Googleタグマネージャー(Google Tag Manager 以下「GTM」)で設定した内容を公開前にTag Assistant(タグアシスタント)でプレビューしてみます。
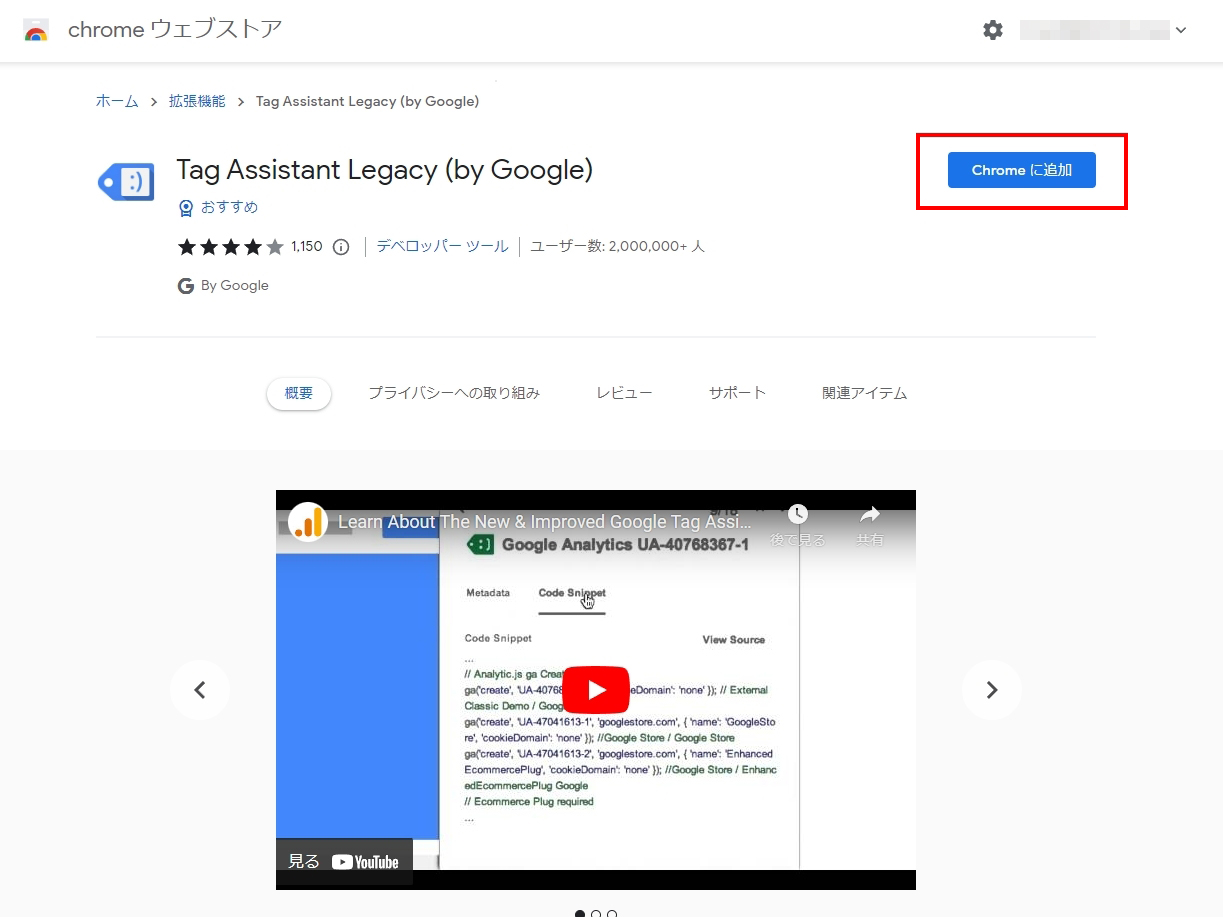
Tag Assistant Legacy (by Google)をインストールする
