Elementorはヘッダー・フッターを作る場合は、有料版であるElementor Proが必要となりますが、プラグイン「Elementor Header & Footer Builder」を使えば無料で作ることが出来ます。
Elementor Header & Footer Builderをインストール
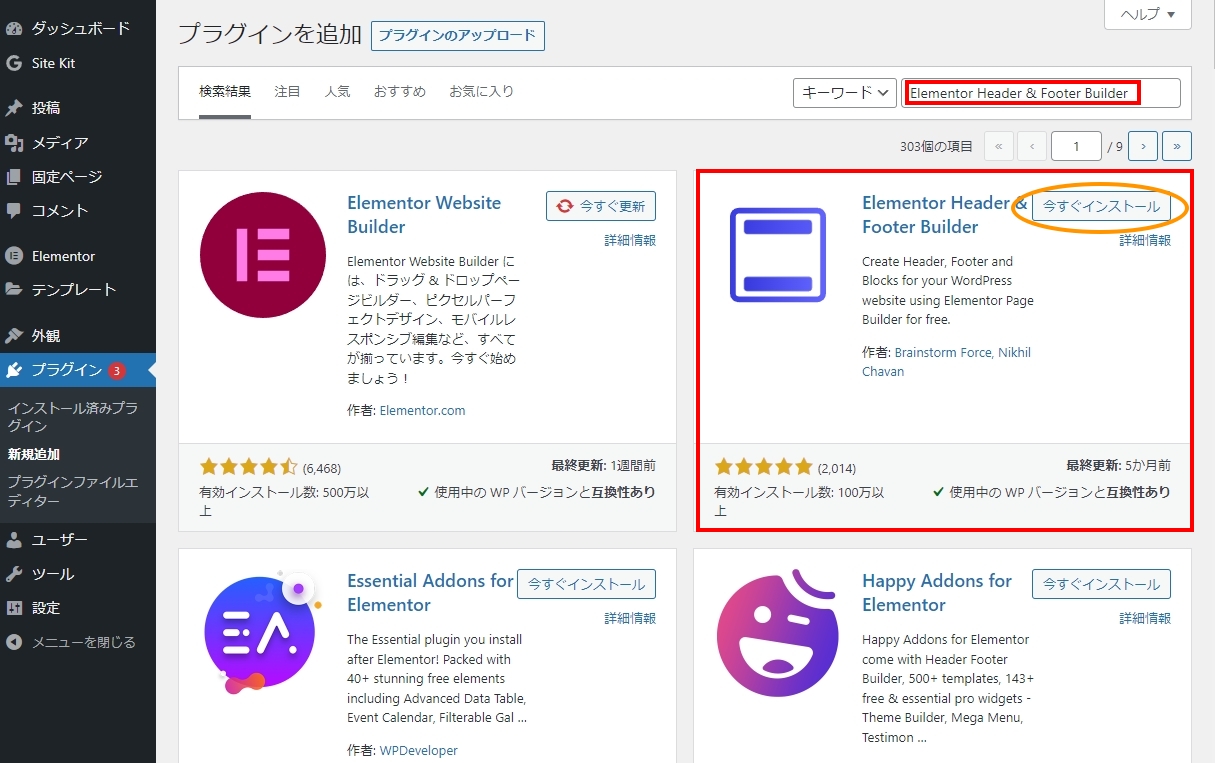
WordPress管理画面から、プラグインの新規追加で「Elementor Header & Footer Builder」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
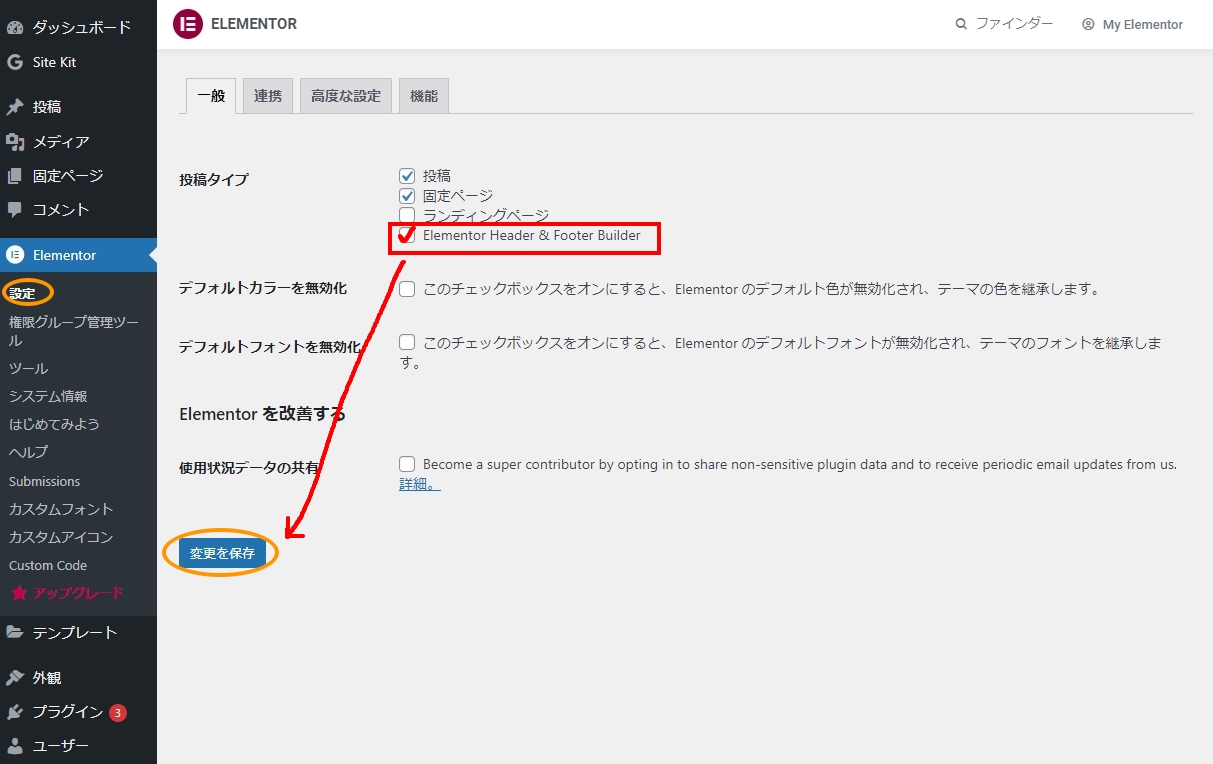
プラグインを有効化したら、ダッシュボードからElementorの中の「設定」を選択し、一般設定の中の「Elementor Header & Footer Builder」にチェックを入れて変更を保存します。
ヘッダー・フッターを作ってみる
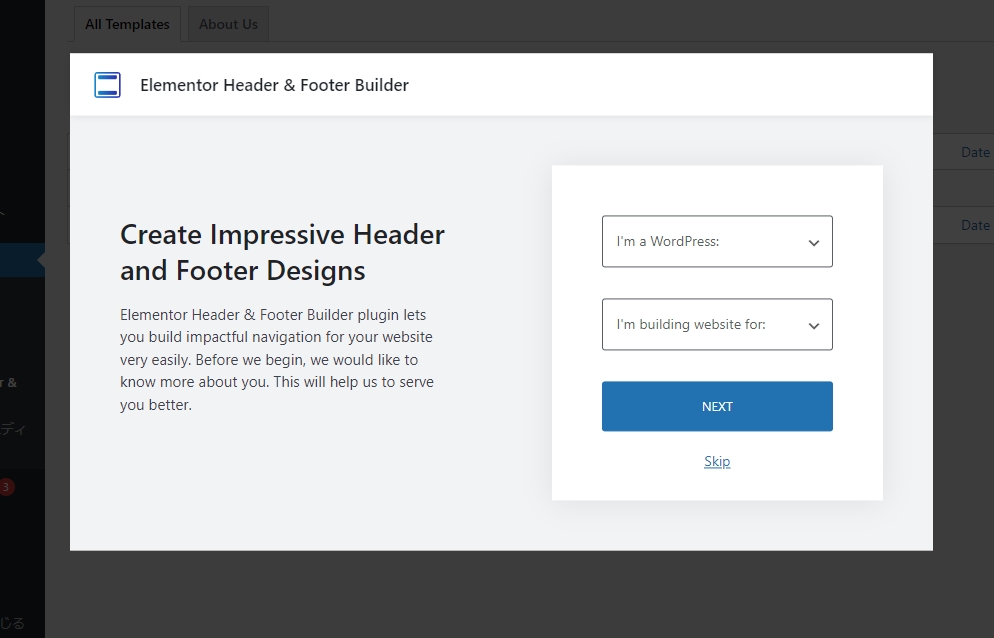
