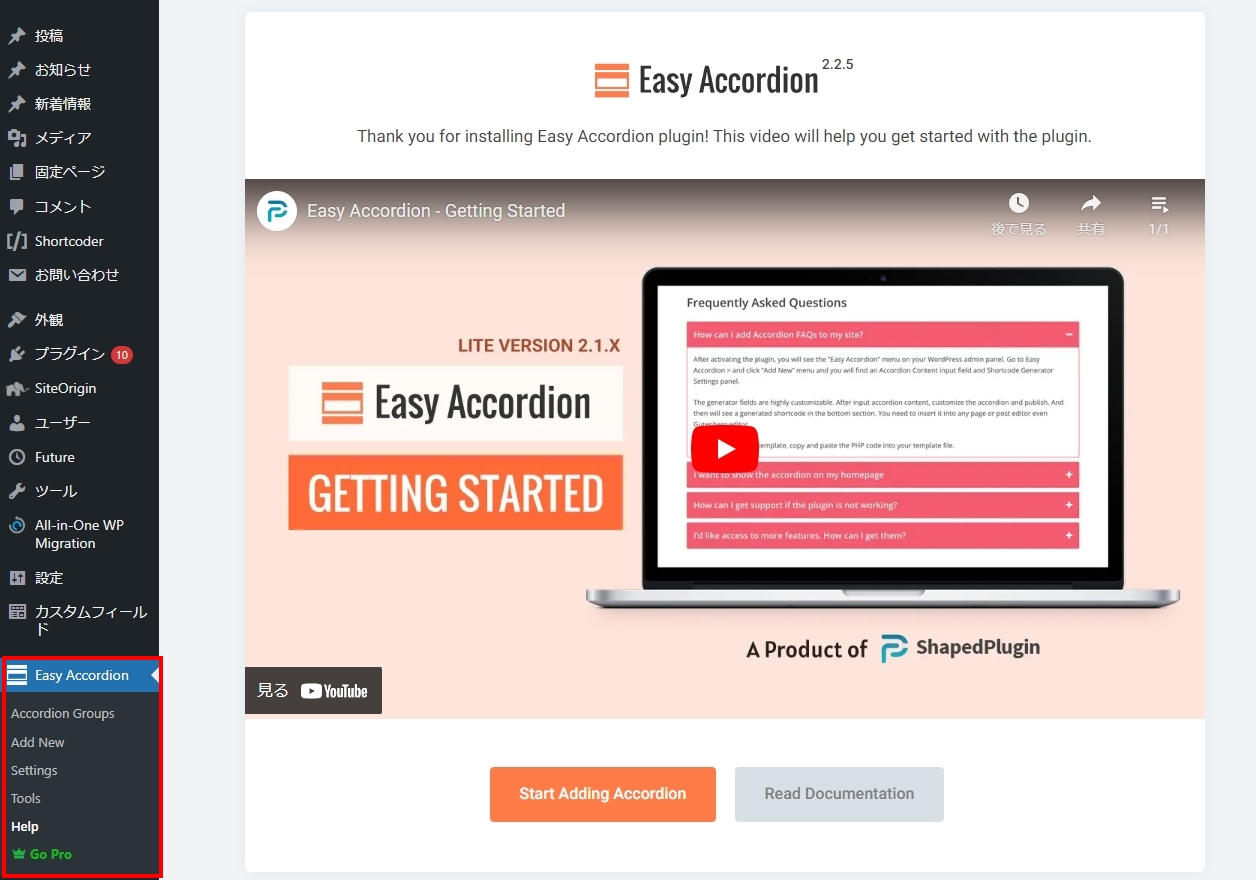
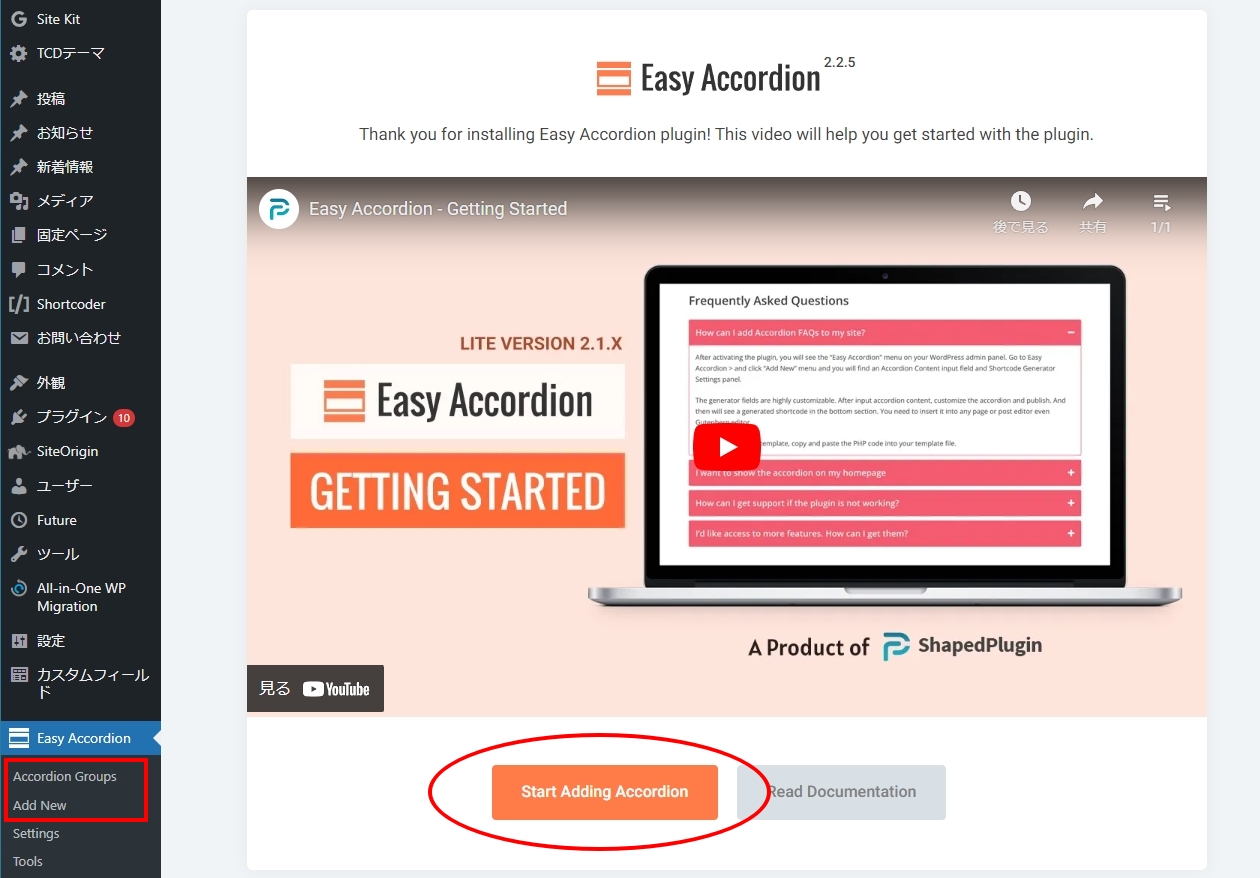
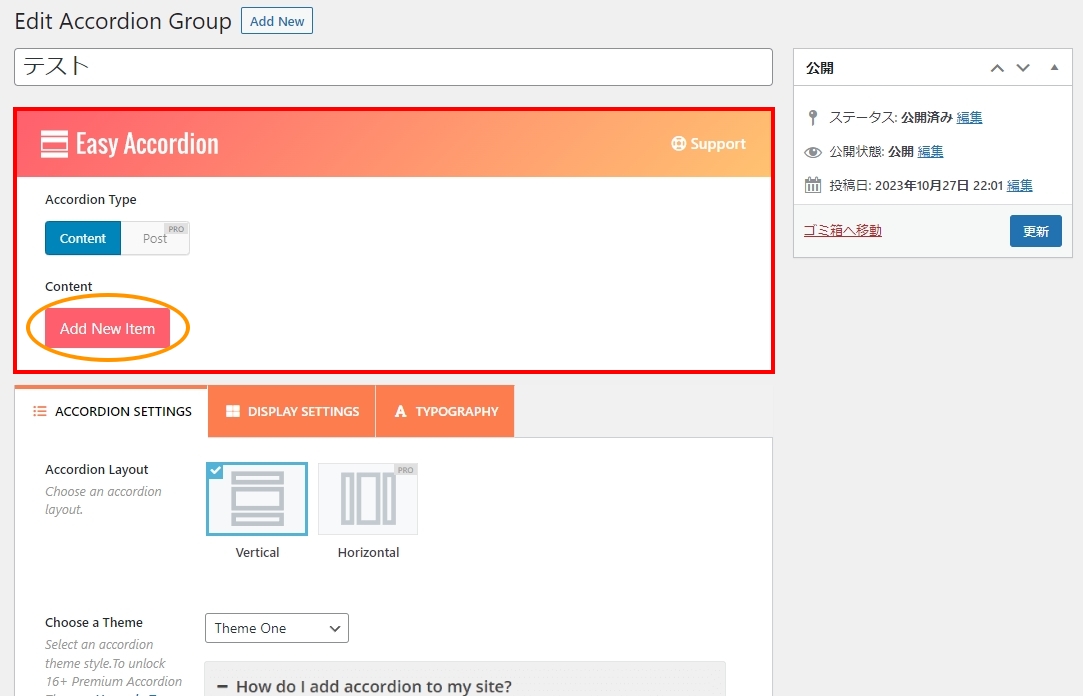
自動的に遷移した画面の「Start Adding