※以下の内容ではブラウザはChromeを使用します。
chromeウェブストで拡張機能「Tag Assistant」を選びます。
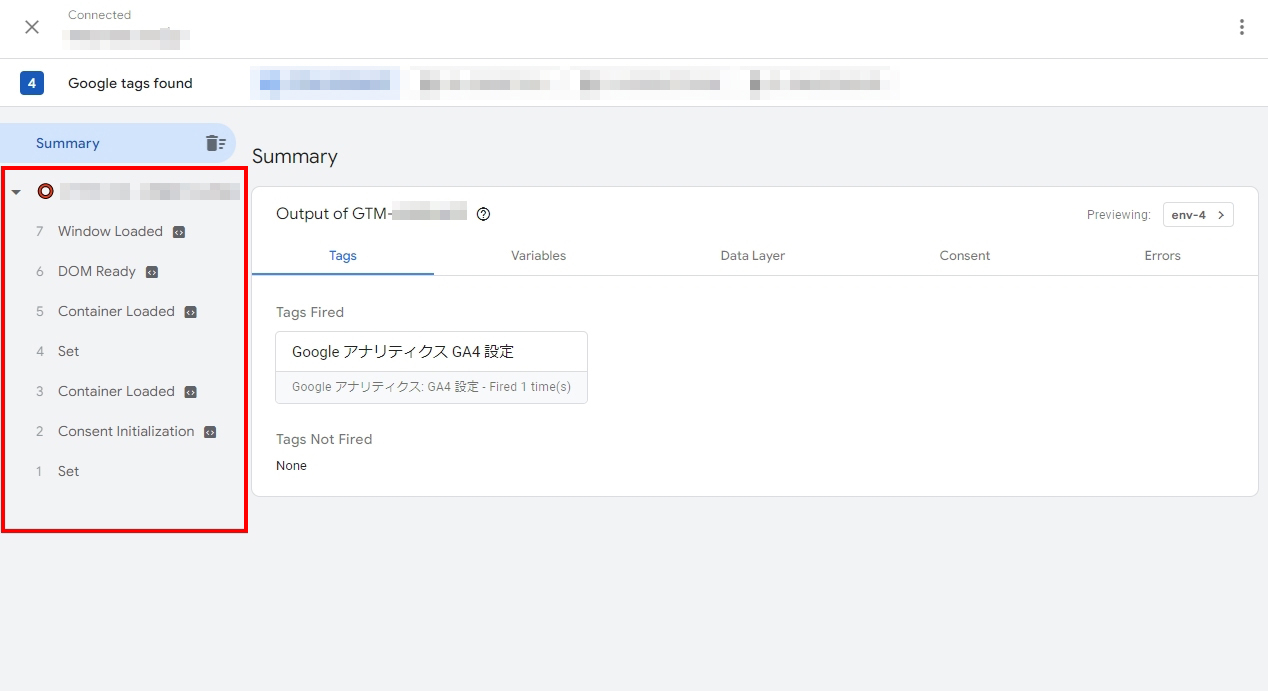
イベントリスト
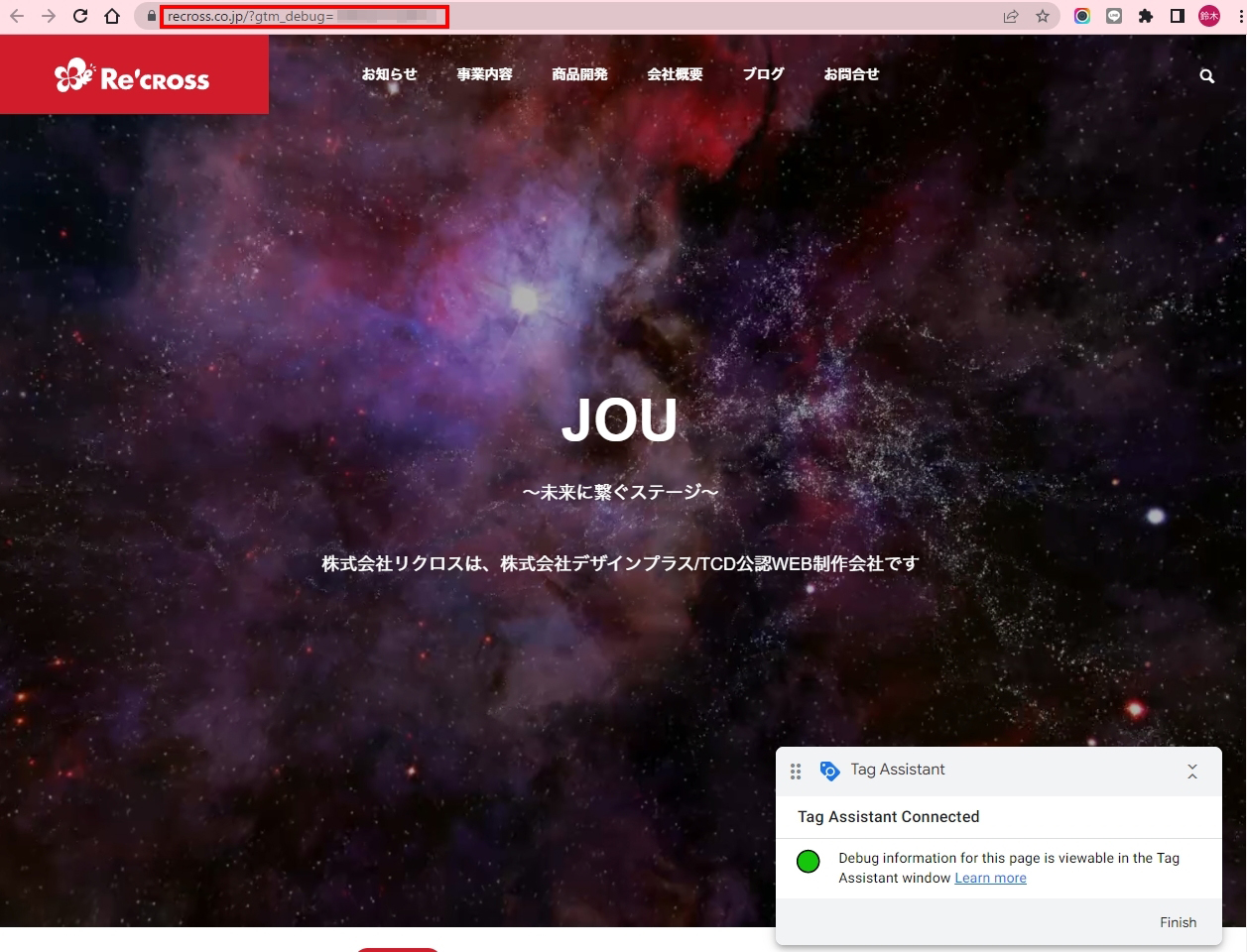
