WEBサイトを構築していく際、パンくずリストを使うケースが良くあります。
WordPressのサイト構築プラグイン、エレメンタープロでは、プラグイン「Yoast SEO」を併用することによりパンくずリストを簡単に作ることが可能です。
| ※この記事は、Elementor Proがインストール・有効化されている前提で進めていきます。 |
Yoast SEOをインストール
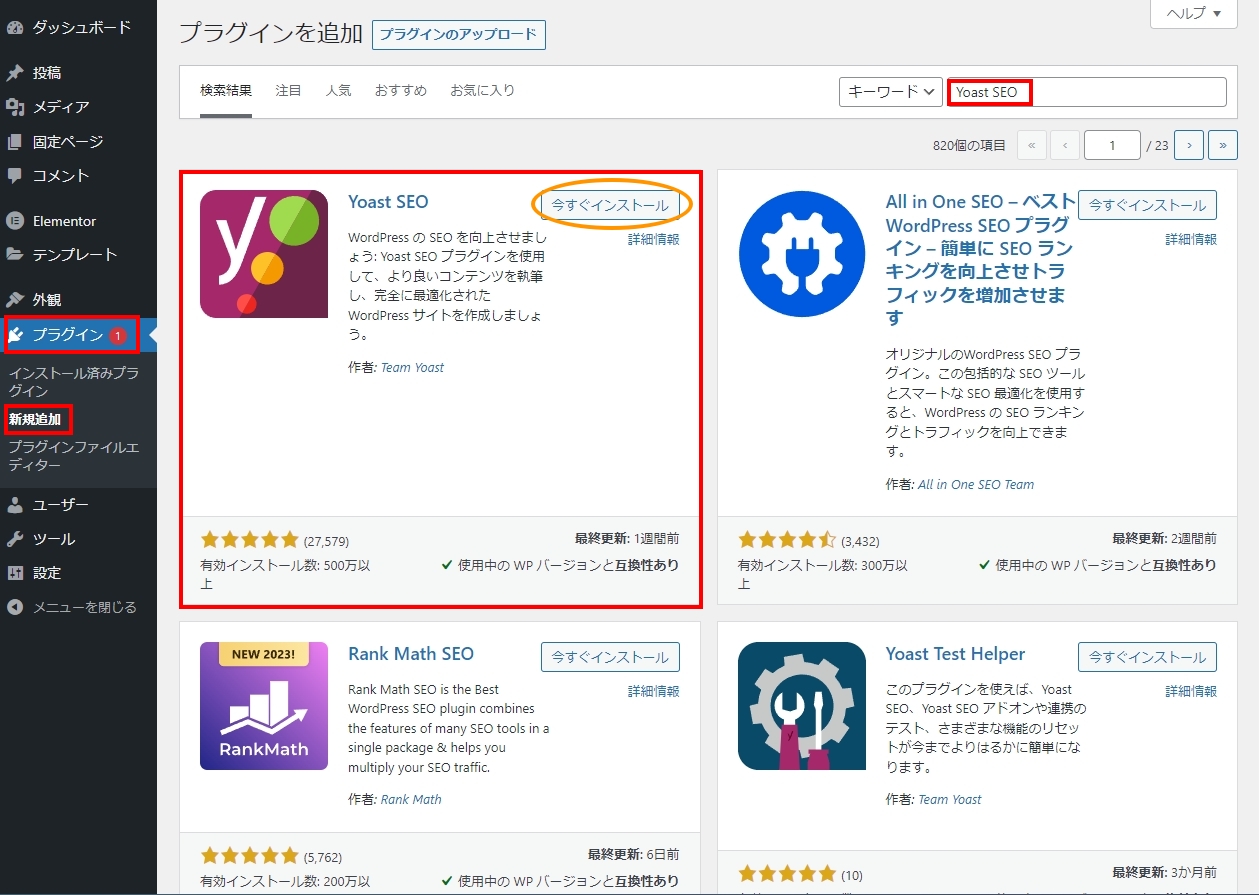
