WordPressには最初から「投稿」がありますが、それ以外のオリジナルのカテゴリーなどで投稿できるように作るためには投稿タイプを追加する必要があります。
投稿タイプを作る場合、テーマファイルである、functions.phpを編集し、投稿タイプを増やす方法と、プラグインで対応する方法があります。
functions.phpを操作してカスタム投稿タイプを作るとワードプレス自体も重くなりにくかったり、管理画面に余計なものの追加をされることもなくメリットはありますが、逆に操作を間違えてしまうとワードプレスが重大エラーを起こしてしまい破損してしまう恐れもあります。
今回はプラグイン「Custom Post Type UI」(CPT UI)を使って、安全に簡単にカスタム投稿タイプを作る方法をご紹介します。
Custom Post Type UIをインストールする
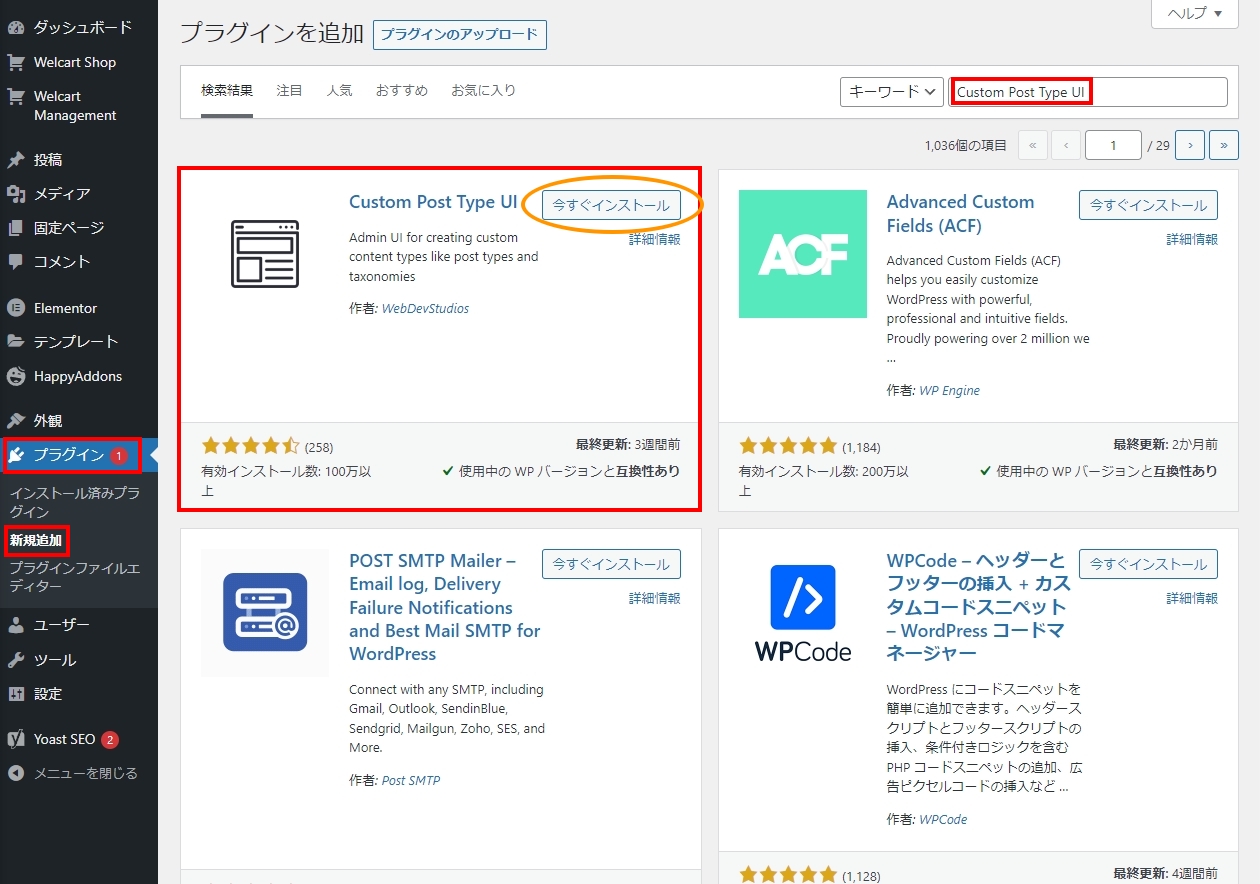
WordPress管理画面から、プラグインの新規追加で「Custom Post Type UI」と検索をしてインストール、有効化します。
新規追加の検索で出てこない場合には、コチラからダウンロードし、wp-content/pluginsにインストールすることでも可能です。
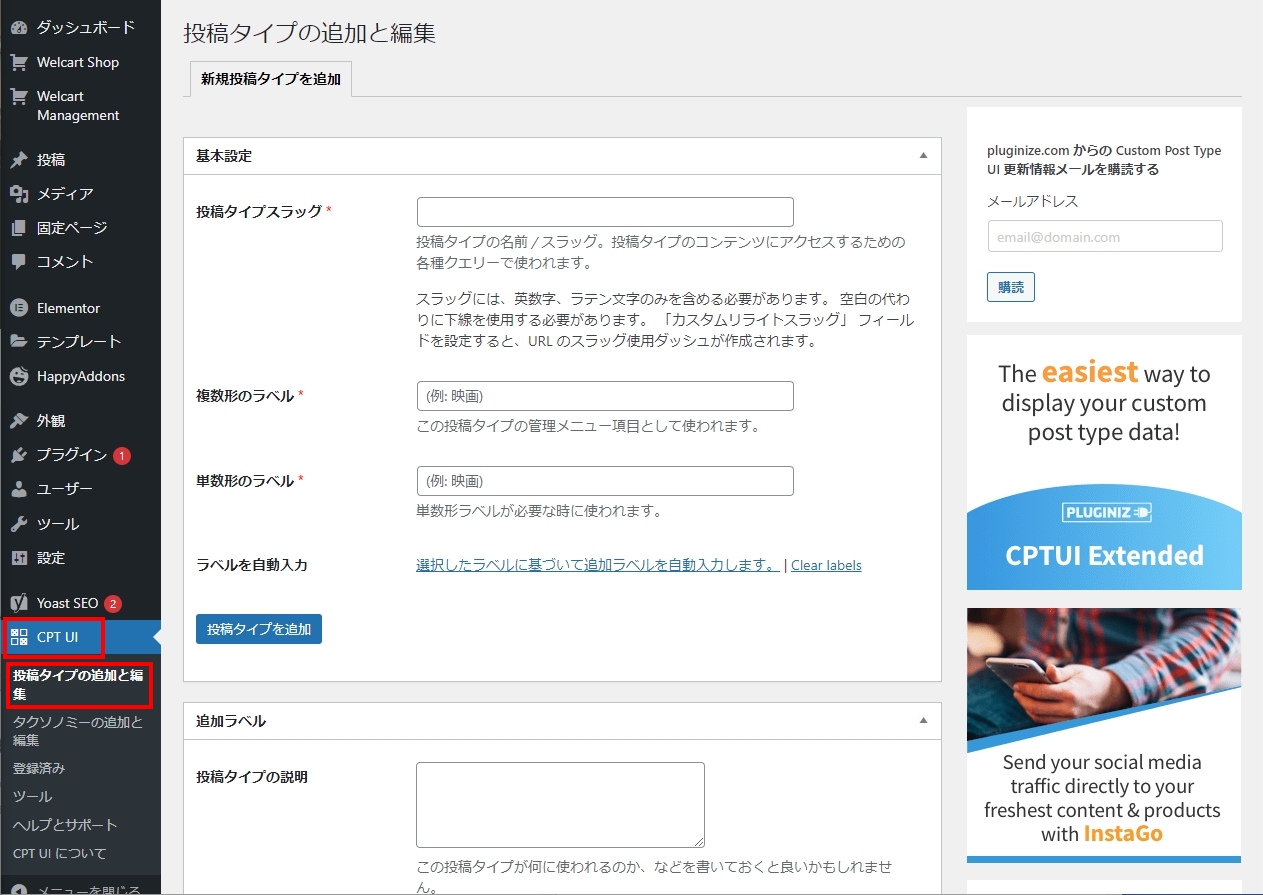
カスタム投稿タイプを作ってみる
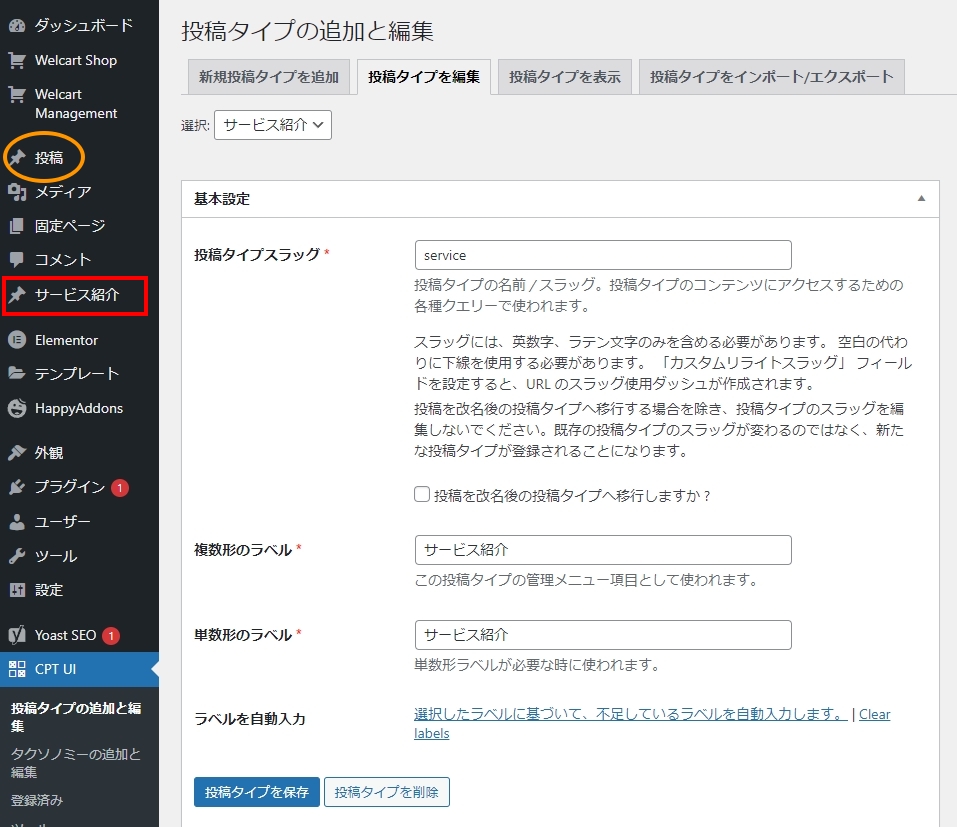