Accordion」もしくは、Wordpress管理画面のメニューの「Accordion Groups」もしくは「Add New」から新規作成していきましょう。
ここまでの状態での以下の様なアコーディオンが簡単に作れます。
※以下の物はデフォルト設定のままになります。
※埋め込み方法等は後程紹介します。
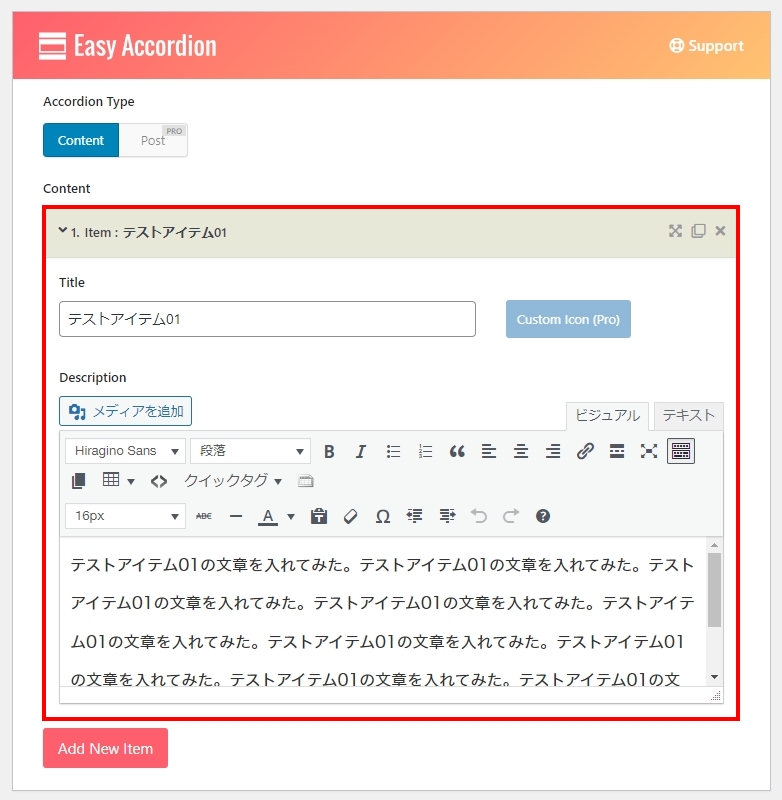
テストアイテム01
テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。
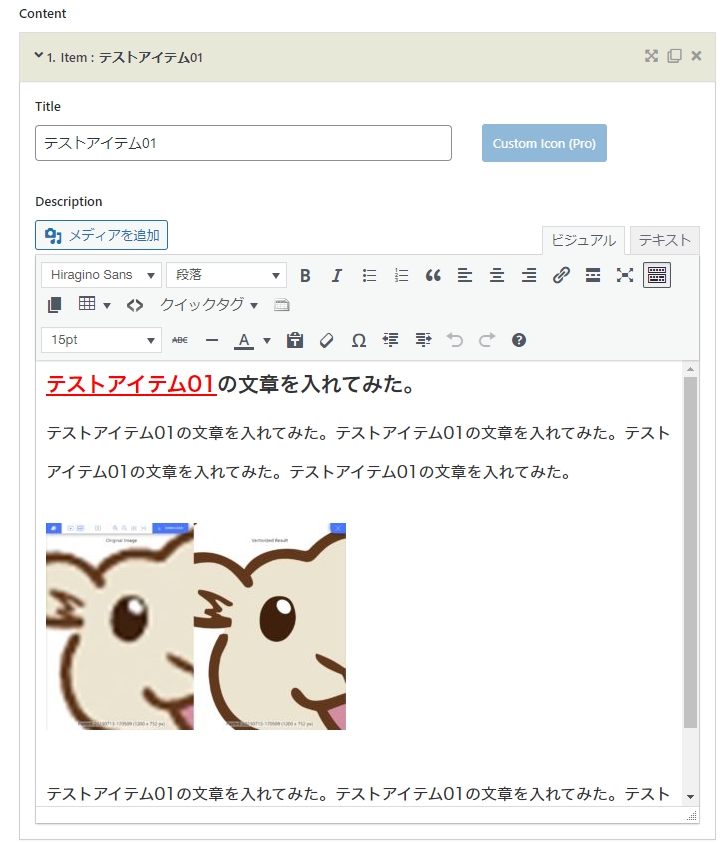
アコーディオンなのに中身を改行したり画像を入れたりも出来る!?
