WEBデザインでは「Figma」(フィグマ)を使用することが良くあります。
また、WEBデザイナーとコーダーとのやりとりで素材共有が簡単にできるため、WEB制作の現場でもFigmaはとても多用されているツールの1つです。
Figmaは、画像を配置したり、Adobe Illustrator(イラストレーター)で作成したパスで構成されるベクターデータやコピー&ペーストで配置することが簡単にできますが、対して配置された画像やベクターデータをダウンロードすることも可能です。
Figmaの素材のダウンロード(エクスポート)は、無料(スターター)の登録でも使用可能です。
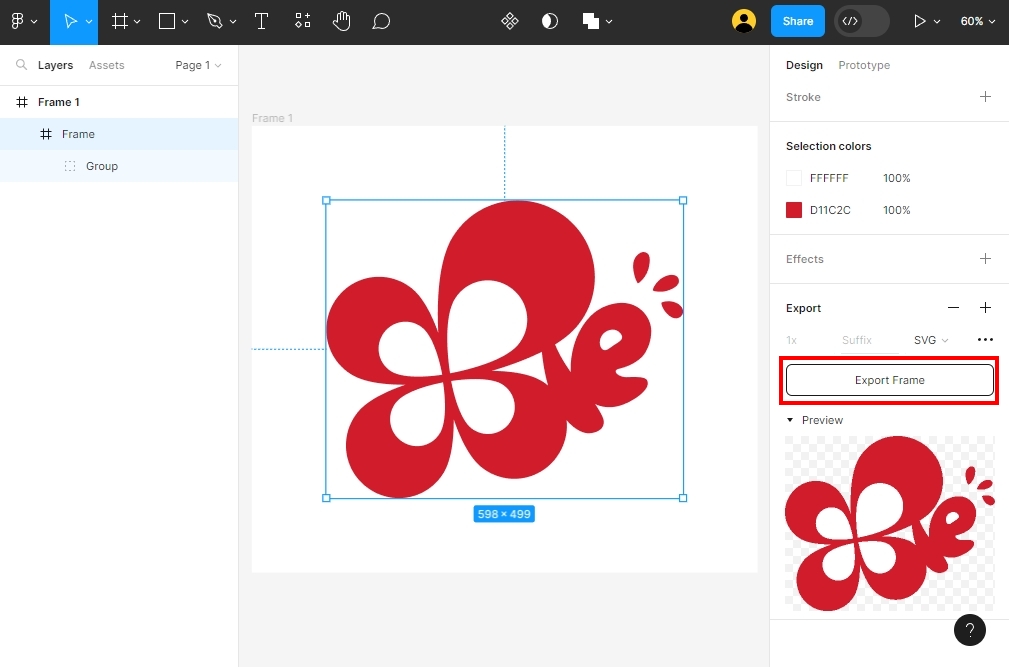
素材をダウンロードしてみる
今回は例として図の中にある、オブジェクトをダウンロードしてみます。
なお、このオブジェクトはAdobe Illustratorで作成されたベクターデータをFigmaにコピー&ペーストで配置したものです。
さいごに
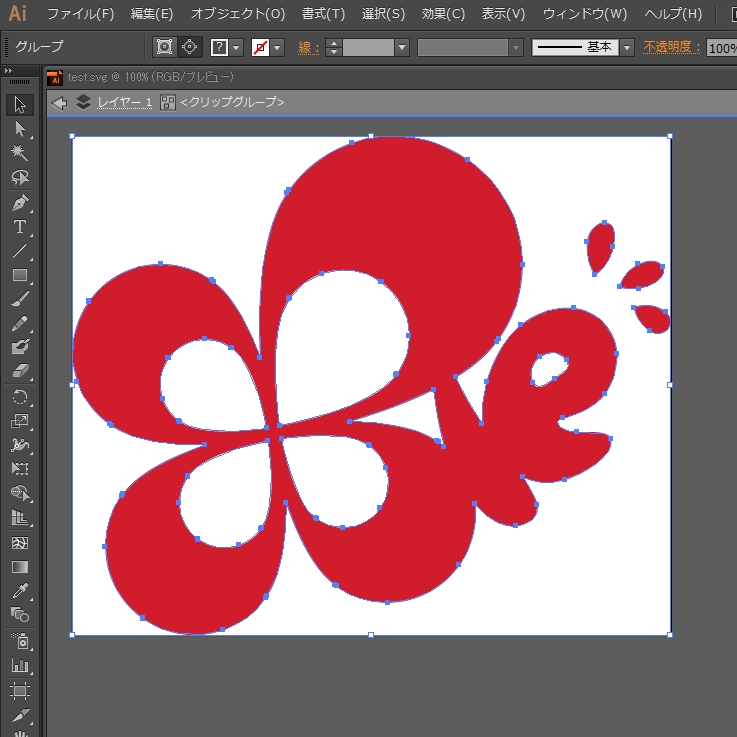
参考ではSVG形式ファイルのダウンロードを行いましたが、その他にもPNG、JPG、PDF形式でのダウンロードも可能ですので、用途に合わせて使用してみてください。
なお、SVG形式でダウンロードすることにより、デザインされた図をSVG形式でそのままWEBページに入れ込んでいくことが可能なため、とても便利です。
SVG形式のファイルをWordPress(ワードプレス)で使用する場合には、プラグインを使用することで簡単に行うことが可能です。SVG形式ファイルをメディアに入れることが可能になるプラグインは「Safe SVG」や「SVG Support」があります。以下の記事では後者の「SVG Support」についても取り上げています。