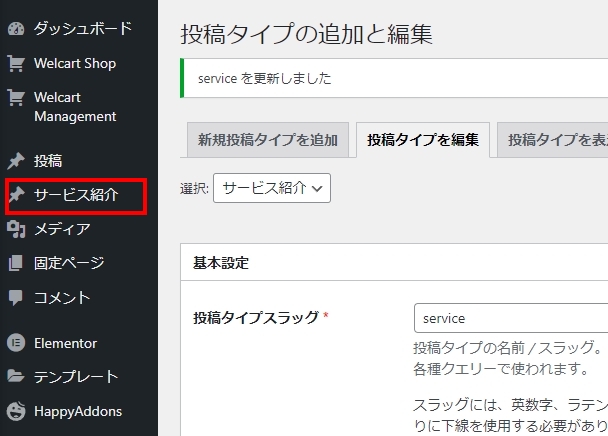
| 投稿タイプスラッグ | 投稿タイプの名前 / スラッグ。投稿タイプのコンテンツにアクセスするための各種クエリーで使われます。
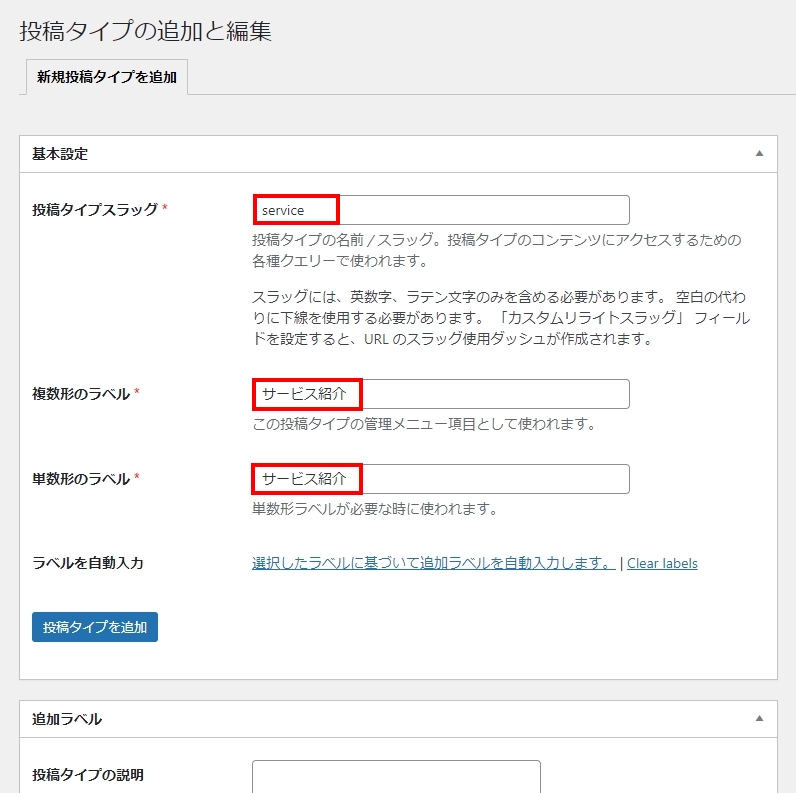
スラッグには、英数字、ラテン文字のみを含める必要があります。 空白の代わりに下線を使用する必要があります。 「カスタムリライトスラッグ」 フィールドを設定すると、URL のスラッグ使用ダッシュが作成されます。 今回は「サービス紹介」を作るため「service」とします。 |
| 複数形のラベル | この投稿タイプの管理メニュー項目として使われます。日本語入力で問題ありません。 こちらは「サービス紹介」とします。 |