| (原文) Create Impressive Header and Footer Designs Elementor Header & Footer Builder plugin lets you build impactful navigation for your website very easily. Before we begin, we would like to know more about you. This will help us to serve you better. |
| (翻訳) 印象的なヘッダーとフッターのデザインを作成 Elementor Header & Footer Builder プラグインを使用すると、Web サイトにインパクトのあるナビゲーションを非常に簡単に構築できます。始める前に、あなたについてもっと知りたいと思います。これにより、より良いサービスを提供できるようになります。 |
| (原文) I'm a WordPress: ・Beginner ・Intermediate ・Expert |
(原文) I'm building website for: ・My self/My company ・My client |
| (翻訳) 私はWordPressの: ・初心者 ・中級者 ・上級者 |
(翻訳) 私は、以下のどちらかにウェブサイトを構築しています: ・自分自身/自分の会社のため ・クライアントのため |
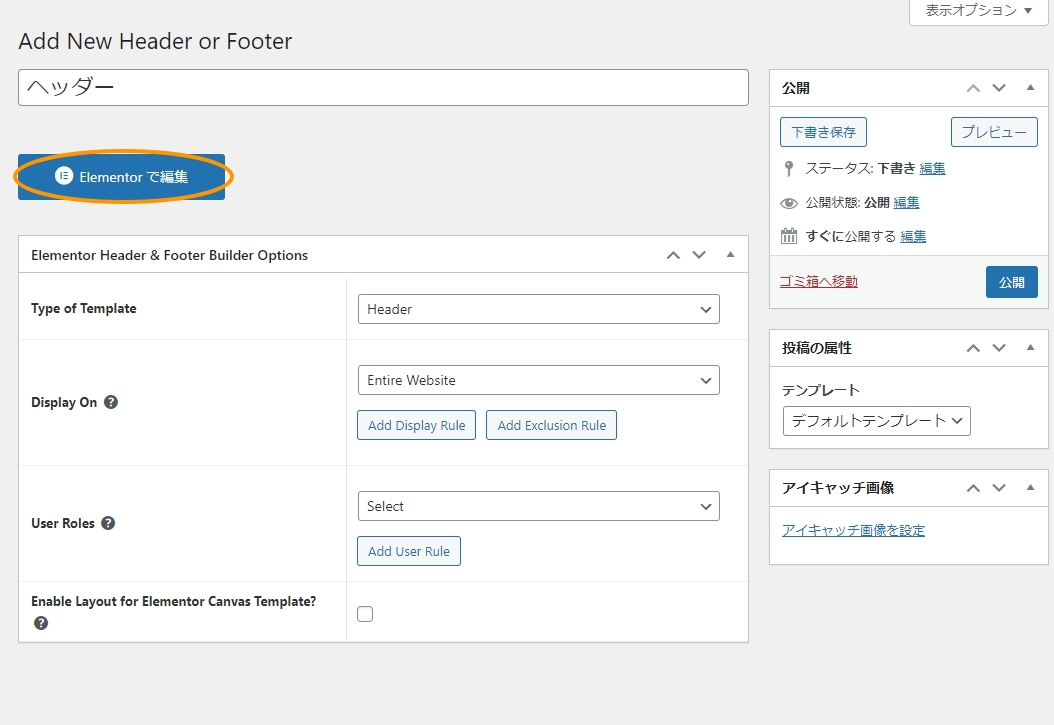
「タイトルを追加」に任意のことを入力します。
今回はヘッダーを作ってみるので「ヘッダー」としてみます。
下に「Type of Template」という項目があるので、今回は「Header」を選択します。
Display onの項目でどのページに設定するか適切なものを選択しましょう。
・Entire Website:サイト全体
・All Singulars:投稿ページ
・All Archives:投稿アーカイブページ
などがあります。今回はサイト全体に適用させるため「Entire Website」を選択します。
Display onの項目でどのページに設定するか適切なものを選択しましょう。
・Entire Website:サイト全体
・All Singulars:投稿ページ
・All Archives:投稿アーカイブページ
などがあります。今回はサイト全体に適用させるため「Entire Website」を選択します。
Elementorで編集していこう
さいごに
そのほか、Footerなども同じように作っていけます。ヘッダー・フッターを作るためだけにElementor Proを検討している場合は、プラグインを試してみてもよいと思います。