WordPress管理画面から、プラグインの新規追加で「Yoast SEO」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
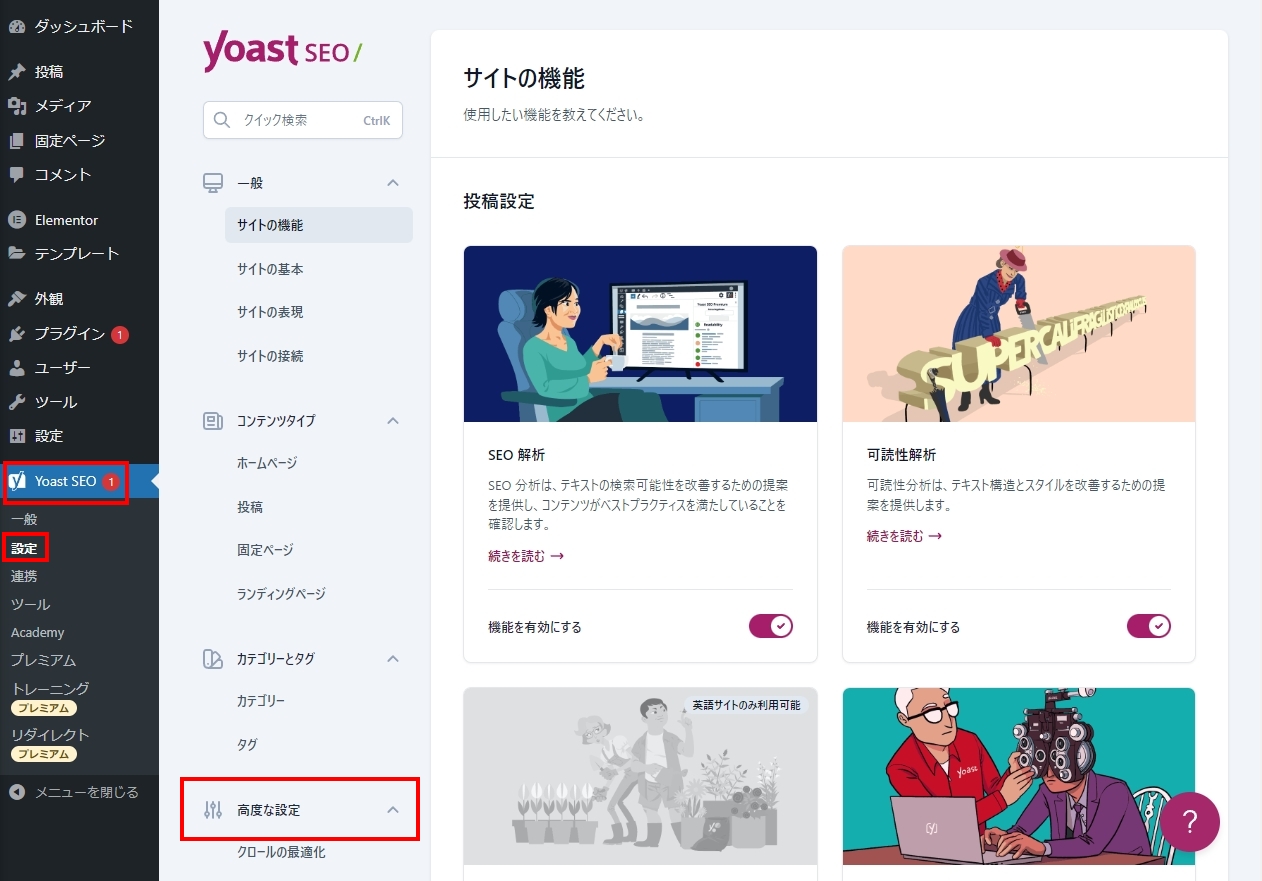
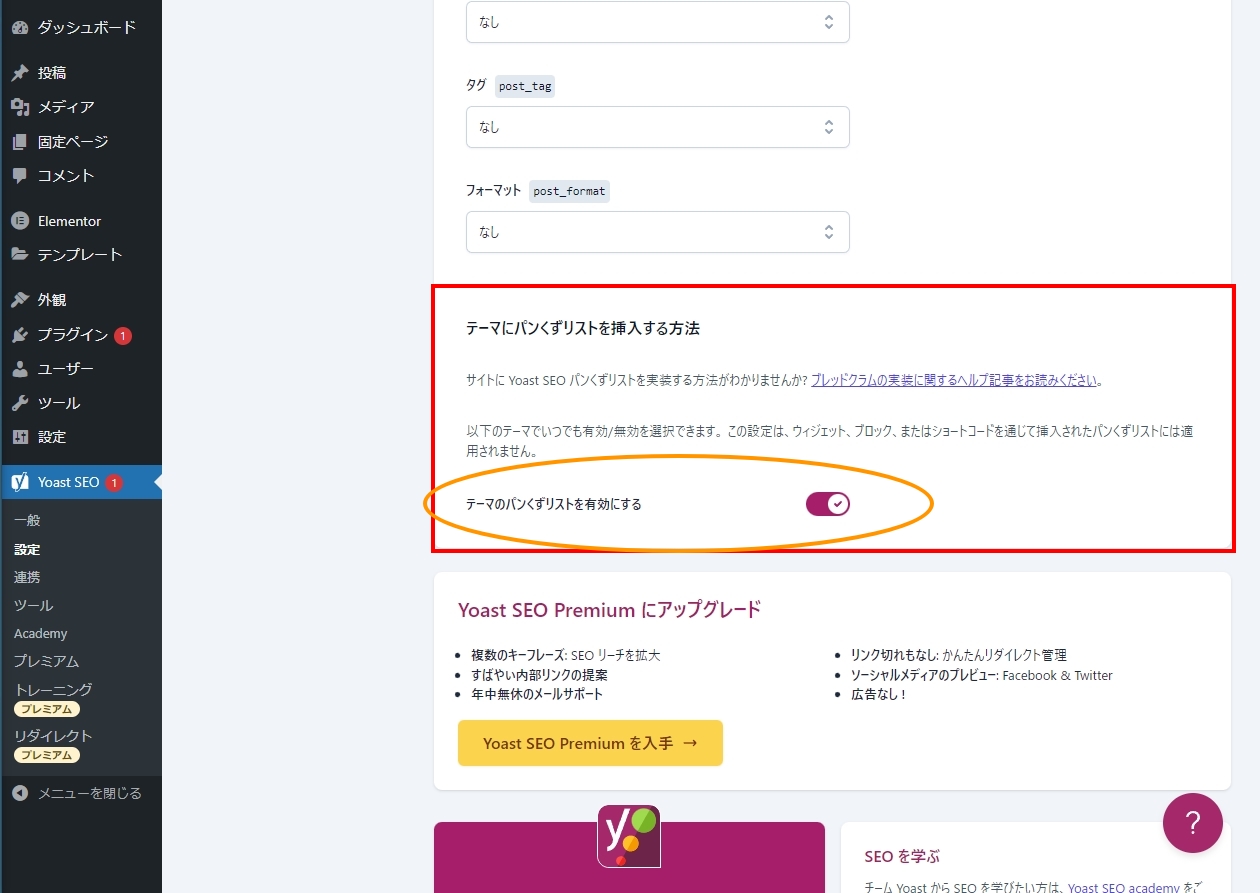
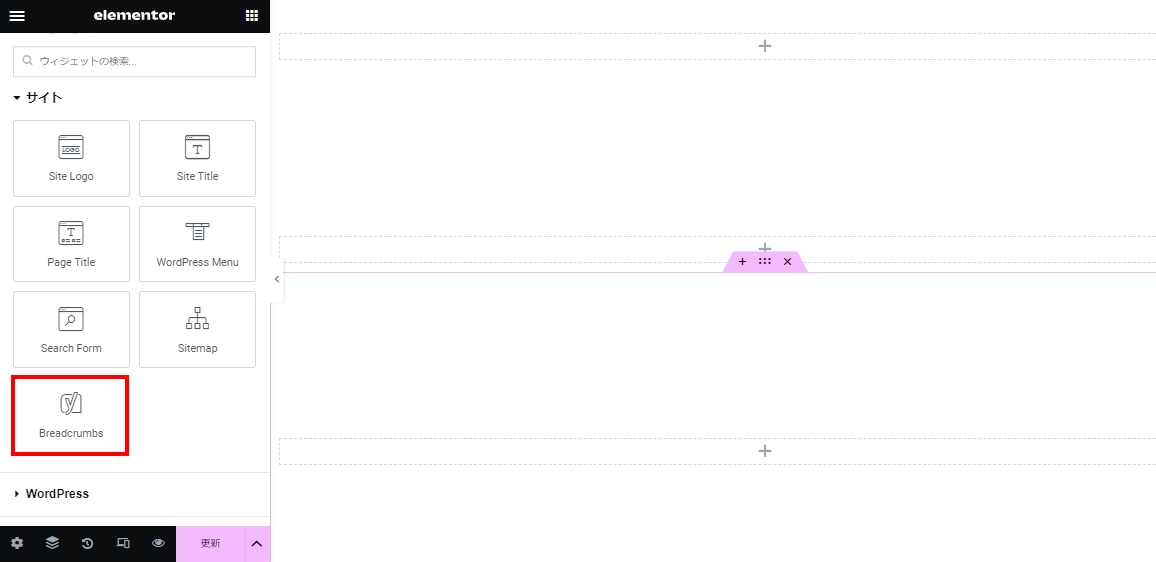