| 単数形のラベル | 単数形ラベルが必要な時に使われます。日本語入力で問題ありません。 こちらは「サービス紹介」とします。 |
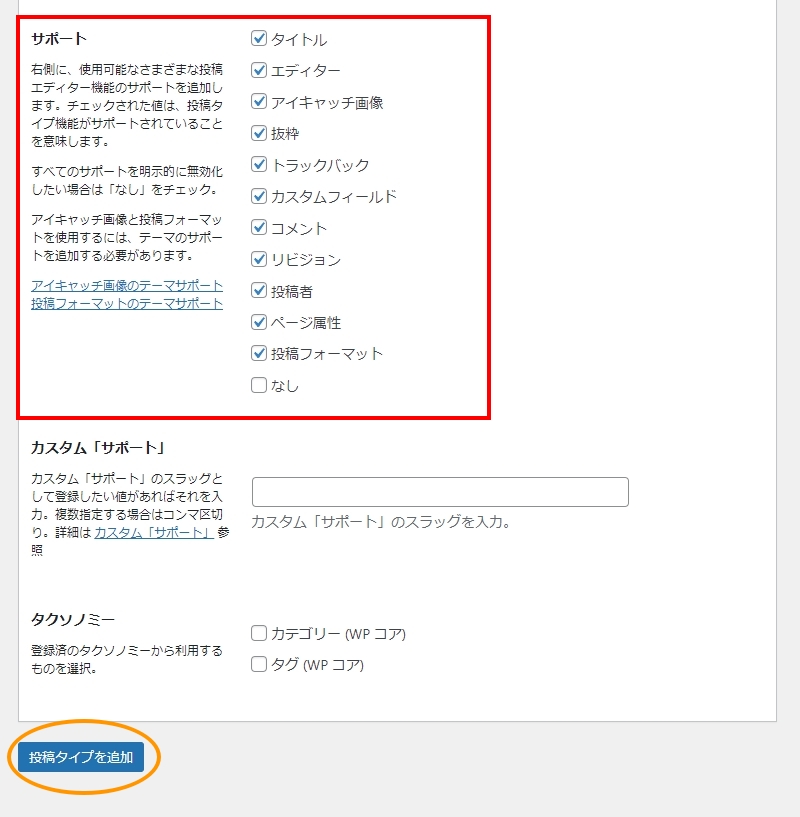
最下部のあたりに「サポート」という項目があります。
右側に、使用可能なさまざまな投稿エディター機能のサポートを追加します。チェックされた値は、投稿タイプ機能がサポートされていることを意味します。すべてのサポートを明示的に無効化したい場合は「なし」をチェック。アイキャッチ画像と投稿フォーマットを使用するには、テーマのサポートを追加する必要があります。
「なし」以外は基本チェックしてしまって大丈夫です。
