WEBサイトを構築する際に全体に適用されるフォントの設定をCSSで宣言することが最初にあります。ワードプレスでのサイト構築にElementorを使用している場合は、CSSでの宣言ではなく、エレメンターの設定画面から簡単に設定することが可能です。
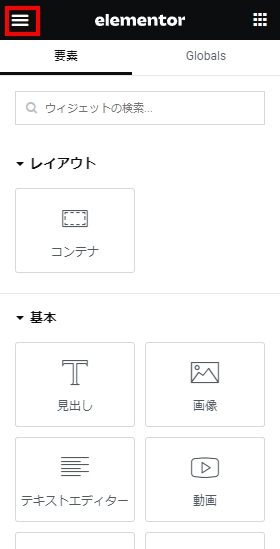
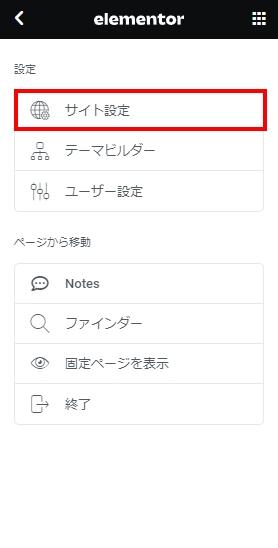
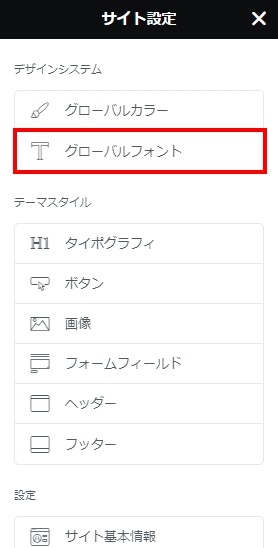
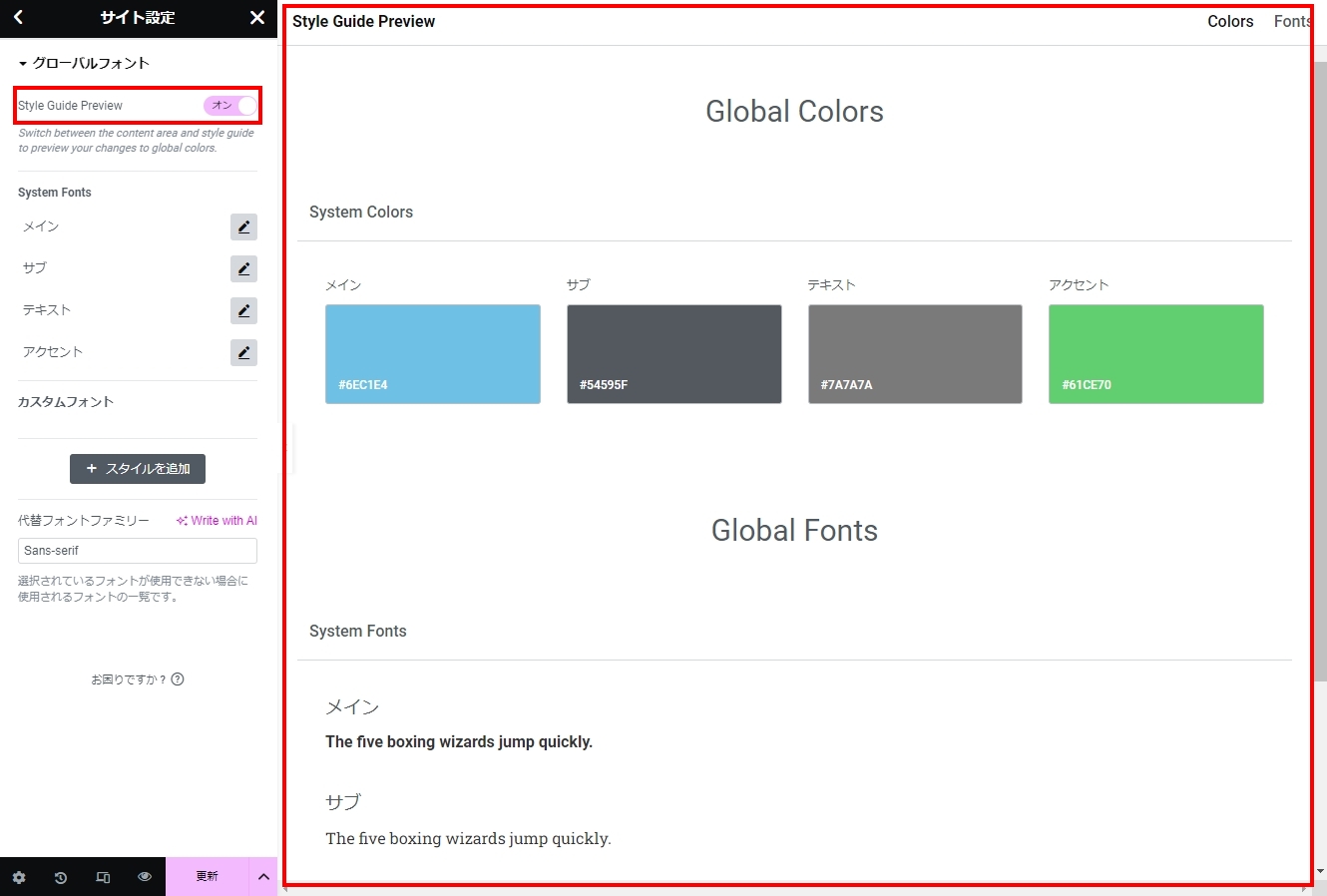
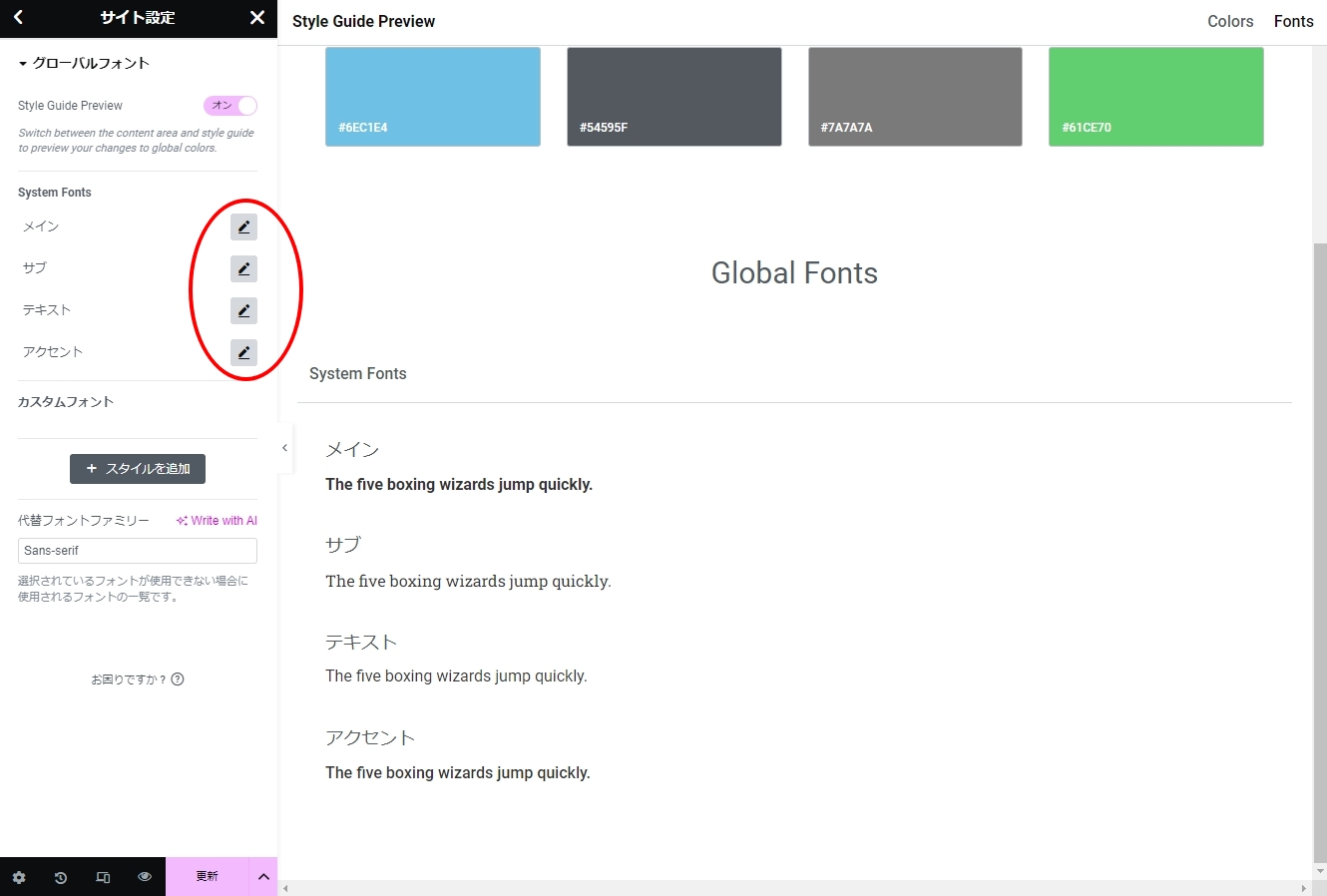
