画像はラスターデータとベクターデータの2種類があります。
スマホやデジカメなどで撮影したデータは、多くがJPEG、JPG(ジェイペグ)といわれる画像形式です。そのほかにも一般的に画像はPNGやBMP、GIFなどがありますが、これはらラスターデータといわれています。
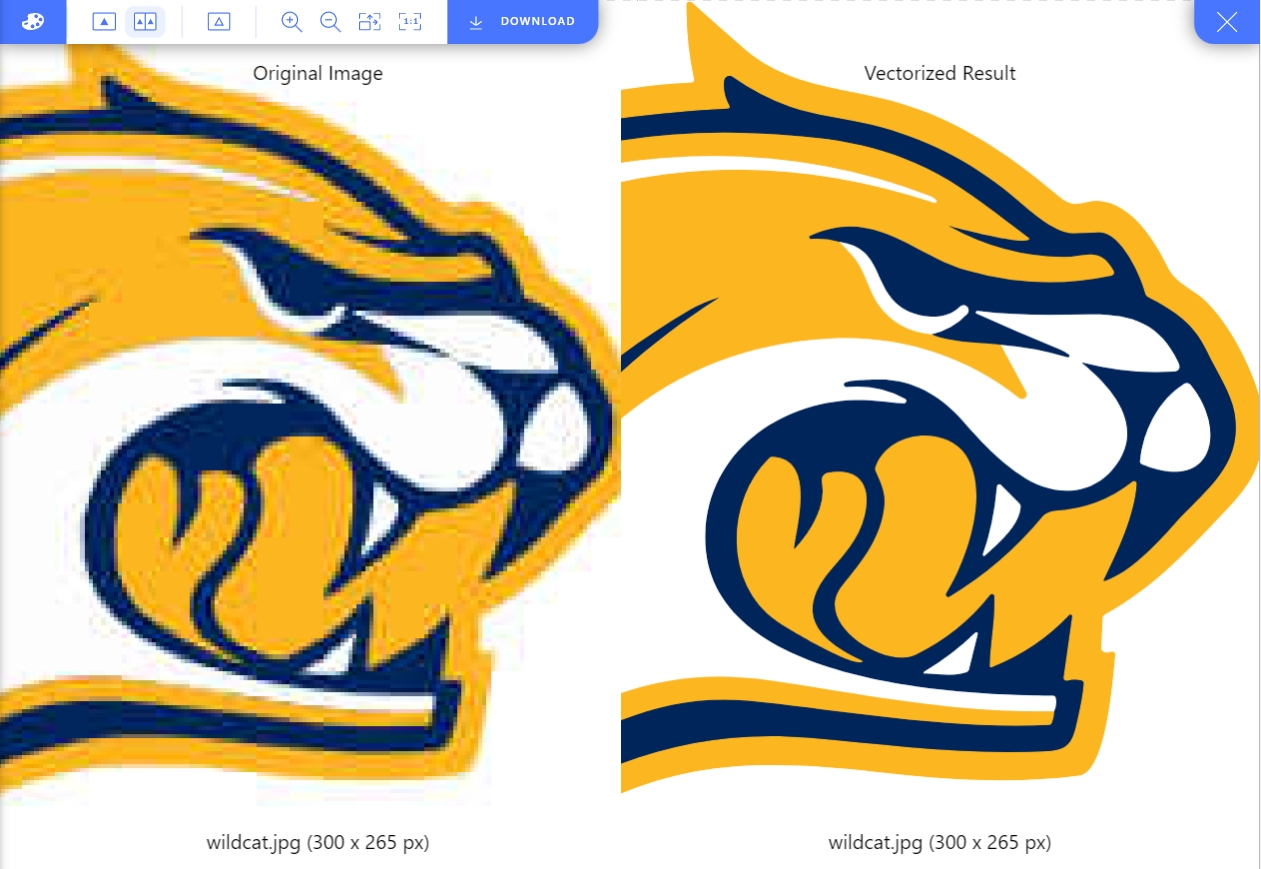
ラスターデータは、ピクセル(画素)の格子状の配列で構成される画像です。各ピクセルは色や明るさの情報を保持しており、それらの値に基づいて画像が表示されます。ラスターデータは一般的に、写真やデジタル画像などの実際の画像を表現するために使用されます。