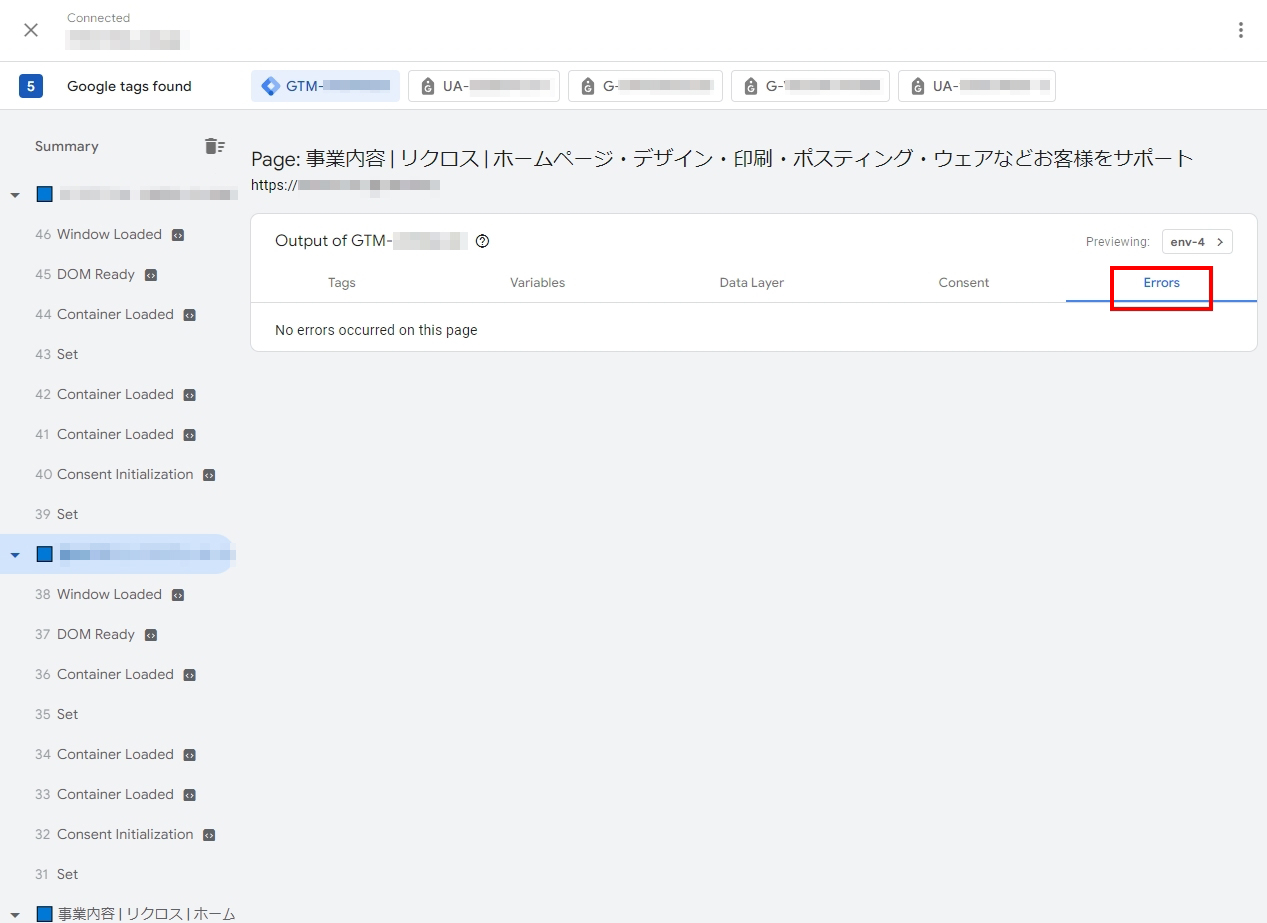
ダッシュボードの左側に「イベントリスト」があります。テストサイト「?gtm_debug=◯◯◯◯◯◯◯◯」のタブでページを開いたりすると、プレビュー中のイベントリストが増えていき右側の画面で発火した内容が現れます。