アコーディオンのプラグインの多くは、本文の中に改行や色を付けたり、画像を入れたりなどのカスタマイズをすることが出来ないものが多くあります。
「Easy Accordion」は数あるアコーディオンのプラグインの中でも、エディターで設定できる内容はそのまま表示することが出来る使いやすいプラグインです。
テストアイテム01
テストアイテム01の文章を入れてみた。
テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。

テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。テストアイテム01の文章を入れてみた。
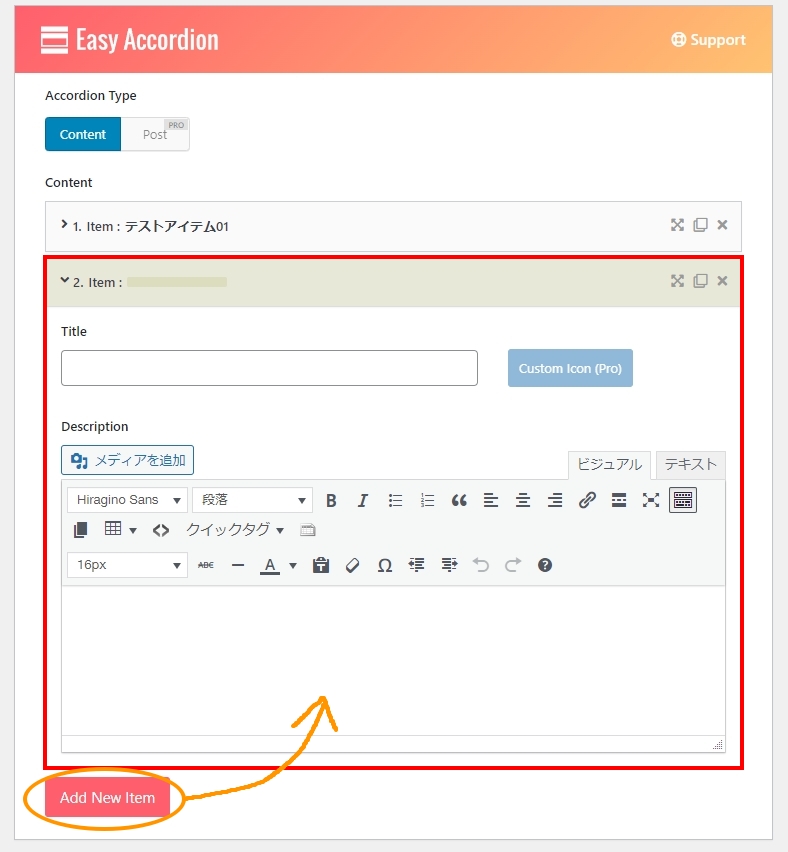
2個目以上のアイテムを追加してみる
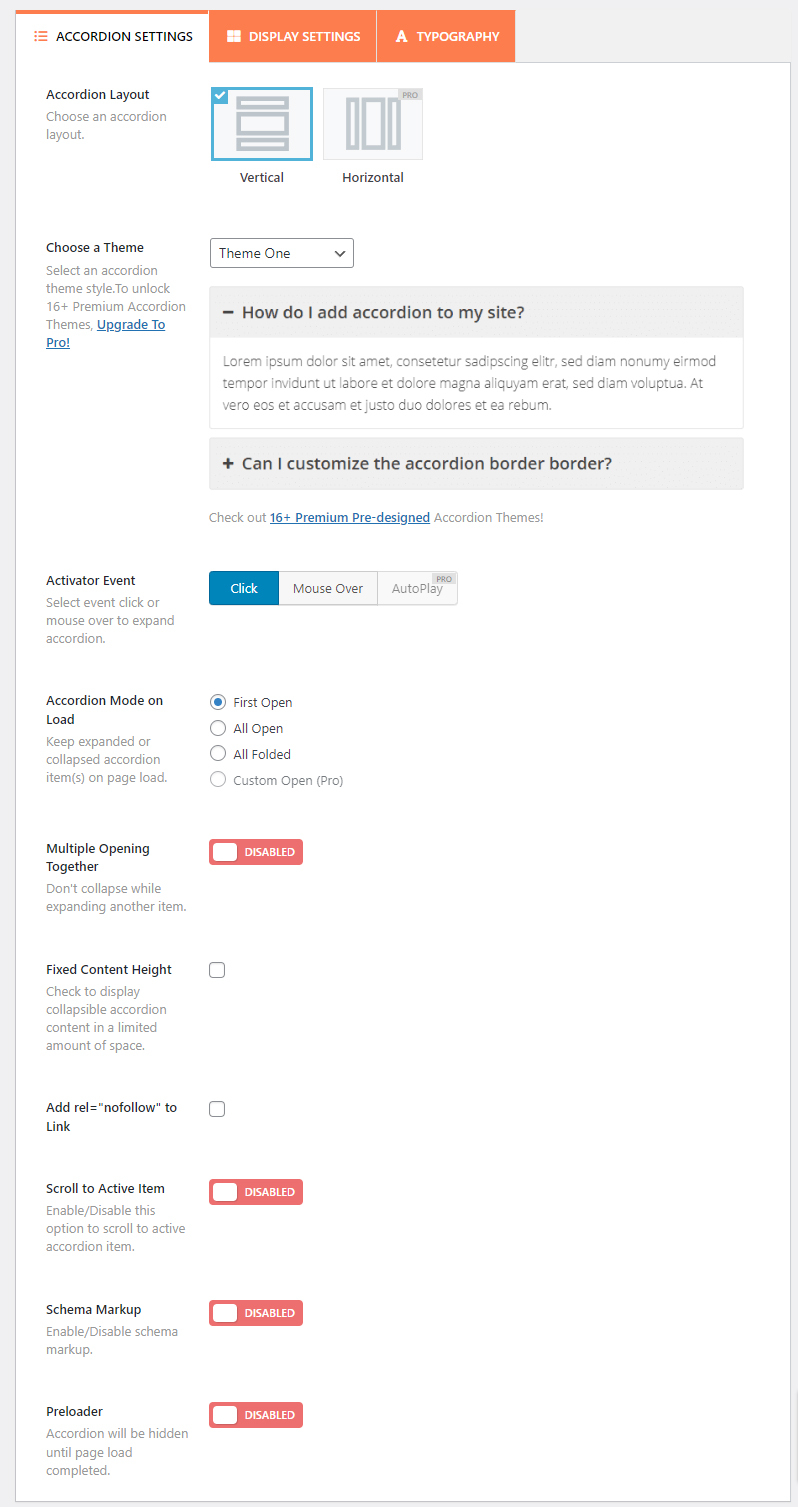
下部の設定を確認してみよう①
「ACCORDION SETTINGS」
| Accordion Layout | 「Vertical(垂直)」「Horizontal(水平)」から選択することが出来ます。 ※Horizontalは有料版のみ使用することが可能です。 |
| Choose a Theme | 「Theme One」「16+ Themes(Pro)」から選択できます。 ※Theme One以外は、無償版では選択することが出来ません。 |
| Activator Event | 「Click」・・・クリックしたらアコーディオンが開きます。 「Mouse Over」・・・マウスホバーでアコーディオンが開きます。 「AutoPlay」・・・有料版のみ使用することが出来ます。 |
| Accordion Mode on Load | ページの読み込み時に展開または折りたたまれたアコーディオン項目を保持します。 「First Open」・・・1つ目がオープンしている状態 「All Open」・・・全てオープンしている状態 「All Folded」・・・すべて折りたたんだ状態 「Custom Open (Pro)」・・・有料版のみ使用することが出来ます。 |