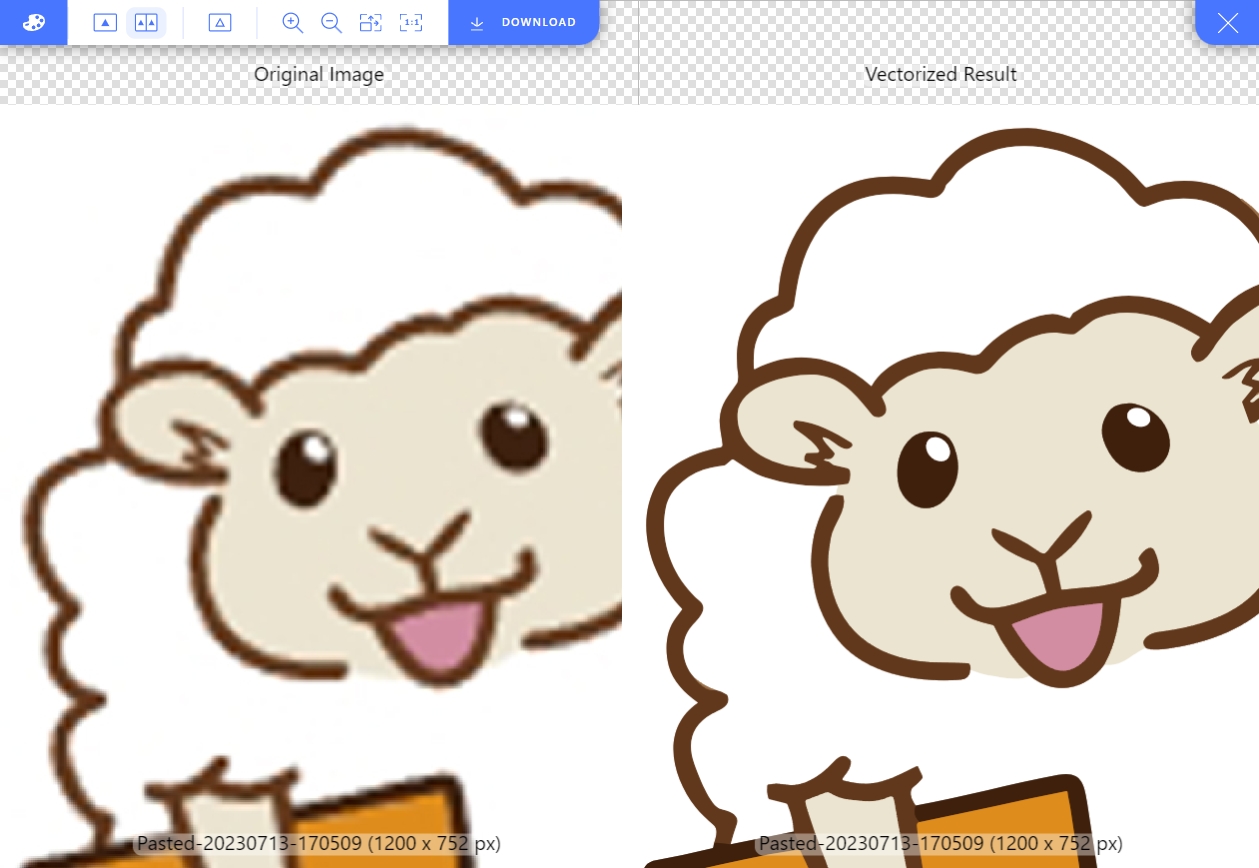
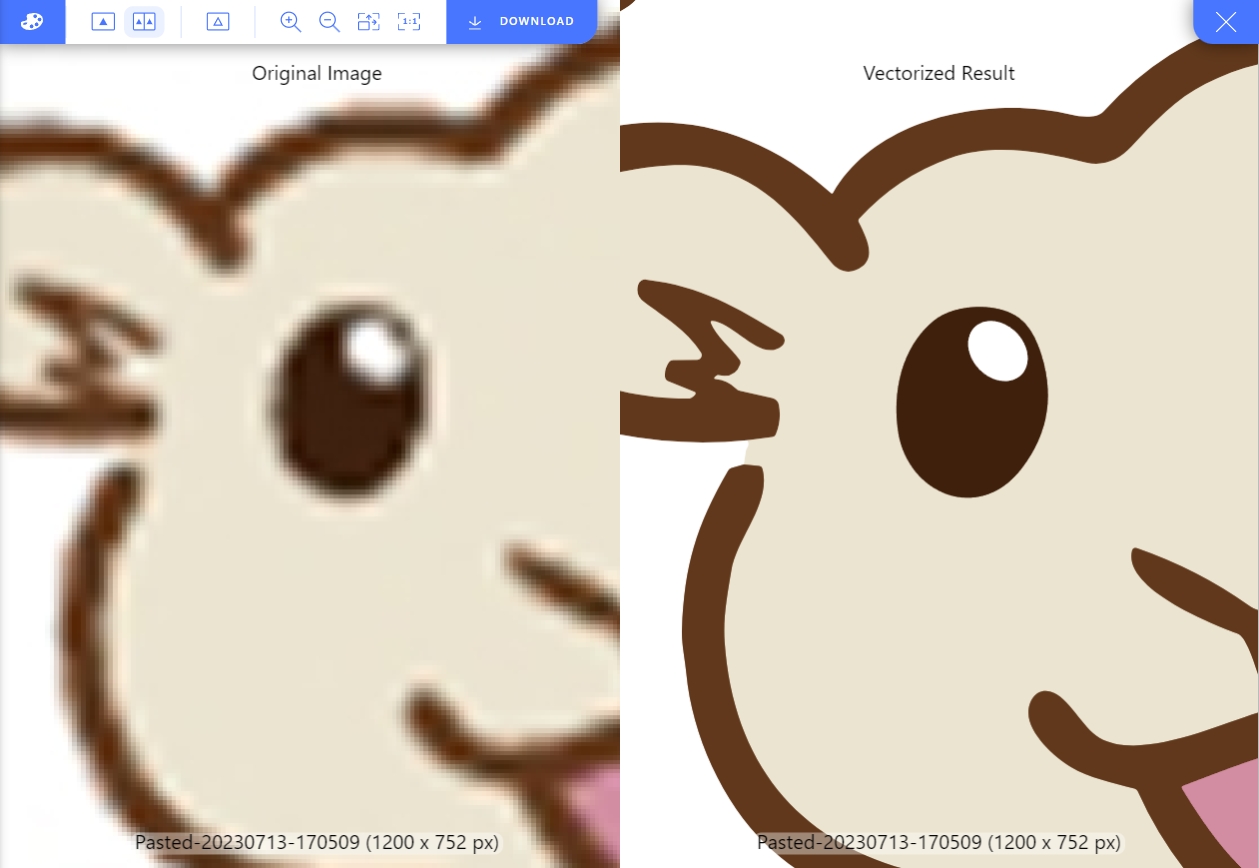
そのため、画像は拡大をすると以下の様に四角がいっぱいある状態になりぼやけてしまいます。
それに対してベクターデータは、Adobe Illustrator(イラストレーター)で作られるAIデータや、SVG、EPSなどがあり、基本的に点と点で結ばれる位置、形状、サイズ、色などで構成されるデータになります。
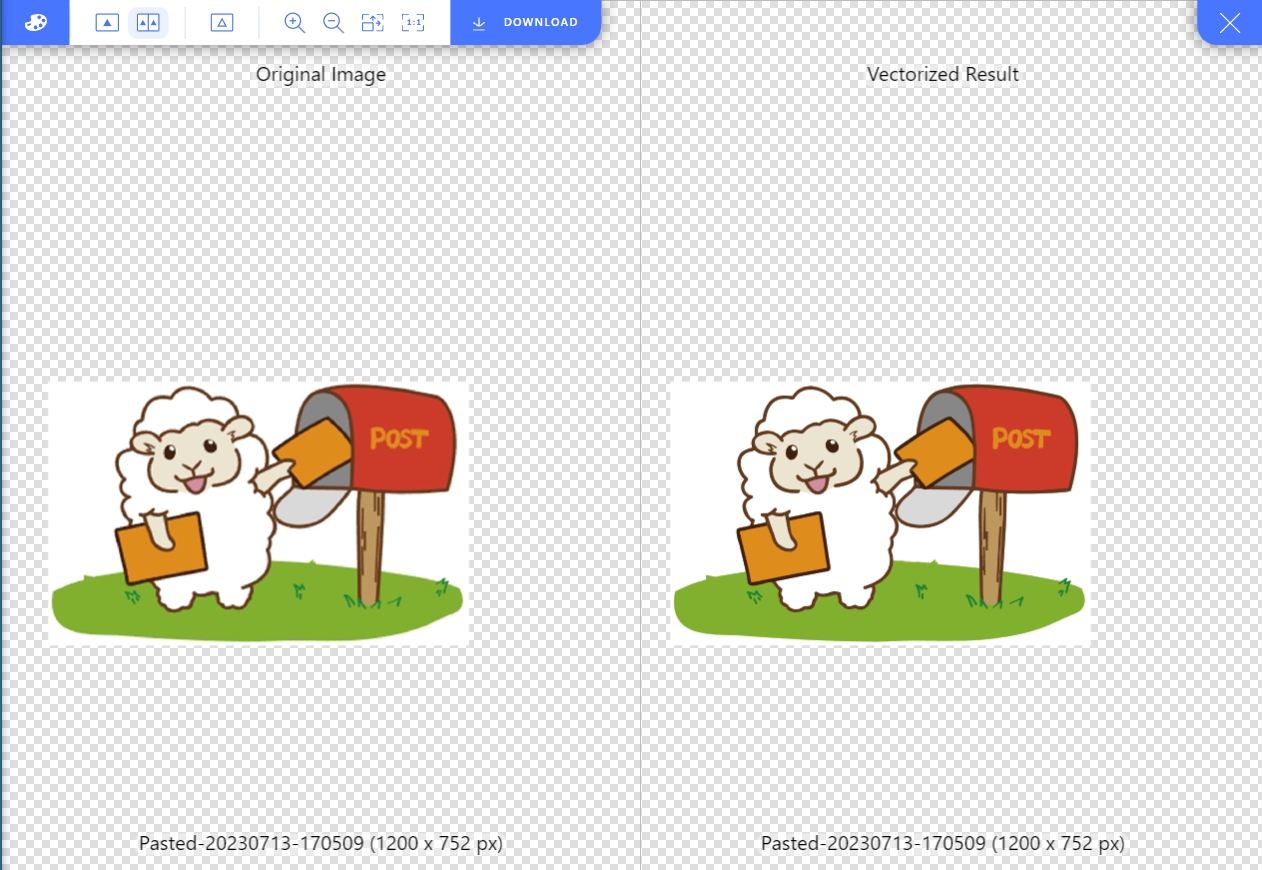