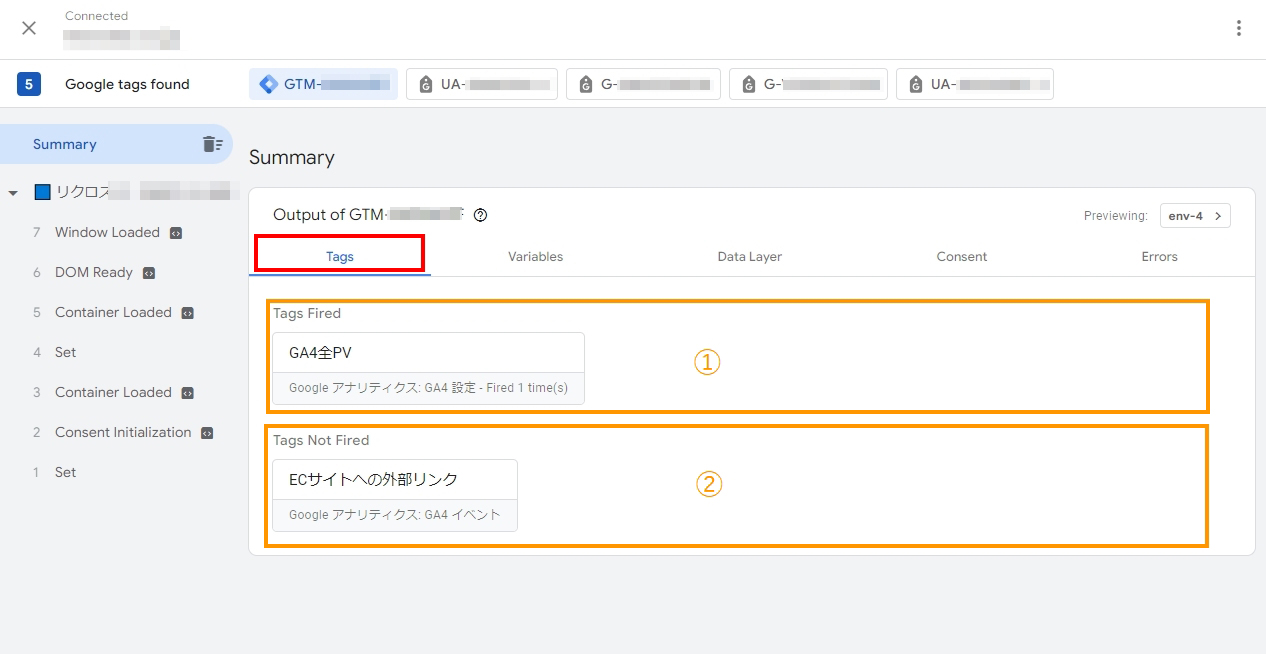
Tags
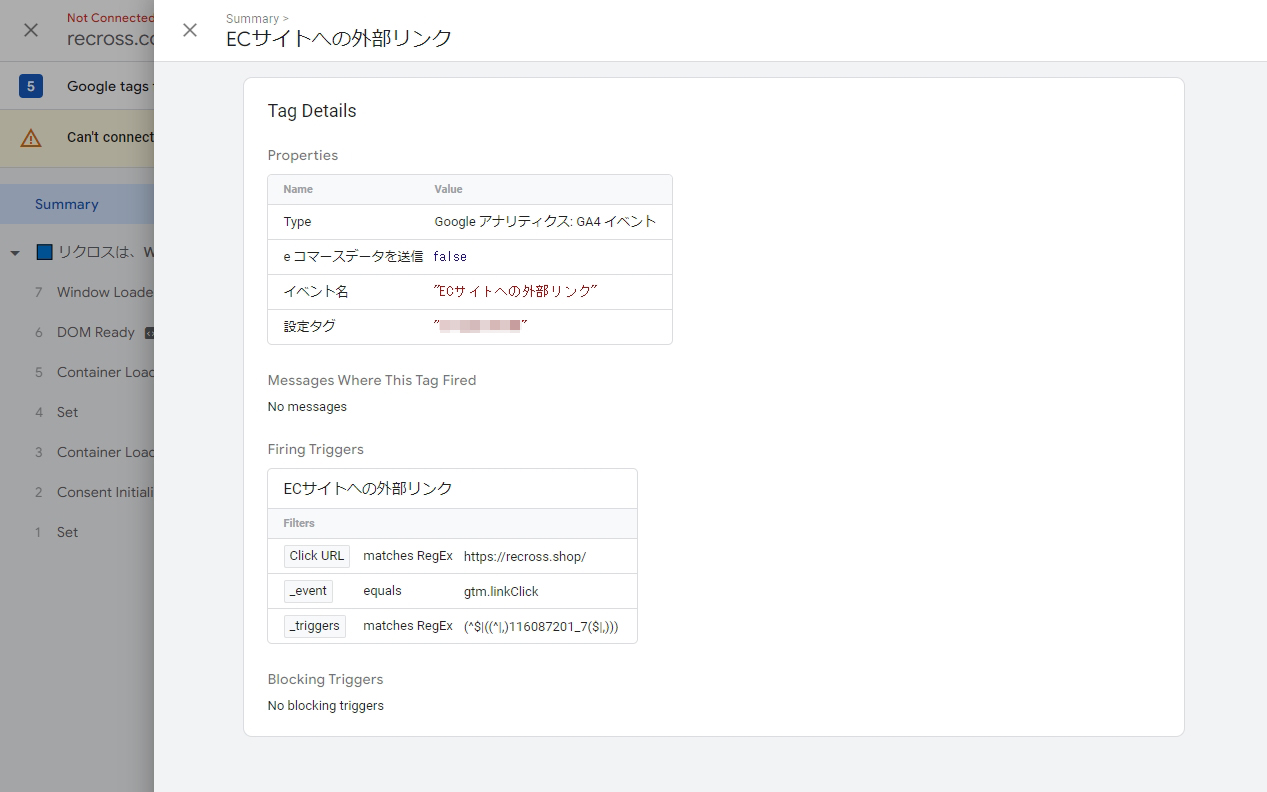
| 発火すべきタグが発火していないか、発火しないでいいものが発火してしまっているなどをタグごとにチェックすることが可能です。 |