任意の内容の入力ができたら、すぐ左下にある、「投稿タイプを追加」を選択します。
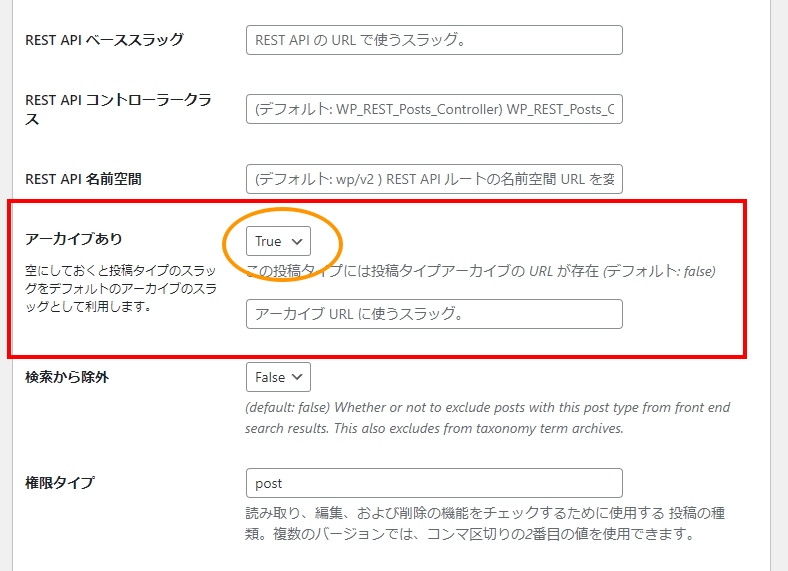
その他にも、たくさんの項目がありますが、基本的には、ここまでのやり方であとはデフォルト設定のままで特に問題はありません。
管理画面でカスタム投稿タイプの表示位置を変更する
今までの工程でカスタム投稿タイプは追加されましたが、図の場合は「投稿」の下にメディア、固定ページ、コメントと来て、そのあとに「サービス紹介」と今回追加したカスタム投稿タイプがあります。
これを「投稿」の真下に持ってきてみます。
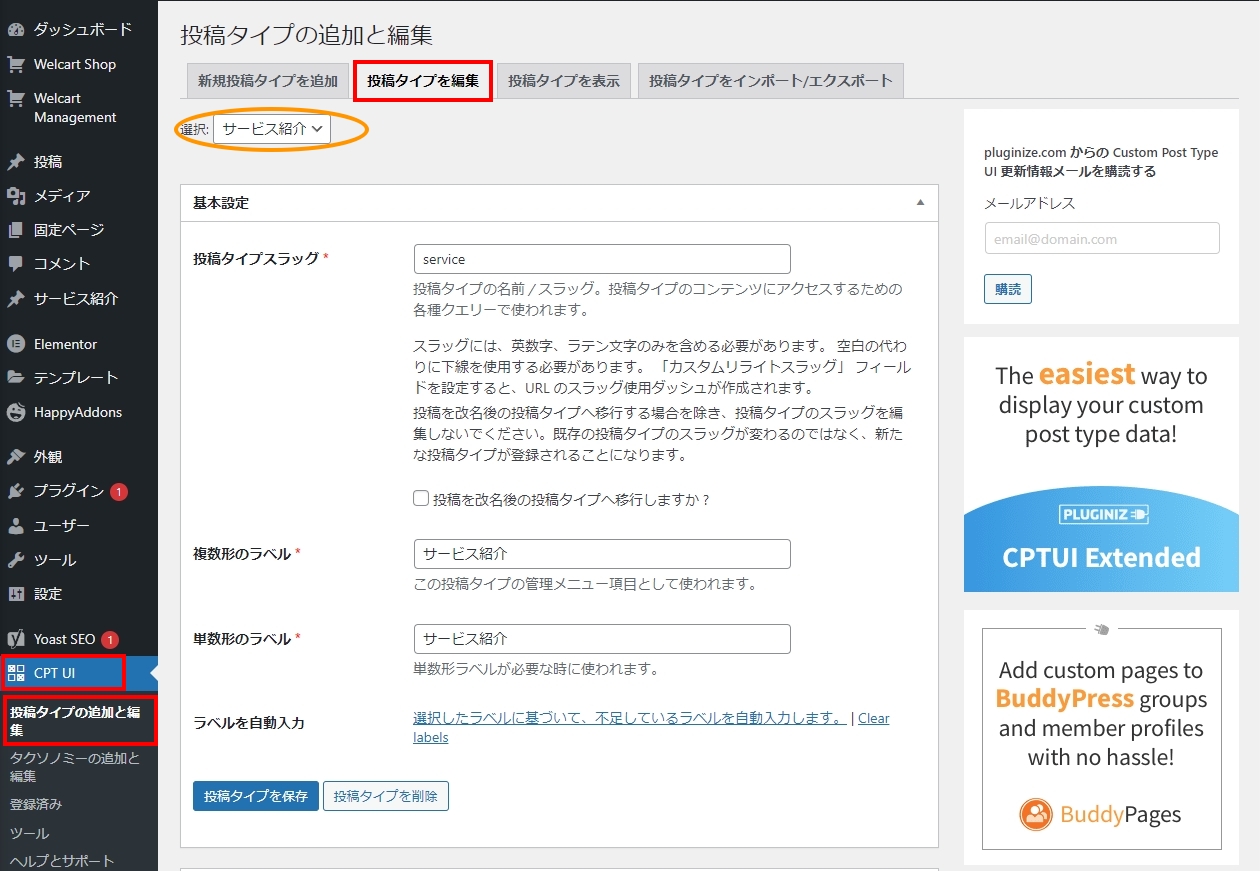