ベクターデータの場合は以下の画像のようにいくら拡大しても、画質が低下することはありません。
印刷をするデータは高画質である必要があり、名刺やカタログなどにロゴなどを入れる場合、JPEGやPNGなどのデータしかないと「イラストレーター形式のデータを送ってください」などと印刷屋さんから言われることが有ると思います。
※弊社では印刷部門もありますが、実際にお客さから「AIデータを支給してください」とお伝えすることはございます。
そんなとき…ロゴをAIデータ(ベクターデータ)に作り直す依頼をかけると数万円かかってしまう場合もあります。
今回の「Vectorizer.AI」を使うことで、手元で簡単にベクターデータを生成することが出来ます。
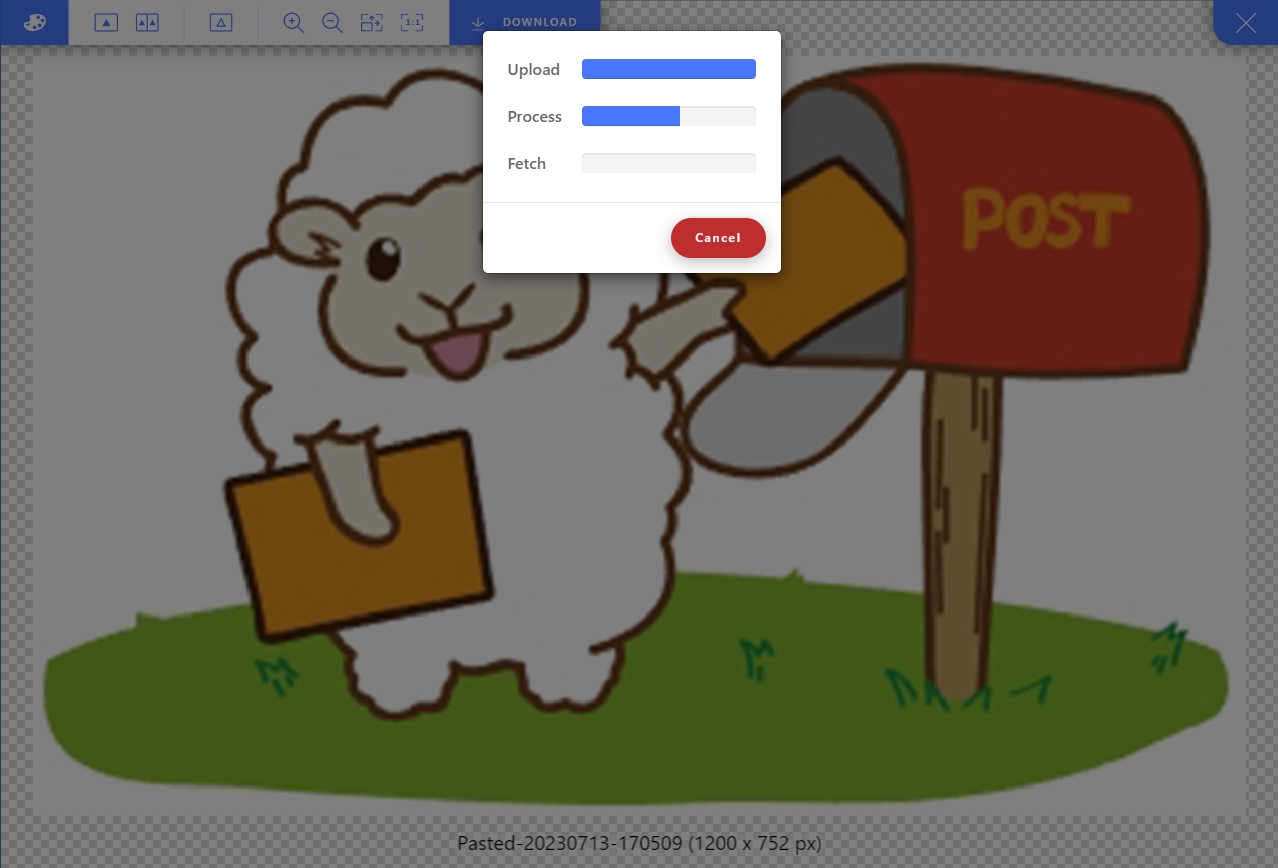
以下のスクリーンショットは、Vectorizer.AIのサイトで実際に試すことが出来ます。
Vectorize.AIを使ってみる
| 2023年7月14日現在、Vectorize.AIは無料で使うことが出来ます。 |
| ※公式でベータ版の間は無料と案内がありますので、ベータ期間が終了すると有償となる恐れがあります。最新情報はVectorizer.AIのサイトで確認してください。 |
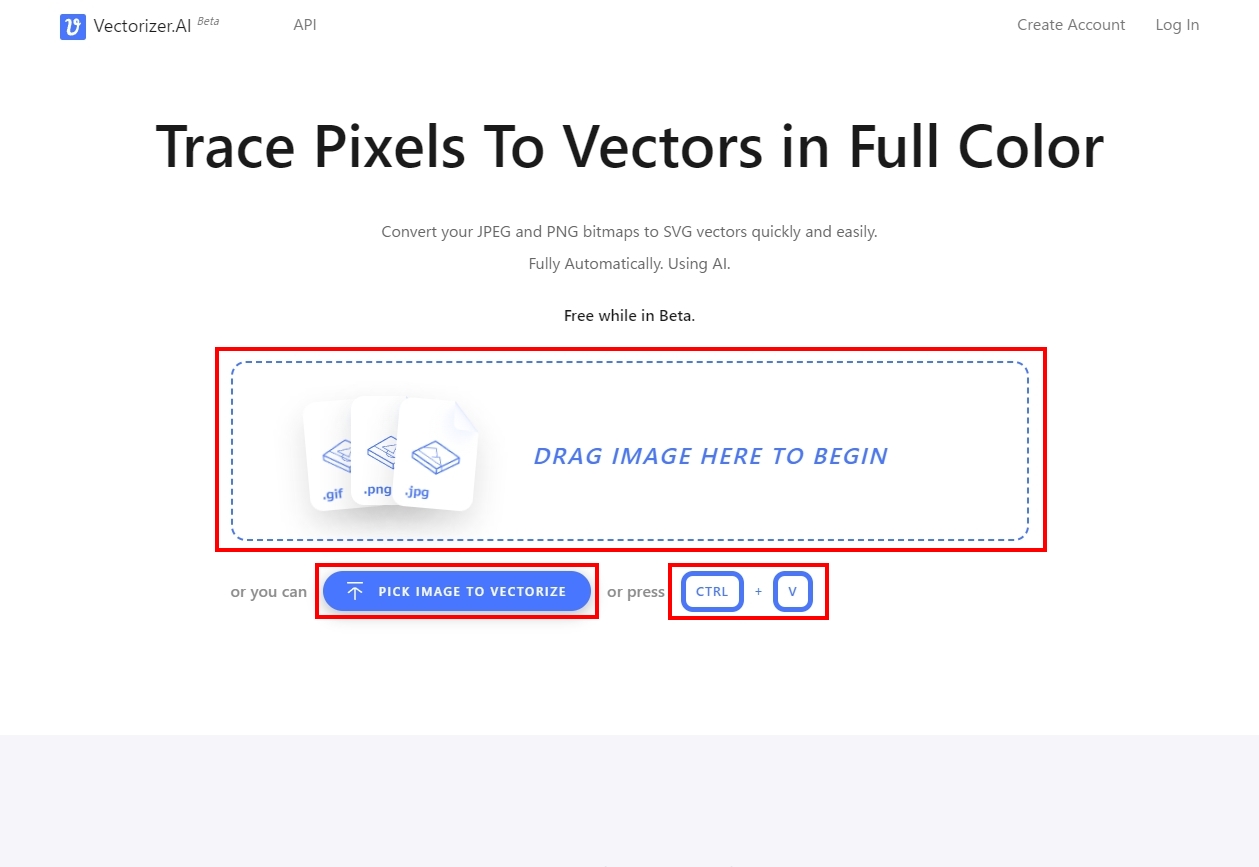