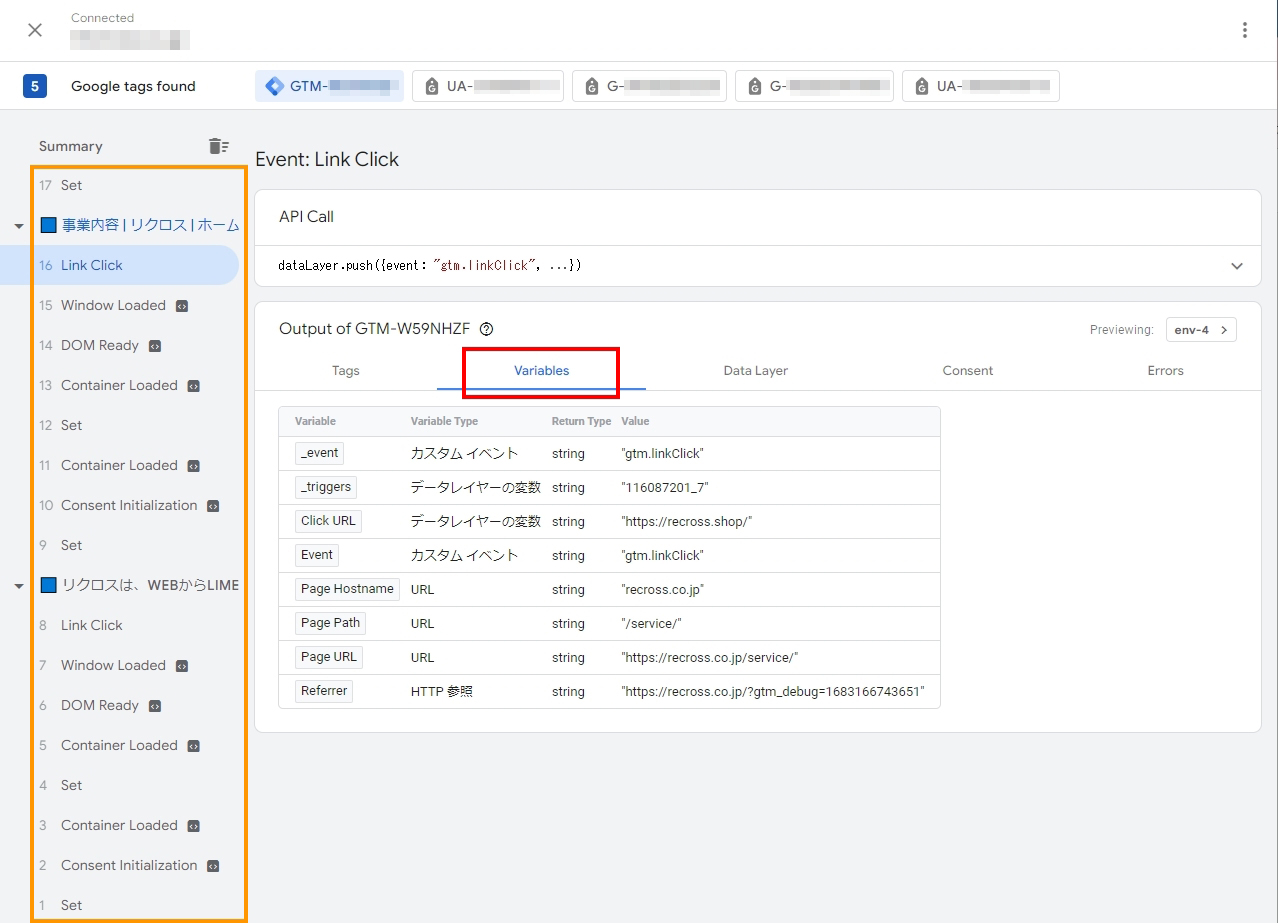
Variables
「Variables」のタブでは、変数の内容を確認できます。
左側から確認したい動作を選択し、イベントタグなどがどのような変数で動いているかを確認することが出来ます。もしタグが発火しない場合などは、こちらで変数の状態を確認することが可能です。
