WordPressのプラグイン「Elementor(エレメンター)」の無償版では、ヘッダー・フッターを作る場合には、プラグイン「Elementor Header & Footer Builder」を使えば無料で作ることが出来ますが、有償版であるElementor Proを使うことで、ヘッダー・フッターをストレスなく作成することが可能になります。
無料版でヘッダー・フッターを作成するプラグイン「Elementor Header & Footer Builder」については以下の記事にて取り上げています。
| ※この記事は、Elementor Proがインストール・有効化されている前提で進めていきます。 |
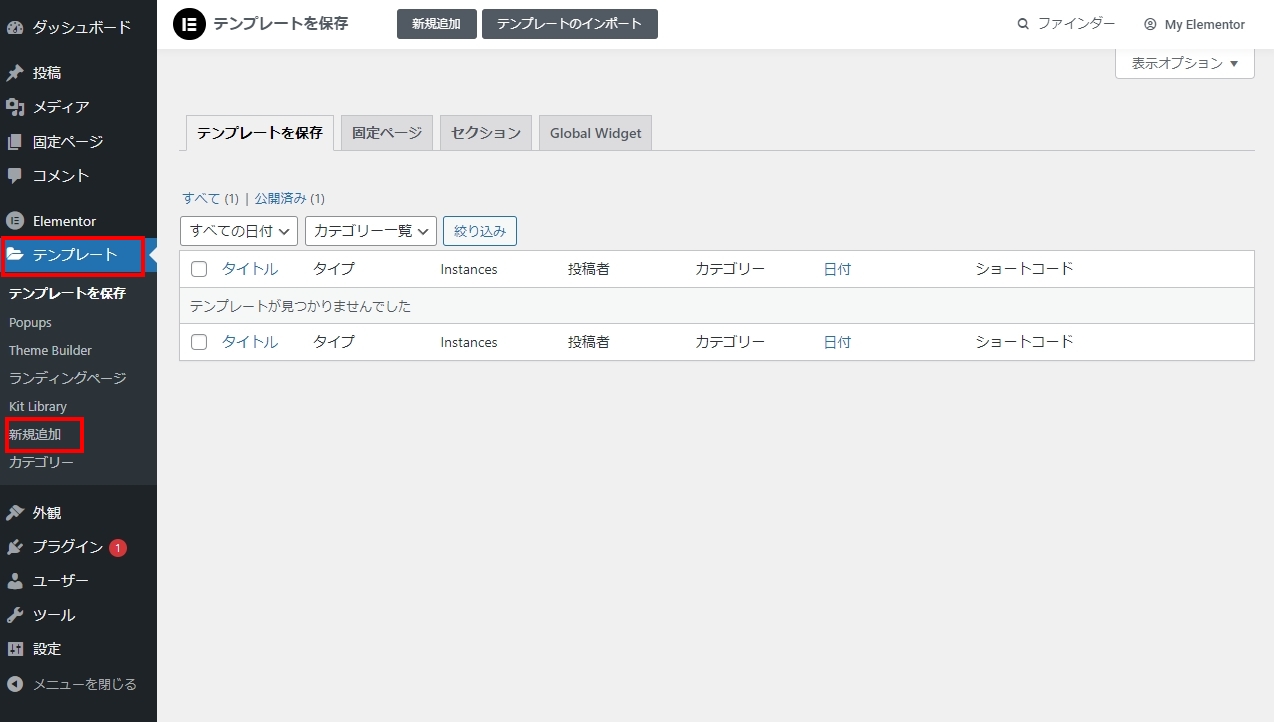
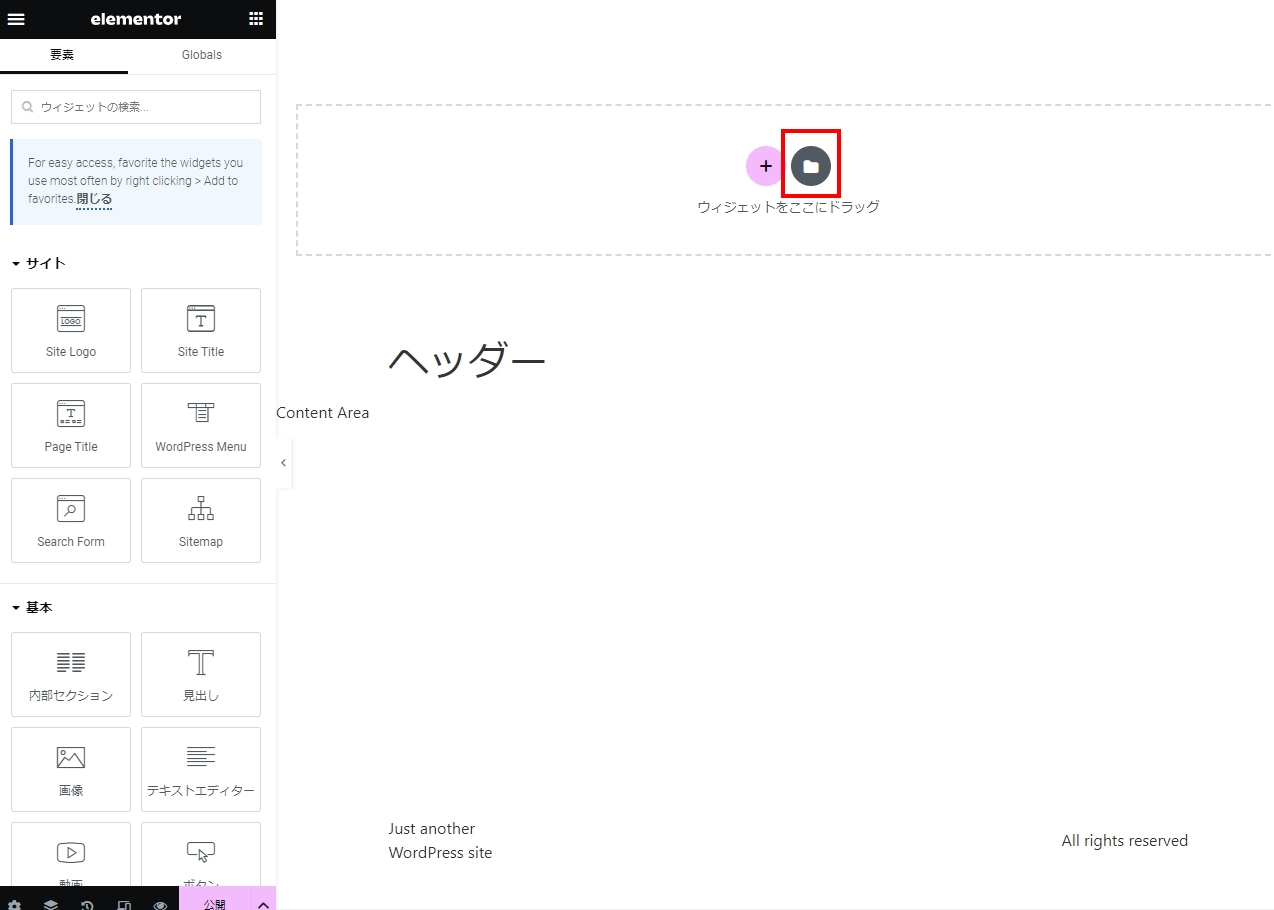
ヘッダーを作ってみる
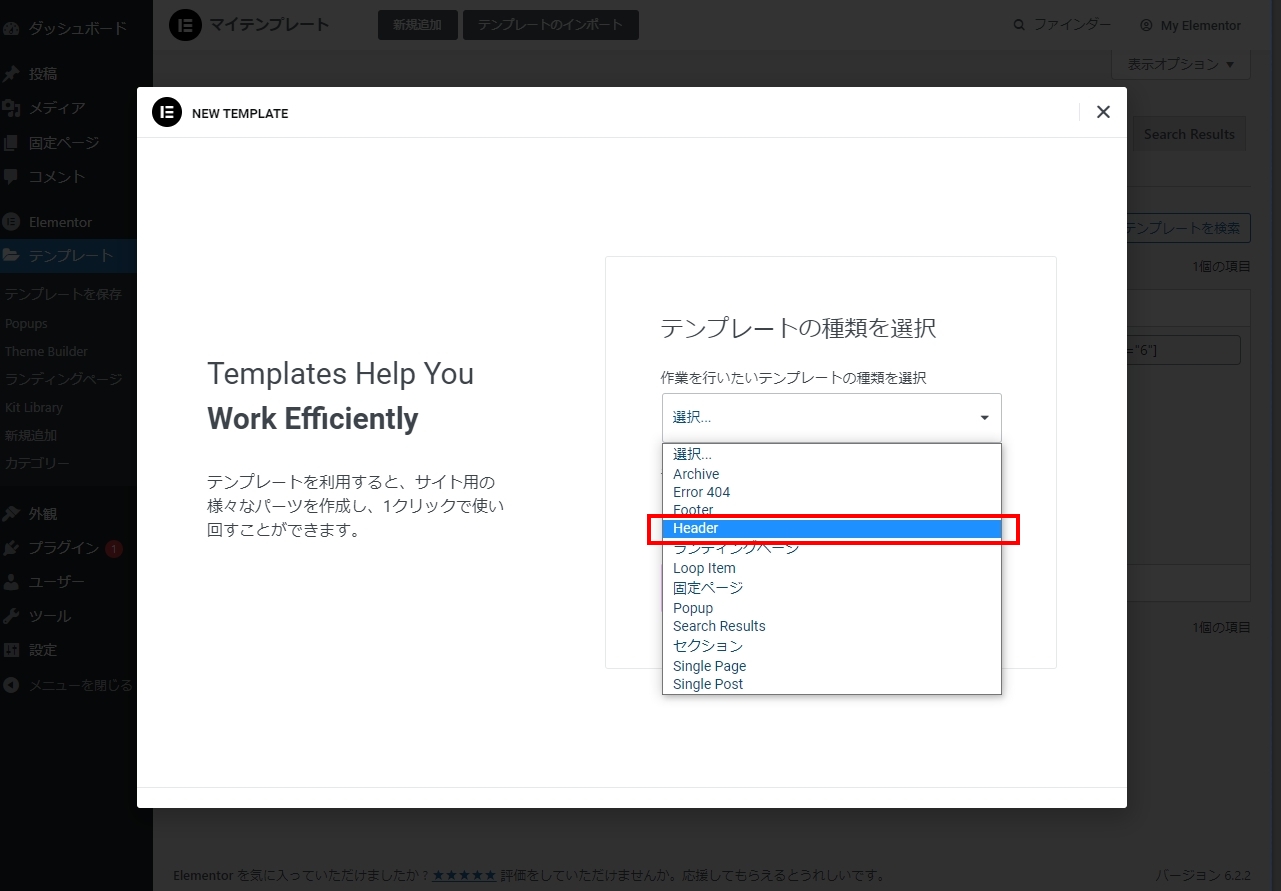
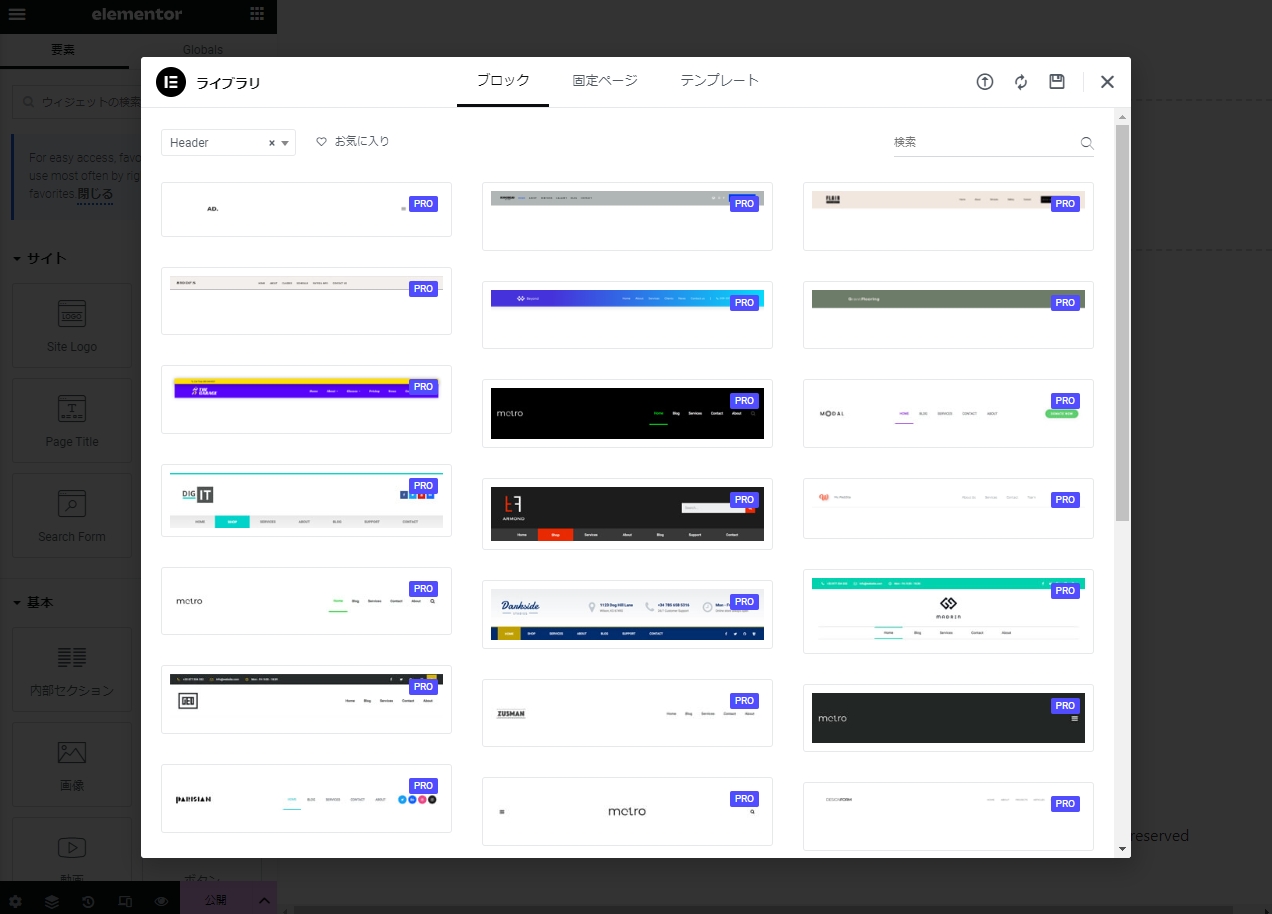