まずは、Vectorizer.AIにアクセスしてみましょう。
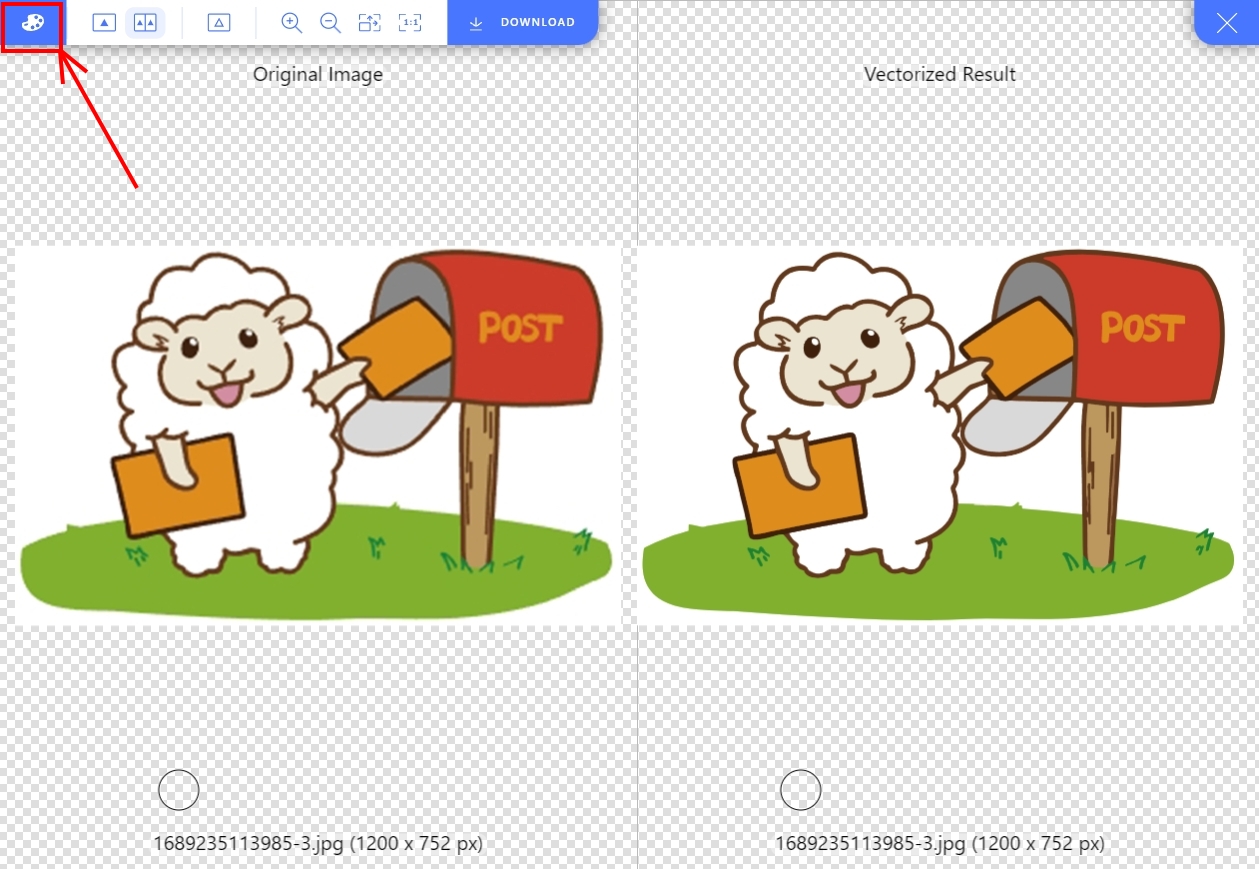
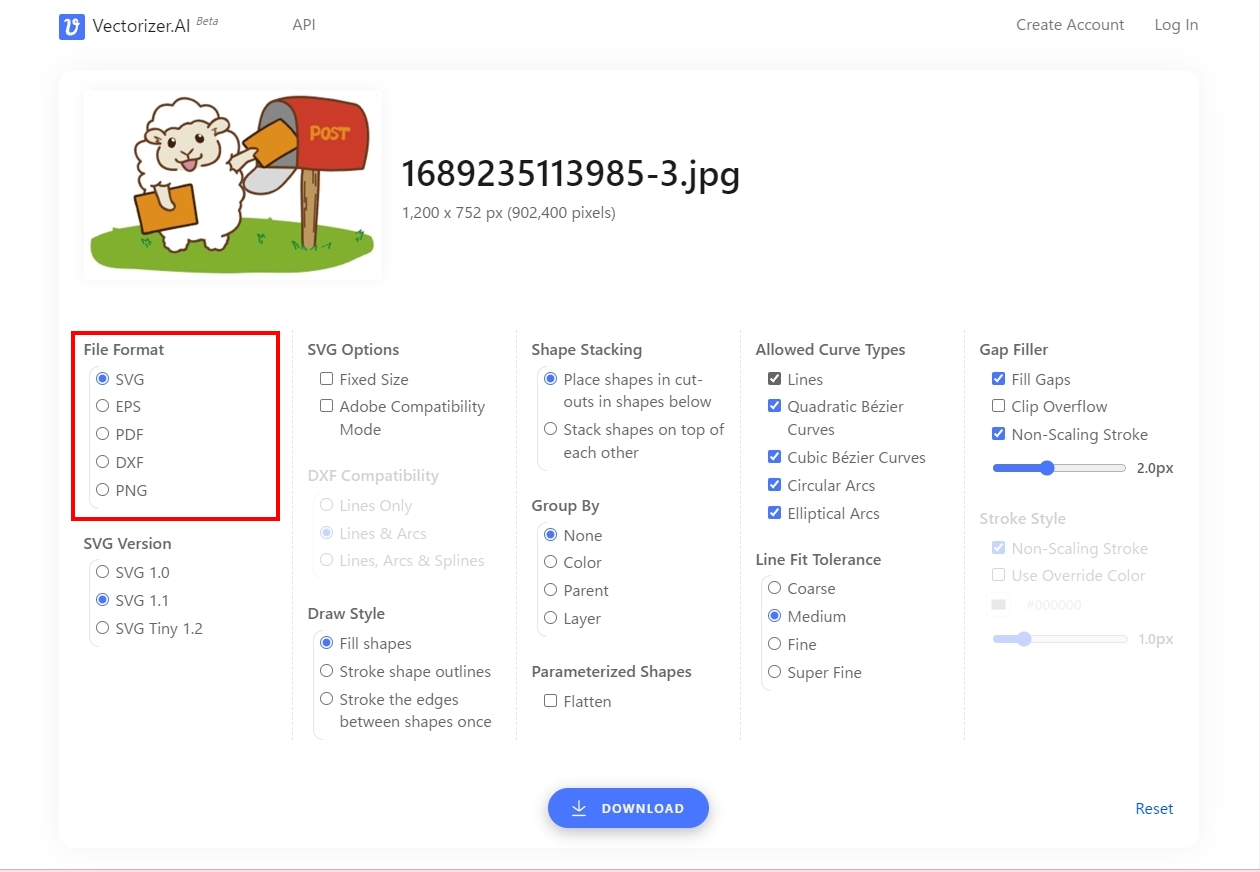
Vectorizer.AIにアクセスすると図のような画面になります。ベータ期間中は特にアカウントの作成やログインも必要ありませんので、そのままこのページから使っていくことが可能です。
「File Format」から、ダウンロードしたいファイル形式を選択します。
※細かい設定は、こだわりがなければデフォルトのままで問題ありません。