| Multiple Opening Together | 複数の開口部を一緒に開く 別の項目を展開しているときに折りたたまないでください。 デフォルトでは無効(DISABLED)になっています。 |
| Fixed Content Height | コンテンツの高さを固定 オンにすると、限られたスペースに折りたたみ可能なアコーディオン コンテンツが表示されます。 |
| Add rel="nofollow" to Link | リンクにrel="nofollow"を追加するかをチェックすることで選択することが出来ます。 |
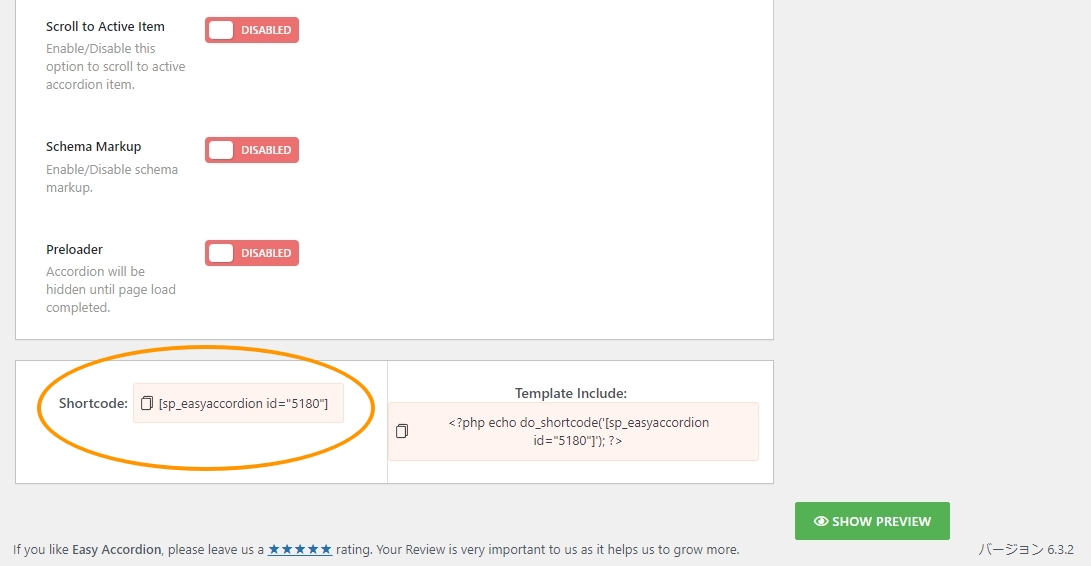
| Scroll to Active Item | アクティブなアイテムまでスクロールします アクティブなアコーディオン項目までスクロールするには、このオプションを有効または無効にします。 デフォルト設定では無効(DISABLED)になっています。 |
| Schema Markup | スキーママークアップ スキーマ マークアップを有効/無効にします。 |
| Preloader | プリローダー アコーディオンはページの読み込みが完了するまで非表示になります。 |
「Activator Event」を「Mouse Over(マウスを乗せた時)」
「Accordion Mode on Load」を「All Folded(すべて閉じている)」
他はデフォルト状態で設定をしてみると以下のようになります。
下部の設定を確認してみよう②
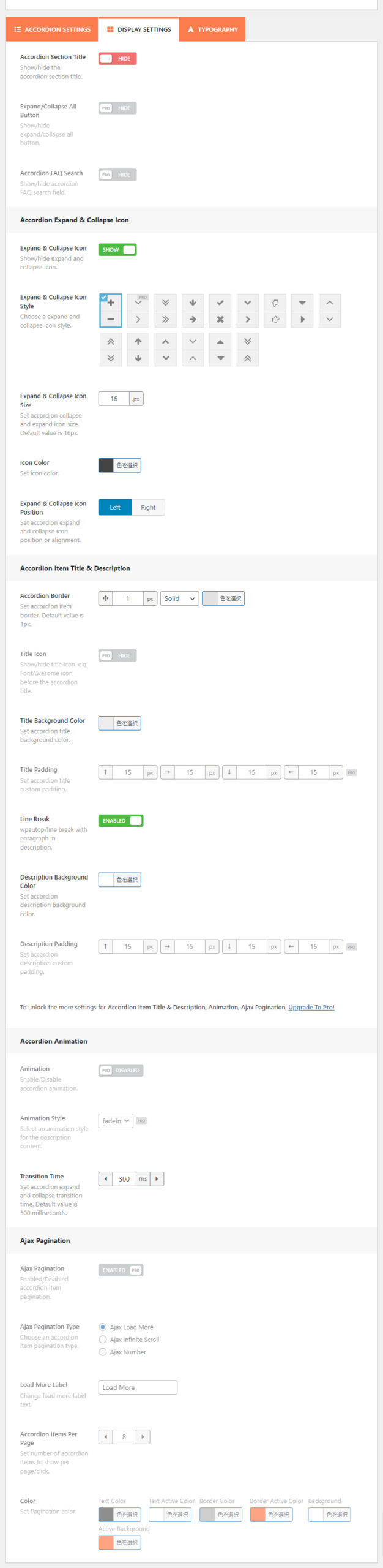
「DISPLAY SETTINGS」
| Accordion Section Title | アコーディオンセクションのタイトル アコーディオンを保存する際に設定したタイトルを「表示 / 非表示」することが出来ます。 デフォルトでは非表示になっています。 |