ポップアップが出たら、「テンプレートの種類を選択」していきます。
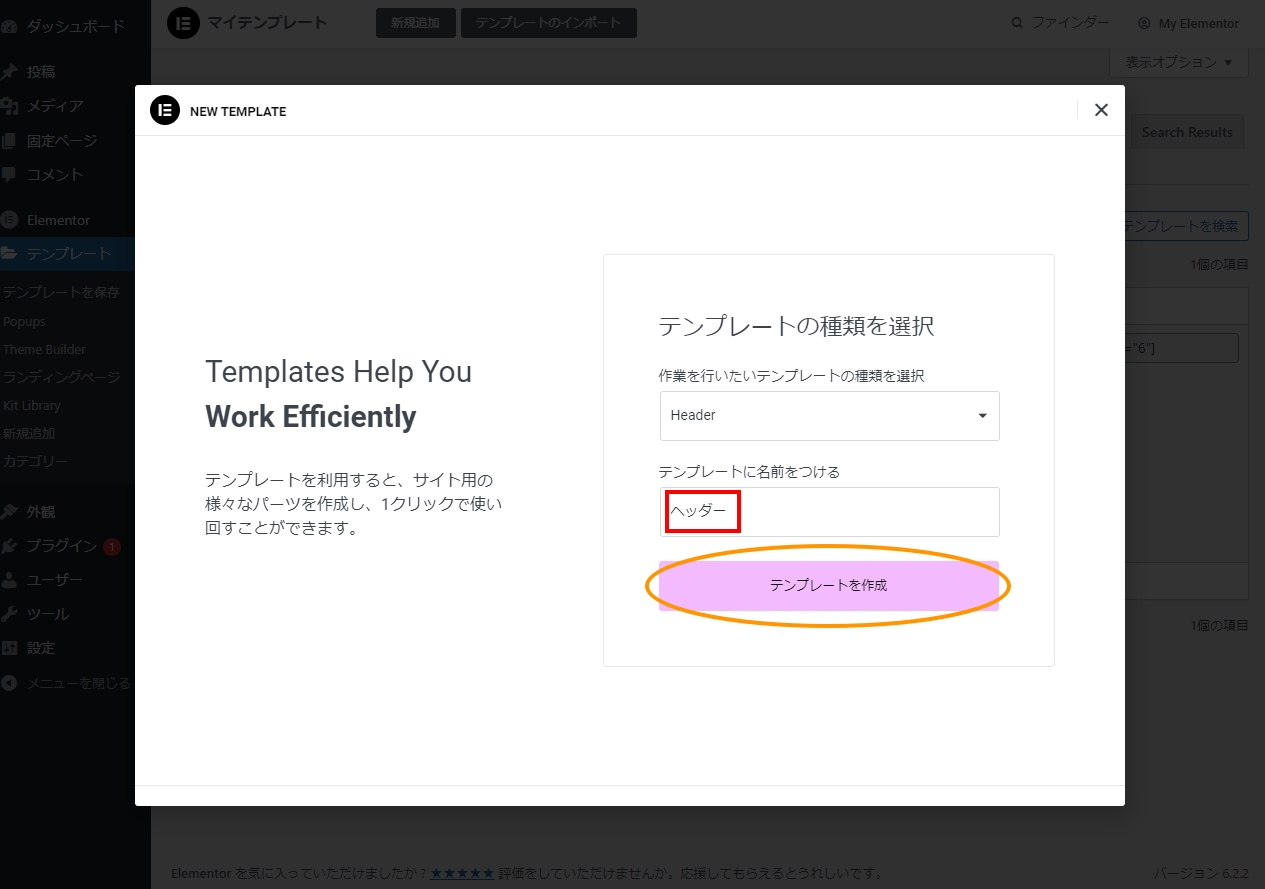
まずは「作業を行いたいテンプレートの種類を選択」から適切なものを選択します。今回はヘッダーを作っていきますので、「Header」を選択します。
