Elementor Proで投稿一覧を作成する場合、「ポスト」の機能を使うことで簡単に設置することが出来ます。
WordPressでエレメンタープロを有効化している状態が必須です。
無償版では設置することが出来ません。
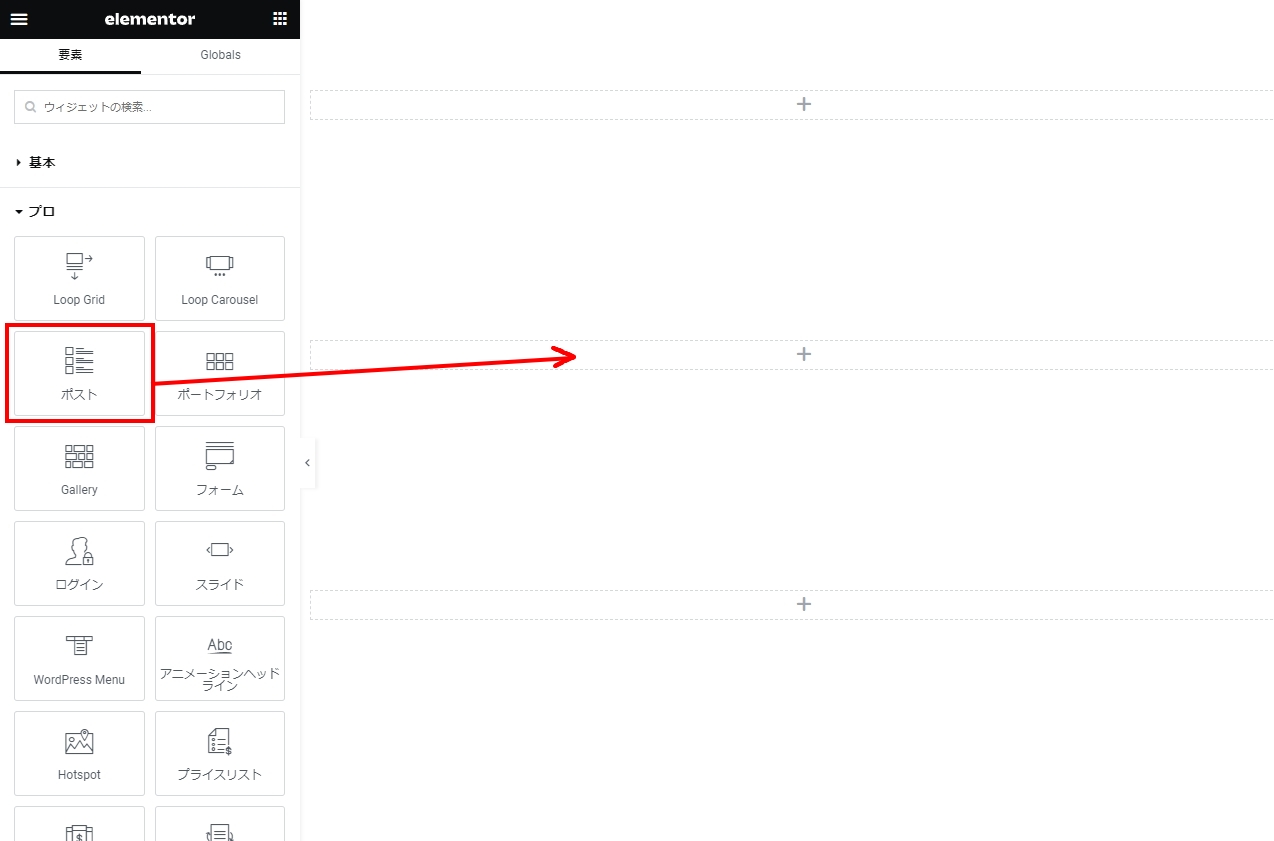
投稿一覧を作成する
| ※トップページでElementorで編集を行っていることを前提とします。 |
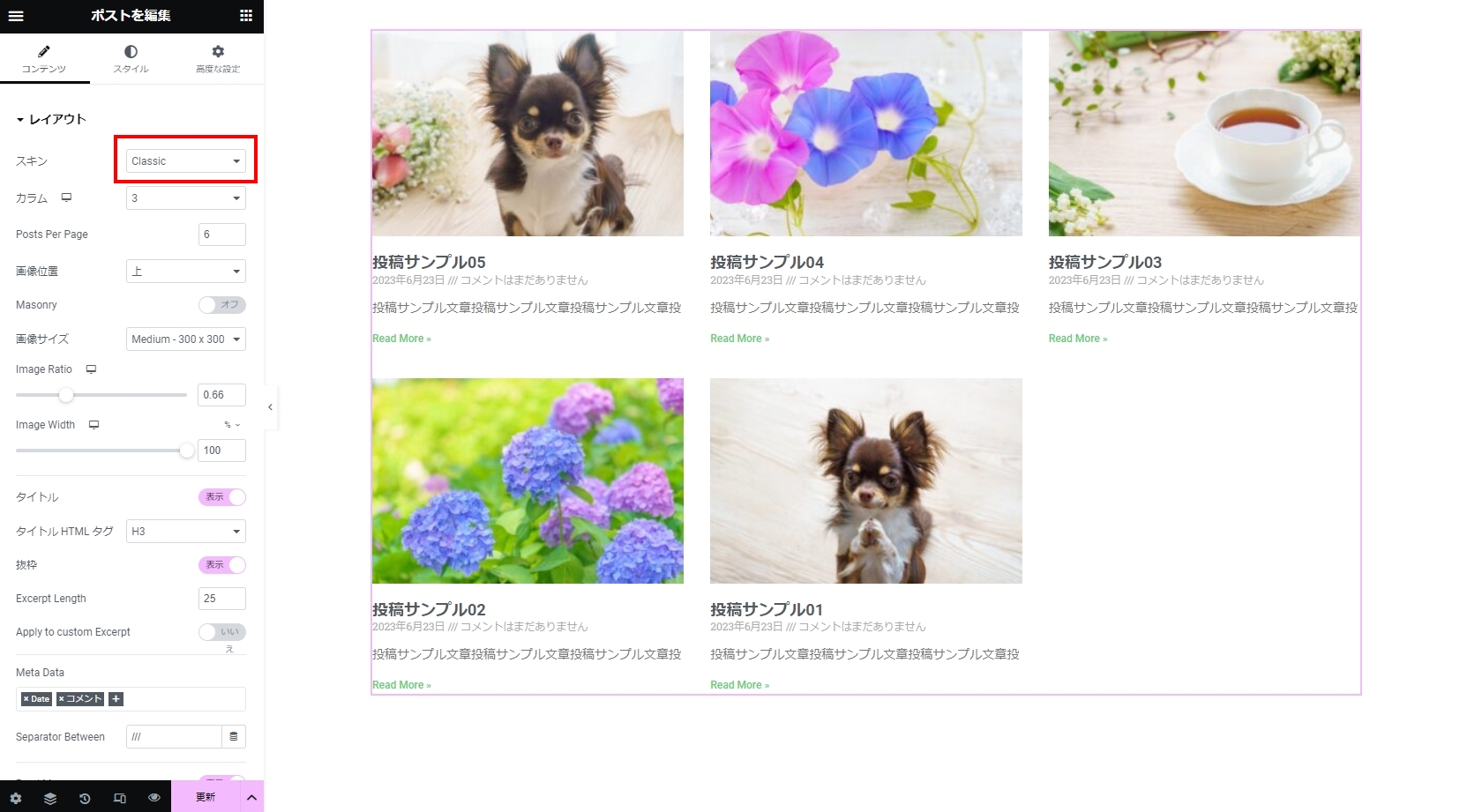