Data Layer
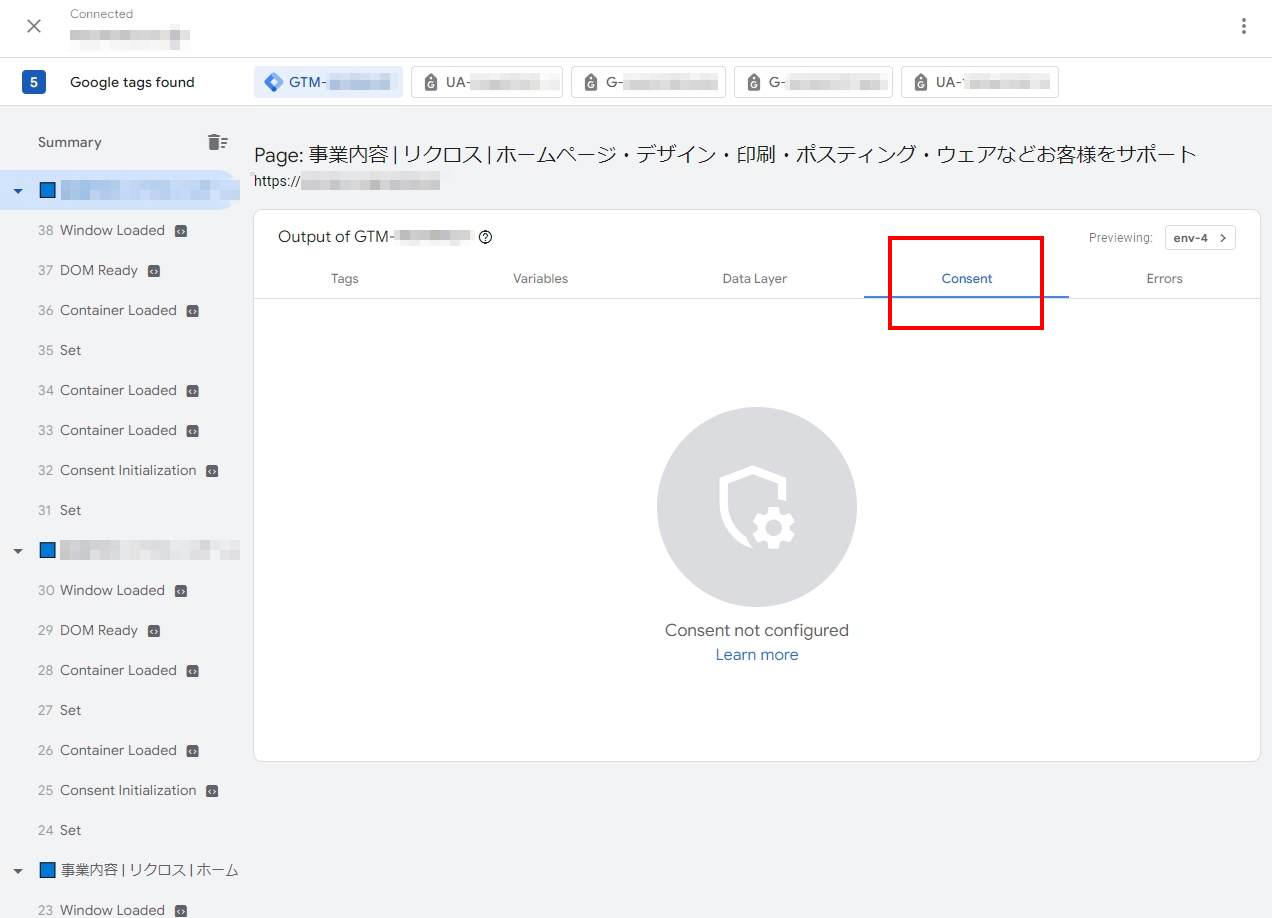
Consent
「Consent」のタブでは、ユーザーの同意に関連する情報を表示する機能です。特定のウェブサイトにおいて、Cookieの同意やデータの収集に関連するポリシーが実装されている場合、Tag AssistantのConsentセクションに関連情報が表示されることがあります。
Errors
さいごに
GTMでのタグやトリガーの設定後や更新後は、プレビューで動作確認をした上で「公開」をすることが望ましいです。プレビューはしたものの肝心な「公開」をし忘れないよう気を付けましょう。