Webサイトのタブの左側、名称の横に表示されるアイコンのことをファビコン(favicon)と呼びます。ファビコンは、Webサイトのブランドイメージを強化するために使用されます。
ファビコンを設定していないと、地球儀マークやノートのようなマーク、ワードプレスの「W」のロゴになってしまいます。
WordPressで構築しているサイトであれば、ファビコンは簡単に設定できますので、ブランドイメージ向上のためにも設定していきましょう。
ファビコンの必要性
ファビコン自体が直接的なSEOの影響を与えるわけではありませんが、ブランドイメージの向上や、Google検索結果のプレビュー画像として表示されることでクリック率が上がる可能性があります。
ファビコンの画像を作成する
画像作成ソフトを使用して、512×512ピクセル以上の正方形のデータを作成します。
※SVG形式のデータは、ファビコン設定できませんので、JPEGやPNG等のデータ形式の画像ファイルで作成します。
※背景を透過したい場合などは、PNG形式で背景透過のデータを作成します。
作成するファイル名は任意で構いませんが、私の場合は「favicon.png」などとしています。
※日本語のファイル名はやめましょう。
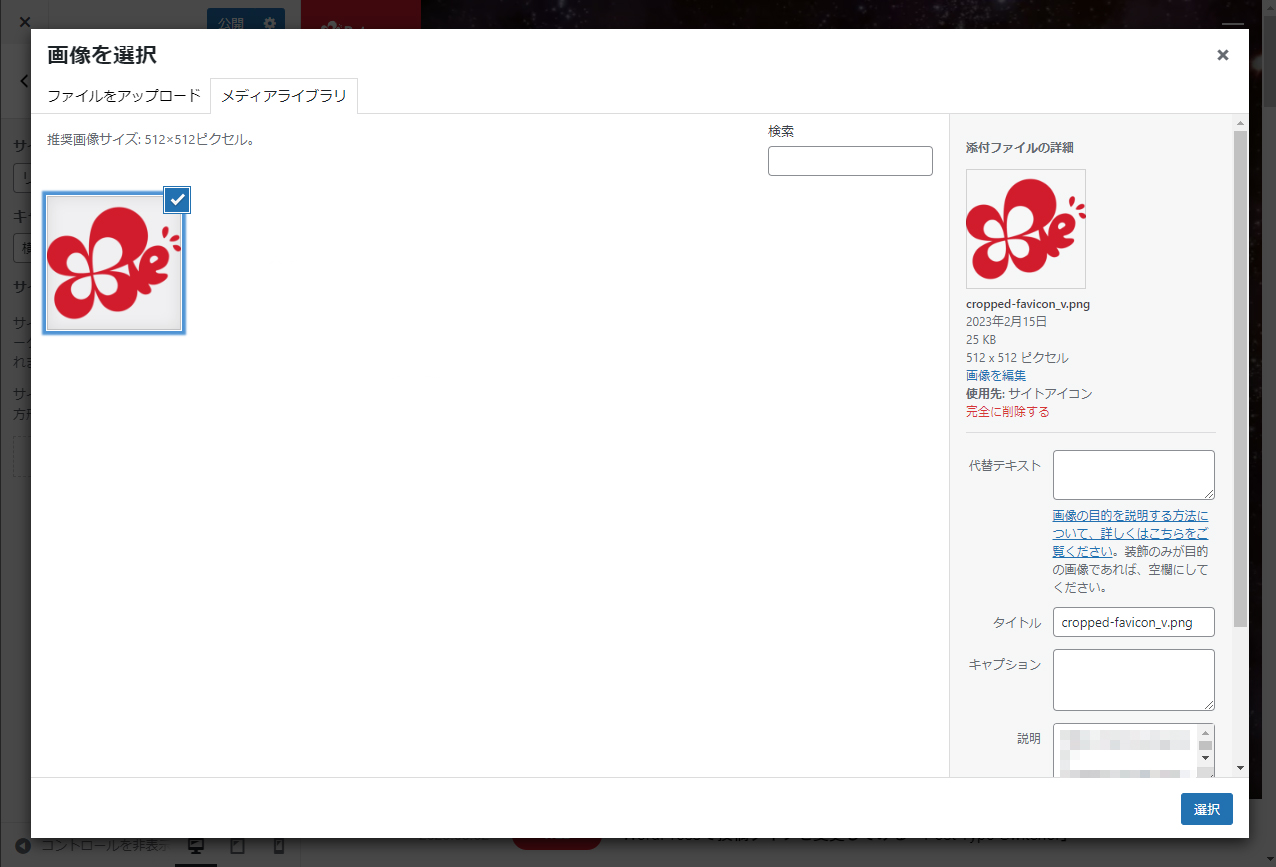
データの用意ができたら、ワードプレスのメディアへ画像データをアップロードします。(ファビコンを選択す部分でアップロードでも大丈夫です。)
ファビコンを作成する際の注意点
ファビコンは、タブの左側に表示されるかなり小さなものですので、情報を詰め込みすぎても見えずに伝わりません。サイトのブランディングとあわせ、ロゴや、文字(多くても2文字くらい)のものをつくるようにしましょう。