| Expand/Collapse All Button | すべて展開/折りたたむボタン ※有料版のみ使用することが出来ます。 |
| Accordion FAQ Search | アコーディオンFAQ検索 ※有料版のみ使用することが出来ます。 |
| Accordion Expand & Collapse Icon (アコーディオンの展開と折りたたみアイコン) |
|
| Expand & Collapse Icon | 展開と折りたたみアイコンの「表示 / 非表示」設定ができます。 デフォルトでは「SHOW(表示)」になっています。 |
| Expand & Collapse Icon Style | アイコンのスタイルを展開および折りたたむ 好きなアイコンを選びましょう。 |
| Expand & Collapse Icon Size | アイコンのサイズを展開および折りたたむ |
| Icon Color | アイコンの色を自由に設定することが可能です。 |
| Expand & Collapse Icon Position | アイコンの展開と折りたたみの位置を「左 / 右」から選べます。 デフォルトでは「Left(左)」になっていますが、日本のサイトでは右側にある方が割りと多く感じます。 |
| Accordion Item Title & Description
(アコーディオン項目のタイトルと説明) |
|
| Accordion Border | アコーディオンの線の太さ、線のスタイル、色を設定することが可能です。 |
| Title Icon | タイトルアイコンの表示/非表示を切り替えます。たとえば、アコーディオン タイトルの前の FontAwesome アイコン。 ※有料版のみ使用することが出来ます。 |
| Title Background Color | アコーディオンタイトルの背景色を自由に設定することが出来ます。 |
| Title Padding | アコーディオンタイトルのカスタムパディングを設定します ※有料版のみ使用することが出来ます。 |