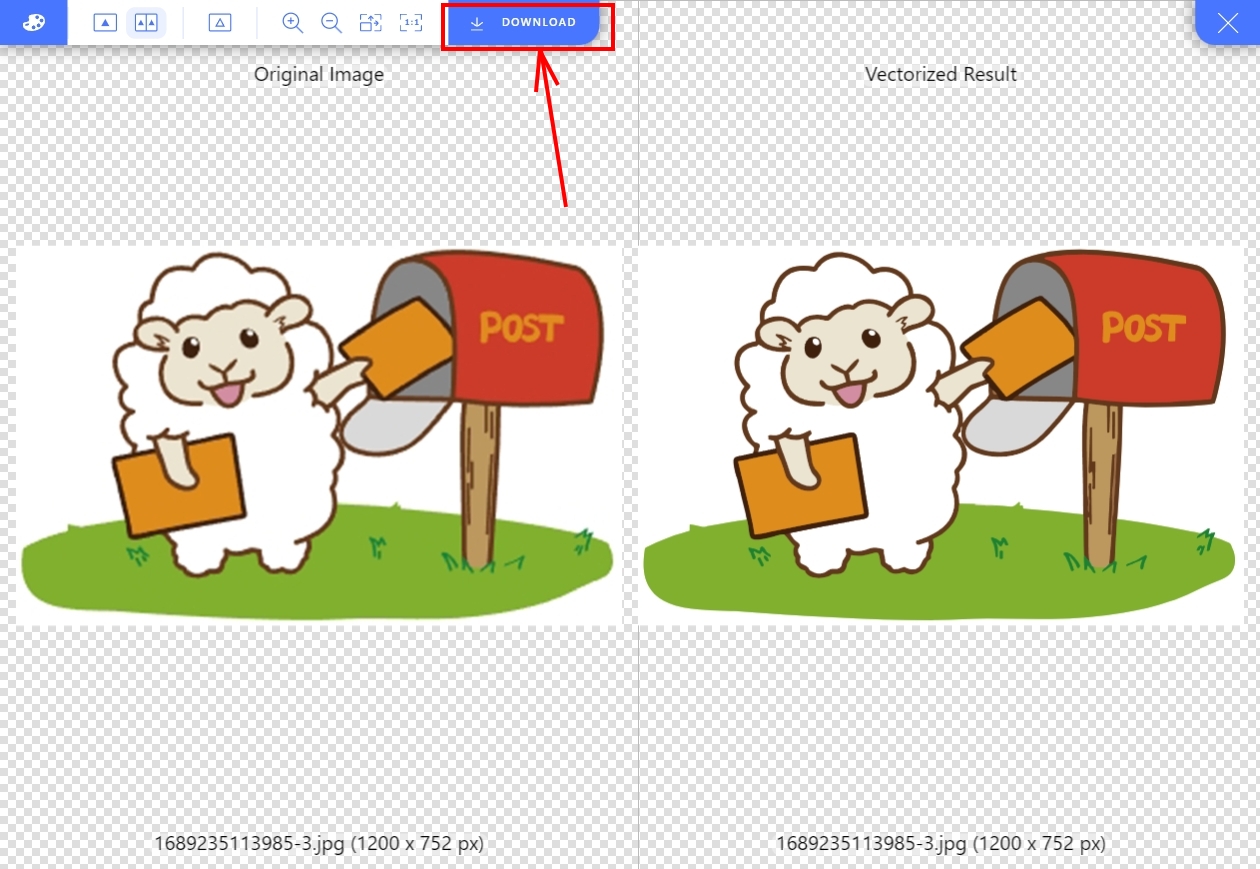
指定しおわったら「ダウンロード」を選択すると、ファイルがダウンロードされます。
「SVG」「EPS」「PDF」「DXF」はベクターデータです。
「PNG」はラスターデータです。
※PDFはAdobe Acrobatや、ブラウザーで開けますが、SVG、EPS、DXFはイラストレーターなどのソフトがないとファイルの確認が出来ない場合があります。
SVGはホームページなどに画像として入れることもできます。ワードプレスの場合は、「SafeSVG」や「SVG Support」のプラグインを入れることで対応できます。
「SVG Support」については以下の記事にて取り上げています。
印刷会社にイラストレーターデータで送ってくださいと言われている場合には「AIデータ」の代替になるのは、ベクターデータですが、EPSかPDFがおすすめです。
さいごに
ダウンロード画面では、色々な設定ができますが、基本的にはデフォルトのままでOKです。
しかしながら、画像の質が元々そんなに高くなかったり、小さい場合、どうしても再現性には限界があります。また、画像が大きいとしてもあまりに細かいデザインなどの場合も目視でパスを作っていくのに比べると、現段階では再現性は劣る部分があります。
Adobe Illustrator(イラストレーター)のソフトを使っている方の場合、イラストレーターに最初から備わっている画像トレースの機能がありますが、正直使ってみた感想としては、あまり品質は変わりません・・・。
ただ、イラストレーターの画像トレースで思うようにいかないなぁ・・・というときにあえて使ってみると、Vectorizer.AIの方がきれいになる場合もありましたので、うまく双方使ってみるのも良いのかもしれません。
また、PNG(ラスター)でダウンロードするとしても、画像サイズをものすごく大きくできるわけではありませんので、使える場所は少し現在状態では限りがあるかもしれません。