Elementor Proでパンくずリストを入れてみる
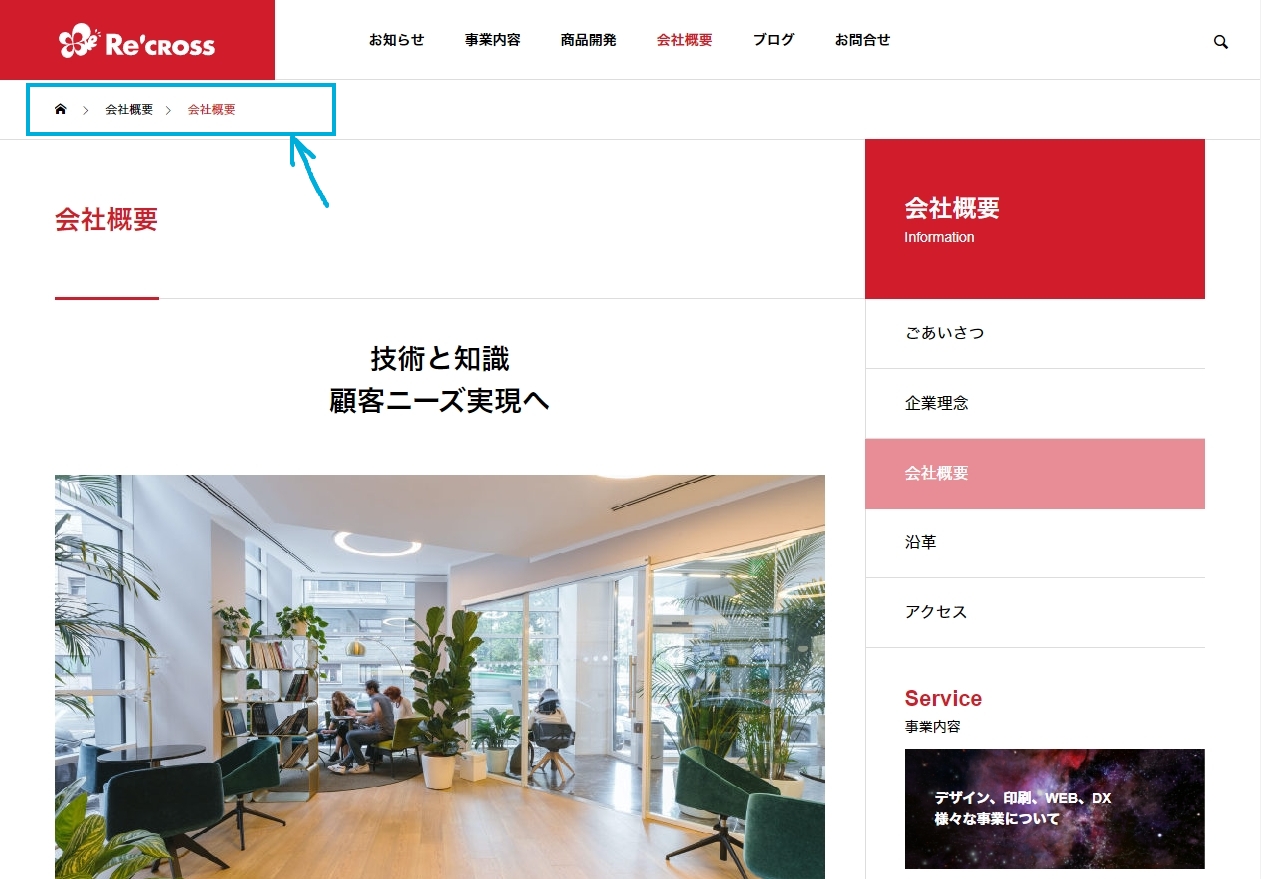
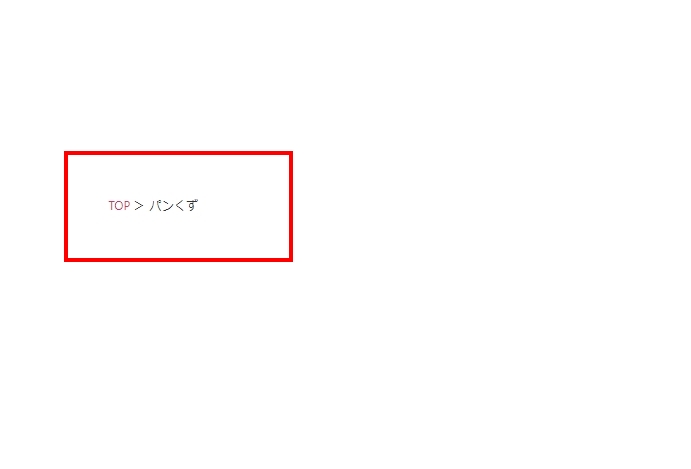
入れてみると先程パンくずリストの設定をした通りに表示されます。
※このページでは現在のページが表示されていませんが、プレビューすると見えたり、Elementor自体のバージョン等により少し誤差があります。
さいごに
パンくずリストの設定をコーディングして行う場合、single.phpやarchive.phpなどをはじめ個々の設定を手動でせざるを得ない場合がありましたが、Elementor ProとYoast SEOの組み合わせで、ものの数秒で実装してしまうことが可能です。
パンくずリストは、ユーザーがどこのページに居るのかが分かりやすくもなりますので、なるべく実装していきましょう。