| Line Break | 改行 改行ができるか出来ないかの設定をすることが出来ます。 |
| Description Background Color | ニョキッとでてくるアコーディオンの展開時の背景色を自由に設定することが出来ます。 |
| Description Padding | アコーディオンの説明のカスタム パディングを設定します。 ※有料版のみ使用することが出来ます。 |
|
Accordion Animation |
|
| Animation | アコーディオンアニメーションを有効/無効にします。 ※有料版のみ使用することが出来ます。 |
| Animation Style | 説明内容のアニメーションスタイルを設定することができます。 ※有料版のみ使用することが出来ます。 |
| Transition Time | 遷移時間 アコーディオンの展開および折りたたみの遷移時間を設定します。 「デフォルト値は 500 ミリ秒です。」と説明されていますが、300ミリで私の場合は入っていました。 |
| Ajax Pagination (Ajax ページネーション) |
|
| Ajax Pagination | アコーディオン項目のページネーションを有効/無効にします。 ※有料版のみ使用することが出来ます。 |
| Ajax Pagination Type | アコーディオン項目のページネーションのタイプを選択します。 ※有料版のみ使用することが出来ます。 |
| Load More Label | さらにロードするラベルテキストを変更します。 ※有料版のみ使用することが出来ます。 |
| Accordion Items Per Page | ページ/クリックごとに表示するアコーディオン項目の数を設定します。 ※有料版のみ使用することが出来ます。 |
| Color | ページネーションの色を設定します。 ※有料版のみ使用することが出来ます。 |
先程の①のサンプル設定から以下のように変更してみると
「Expand & Collapse Icon Size」を「12px」