ワードプレスの管理画面から「CPT UI>投稿タイプの追加と編集>投稿タイプを編集」を選択し、メニューから順番を変更したいカスタム投稿タイプ名を選択します。
※今回の場合は「サービス紹介」を選択しています。
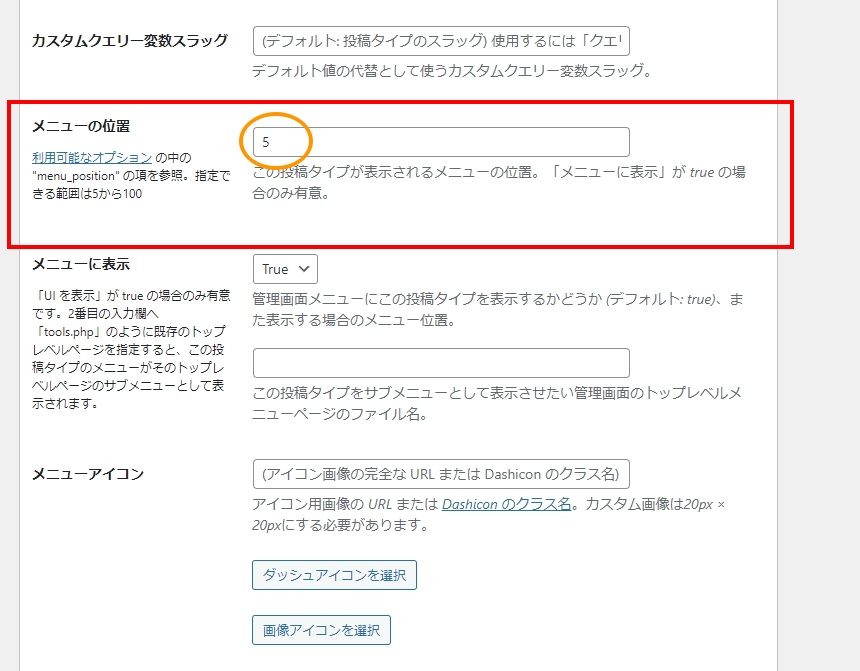
結構下の方になりますが、「メニュー位置」という項目があります。ここに数値を「5~100」の範囲で入力します。
※数値が小さい方が上に表示されます。
入力したら、「投稿タイプを保存」を選択し更新しましょう。
さいごに
カスタム投稿タイプをプラグイン「Custom Post Type UI」を使えば簡単に導入することが叶います。これ以外にもタクソノミーの追加などもできますので、色々と使ってサイトをスピーディーにカスタマイズしていくことが可能です。