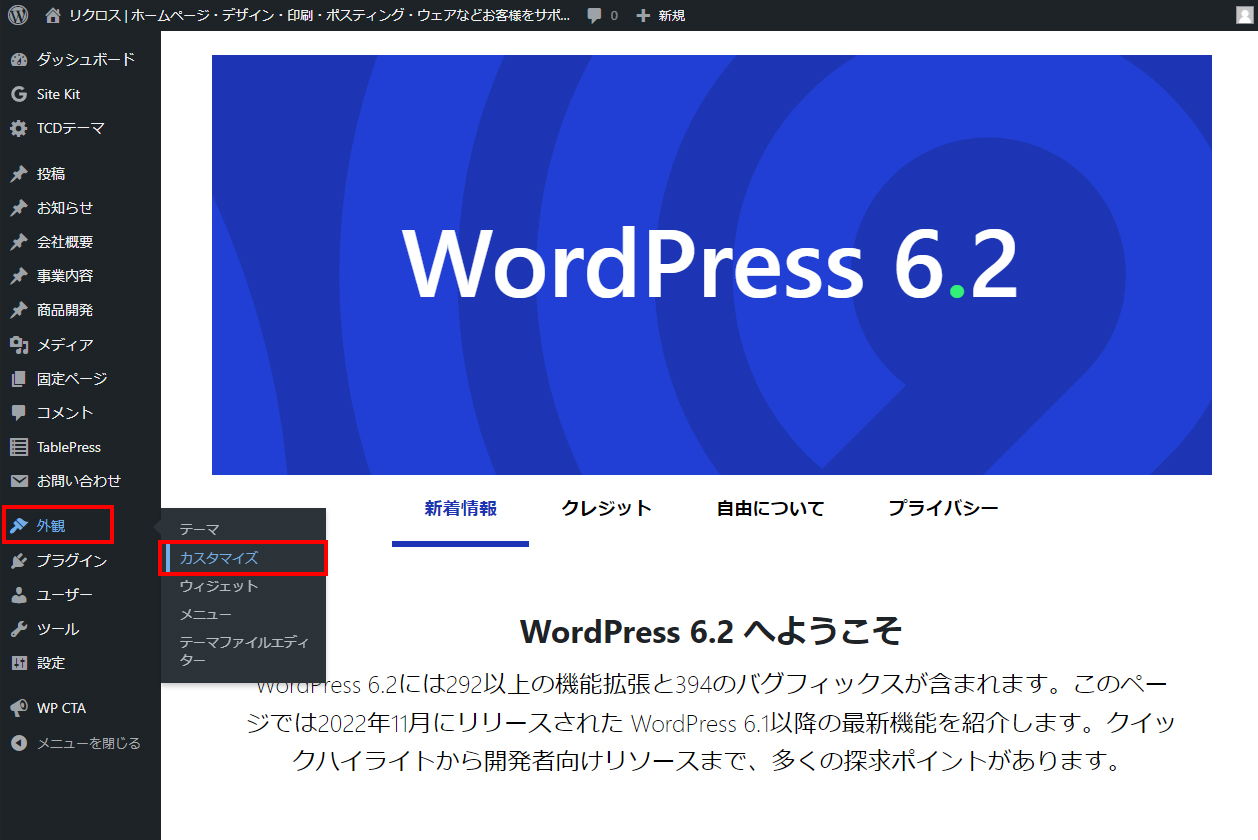
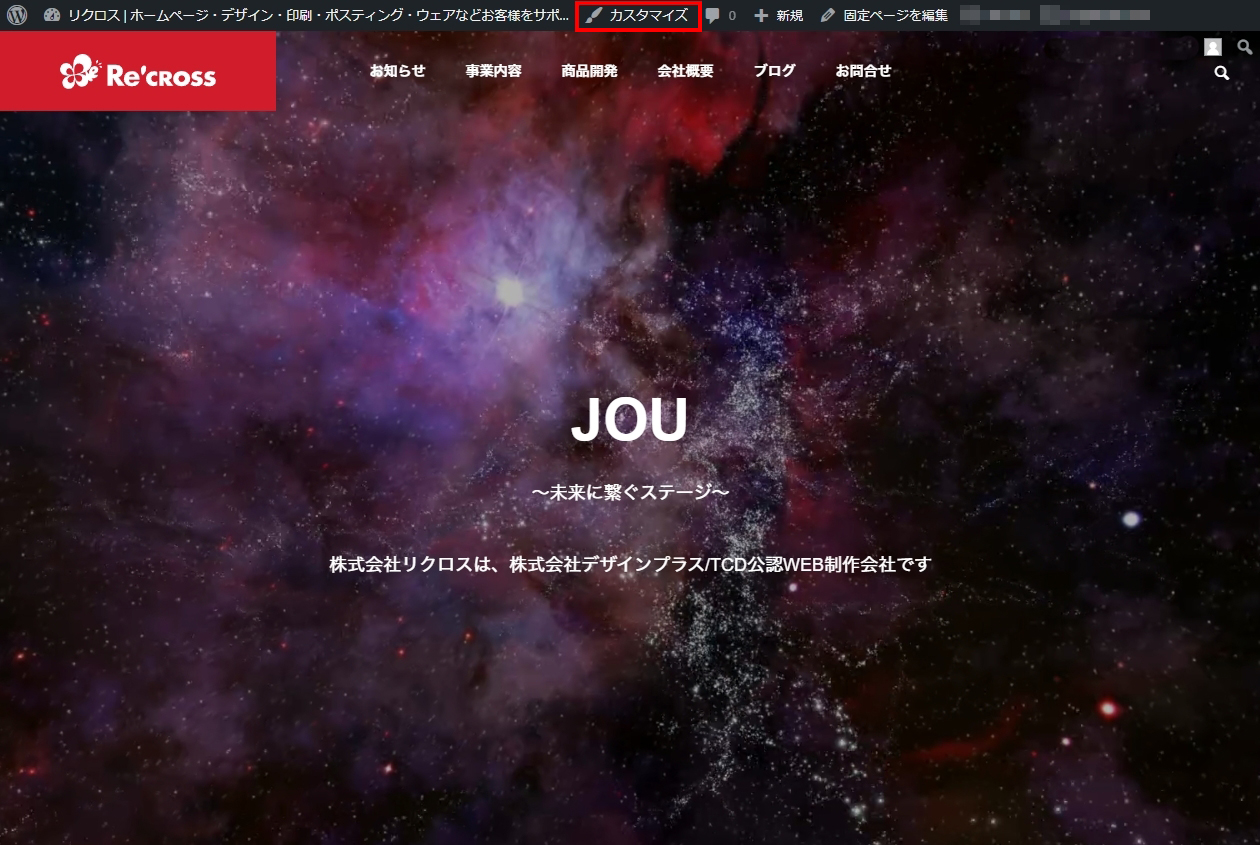
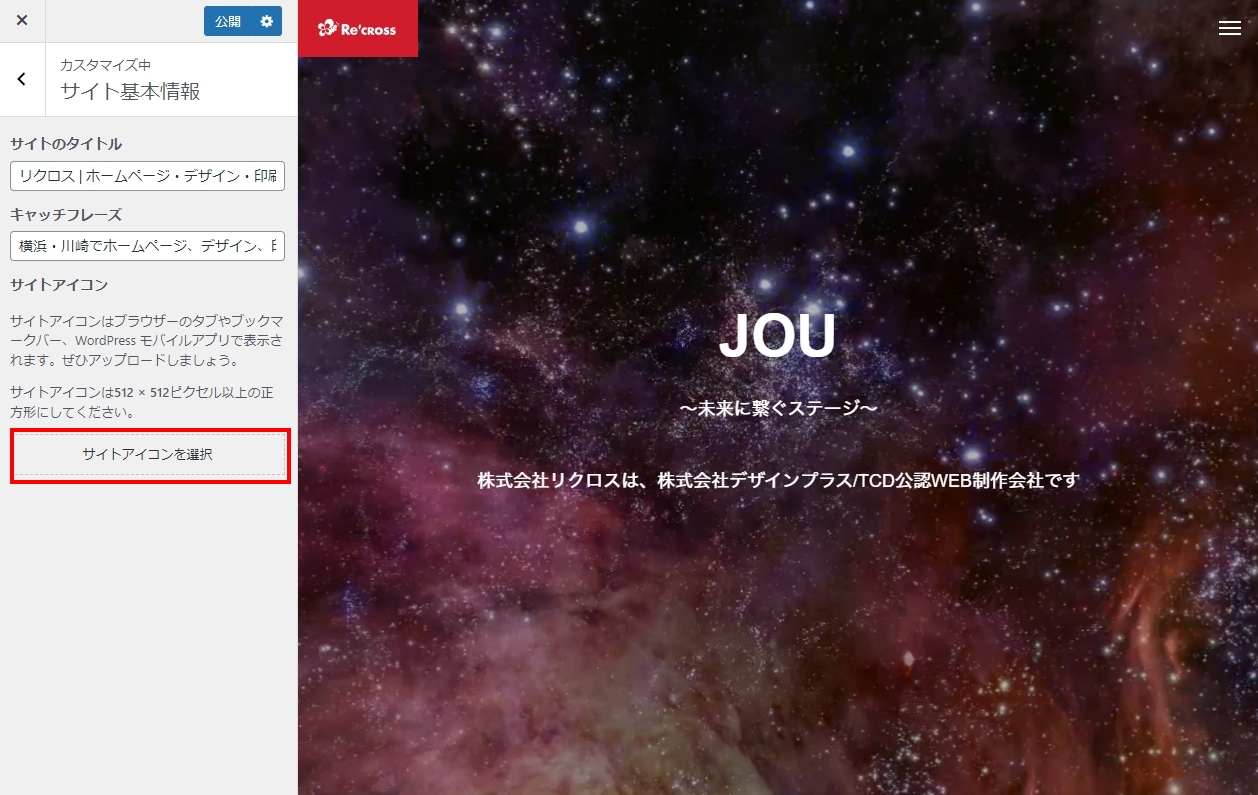
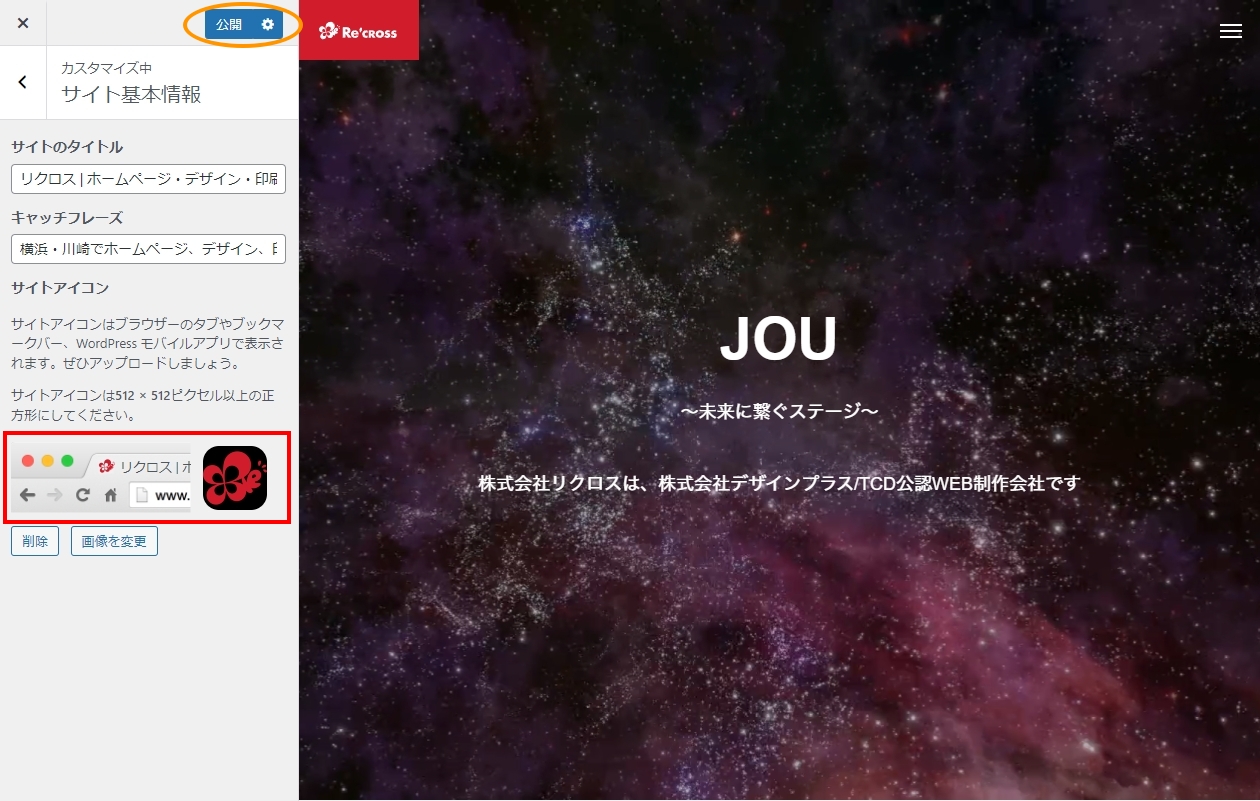
WordPressでファビコンを設定する
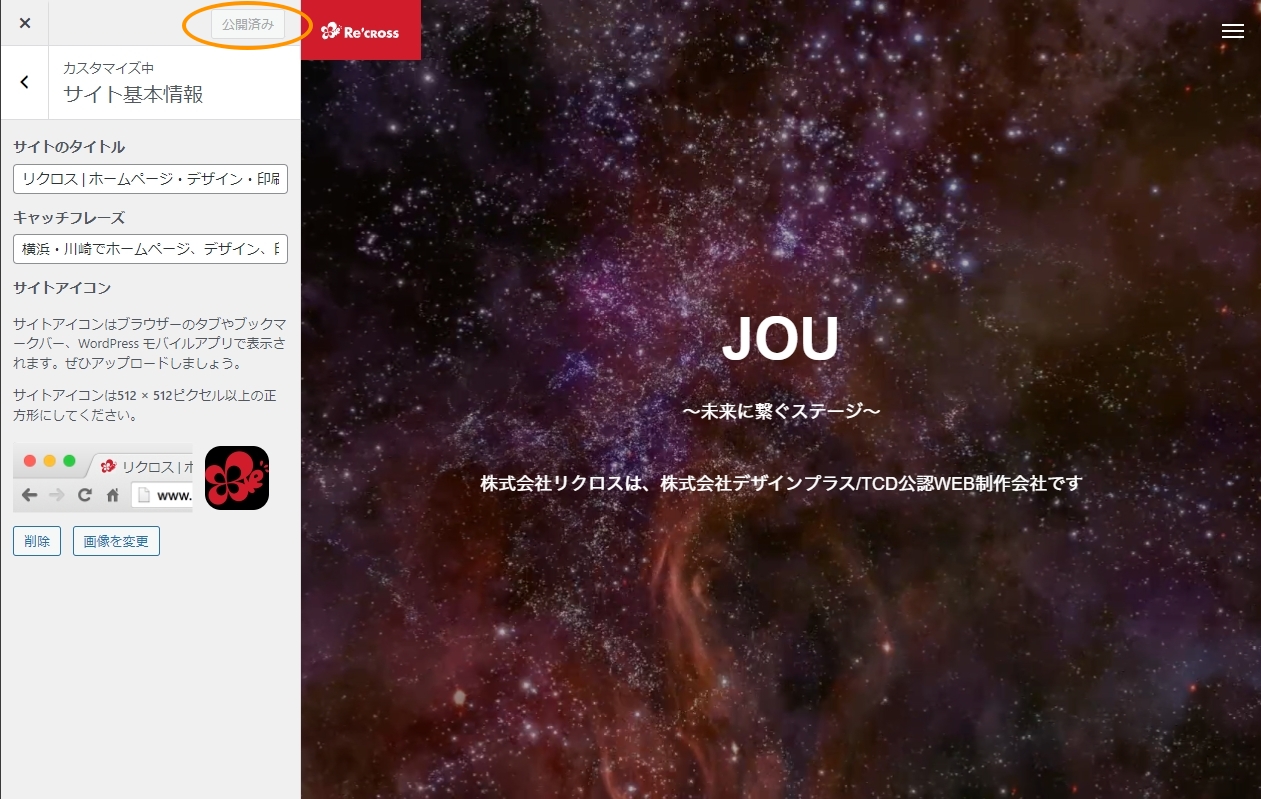
設定した画像(ファビコン)のプレビューが出てきますので、問題なければ「公開」を選択します。
※PNG形式の場合、透過している部分が、図のように黒くなりますが、実装するとちゃんと透過されますので、安心してください。
さいごに
ファビコンが、SEOに直接的な影響を与えるわけではありませんが、ブランディングの向上をすることは、ユーザーにとってもどこのサイトを開いているかなどが分かりやすくなります。
ブランディング向上とユーザーからの分かりやすさのためにもファビコンを設定しましょう。