「Icon Color」を「白(#FFFFFF)」
「Expand & Collapse Icon Position」を「Right(右)」
「Title Background Color」を「青色(#1e73be)」
「Description Background Color」を「グレー(#f9f9f9)」
「Transition Time」を「500ms」
他はデフォルト状態で設定をしてみると以下のようになります。
下部の設定を確認してみよう③
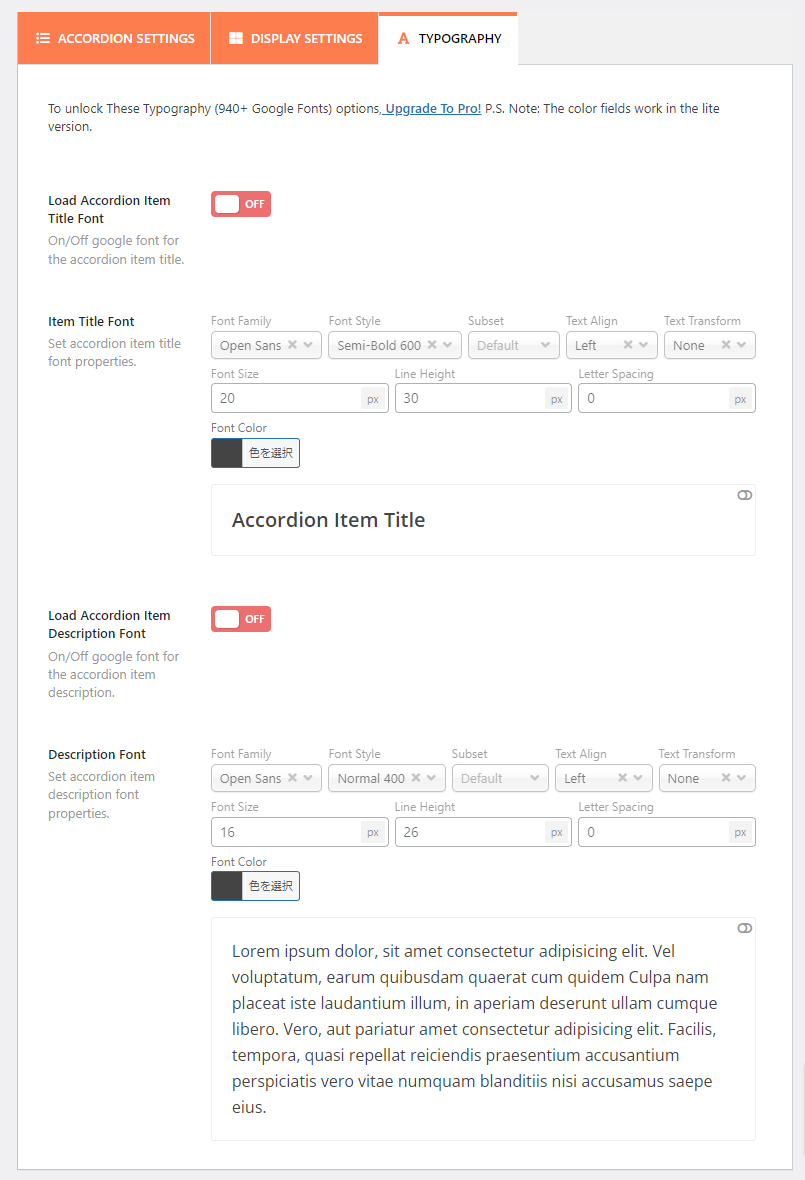
「TYPOGRAPHY」
| Load Accordion Item Title Font | アコーディオン項目タイトルの Google フォントのオン/オフ。 ※有料版のみ使用することが出来ます。 |
| Item Title Font | アコーディオン項目のタイトルのフォントプロパティを設定します。 ※色以外は、有料版のみ使用することが出来ます。 |
| Load Accordion Item Description Font | アコーディオン項目説明の Google フォントのオン/オフ。 ※有料版のみ使用することが出来ます。 |
| Description Font | アコーディオン項目説明のフォントプロパティを設定します。 ※色以外は、有料版のみ使用することが出来ます。 |
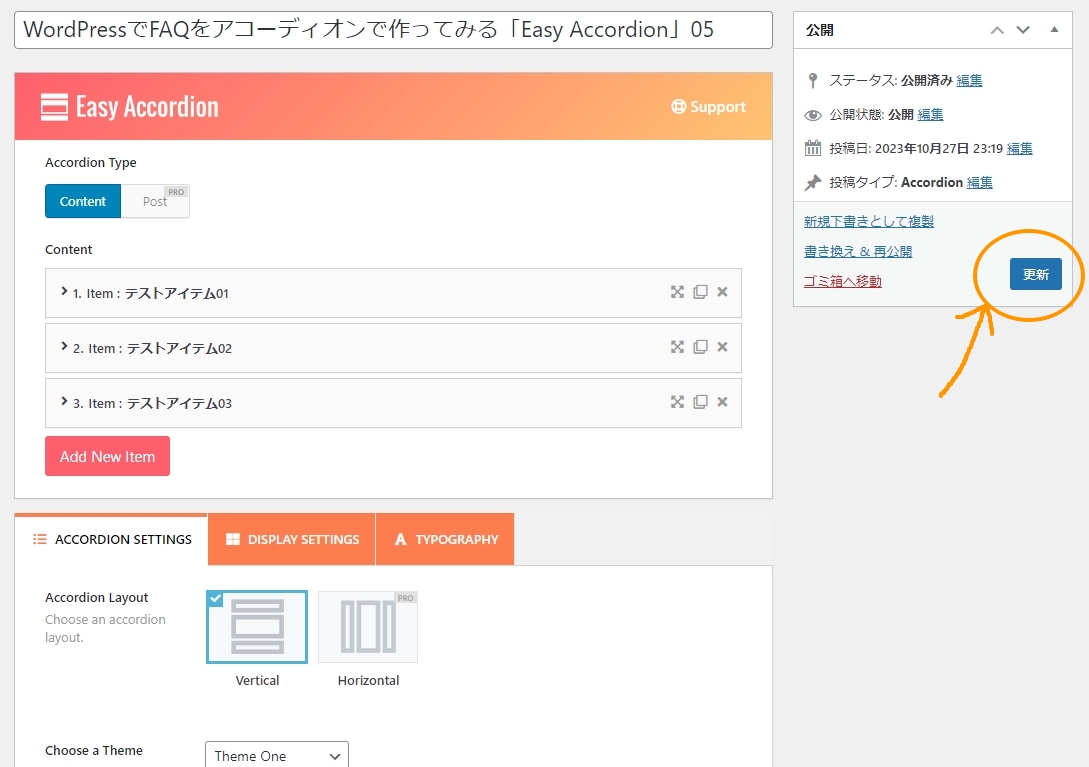
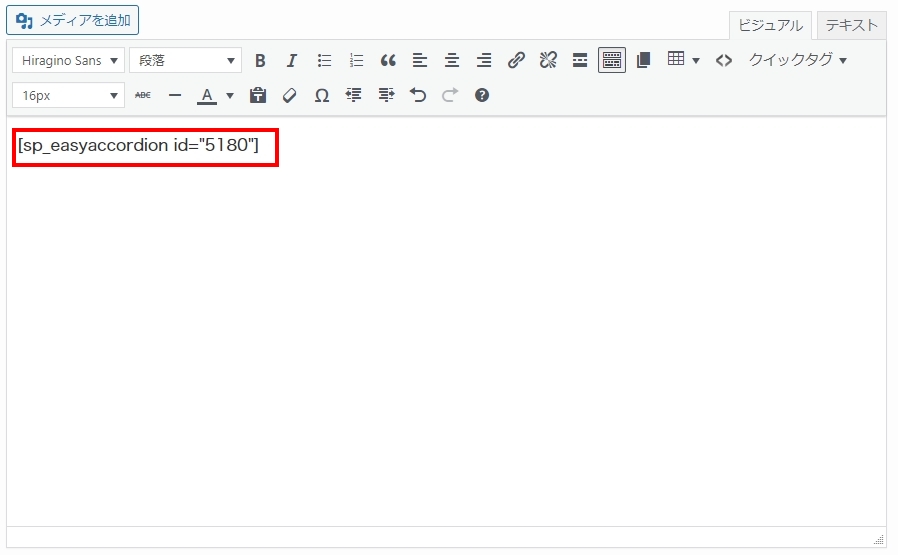
公開してショートコードを入れてみよう
さいごに
アコーディオンのプラグインやテーマ依存のデフォルトのものなど多く存在していますが、改行や画像、動画を入れたりすることが簡単にできる代表的なプラグインが今回紹介した「Easy Accordion」になります。
例として無料版での設定を紹介しましたが、自身のサイトにあうよう色々とカスタマイズして使用してみてください。