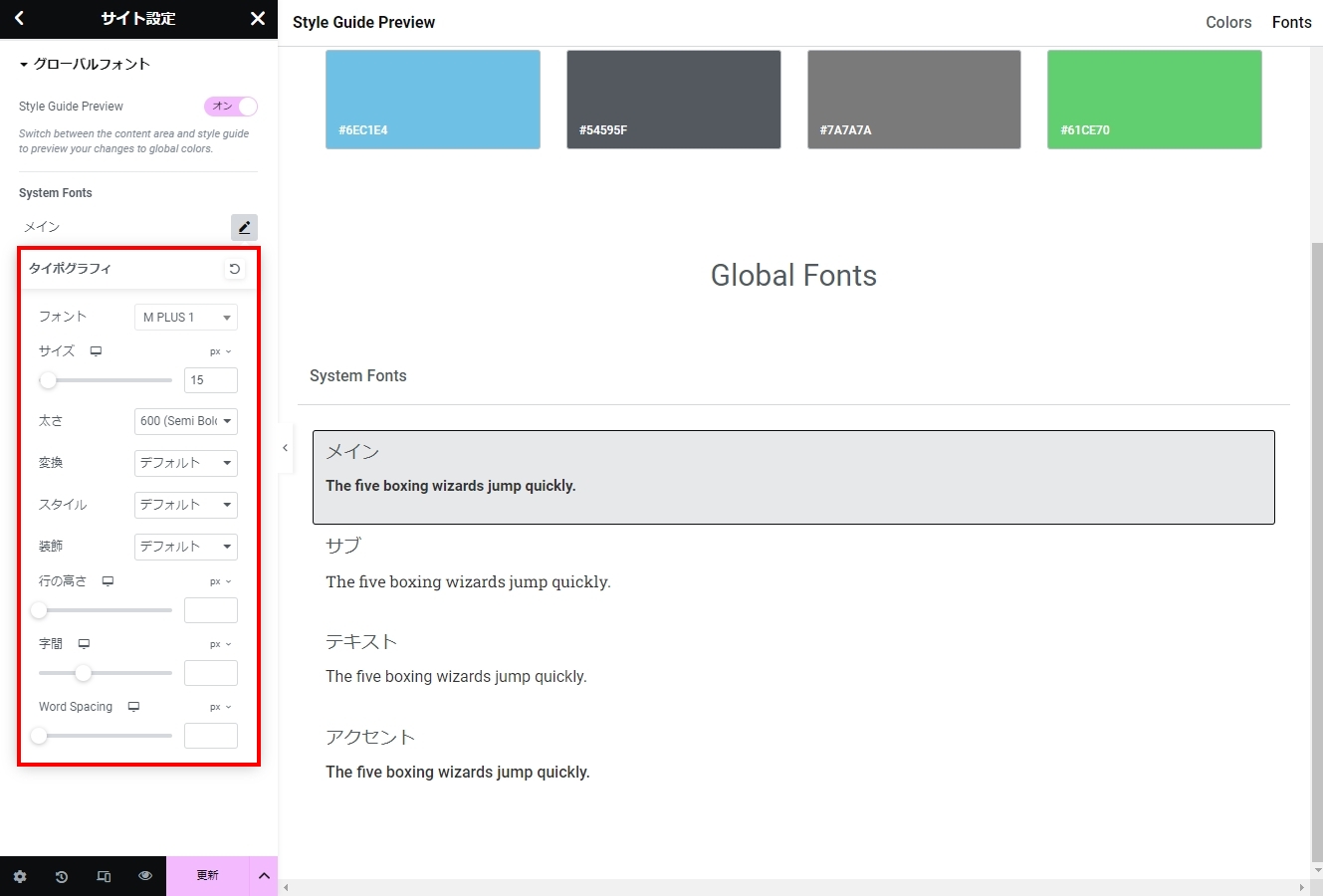
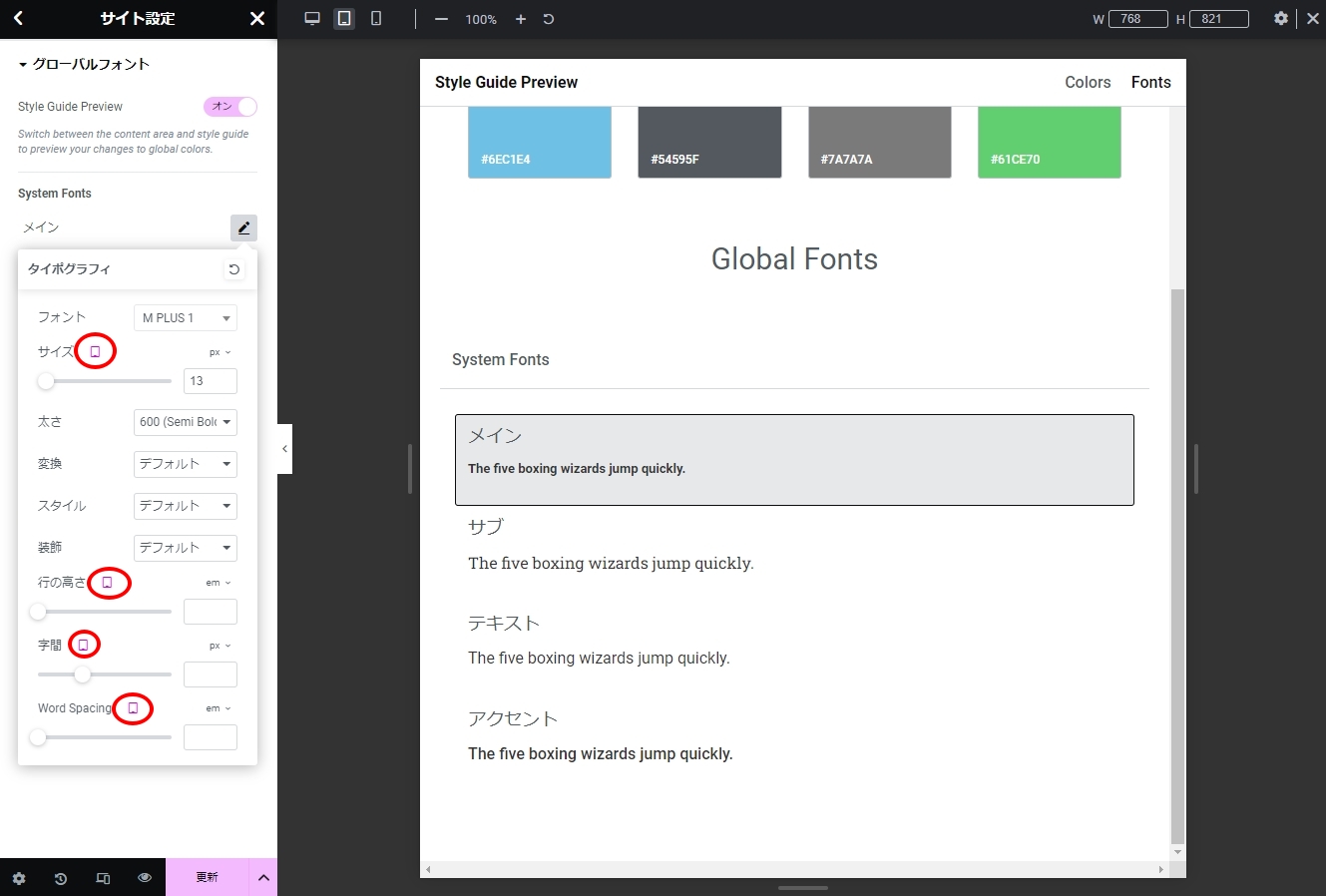
グローバルフォントを設定
設定が完了したら、右下の「更新」を選択し保存をします。
さいごに
Elementorでサイト構築をしていく場合、それぞれの記事・固定ページでのフォント設定も可能ですが、1箇所ずつ変更していくと手間がかかりますし、たまに設定し忘れてしまい他と体裁が変わってしまうことがありますので、グローバルフォントの設定は最初に必ずするようにしましょう。
見出しについても、統一設定をすることが可能です。今回はグローバルフォントの紹介までになりますので、また別記事でご案内できればと思います。