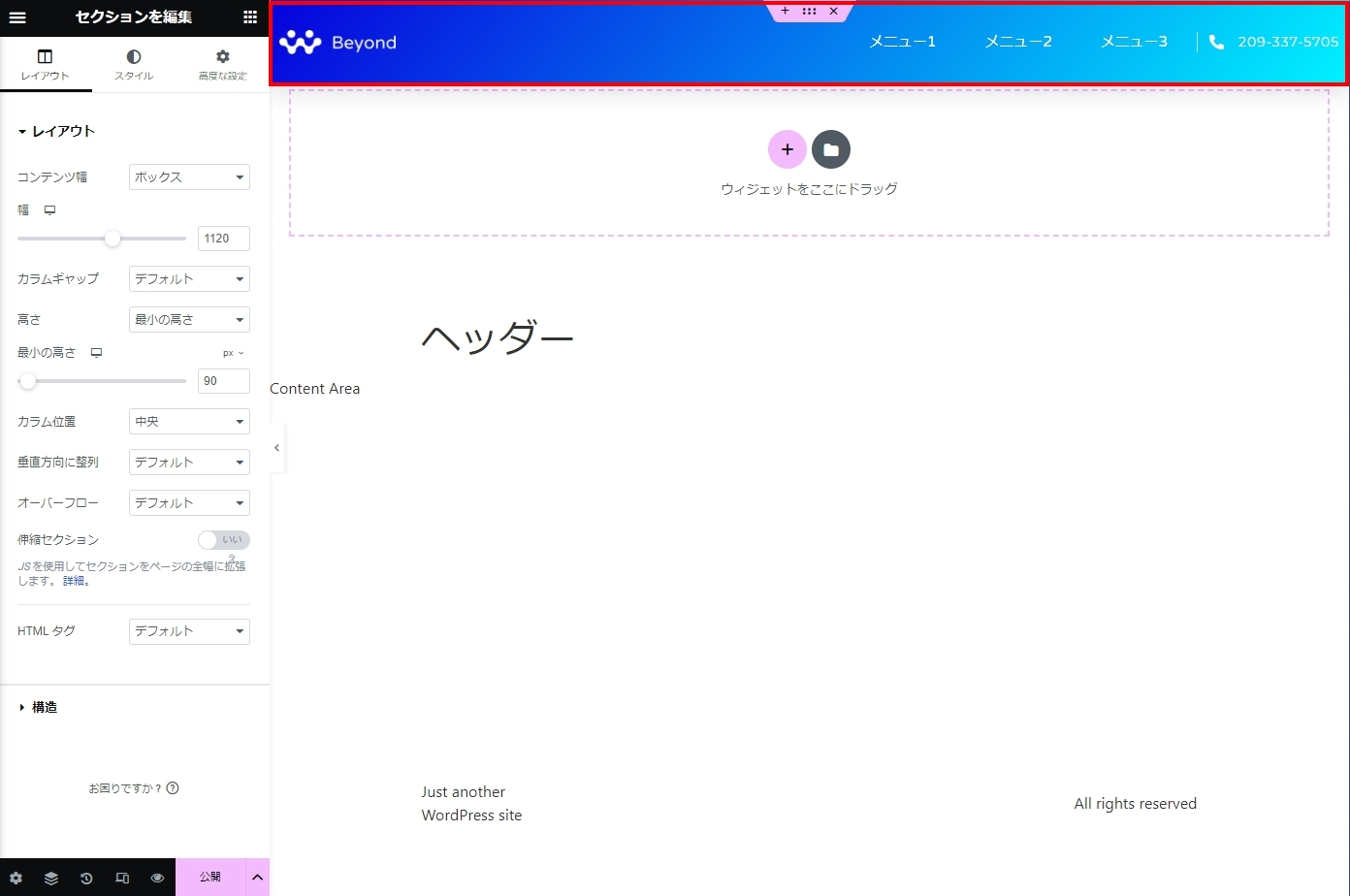
Elementor Proのテンプレートからカスタムしてみる
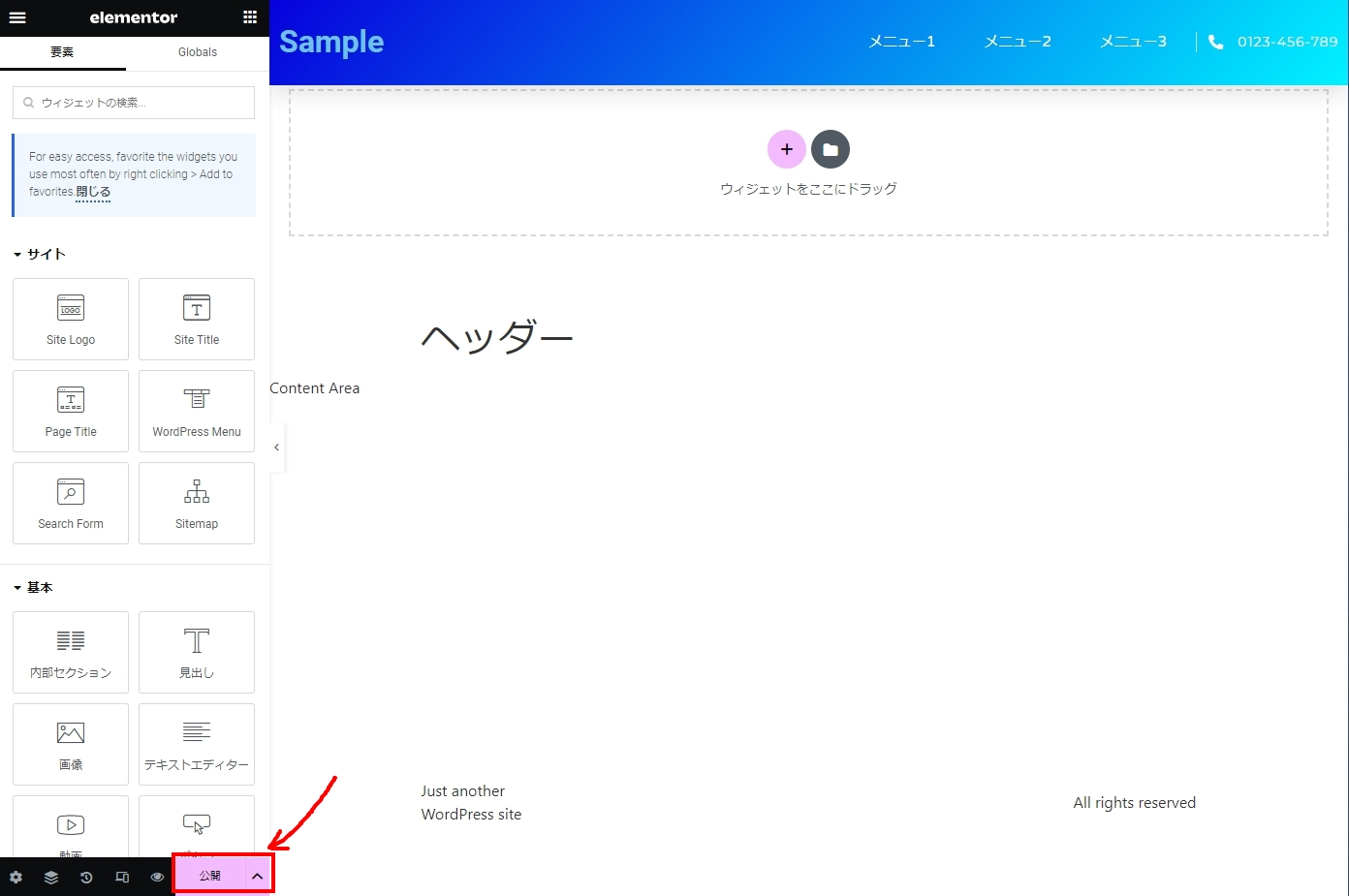
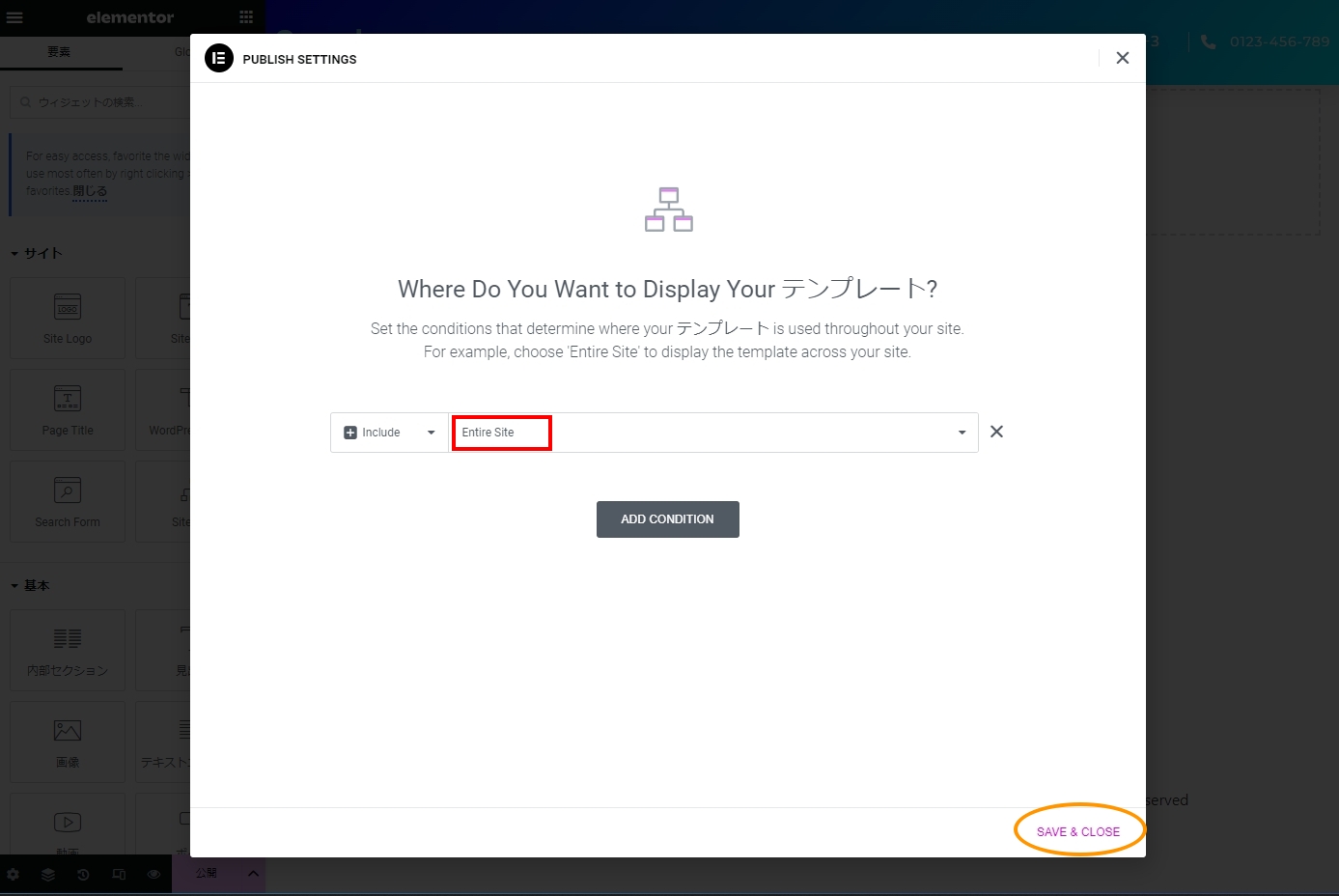
「公開」すると「PUBLISH SETTINGS」というポップアップが現れます。
このポップアップは、ヘッダーの仕様される場所を決定する条件設定になります。
「ADD CONDITION」で条件を追加していきましょう。
| ※フッターも同じ要領で作成が可能です。 |
さいごに
このように簡単にヘッダー・フッターをはじめ、サイトのテンプレートを作っていくことが可能です。
無料でヘッダー・フッターを作成するプラグイン「Elementor Header & Footer Builder」でもほぼ同等のことはできますが、有償のPro版ではテンプレートを流用しカスタムがしていけますので、想定しているサイトイメージに近いものを選んで、カスタマイズをかけていった方が、私は早く作業が出来る感じがしています。
ロゴなどでSVG形式ファイルを使用する場合は、WordPressへSVGのアップロードを可能にする「SVG Support」や「Safe SVG」などのプラグインを使用してください。「SVG Support」については以下の記事でも取り上げています。