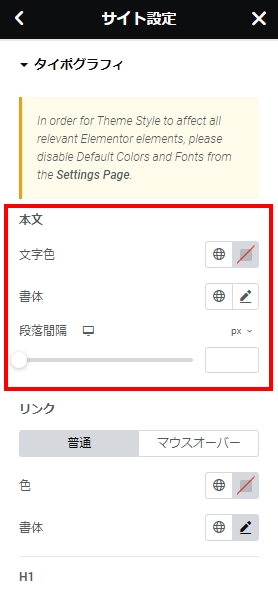
本文の設定
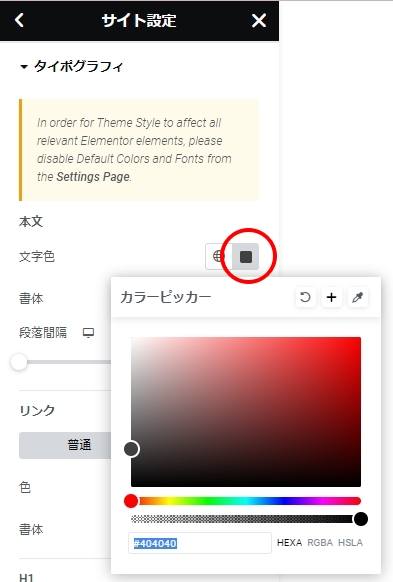
「文字色」でサイト全体の本文の色設定を行えます。
黒色は、RGBで「#000000」がまっ黒になりますが、真っ黒にすると見ずらいために様々なサイトで真っ黒は採用されていません。
参考として2023年現在では、
Amazonの商品ページ本文:#333
WordPressの編集画面:#333
Googleの黒文字:#202124
などとなっていますので、任意で真っ黒以外の黒色にすることが望ましいです。
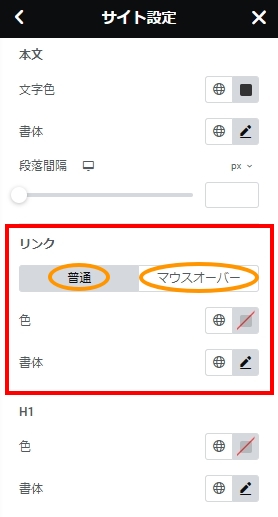
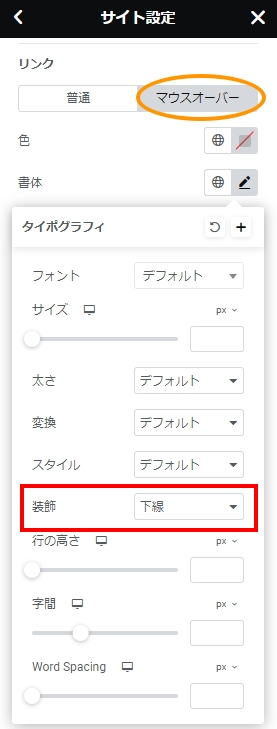
リンクの設定
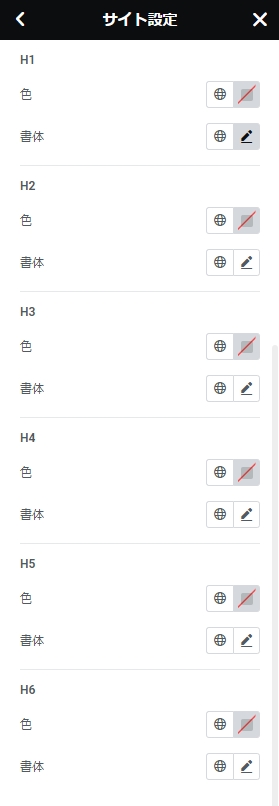
見出しの設定
「見出し」は、H1~H6まで設定できます。こちらも本文やリンクと要領は一緒になります。
H1~H6に対して、カコミや背景の塗りつぶしの設定を統一させてたい場合は、カスタムCSSで設定をします。
※カスタムCSSはサイト設定>設定>カスタムCSSから設定可能です。
さいごに
Elementorでサイト構築をしていく場合、それぞれの記事・固定ページでの本文、リンク、見出しのフォント設定も可能ですが、1箇所ずつ変更していくと手間がかかりますし、たまに設定し忘れてしまい他と体裁が変わってしまうことがありますので、タイポグラフィで設定を必ずするようにしましょう。