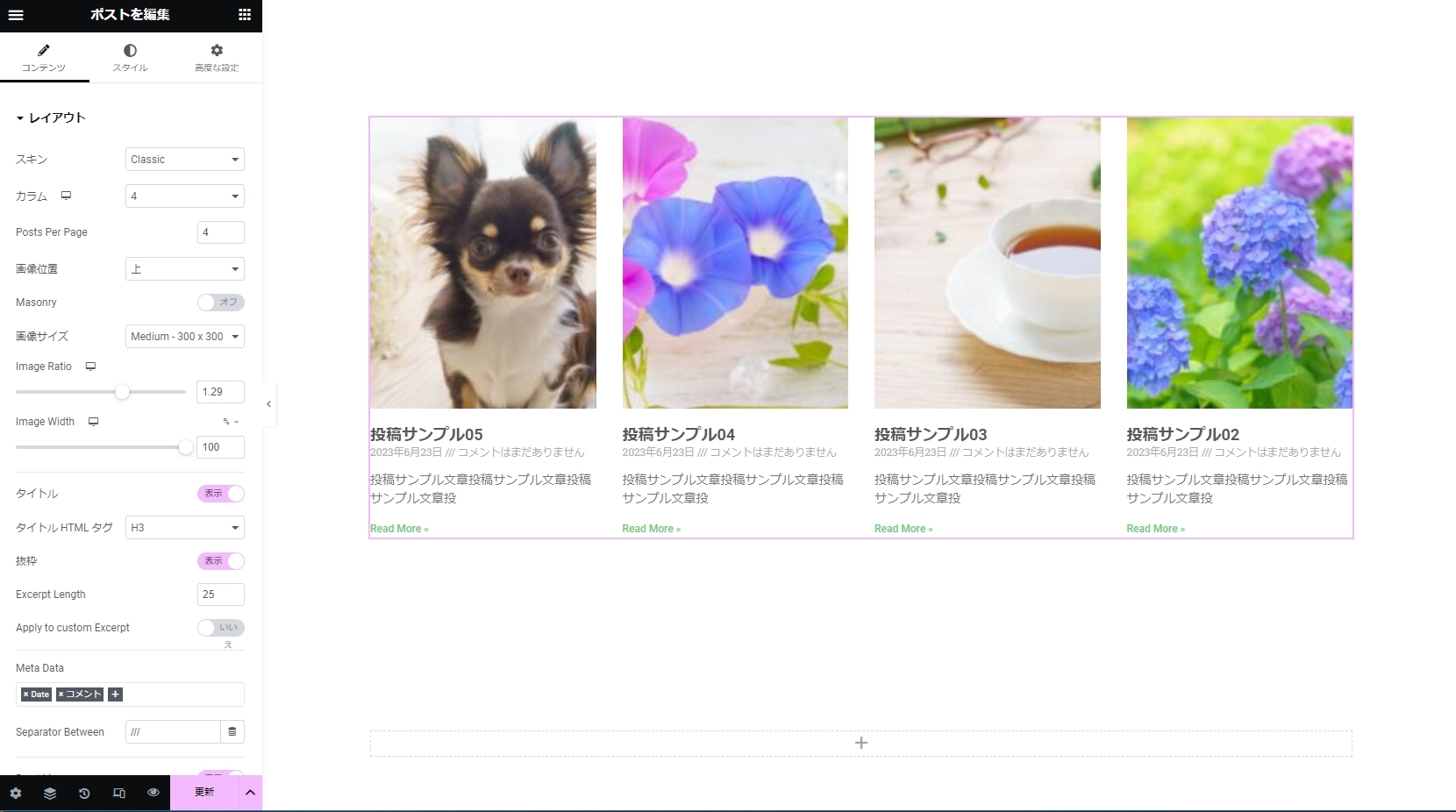
一例でClassicを調整してみる
| スキン | Classic |
| カラム | 横一列にでる投稿一覧の数 |
| Posts Per Page | 投稿一覧で出す投稿の数 |
| 画像位置 | 「上・左・右・なし」から選択が可能 |
| Masonry | オンにするとアイキャッチ画像の縦横比が正確な状態になります。 |
| 画像サイズ | 任意のものを選択します。 |
| Image Ratio | 図の場合「1.29」にし、画像の縦を大きくしています。(画像は自動的にキリヌキされます) |
| タイトル | タイトルの表示・非表示 |
| タイトルHTMLタグ | SEOのことを考えたタグ設定にすることがおすすめです。 |
| 抜粋 | 本文を抽出するかしないか |
| Excerpt Length | 本文を抽出する文字数 |
| Apply to custom Excerpt | 投稿で入力された「抜粋」の表示・非表示 (上記の抜粋とは異なります) |
| Meta Data | 任意でカスタムが可能です。 |
| Separator Between | 初期値では「///」が入っています。図では投稿日とコメントの間に入るものです。 |
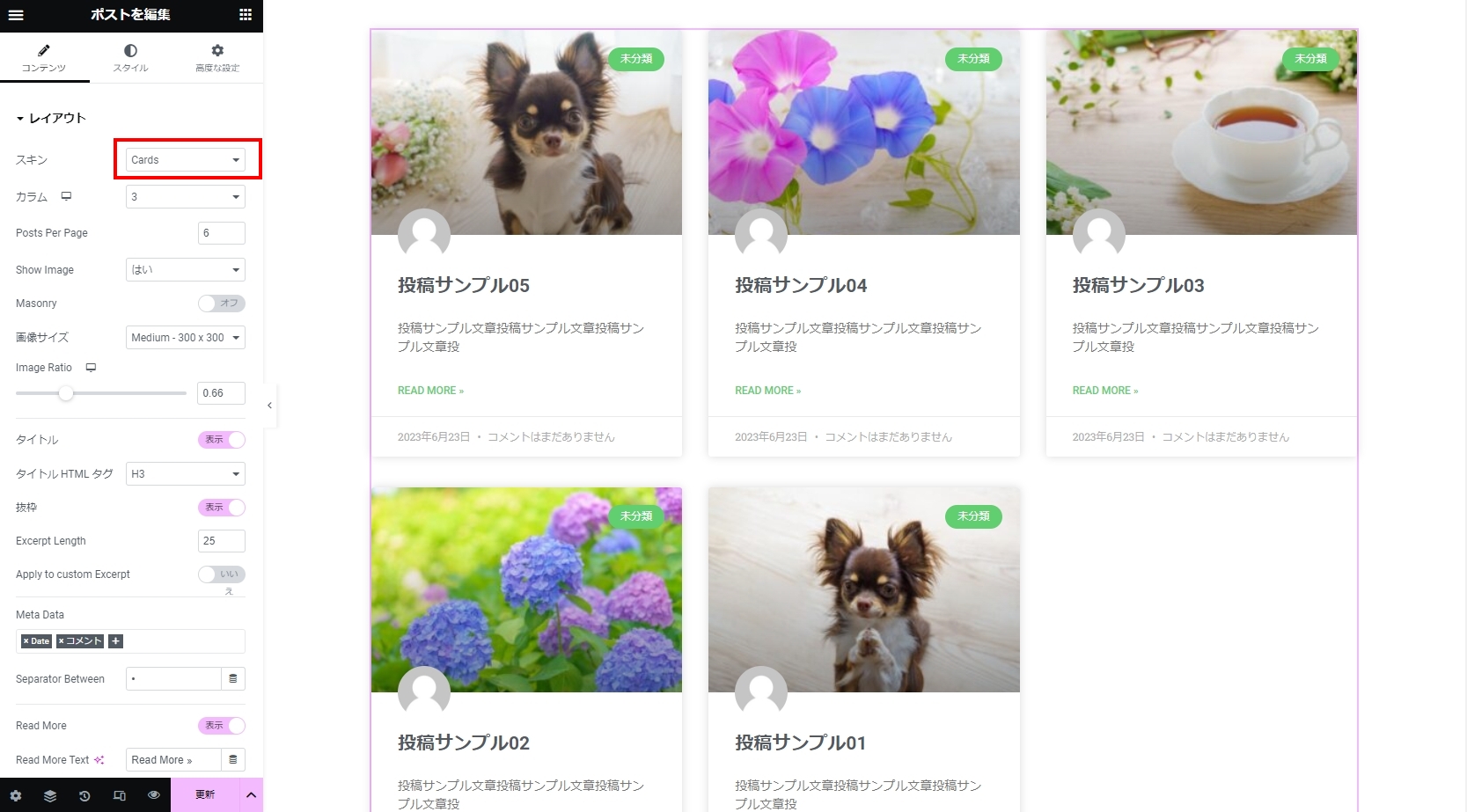
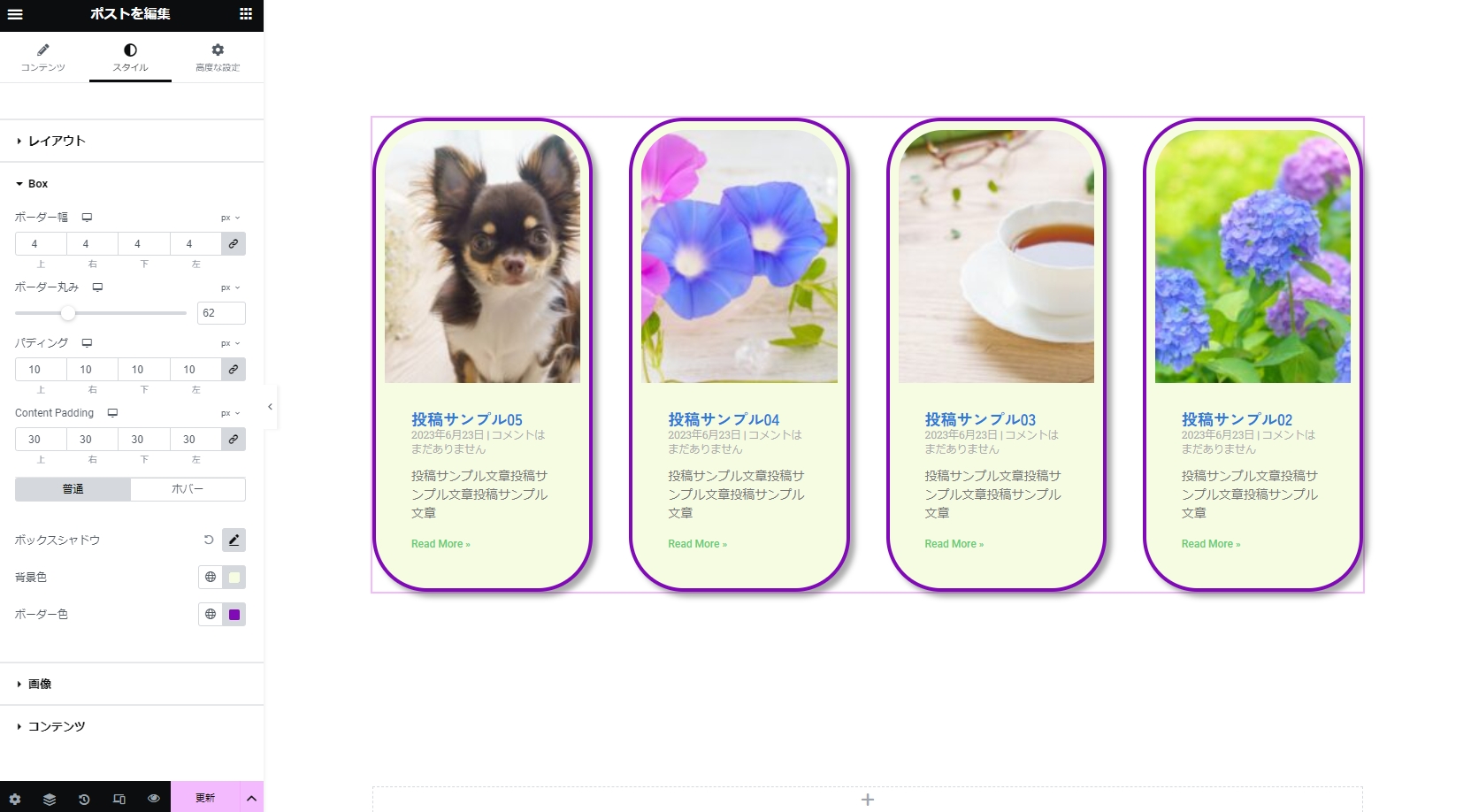
| Read More | 表示・非表示 |
| Read More Text | 初期値では「Read More »」となっていますが、「もっと見る≫」などにしてみるのも良いでしょう。 |
さいごに
ワードプレスでテーマを作成していた経験や、コーディング経験がある場合、投稿一覧が
「こんなに簡単に調整できちゃうのか・・・」
という感想が第一に来ると思います。
カラム数や投稿の表示数などサイトデザインにあうよう色々と調整してみてみてください。
画像の位置や順番などカスタマイズをかけたい場合は、プラグイン「Elementor Custom Skin」を使うことでさらに柔軟な調整が可能となります。「Elementor Custom Skin」を使ったカスタマイズについては以下の記事にて取り上げています。